
Innehållsförteckning:
- Steg 1: Bygga lekområdet
- Steg 2: Skapa bollen och placera den
- Steg 3: Skapa och placera de röda kuberna
- Steg 4: Skriva #C -skriptet för kollisionen mellan spelaren och kuberna
- Steg 5: Skriva #C -skriptet för kameran för att följa spelaren
- Steg 6: Skriva frågor nära varje kub
- Steg 7: Placera alla dekorelement
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Ett spel som gör lärandet roligt igen!
Steg 1: Bygga lekområdet

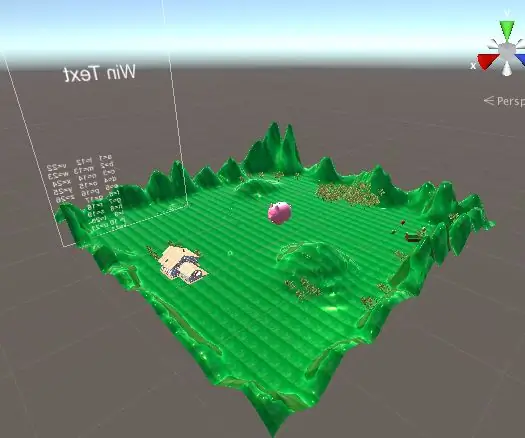
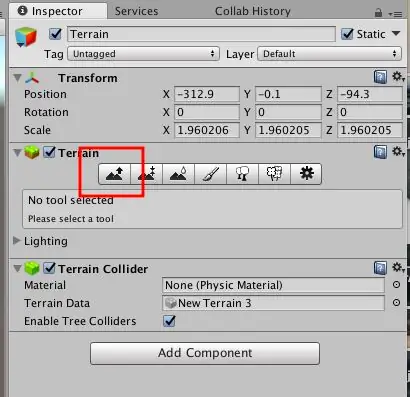
I detta steg började vi med att placera terrängen där bollen skulle rulla runt. Vi skapade några berg runt om i terrängen, för att se till att bollen inte rullade av lekområdet. Sedan köper du genom att klicka på "lägg till textur" och väljer den textur som sparades i vår dator. Vi tog grässtrukturen av google image.
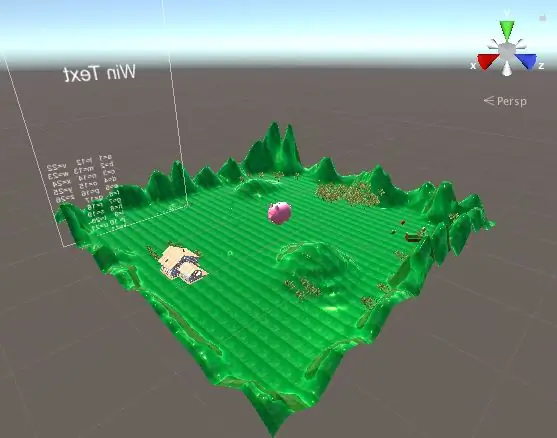
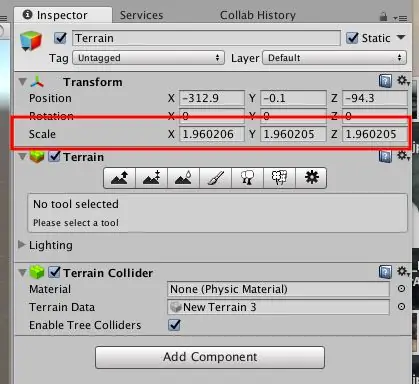
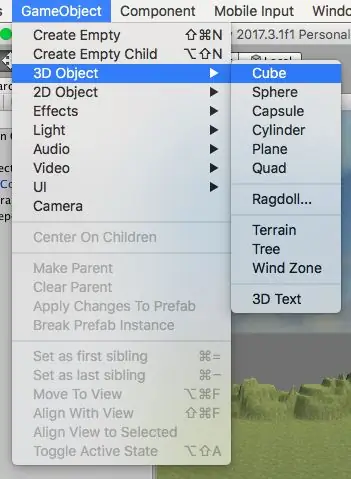
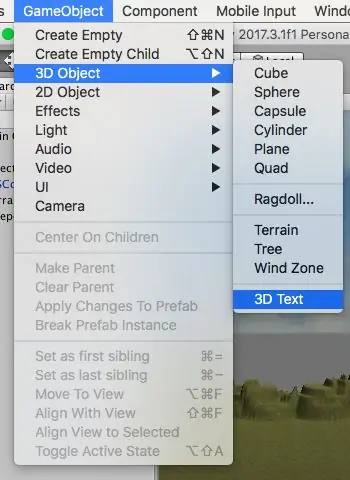
Steg 2: Skapa bollen och placera den


