
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.




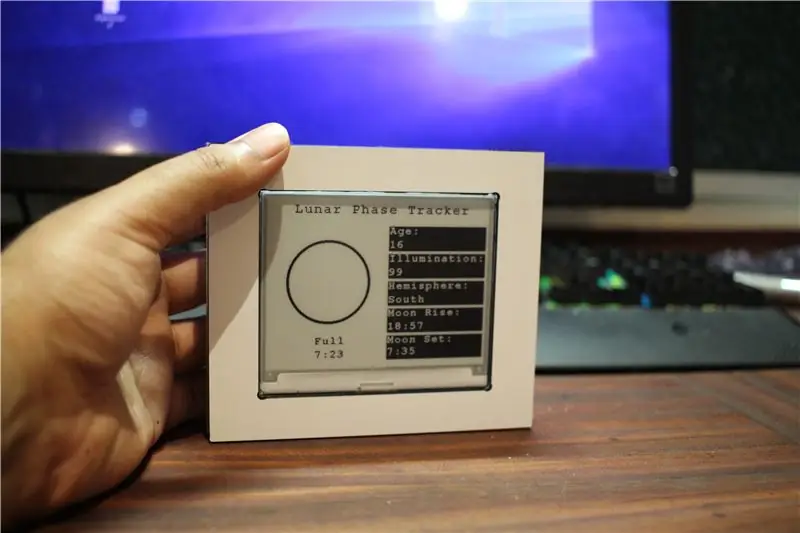
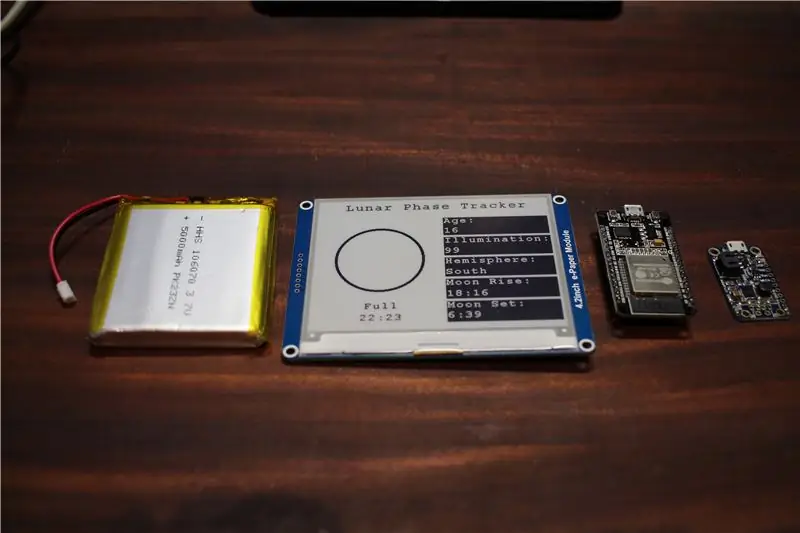
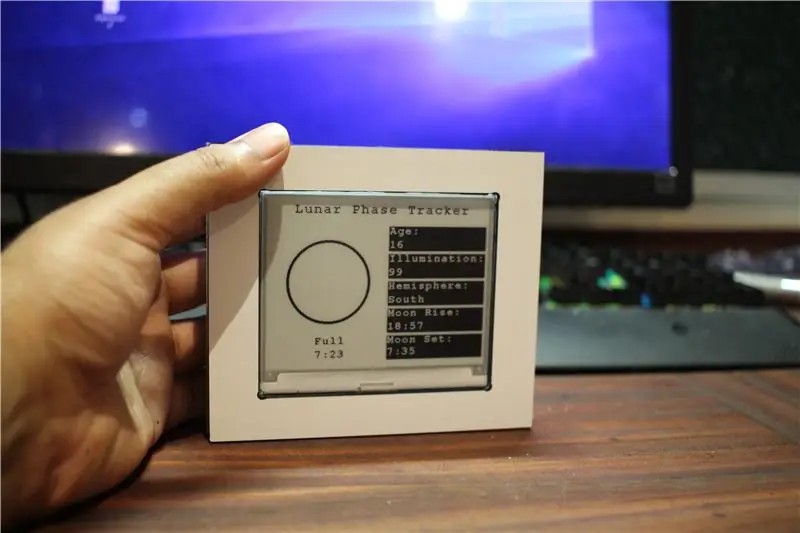
Lunar phase tracker är en liten, halvportabel enhet som låter dig samla kritisk information om månen. Enheten rapporterar tillbaka parametrar som synlig belysning, fas, månuppgång och inställda tider och mer.
