
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-02-01 14:42.
- Senast ändrad 2025-01-23 15:11.

I denna handledning kommer vi att fånga fjärrdata som UV (ultraviolett strålning), lufttemperatur och luftfuktighet. Dessa data kommer att vara mycket viktiga och kommer att användas i en framtida komplett väderstation.
Blockdiagrammet visar vad vi får i slutet.
Steg 1: BoM - materialräkning
NodeMCU (ESP8266-12E) - 9,00 USD
Luftfuktighets- och temperatursensor (DHT22) - USD 10,00
UV -sensor - 4,00 USD
OLED 12,00 USD
Brödbräda - 1,00 USD
Steg 2: Den analoga UV -sensorn



Denna UV-sensor genererar en analog utgång proportionell mot ultraviolett strålning som finns på det ljusavkännande spektrumet. Den använder en UV-fotodiod (baserad på galliumnitrid), som kan detektera 240-370 nm ljusintervall (som täcker UVB och det mesta av UVA-spektrum). Signalnivån från fotodioden är mycket liten, i nano-ampernivån, så modulen har inbäddat en operationsförstärkare för att förstärka signalen till en mer läsbar voltnivå (0 till 1V).
Sensorn och op-amp kan drivas genom att ansluta VCC till 3,3VDC (eller 5VDC) och GND till eljord. Den analoga signalen kan hämtas från OUT -stiftet.
Dess effekt kommer att vara i millivolt och kommer att läsas av den analoga ingången i vår NodeMCU. Efter att ha läst det bör vi "konvertera" (eller "karta") det för att värden ska hanteras bättre av koden. Vi kan göra det med funktionen readSensorUV ():
/ * Läs UV -sensor i mV och ring till UV -indexberäkning */
void readSensorUV () {byte numOfReadings = 5; dataSensorUV = 0; for (int i = 0; i <numOfReadings; i ++) {dataSensorUV+= analogRead (sensorUVPin); fördröjning (200); } dataSensorUV /= numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000; Serial.println (dataSensorUV); indexCalculate (); }
När vi har UV -data kan vi enkelt beräkna UV -index enligt definitionen i tabellen ovan. Funktionen indexCalculate () kommer att göra det för oss:
/ * UV -indexberäkning */
void indexCalculate () {if (dataSensorUV <227) indexUV = 0; annars om (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1; annars om (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2; annars om (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3; annars om (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4; annars om (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5; annars om (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6; annars om (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7; annars om (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8; annars om (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9; annars om (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10; annat indexUV = 11; }
Steg 3: Installera en skärm: OLED


För teständamål kommer vi att inkludera en OLED på vår UV -mätare (detta steg är helt valfritt).
Det är OK under tester att använda Serial Monitor, men vad händer när du använder dina prototyper långt från din dator i ett fristående läge? För det, låt oss installera en OLED -skärm, SSD1306, vilka huvudsakliga egenskaper är:
- Skärmstorlek: 0,96"
- I2C IIC SPI Serial
- 128X64
- Vit OLED LCD LED
Följ det elektriska diagrammet och anslut de fyra stiften på vår OLED:
- VCC går till 3,3V
- GND går till marken
- SCL går till NodeMCU (GPIO 2) ==> D4
- SDA går till NodeMCU (GPIO 0) ==> D3
När vi har anslutit skärmen, låt oss ladda ner och installera dess bibliotek på vår Arduino IDE: "ESP8266 OLED Driver for SSD1306 display" utvecklad av Daniel Eichhorn (Se till att du använder version 3.0.0 eller senare!).
Installera biblioteket på din Arduino IDE, som finns på SSD1306Wire.h
När du har startat om IDE: n bör biblioteket redan vara installerat.
Biblioteket stöder I2C-protokollet för att komma åt OLED-skärmen med det inbyggda Wire.h-biblioteket:
/ * OLED */
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306Wire display (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN);
Låt oss lista några viktiga API som kommer att användas med vår OLED -skärm. Den fullständiga listan hittar du på GITHuben ovan.
Skärmkontroll:
void init (); // Initiera displayen
void displayOn (void); // Slå på displayen void displayOff (void); // Stäng av displayen från void clear (void); // Rensa den lokala pixelbuffertens void flipScreenVertically (); // Vänd skärmen upp och ner
B. Textoperationer:
void drawString (int16_t x, int16_t y, String text); // (xpos, ypos, "Text")
void setFont (const char* fontData); // Ställer in det aktuella teckensnittet.
Tillgängliga standardteckensnitt:
- ArialMT_Plain_10,
-
ArialMT_Plain_16,
- ArialMT_Plain_24
När både själva OLED och dess bibliotek har installerats, låt oss skriva ett enkelt program för att testa det. Ange med källkod på din IDE, resultatet ska vara en display som visas på bilden ovan:
* OLED */
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306Wire display (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); void setup () {Serial.begin (115200); displaySetup (); } void loop () {} / * Starta och visa installationsdata på OLED * / void displaySetup () {display.init (); // initiera display display.clear (); // Rensa display display.flipScreenVertically (); // Vänd upp och ned på displayen display.display (); // Lägg data på displayen Serial.println ("Initierar displaytest"); display.setFont (ArialMT_Plain_24); display.drawString (30, 0, "OLED"); // (xpos, ypos, "Text") display.setFont (ArialMT_Plain_16); display.drawString (18, 29, "Test initierat"); display.setFont (ArialMT_Plain_10); display.drawString (10, 52, "Serial BaudRate:"); display.drawString (90, 52, String (11500)); display.display (); // Lägg data på displayfördröjning (3000); }
Ovanstående program kan laddas ner från min GitHub:
NodeMCU_OLED_Test
Steg 4: En lokal UV -mätare


