
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Denna handledning visar dig hur du styr en arduino med ett ajax -samtal från en adafruit Huzzah med endast javascript -funktioner. I grund och botten kan du använda javascript på html -sidan som gör att du enkelt kan skriva html -gränssnitt med enkla javascript -funktioner som använder en ajax -återuppringning. För att låta ESP8266 kommunicera med arduino. Därför kan alla stiften ställas in från en javascript -funktion. På samma sätt kan vi också läsa värdet från valfri pin med hjälp av en javascript -funktion. Jag hoppas att detta hjälper till att göra det lättare att kunna styra en arduino från ett html -dokument. Jag tänkte att det finns många människor där ute som kan skriva html. De flesta av dem vill inte bry sig om att försöka göra en mobiltelefonapp med java eller xcode eller någon annan ram. Detta kommer att göra det väldigt enkelt för människor eftersom allt de behöver göra är att använda en javascript -funktion för att ställa in och läsa värden från pins. Till exempel är det inte mycket lättare att skriva
Sätta på
För att slå på en knapp. Skönheten är att det inte finns någon annan arduino -programmering involverad förutom att deklarera pinMode (12, INPUT); I din inställningsfunktion. Så länge stiftet deklareras än javascript kan användas för allt annat.
document.onload = {
GetJSON ('A0', 1 'return_json')
}
Detta är allt du behöver göra för att få värdet på analog pin 0 och returnera resultatet till div. Så detta borde vara ett enkelt sätt för människor att kunna skapa html -sidor som styr arduino. Samt skapa ett gränssnitt så att arduino -stiften kan ställas in och läsas med javascript.
Steg 1: Vad du behöver
Jag byggde detta projekt för användare som vill styra sin arduino med en html -sida på en ESP8266. Målet med detta projekt är att skapa en enkel metod för att ställa in värdena på stiften på din arduino med en javascript -funktion. För examplate onclick = "SetPin (12, 1, 0)" kommer att sätta Pin 12 på din arduino till High.
För denna handledning behöver du följande objekt för att följa exakt. Jag antar dock att det borde fungera på de flesta arduino- och ESP8266 -kombinationer. Men för att följa med exakt vad jag har här behöver du följande komponenter.
Arduino Uno - Ska fungera med alla arduino -kompatibla som har en seriell Rx TxAdafruit Huzzah Breakout Board USB till seriekabel 4 lågeffekts LED: s analoga grumlighetstestor - alla analoga sensorer som ger analog utgång gör Wire Wifi Router Mobiltelefon med mobil webbläsare Arduino Libraries.
Steg 2: Förbereda Arduino ID
Detta projekt kräver ett nytt arduino -bibliotek och en del konfiguration och för tidens skull. Jag kommer inte att lägga in en skärmdump av varje skärm och jag kommer bara att gå igenom vad du behöver för att konfigurera detta och få det att köra. Jag försökte göra det så enkelt som möjligt för användaren.
Koden använder ett antal bibliotek för att fungera. Först kommer vi att fokusera på att konfigurera arduino för ESP8266 Jag använder Adafruit Huzzah i det här exemplet, eftersom jag tycker att adafruitprodukter är de mest pålitliga och har det bästa stödet. Så länge du inte försöker få support från Adafruit Discord -servern. Du kommer att ha mycket bättre tur att få hjälp i supportforum.
Hur som helst använder jag följande bibliotek på ESP8266
ESP8266WiFi WiFiClient ESP8266WebServer ArduinoJSONT detta är inte en handledning om hur man laddar ner och installerar bibliotek, men det är de bibliotek som används på HUZZAH. Så snälla hitta dem och installera dem. Du måste också installera kortdefinitionerna för HUZZAH så om du går till FIL> Inställningar I rutan där det står Ytterligare Boards Manager -URL: er, lägg till följande https://arduino.esp8266.com/stable/package_esp8266c… om du redan har något i det här fältet, än se till att du lägger till ett komma där för att lägga till en ytterligare kort url. Klicka på ok så går det
Verktyg> Board> Boards Manager än att söka efter ESP8266 än installera ESP8266 av ESP8266 Community.
Med Great nu kan vi se till att vi har allt vi behöver för att få arduino -koden att fungera. En arduino -sidan arduino själv använder bara 2 bibliotek för denna handledning.
ProgramvaraSerialArduinoJSONSom du redan borde ha.
Steg 3: Förberedelse av ESP8266