Den här enheten är avgörande för alla som har ett intresse för vetenskap eller astronomi och erbjuder en fantastisk kontorsdekoration och är verkligen en konversationsstartare.
Projektet är ganska enkelt och kräver en internetansluten enhet som en ESP32, men du kan alltid anpassa koden för att fungera med en WiFi -sköld, Ethernet -sköld eller någon annan internetansluten enhet du kan ha. Lunar Phase Tracker har utformats för att fungera från litiumpolymerbatterier och en mycket energieffektiv E-bläckskärm som inte bara ger en underbar skärm att titta på utan också håller den sista bilden även om strömmen går av!
Steg 1: Registrera dig för astronomiinformation


Detta steg är absolut nödvändigt (även om det är tråkigt) eftersom vi använder ett online -API för att samla in vår information. Även om det är möjligt att beräkna månfaser, belysning etc, är det en tråkig uppgift att göra det. API: et vi använder ger aktuell information från levande väderstation och övervakningssystem så att de data vi tar emot är verkliga världsresultat och inte beräknade värden.
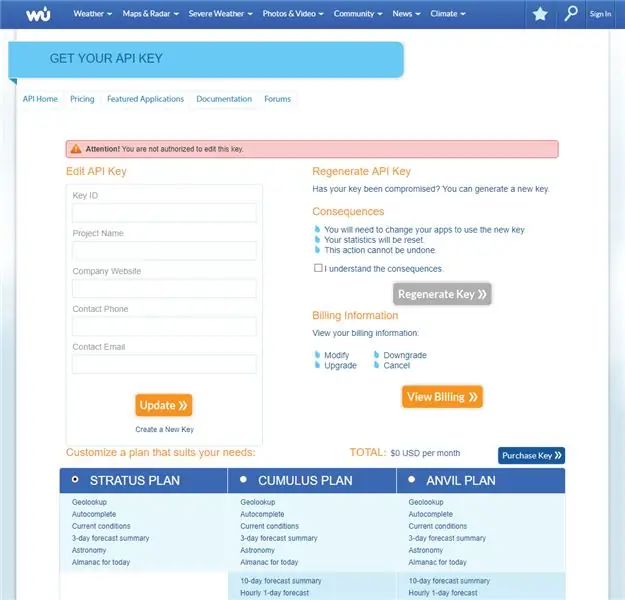
Gå till Weather Underground, klicka på "registrera dig" och fyll i all din information. Kontot är helt gratis och det är dina API -samtal så länge du inte begär för många resultat per minut eller överstiger 500 förfrågningar per dag. Se till att du bokmärker den här sidan, du kan alltid komma tillbaka senare och använda API: et för väderstatistik och annan bra information. När du har skapat ditt konto, gå till API -webbplatsen, klicka på "köpnyckel" och välj gratisplanen, du måste helt enkelt ange några detaljer och du får problem med ett devoloper -nyckel -ID. Detta ID är unikt för dig och bör hållas privat. Jag har tillhandahållit min nyckel i exemplet Arduino -kod som vi kommer att titta på lite senare. Du är mer än välkommen att använda mitt nyckel -ID för teständamål men jag rekommenderar starkt att du registrerar dig för ditt eget.