Nu, med OLED -skärmen installerad, kan vi ansluta ett batteri och göra några fjärrtester med vår "UV -mätare"
#define SW_VERSION "UV_Sensor_V.1"
/ * UV -sensor */ #define sensorUVPin A0 int dataSensorUV = 0; int indexUV = 0; / * OLED */ #include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306Wire display (I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); void setup () {Serial.begin (115200); displaySetup (); } void loop () {readSensorUV (); displayUV (); fördröjning (1000); } / * Starta och visa installationsdata på OLED * / void displaySetup () {display.init (); // initiera display display.clear (); // Rensa display display.flipScreenVertically (); // Vänd skärmen upp och ned display.display (); // Lägg upp data på displayen Serial.println ("Initierar UV -sensortest"); display.setFont (ArialMT_Plain_24); display.drawString (10, 0, "MJRoBot"); display.setFont (ArialMT_Plain_16); display.drawString (0, 29, "UV Sensor Test"); display.setFont (ArialMT_Plain_10); display.drawString (0, 52, "SW Ver.:"); display.drawString (45, 52, SW_VERSION); display.display (); fördröjning (3000); } / * Läs UV -sensor i mV och anropa UV -indexberäkning * / void readSensorUV () {byte numOfReadings = 5; dataSensorUV = 0; for (int i = 0; i <numOfReadings; i ++) {dataSensorUV+= analogRead (sensorUVPin); fördröjning (200); } dataSensorUV /= numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)) * 1000; Serial.println (dataSensorUV); indexCalculate (); } / * UV -indexberäkning * / void indexCalculate () {if (dataSensorUV <227) indexUV = 0; annars om (227 <= dataSensorUV && dataSensorUV <318) indexUV = 1; annars om (318 <= dataSensorUV && dataSensorUV <408) indexUV = 2; annars om (408 <= dataSensorUV && dataSensorUV <503) indexUV = 3; annars om (503 <= dataSensorUV && dataSensorUV <606) indexUV = 4; annars om (606 <= dataSensorUV && dataSensorUV <696) indexUV = 5; annars om (696 <= dataSensorUV && dataSensorUV <795) indexUV = 6; annars om (795 <= dataSensorUV && dataSensorUV <881) indexUV = 7; annars om (881 <= dataSensorUV && dataSensorUV <976) indexUV = 8; annars om (976 <= dataSensorUV && dataSensorUV <1079) indexUV = 9; annars om (1079 <= dataSensorUV && dataSensorUV <1170) indexUV = 10; annat indexUV = 11; } /* Visa UV -värden på lokal OLED* / void displayUV () {display.clear (); display.setFont (ArialMT_Plain_16); display.drawString (20, 0, "UV -sensor"); display.drawString (0, 23, "UV (mV):"); display.drawString (80, 23, String (dataSensorUV)); display.drawString (0, 48, "UV -index:"); display.setFont (ArialMT_Plain_24); display.drawString (82, 42, String (indexUV)); display.display (); }
Ovanstående kod kan laddas ner från min GitHun: NodeMCU_UV_Sensor_OLED.ino
Steg 5: Installera en DHT22 för lufttemperatur- och luftfuktighetsmätningar


