
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Hej killar! Moxigen här. För ungefär 3 år sedan stängde jag av min personliga webbplats (inKnowit.in) som hade 30 bloggar eller så. Jag fortsatte blogga här men jag tappade motivationen väldigt snabbt och skrev bara tre bloggar. Efter mycket eftertanke har jag bestämt mig för att fortsätta blogga. Jag skulle lägga upp väldigt enkla projekt från och med nu. Eftersom jag har lurat med en Nokia 5110 -skärm ett bra tag har jag bestämt mig för att skriva min fjärde blogg om gränssnittet mellan den här skärmen och Arduino MicroController -kortet.
Steg 1: Ta tag i kraven



För detta instruerbara behöver du:
1. En Nokia 5110 LCD -skärm. Du kan rädda den från en gammal Nokia 5110, eller så kan du köpa den online. Här är en länk som kan hjälpa dig att köpa den:
Arduino 5110 display-Ebay
2. En Arduino -bräda. [Jag har använt NANO i det här fallet]
3. (5 x [1000 ohm motstånd])
4. (1 x [330 ohm motstånd])
5. En 10kohm potentiometer.
6. Ett gäng bygeltrådar.
7. En brödbräda.
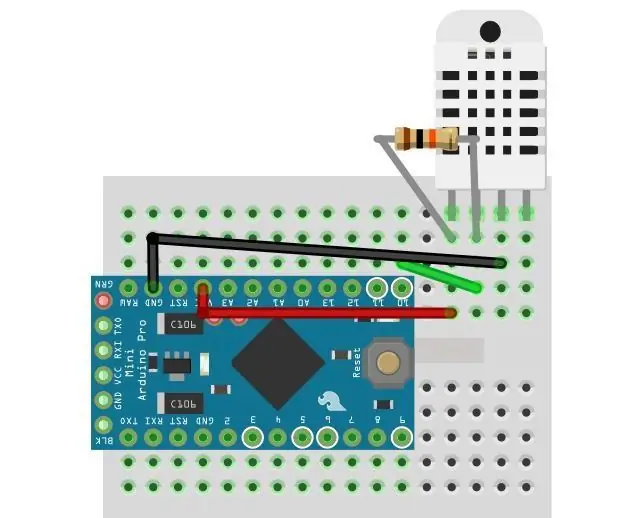
Steg 2: Koppla upp det

Eftersom jag inte kunde hitta Nokia 5110 -komponenten i Fritzing -biblioteket bestämde jag mig för att själv skissera schemat. Kom ihåg att använda 1000 ohm motstånd medan du ansluter RST, CE, DC, Din och CLK stift till arduino kortet och 380 ohm motståndet med potentiometern.
Steg 3: Installera Nokia 5110 -biblioteket
Du måste installera Nokia 5110 -biblioteket först. Här är länken till biblioteket. Ladda ner den, packa upp den och flytta den till mappen Arduino Libraries.
Nokia 5110 bibliotek för Arduino
Steg 4: Konvertera bilden
Du måste konvertera bilden du vill visa till en bitmappsfil. Du måste också ändra bildens upplösning till 84*48 för att passa bildskärmens upplösning. Här är en webbplats som kan hjälpa dig att göra det:
Konvertera online
Steg 5: Konvertera bitmappsbilden till C Array
Nu måste du använda en programvara för att konvertera.bmp -bilden till en C -array.
Windows -användare kan använda LCDAssistant (fil bifogad) och MacBook -användare kan använda LCDCreator (bifogad fil).
När du har konverterat bilden kopierar du matrisen. Jag förklarar i ytterligare steg hur matrisen exakt skulle användas.
Steg 6: Koden
#include // Inklusive bibliotek LCD5110 myGLCD (8, 9, 10, 12, 11); // Skapar LCD -objekt
extern uint8_t grafik ; // Inklusive grafiken
void setup () {
myGLCD. InitLCD (); // Intialiserande LCD
}
void loop () {
myGLCD.clrScr (); // Rensa skärmen
myGLCD.drawBitmap (0, 0, grafik, 84, 48); // Dra ut bitmapp
myGLCD.update (); // Uppdatering av LCD -skärmen
}
Skapa en separat flik och namnge den som Graphics. C
Nu för den anpassade grafiska delen.
Vi kommer att spara C -koden i programmet emory istället för SRAM eftersom vi alltid behöver liten RAM -användning. För att göra detta måste vi inkludera ett bibliotek och ett ord som bilderna eller så här: (Vi inkluderar PROGMEM -ordet och biblioteket) [Ange detta i Graphics. C -delen];
#include const unsigned char graphic PROGMEM = {
// Ange C -matrisen du kopierade tidigare här
// Annars, sätt in min graphics.c -fil som jag har inkluderat
}
Steg 7: Du är klar