Nu ska vi lägga koden på ESP8266 (Adafruit HUZZAH) och förbereda den för anslutning till Arduino. Packa upp koden för HUZZAH och öppna skissen. På rad 11 och 12 ändrar du ssid och lösenord till det för din WIFI -anslutning i ditt lokala nätverk. Du kommer att märka att det finns 2 filer skissfilen och index.h -filen. Index.h -filen är där html lagras som kommer att visas i din telefon.
När du har ställt in rätt SSID och lösenord till ditt wifi kan du kompilera koden och ladda den på din ESP8266. På HUZZAH måste du hålla ner knappen märkt GPIO0 och sedan klicka på resten -knappen, än släppa GPIO0 -knappen för att sätta in chipet i bootloader -läge. Om chippet framgångsrikt har satts i bootloader -läge tänds ett rött ljus som indikerar att chipet är i bootloader -läge.
För att ansluta till ESP8266 behöver du en seriell kabel eller USB till seriell adapter eller FDTI -chip. I det här fallet använder jag adafruits kabel enligt anvisningarna. Du kan dock ansluta till chippet på flera sätt med TTL på Tx- och Rx -stiften. Vilket jag hoppas att de som tittar på detta vet hur de ska ansluta till chipet för att ladda koden på den. Hur som helst, fortsätt och blinka chipet med koden i zip -filen som är bifogad detta steg.
Steg 4: Förbereda Arduino
För att ladda koden på arduino, ändra din bräddefinition till Arduino/Genuino Uno. Än packa upp filen som är bifogad detta steg. Än ladda upp den på ardunio. Ganska enkelt egentligen, allt hårt arbete har redan gjorts för dig. Jag har redan gått igenom en testprocess och en felprocess så allt du behöver göra är att ladda upp koden.
Steg 5: Koppla ihop allt