En av de mest använda sensorerna för att fånga väderdata är DHT22 (eller det är bror DHT11), en digital relativ fuktighet och temperatursensor. Den använder en kapacitiv fuktighetssensor och en termistor för att mäta den omgivande luften och spottar ut en digital signal på datapinnen (inga analoga ingångsstiften behövs).
Sensorn bör drivas mellan 3,3V och 5V och fungerar från -40oC till +80oC med en noggrannhet på +/- 0,5oC för temperatur och +/- 2% för relativ luftfuktighet. Det är också viktigt att ha i åtanke att dess avkänningsperiod är i genomsnitt 2 sekunder (minsta tid mellan avläsningarna). Webbplatsen för Adafruit ger mycket information om både DHT22 och dess bror DHT11. För mer information, besök DHT22/11 självstudiesida.
DHT22 har 4 stift (vänd mot sensorn, stift 1 är den mest vänstra):
- VCC (vi ansluter till 3.3V från NodeMCU);
- Data ut;
- Inte ansluten och
- Jord.
En gång brukar du använda sensorn på avstånd mindre än 20m, ett 10K -motstånd bör anslutas mellan data- och VCC -stift. Utgångsstiften kommer att anslutas till NodeMCU -stift D3 (se diagrammet ovan). När sensorn är installerad på vår modul, ladda ner DHT -biblioteket från Adafruit GitHub -förvaret och installera det i din Arduinos biblioteksfil. När du har laddat om din Arduino IDE bör "DHT -sensorbiblioteket" installeras.
I början av koden måste vi inkludera raderna:
/* DHT22*/
#inkludera "DHT.h" #define DHTPIN D2 #define DHTTYPE DHT22 DHT dht (DHTPIN, DHTTYPE); float hum = 0; float temp = 0;
En ny funktion skapas för att läsa sensorn:
/ * Få DHT -data */
void getDhtData (void) {float tempIni = temp; float humIni = hum; temp = dht.readTemperature (); hum = dht.readHumidity (); if (isnan (hum) || isnan (temp)) // Kontrollera om någon läsning misslyckades och avsluta tidigt (för att försöka igen). {Serial.println ("Det gick inte att läsa från DHT -sensorn!"); temp = tempIni; hum = humIni; lämna tillbaka; }}
Hela koden inklusive UV- och DHT -sensorerna kan laddas ner från min GitHub: NodeMCU_UV_DHT_Sensor_OLED
Steg 6: Skicka data till ThingSpeak.com



Hittills har vi bara använt NodeMCU ESP12-E som ett vanligt och vanligt Arduino-kort. Naturligtvis har vi bara "skrapat" den verkliga potentialen i detta spektakulära lilla chip och nu är det dags att lyfta till himlen! Eller bättre till stjärnorna! Ehr … till molnet!;-)
Låt oss börja!
- Först måste du ha ett konto på ThinkSpeak.com
- Följ instruktionerna för att skapa en kanal och notera ditt kanal -ID och Skriv API -nyckel
- Uppdatera koden nedan med ditt WiFi -nätverk och Thinkspeak -referenser
- Kör programmet på IDE
Låt oss kommentera koden viktigaste delarna:
Låt oss först ringa till ESP8266 -biblioteket, definiera WiFi -klienten och definiera din lokala router och Thinkspeak -referenser:
/* ESP12-E & Thinkspeak*/
#inkludera WiFiClient -klient; const char* MY_SSID = "DITT SSD -ID HÄR"; const char* MY_PWD = "DITT LÖSENORD HÄR"; const char* TS_SERVER = "api.thingspeak.com"; String TS_API_KEY = "DIN KANAL SKRIVA API -KNAPP";
För det andra, låt oss inkludera ett mycket viktigt bibliotek för IoT -projekt: SimpleTimer.h:
/ * TIMER */
#inkludera SimpleTimer -timer;
För det tredje, under installationen () kommer vi att initiera seriell kommunikation, ringa funktionen connectWiFi () och definiera timern. Observera att kodraden: timer.setInterval (60000L, sendDataTS); kommer att ringa funktionen sendDataTS () var 60: e sekund för att ladda upp data till ThinkSpeak -kanalen.
void setup ()
{… Serial.begin (115200); fördröjning (10); … connectWifi (); timer.setInterval (60000L, sendDataTS); …}
Slutligen men inte minst, under loop (), är det enda kommandot som behövs att initiera timern och det är det!
void loop ()
{… Timer.run (); // Startar SimpleTimer}
Nedan kan du se de två viktiga funktionerna som används för att hantera Thinkspeak -kommunikation:
ESP12-E-anslutning med ditt WiFi-nätverk:
/***************************************************
*Anslut WiFi* ***/ void connectWifi () {Serial.print ("Ansluter till"+*MY_SSID); WiFi. Börjar (MY_SSID, MY_PWD); medan (WiFi.status ()! = WL_CONNECTED) {fördröjning (1000); Serial.print ("."); } Serial.println (""); Serial.println ("WiFi -ansluten"); Serial.println (""); }
ESP12-E skickar data till ThinkSpeak:
/***************************************************
*Skicka data till Thinkspeak Channel ******************************************** ******/ void sendDataTS (void) {if (client.connect (TS_SERVER, 80)) {String postStr = TS_API_KEY; postStr += "& field1 ="; postStr += String (dataSensorUV); postStr += "& field2 ="; postStr += String (indexUV); postStr += "& field3 ="; postStr += String (temp); postStr += "& field4 ="; postStr += String (hum); postStr += "\ r / n / r / n"; client.print ("POST /uppdatera HTTP /1.1 / n"); client.print ("Värd: api.thingspeak.com / n"); client.print ("Anslutning: stäng / n"); client.print ("X-THINGSPEAKAPIKEY:" + TS_API_KEY + "\ n"); client.print ("Content-Type: application/x-www-form-urlencoded / n"); client.print ("Content-Length:"); client.print (postStr.length ()); client.print ("\ n / n"); client.print (postStr); fördröjning (1000); } skickat ++; client.stop (); }
Den fullständiga koden finns på min GitHub: NodeMCU_UV_DHT_Sensor_OLED_TS_EXT
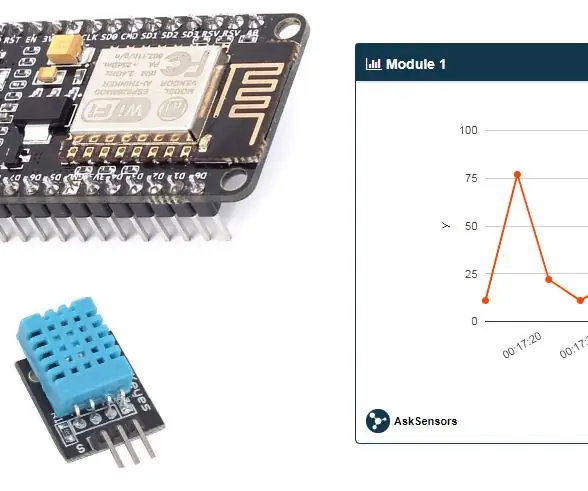
När du har laddat upp koden till din NodeMCU. Låt oss ansluta ett externt batteri och göra några mätningar under solen. Jag sätter fjärrstationen på taket och börjar fånga data på ThingSpeak.com enligt bilderna ovan.
Steg 7: Slutsats