Ladda upp programmet till arduino via usb -kabel, så är du klar.
Här är ett annat exempel där jag har visat StoneSours logotyp på Nokia 5110 -skärmen.
Jag är öppen för kritik, så kommentera gärna dina åsikter om detta instruerbara. Skicka meddelande till mig om du har några problem relaterade till detta projekt.
Instagram- @moxigen
Facebook- Moksh Jadhav
Rekommenderad:
"Space Impact" -spel med gyrosensor och Nokia 5110 LCD: 3 steg

"Space Impact" -spel med gyrosensor och Nokia 5110 LCD: Efter att min Tamagotchi dog (förra projektet) började jag leta efter ett nytt sätt att slösa min tid. Jag bestämde mig för att programmera det klassiska spelet "Space Impact" på Arduino. För att göra spelet lite mer intressant och roligare använde jag en gyroskopsensor som jag hade
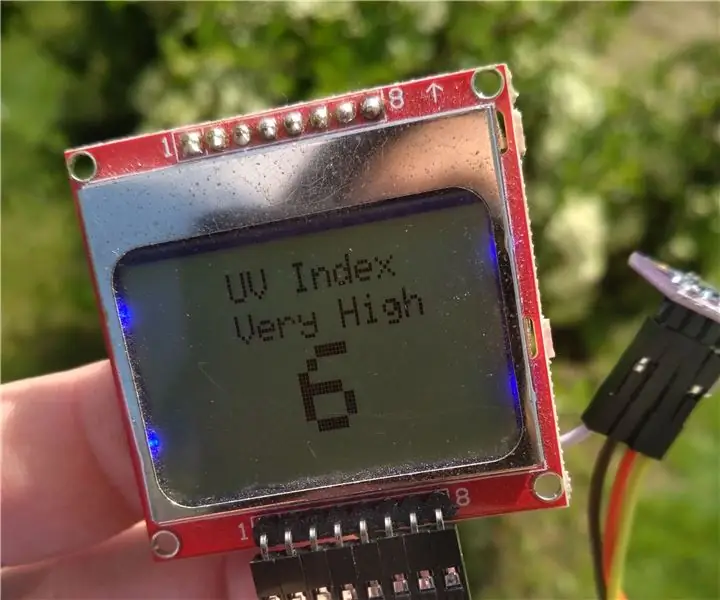
VEML6070 UV -sensor med Nokia 5110 LCD: 11 steg

VEML6070 UV -sensor med Nokia 5110 LCD: Efter att ha suttit 3 månader på detta projekt trodde jag att jag skulle dela det med tillverkargemenskapen. Ett budgetpris UV -sensor :) Den kan monteras inom 1 timme och kan användas i flera år
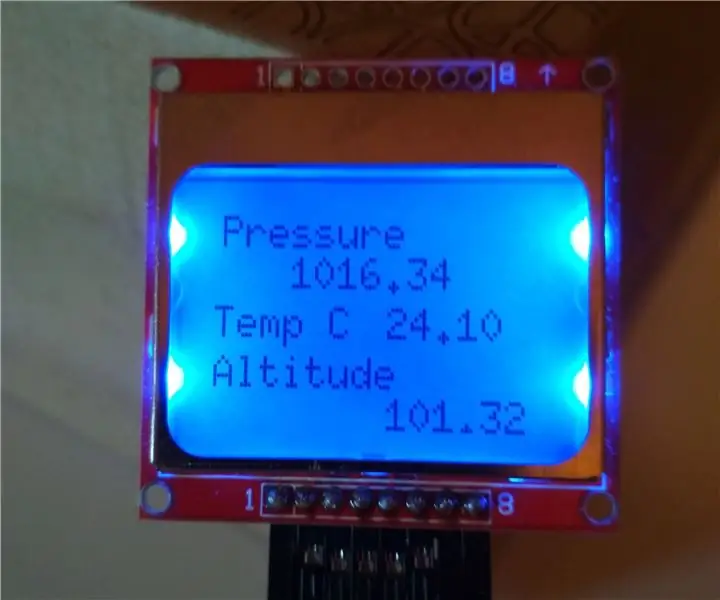
Arduino barometer med Nokia 5110 LCD: 4 steg

Arduino barometer med Nokia 5110 LCD: Detta är en enkel barometer med Arduino
DIY Ardunio Weather Station Nokia 5110 LCD: 3 steg

DIY Ardunio Weather Station Nokia 5110 LCD: Ännu en mycket enkel och bärbar "väderstation". Jag hade några sensorer kvar, en pro mini och en LCD -display. Jag hittade 3 plasthölje som jag saknade ett tag nu. Så jag bestämde mig för att göra en kompakt pryl till mig själv som kommer att förstöra
Bygg en anpassad display i LCD Studio (för G15 -tangentbord och LCD -skärmar).: 7 steg

Bygg en anpassad bildskärm i LCD Studio (för G15 -tangentbord och LCD -skärmar).: Ok, om du precis har fått ditt G15 -tangentbord och inte är imponerad av de grundläggande skärmarna som följde med det, tar jag dig igenom grunderna för att använda LCD Studio att göra din egen. Detta exempel är att göra en display som bara visar basen
