
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



ESP32 som vi ska prata om idag är en som redan levereras med Display Oled inbyggt. Denna funktion gör våra liv mycket enklare, eftersom vi kan ha ett intryck om värdet av variabeln som visas. Du behöver inte ens titta på ett felsökningsfönster. Du kan också sätta ihop representationer och rita prestandatabeller, bland annat. På grund av dessa fördelar anser jag att den här modellen är en fantastisk produkt, och vi kommer att programmera den idag med Arduino IDE.
Så i den här videon kommer vi att programmera en förloppsindikator. Det är viktigt att komma ihåg att om din ESP32 inte har displayen olad, är det möjligt att köpa den separat. Om du aldrig har programmerat en ESP32 föreslår jag att du tittar på den här videon: VIDEOINLEDNING TILL ESP32, som behandlar ämnet mer i detalj.
Steg 1: Bibliotek
För att använda oled -displayen måste vi konfigurera biblioteket i Arduino IDE. För att göra detta, ladda ner biblioteket via länken.
Packa upp filen och klistra in den i biblioteksmappen i Arduino IDE.
C:/ProgramFiles (x86)/Arduino/bibliotek
Steg 2: Wemos Lolin ESP32 OLED
Wemos Lolin är namnet på denna ESP. På bilden är den svarta delen displayen och bredvid enheten visar vi hela pinout. Som visas finns det flera IO: er som gör att vi kan slå på och av olika element. Dessutom har denna modell den senaste generationen WiFi och Bluetooth.
Steg 3: Exempel

I videon kan du se vårt färdiga projekt och hur du använder oled -displayen för att visa en förloppsindikator som styrs av en potentiometer.
Steg 4: Montering

För vår sammansättning använde jag en potentiometer på 10k, och jag slog på markören GPIO25. Vi har också 3v3 och GND, som du kan se i figuren nedan. Strömmen kommer från själva USB -enheten.
Steg 5: Kod
Först lägger vi till biblioteket "SSD1306.h". Med detta kommer vi åt den oleda displayen. Därefter skapar vi ett visningsobjekt av typen SSD1306 som kommer att ansvara för att styra innehållet som visas i den oleda skärmen.
#include "SSD1306.h" // alias for #include "SSD1306Wire.h" // objeto controlador do display de led /* 0x3c: é um identifierador único para comunicação do display pino 5 and 4 são os de comunicação (SDA, SDC) */ SSD1306 skärm (0x3c, 5, 4); // pino que ligamos o potenciometro #define PINO_POTENCIOMETRO 25 // utilizado para fazer o contador de porcentagem int contador;
Uppstart
I funktionen setup () kommer vi att initiera vårt visningsobjekt så att vi kan styra vad som ska visas. Genom detta objekt kommer vi också att konfigurera skrivkällan för texterna som ska visas. Och slutligen satte vi stiftet (specifikt stiftet där vi vände potentiometern) till INPUT för att läsa värdet.
void setup () {Serial.begin (115200); Serial.println (); Serial.println (); // Inicializa o objeto que controlará o que será exibido na tela screen.init (); // Gira o display 180º (deixa de ponta cabeça) // display.flipScreenVertically (); // configa a fonte de escrita "ArialMT_Plain_10" screen.setFont (ArialMT_Plain_10); // konfigura o pino para fazer a leitura do potenciômetro. pinMode (PINO_POTENCIOMETRO, INPUT); }
Slinga
I loop () -funktionen läser vi det aktuella potentiometervärdet. Vi kan märka att vi använder "karta" -funktionen strax efter att ha läst värdet, eftersom läsvärdet är för högt för att sätta i en förloppsindikator, så vi kommer att kartlägga värdet för att ligga inom intervallet 0 till 100.
void loop () {// leitura do valor do potenciometro int valor = analogRead (PINO_POTENCIOMETRO); //Serial.println(valor); // mapeando o valor do potenciometro para o valor da barra de progresso // potenciometro faz a leitura do valor no intervalo de 0 a 4095 // a barra de progresso espera um valor entre 0 e 100 contador = map (valor, 0, 4095, 0, 100); // limpa todo o display, apaga o contúdo da tela screen.clear (); // ++ räknare; // räknare> 100? räknare = 0: räknare = räknare; // desenha a progress bar drawProgressBar (); // exibe na tela o que foi configurado até então. skärmdisplay(); fördröjning (10); }
I funktionen "drawProgress ()" kommer vi att använda värdet som läses från potentiometern som sparas i variabeln "percProgress" för att ställa in i förloppsindikatorn. Vi kommer också att placera en text strax ovanför förloppsindikatorn som anger den aktuella procentsatsen.
// função para desenhar a progress bar no displayvoid drawProgressBar () {Serial.print (">>"); Serial.println (contador); // desenha en förloppsindikator / * * drawProgressBar (x, y, bredd, höjd, värde); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: width comprimento da barra de progresso p4: height altura da barra de progresso p5: value valor que a barra de progresso deve assumir */ screen.drawProgressBar (10, 32, 100, 10, contador); // konfiguration o alinhamento do texto que será escrito // nesse caso alinharemos o texto ao centro screen.setTextAlignment (TEXT_ALIGN_CENTER); // escreve o texto de porcentagem / * * drawString (x, y, text); parametros (p): p1: x coordenada X no plano cartesiano p2: y coordenada Y no plano cartesiano p3: string texto que será exibido */ screen.drawString (64, 15, String (contador) + "%"); // se o contador está em zero, escreve a string "valor mínimo" if (contador == 0) {screen.drawString (64, 45, "Valor mínimo"); } // se o contador está em 100, escreve a string "valor máximo" else if (contador == 100) {screen.drawString (64, 45, "Valor máximo"); }}
Steg 6: Några andra intressanta funktioner
Visa
// sätter skärmen upp och ner
void flipScreenVertically ();
Teckning
// ritar en enda pixel från skärmen
void setPixel (int16_t x, int16_t y);
// dra ett streck
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1);
// rita en rektangel
void drawRect (int16_t x, int16_t y, int16_t bredd, int16_t höjd);
// rita en cirkel
void drawCircle (int16_t x, int16_t y, int16_t radie);
// fyll i en cirkel
void fillCircle (int16_t x, int16_t y, int16_t radie);
// dra en horisontell linje
void drawHorizontalLine (int16_t x, int16_t y, int16_t längd);
// dra en vertikal linje
void drawVerticalLine (int16_t x, int16_t y, int16_t längd);
Text
// ställer in textjusteringen som ska skrivas
// TEXT_ALIGN_LEFT, TEXT_ALIGN_CENTER, TEXT_ALIGN_RIGHT, TEXT_ALIGN_CENTER_BOTH
void setTextAlignment (OLEDDISPLAY_TEXT_ALIGNMENT textAlignment);
Rekommenderad:
Arduino Display Temperatur på TM1637 LED Display: 7 steg