Som alltid hoppas jag att detta projekt kan hjälpa andra att hitta in i den spännande världen av elektronik!
För detaljer och slutkod, besök min GitHub-förvaring: RPi-NodeMCU-Weather-Station
För fler projekt, besök min blogg: MJRoBot.org
Håll utkik! Nästa handledning skickar vi data från en fjärrväderstation till en central, baserad på en Raspberry Pi -webbserver:
Hälsningar från södra världen!
Vi ses i min nästa instruerbara!
Tack, Marcelo
Rekommenderad:
M5STACK Så här visar du temperatur, luftfuktighet och tryck på M5StickC ESP32 med Visuino - enkelt att göra: 6 steg

M5STACK Hur man visar temperatur, luftfuktighet och tryck på M5StickC ESP32 med Visuino - enkelt att göra: I den här självstudien lär vi oss hur man programmerar ESP32 M5Stack StickC med Arduino IDE och Visuino för att visa temperatur, luftfuktighet och tryck med ENV -sensor (DHT12, BMP280, BMM150)
DHT -övervakning av temperatur och luftfuktighet med hjälp av ESP8266 och AskSensors IoT -plattform: 8 steg

DHT -övervakning av temperatur och luftfuktighet med hjälp av ESP8266 och AskSensors IoT -plattform: I en tidigare instruktion presenterade jag en steg -för -steg -guide för att komma igång med ESP8266 -nodenMCU och AskSensors IoT -plattform. I den här självstudien ansluter jag en DHT11 -sensor till noden MCU. DHT11 är en vanlig temperatur och fukt
COVID-19-instrumentpanel (enkelt och enkelt): 4 steg

COVID-19-instrumentpanel (enkelt och enkelt): Överallt finns ett stort utbrott av det nya COVID-19-viruset. Det blev nödvändigt att hålla koll på det aktuella scenariot med COVID-19 i landet. Så när jag var hemma var det här projektet jag tänkte på: " An Information Dashboard " - En dag
Kraken Jr. IoT App Tutorial Del 2 - Fånga Cid och Auth -kod: 4 steg

Kraken Jr. IoT App Tutorial Del 2 - Capturing Cid and Auth Code: Tutorial Part 1 (Email Registration and Activation) Tutorial Part 2 (Capturing Cid and Auth Code) Tutorial Part 3 (Arduino Registration) Registrering av en ny Controller i din Kraken Jr. Appen är enkel. Det kommer dock att kräva ett par steg för att du ska
(Enkelt) enkelt sätt att få analogt/pwm -ljud från Raspberry PI Zero och även ansluta till Crt TV: 4 steg

(Enkelt) enkelt sätt att få analogt/pwm -ljud från Raspberry PI Zero och även ansluta till Crt TV: Här har jag använt en enklaste metod för att mata ljud till en tv tillsammans med video från en annan webbplats