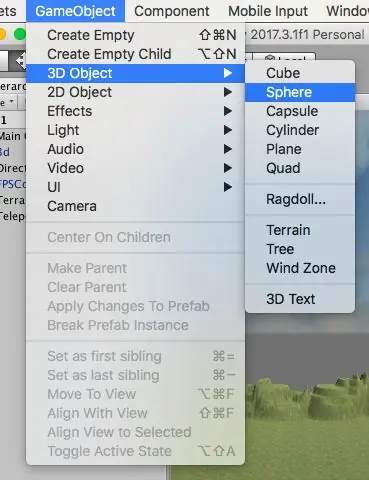
För att skapa bollen klickade vi på "GameObject", än 3D -objekt och än sfär. Vi justerade storleken på bollen i fliken "inspektion", och sedan gick vi in i "transform". I transform förändrade vi "skalan" för att göra storleken som vi ville. Slutligen, med de rörliga pilarna, placerade vi bollen vid startpunkten.
Steg 3: Skapa och placera de röda kuberna

För att skapa de röda kuberna klickade vi på "GameObject", än 3D -objekt och än kuber. Vi justerade storleken på kuberna i fliken "inspektion", och sedan gick vi in i "transform". I transform förändrade vi "skalan" för att göra storleken som vi ville. Slutligen, med de rörliga pilarna, placerade vi de olika kuberna över hela spelområdet.
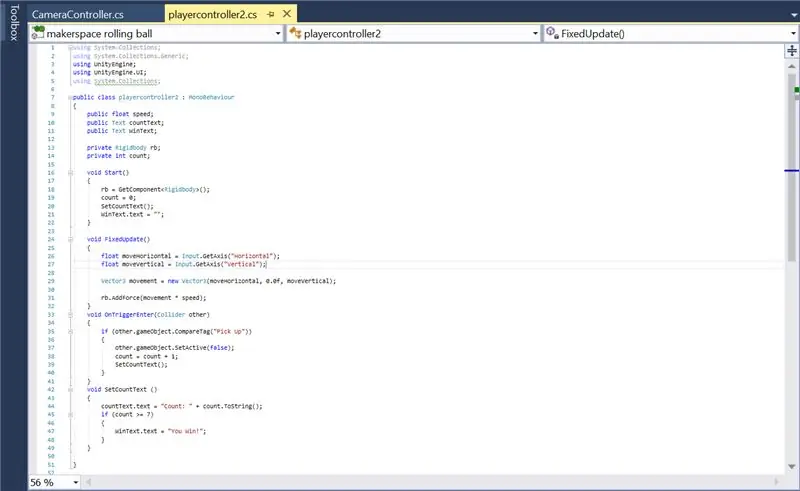
Steg 4: Skriva #C -skriptet för kollisionen mellan spelaren och kuberna

Vi skrev #C -skriptet för kollisionen mellan bollen och de röda kuberna i MonoDevelop, genom att följa rullbollen (länk i referensavsnittet på vår webbplats). Än så fäste vi den till kuberna och bollen genom att klicka på "lägg till komponent" och lägga till det nya manuset. Detta #C -manus innehåller också manuset för bollens kollision med kuberna, kubernas försvinnande vid en kollision, tillägg av punkt när det är en kollision och "Du vinner!", När spelaren har plockat upp de 7 röda kuberna.
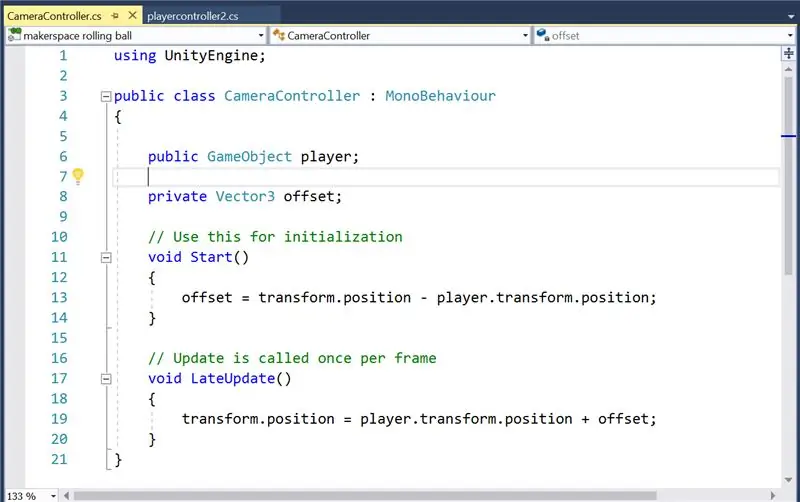
Steg 5: Skriva #C -skriptet för kameran för att följa spelaren

Efter Handledning för Rolling Ball (länk i referensavsnittet på vår webbplats) skrev vi #C -skriptet för att få kameran att följa spelaren. Sedan bifogade vi manuset till huvudkameran genom att dra på fliken "huvudkamera", int "hierarki" -fliken.
Steg 6: Skriva frågor nära varje kub