Arduino Display Temperature på TM1637 LED Display: I den här självstudien lär vi oss hur man visar temperaturen med LED Display TM1637 och DHT11 sensor och Visuino. Se videon
Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 Steg

Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: Questo progetto is one semplice esempio che mostra come collegare and display del tipo 8886 -Display e, per comodità nostra, and Wemos D1 - ma potrebbe essere un Arduino o un NodeMCU o qualsiasi altro microcontrollore che state usando per un progetto.Esi
TTGO (färg) Display Med Micropython (TTGO T-display): 6 steg

TTGO (färg) Display Med Micropython (TTGO T-display): TTGO T-Display är ett kort baserat på ESP32 som innehåller en 1,14 tums färgskärm. Styrelsen kan köpas för ett pris på mindre än 7 $ (inklusive frakt, pris sett på Banggood). Det är ett otroligt pris för en ESP32 inklusive en display. T
Hur man använder stegmotor som roterande kodare och OLED -display för steg: 6 steg

Så här använder du stegmotor som roterande kodare och OLED -skärm för steg: I denna handledning lär vi oss hur du spårar stegmotorstegen på OLED -skärmen. Titta på en demonstrationsvideo. Kredit för den ursprungliga handledningen går till YouTube -användaren " sky4fly "
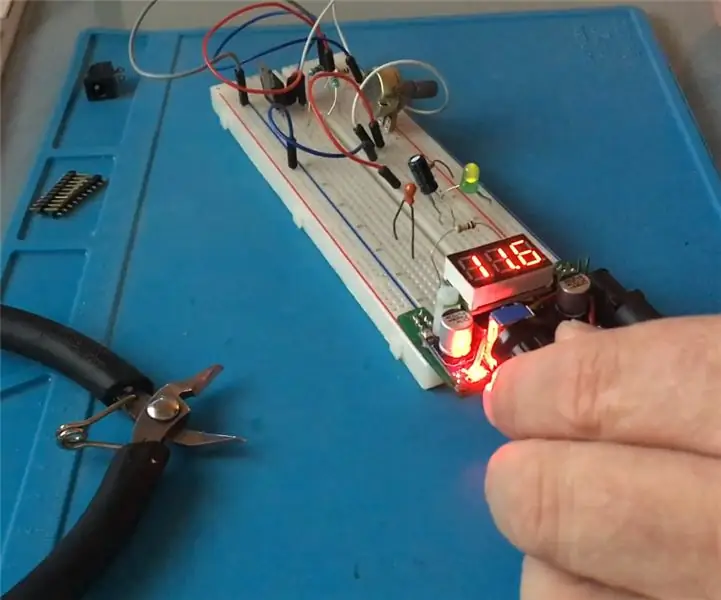
Brödbräda Spänningsregulator Med Display / Regulador De Voltagem Com Display Para Placa De Ensaio: 8 steg

Breadboard Voltage Regulator With Display / Regulador De Voltagem Com Display Para Placa De Ensaio: Skaffa de nödvändiga komponenterna som finns i den bifogade listan (det finns länkar för att köpa eller se deras egenskaper). Lå os länkar para poderem comprar ou ver as caracteristicas d