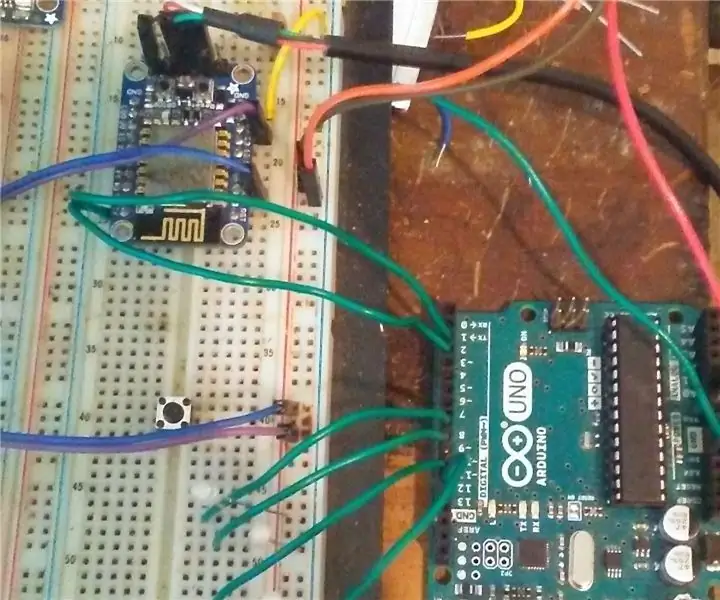
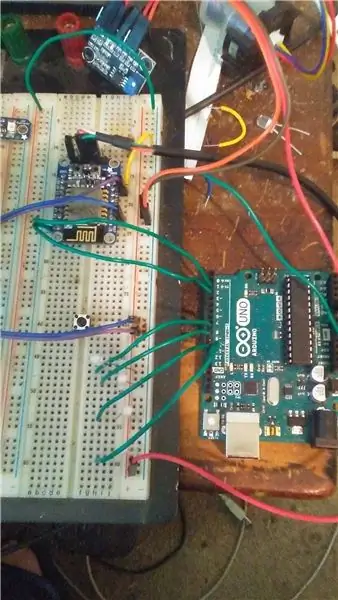
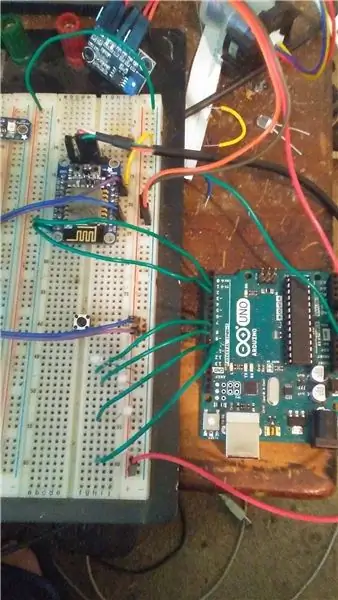
Ok så för ledningarna har jag en bild ovan av vad jag har här.
Anslut Tx på Huzzah till Pin 2 på arduino. Connect Rx på Huzzah till Pin 3 på arduino. Jag skapade ett annat seriellt uttag på stift 2 och 3 på arduino för att frigöra standardseriekonsolen.
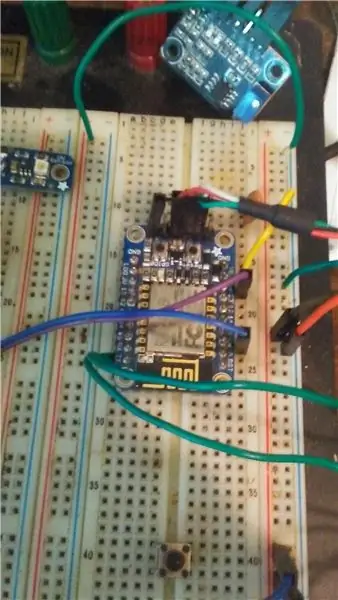
Anslut stiftet V+ och En till 5v från arduino. - Adafruit Huzzah har en inbyggd 3.3v spänningsregulator, så att ansluta dessa stift så här kanske inte fungerar med alla ESP8266 -moduler. Du kan behöva koppla in din egen spänningsregulator. Jag rekommenderar att du använder Huzzah om du bara vill få saken att fungera enkelt. Anslut GND till arduinoens GND
På stift 12, 11, 9, 8 på arduinotråden i dina lysdioder använde jag lågdrivna lysdioder här eftersom de som drar för mycket ström kan dra för mycket ström för att hålla experimentet enkelt.
Än på A0 analog Pin 0 på arduino har jag anslutit utgången på min Turpitity -testare. Du kan dock ansluta utgången till i princip vilken sensor som helst som ger dig en analog avläsning. Det är allt du behöver göra för att göra detta.
Steg 6: Öppna webbsidan
Nu när du har arduino ansluten och du har allt laddat på dina brädor behöver du kunna se html på din mobiltelefon. Nu vill jag att du ansluter till samma wifi -router som du ställer in SSID och lösenord för i koden på Huzzah. Än du behöver ta reda på vilken IP -adress som din router har tilldelat din enhet. Vanligtvis, om du loggar in på din routerkonfiguration bör det finnas en klientlista. Det visar IP -adresserna för alla enheter som är anslutna till din Wifi -anslutning. Men om du inte hittar den här IP -adressen kan du koppla ur den från arduino och köra den med seriekabeln igen. Om du öppnar seriekonsolen på enheten kommer den att skriva ut IP -adressen till enheten i seriekonsolen om du inte kan hitta den på ett annat sätt. Hur som helst när du är ansluten till samma Wifi -nätverk med din mobiltelefon. Än peka din mobila webbläsare till Huzzahs ip -adress. Som förmodligen ser ut ungefär som detta. https://192.168.0.107 eller något mycket liknande. Där lägger jag in en grundsida som låter dig slå på och av de 4 lysdioderna samt läsa värdet på den analoga sensorn.
Steg 7: Använda Javascipt
I filen som heter index.h i ESP8266Code -skissen ska den visas som en separat flik i arduino -redigeraren. Du kan se det grundläggande exemplet som jag gjorde här. I princip är det så här det fungerar.
SetPin (12, 1, 0); SetPin ({Pin Number}, {Value 1 High 0 Low}, {IsAnalog 1 Yes 0 No})
Detta kommer att sätta värdet på digital stift 12 till högt
SetPin (4, 0, 0);
Detta kommer att sätta värdet på digital stift 4 till lågt
SetPin (A2, 439, 1) Detta ställer in värdet på Analog Pin 2 till 439
På samma sätt returnerar funktionen GetJSON ett begärt värde från en pin och placerar det i en html elemted med den angivna div -id.
GetJSON ('A0', 1, 'resp_i') GetJSON ({Pin Number}, {IsAnalog 1 Yes 0 No}, {Id Of HTML Element to return result})
Detta kommer att skicka en begäran till arduino som ber om värdet på analog pin 0 och att returnera resultatet till Div med ID resp_iGetJSON (12, 0, 'mydiv'); Detta kommer att be arduino att få värdet på digital pin 0 och returnera resultatet till ett html -element med och Id för mydiv
Steg 8: Support
Jag hoppas att mitt manus hjälper dig som vill använda det. Jag använde ett mycket grundläggande html -exempel här med hopp om att andra människor kommer att utforska alla funktioner i det som jag inte kan. Detta bör dock visa hur ajax kan användas för att styra en arduino utan html -sidladdningar och sådant.
Om du har några kommentarer är du välkommen att fråga mig, jag ska göra så gott jag kan för att svara. Jag skulle vilja utöka funktionaliteten i detta ytterligare, men jag fick slut på tid och pengar. Jag arbetar dock med en mer robust implementering av detta, som lagrar filerna på en vanlig webserver snarare än på ESP8266.
Tack för att du tog dig tid att se min kod.
John AndersonMejla mig
Vermont Internet Design LLC
www.vermontinternetdesign.com
Rekommenderad:
Python på det enkla sättet: 8 steg