Vi lade till frågor genom att klicka på "GameObject", än "3D" och "3D text". Än så skrev vi vår fråga i "Text", som du hittar "Text mesh" -fliken.
Steg 7: Placera alla dekorelement

a. Importerar i obj. arkiverar 3D -elementen (hus, ladugård och gris).
För de element som gjordes i Fusion360 eller togs online, var vi tvungna att exportera dem i obj. till enhet. Än så kunde de placeras och flyttas runt på kartan. Slutligen tillsattes textur till de importerade elementen genom att dra en färg/textur till elementet.
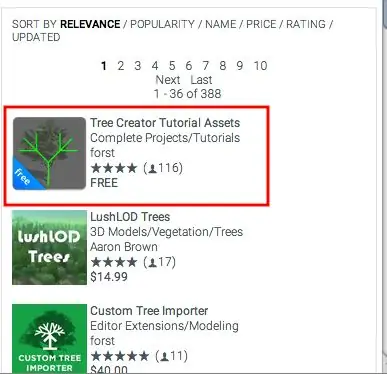
b. Hämtar tillgång "Tree Creator" från Unity Asset Store.
För träden laddar vi ned tillgången "Tree Creator" från tillgångsbutiken. När importen var klar klickade vi på "Tree Creator" i vår tillgång, än "filialkonstruktion" och valde "brach master". Vi drar och släpper "grenmästaren" -träden på kartan.
Rekommenderad:
Lazy 7 / Quick Build Edition: 8 steg (med bilder)

Lazy 7 / Quick Build Edition: Ja. En till. Jag kommer att kopiera/klistra in informationen som jag har lagt upp på Thingiverse här, den här dokumentationen behövs egentligen bara för ledremsningsdirigering. Nyligen publicerade jag 7 Segment Clock - Small Printers Edition, den första 7 -segmentskärmen jag byggde oss
PCB Adapter Hack - Quick and Handy :): 5 steg

PCB Adapter Hack - Quick and Handy :): Hej e -Earthlings, Denna instruktion är för alla armaturer och proffs inom elektronik. Nödvändigheten är uppfinningens moder. Det här lilla tricket är en av dessa uppfinningar: DI ville prototypa en krets som innehöll en SMD c
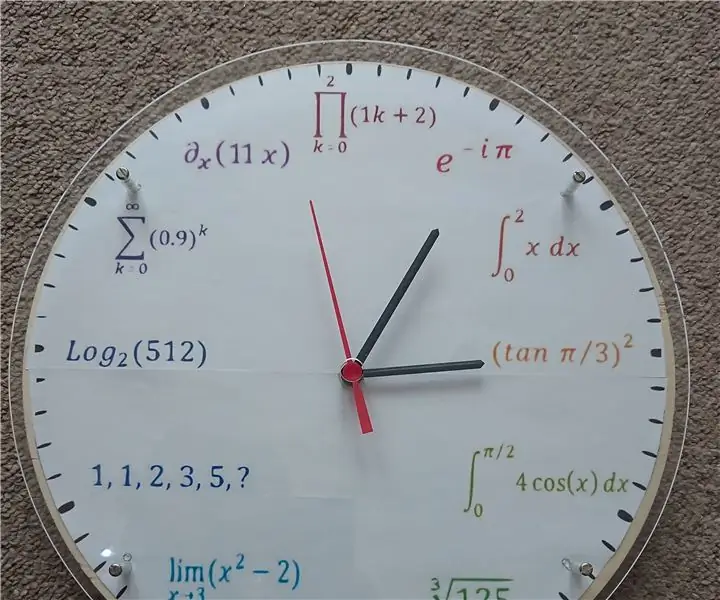
Math-Physics Rainbow Clock: 3 steg (med bilder)

Math-Physics Rainbow Clock: För ett tag sedan hade jag en idé att skapa min egen fysik/matematik-klocka, så jag började designa den i Inkscape. Varje timme, från 1 till 12, ersatte jag med fysik/matematisk formel: 1 - Eulers ekvation2 - Integral 3 - Trigonometrisk funktion4 - Integral av trigonom
Minsta Esp 01 Quick Wifi Repeater: 6 steg

Minsta Esp 01 Quick Wifi Repeater: Jag ville alltid ha en praktisk Wifi -repeater på grund av att jag flyttade speciellt till olika platser där det var huvudvärk att installera en repeaterrouter på AC -ström, så jag bestämde mig för att gå på esp 01 eftersom den förbrukar låg spänning och körs på min powerbank för en vecka i
Quick Charge 3.0 Trigger - Mer kraft från USB: 3 steg

Quick Charge 3.0 Trigger - Mer kraft från USB: QC -tekniken är mycket intressant för alla som har en smartphone men även DIY -gemenskapen kan dra nytta av den. QC i sig är enkelt. Om " smarttelefonen säger -jag behöver mer ström- " QC -laddaren ökar spänningen. I 2,0 v