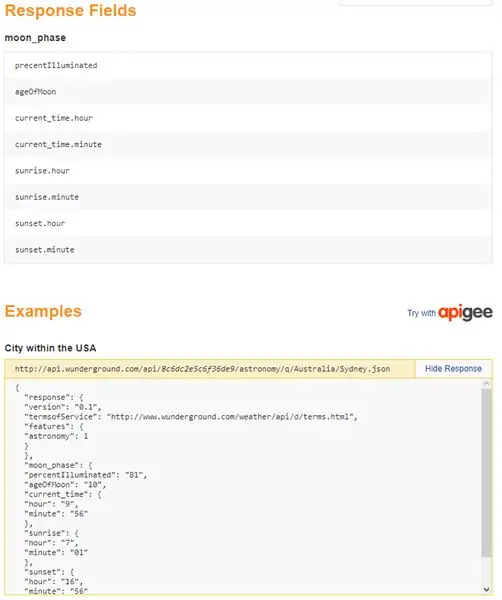
När du har ditt unika ID kan du gå vidare till Astronomy API -informationen, som ärligt talat är väldigt bar. Du hittar ett enkelt exempel som ser ut så här:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Denna URL är oerhört viktig eftersom det är det som ger oss all information vi behöver för att göra vårt projekt. Fortsätt, klicka på länken, du kommer att se resultat för Sydney som månfas, belysning och annan bra information. Ta en titt på URL: en, vi kommer att se Sydney, Australien och en lång kod som börjar med "8c6dcwe …". Den koden är ditt nyckel -ID som vi hämtade tidigare. Ändra koden med ditt unika ID och se hur det fungerar, du bör få exakt samma resultat. Prova att leka med platser. För mig själv i Sydafrika använder jag Johannesburg och ZA.
Steg 2: Komponenter



Så nu för de intressanta grejerna. Vi kommer att behöva några komponenter, inte många och ingen av dem är extremt dyra och jag har tillhandahållit Amazon -länkar för de komponenter jag använde. Tänk på att om du är bra på programmering kan du använda vilken bildskärm eller Internet -enhet som helst som du har tillgänglig. För min konstruktion använde jag följande:
Waveshare E-Ink SPI 4,2 "SPI-skärm
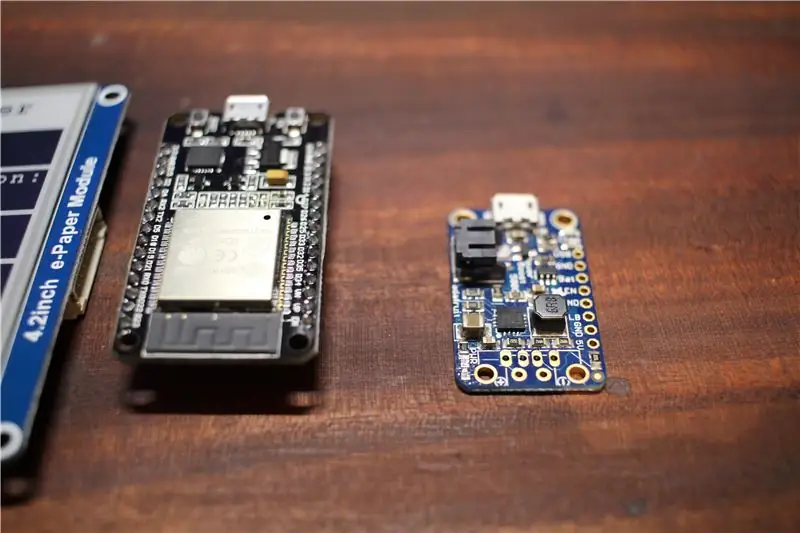
- ESP32 Dev Board (generiskt)
- Adafruit Power Boost 500
- 5000mAh Lipo batteri
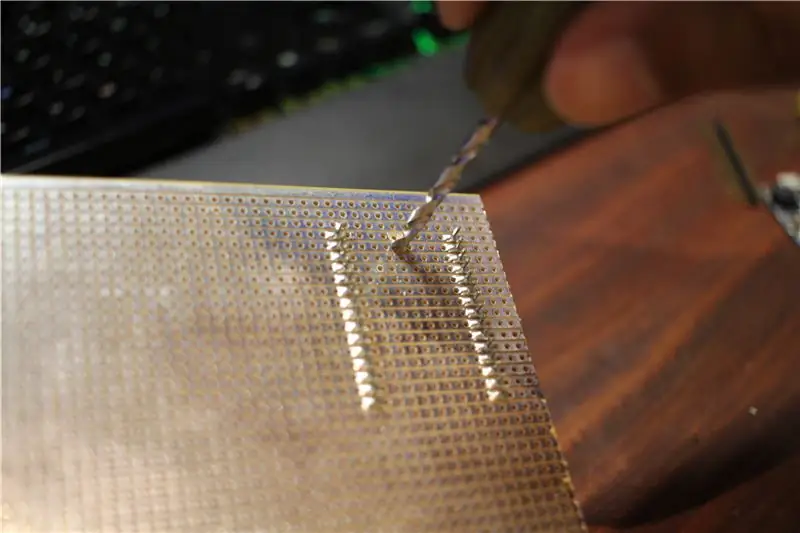
- Stripboard (Protoboard)
Du kommer naturligtvis att behöva de grundläggande verktygen som:
- Lödkolv
- Löda
- Multimeter
- Skjutmått
- Borr till separata spår på protoboard
- Tråd
- Trådklipp
- Lim (varmt lim fungerar)
- Bärbar dator med Arduino IDE installerad
Det enda avancerade verktyget du kan behöva är en 3D -skrivare för att göra höljet. Om du inte har en, det är bra, gör ditt hölje av trä och handsågar eller något du har tillgängligt. Och ja, min 3D -skrivare är gammal och dammig lol.
Steg 3: Datorprogramvaran
Innan vi kan börja arbeta med kretsen och programmeringen behöver vi först den senaste versionen av Arduino IDE som finns här.