Python det enkla sättet: Så du har bestämt dig för att lära dig hur du gör Python och du stötte på detta instruerbara. (Ja, jag använder Python som ett verb.) Jag vet att du kan vara orolig, särskilt om detta är ditt första programmeringsspråk, så låt mig lugna dig … Python är en MYCKET MYCKET användare
Google Assistant på Raspberry Pi på det enkla sättet: 15 steg

Google Assistant på Raspberry Pi på det enkla sättet: Google Assistant PÅ Raspberry Pi Så hur är det här möjligt? För kort tid sedan släppte Google ett gör-det-själv AI-kit med nummer #57 av The Magpi. Detta gjorde det extremt enkelt att skapa din egen Google -assistent, men att få tag på röstsatsen med
Så här installerar du Flash på Ubuntu Linux, det enkla sättet !: 4 steg

Så här installerar du Flash på Ubuntu Linux, det enkla sättet !: En av de få saker jag inte gillar med Linux är hur svårt det kan vara att installera nya program eller plugins, det kan vara svårt om du inte är särskilt bra bra med kommandorader och föredrar att använda ett GUI - uttalat Gooey (grafiskt användargränssnitt) detta
Skapa ett kommandotolkfönster på det enkla sättet: 3 steg

Skapa ett kommandotolkfönster på det enkla sättet.: Jag vet att detta har gjorts tidigare, men min version är lite annorlunda Ok, så du vill testa några coola kommandotolk, men du verkar inte ta reda på hur du faktiskt kan öppna kommandotolken. (Detta skulle vara fallet i de flesta skolor, eller
Kopiera dina gamla bilder på det enkla sättet !: 8 steg (med bilder)

Kopiera dina gamla bilder på det enkla sättet !: Jag har många bilder från år sedan och har haft glädje av att titta på dem då och då. Men jag kom alltid iväg och önskade att jag hade dem på skiva, en CD, Flash Drive eller vad som helst så att jag kunde se dem oftare. På den tiden var bilder mycket billigare än