Eftersom vi använder ESP32 med Arduino -kärna måste vi installera denna kärna på Arduino IDE. Följ den här enkla guiden från Github som visar vilken programvara och konfiguration du behöver göra så att du kan använda ditt ESP32 dev -kort i Arduino IDE.
Vi kommer också att behöva två extra bibliotek för att få vårt system att fungera. Den första är ett Arduino JSON -bibliotek som låter oss läsa och analysera JSON -förfrågningar vilket är exakt vad vi får från Weather Underground. Du kan ladda ner dessa två bibliotek från min personliga Dropbox eller nedan. När du har filerna, extrahera dem och placera dem i din Arduino biblioteksmapp. Det är vanligtvis beläget på C: / Users / YOUR_NAME / Documents / Arduino / bibliotek. Se till att du startar om din IDE annars kommer Arduino inte att hämta de nya tilläggen. Den viktigaste Arduino SRC -koden finns också i den mappen. Biblioteket innehåller också en modifierad version av provet från Waveshare -skärmar. Filerna har ändrats för att köras på ESP32 -modulen med sina GPIO: er och jag har implementerat ett nytt "typsnitt" som innehåller alla bilder för de olika faserna av månen.
Steg 4: Kretsen



Okej, så kretsen för detta är extremt enkel och kräver bara några komponenter och ledningar.
Den allmänna idén är att vi har en Lipo -laddarkrets, en boost -omvandlare för att ge oss 5V och sedan ESP32 Dev Kit som sänker spänningen till 3,3V. Denna 3.3V används också för Waveshare E-Ink-skärm. Ja, det här är något ineffektivt på grund av att boosta sedan trappa ner med en linjär regulator men ESP32 fungerar över ett mycket hemskt spänningsområde. Någonstans runt 2,5 - 3,6V. Detta är inte lämpligt för batteriprojekt, särskilt sådana som använder litiumpolymerceller.
Den grundläggande ledningen är följande:
- Boost -omvandlare 5V utgång Vin & GND på ESP32 Dev Kit
- ESP32 3.3V 3.3V & GND E-Ink Display
- ESP32 PIN 18 CLK E-Ink Display
- ESP32 PIN 23 DIN/MOSI E-Ink Display
- ESP32 PIN 5 CS/SS E-Ink Display
- ESP32 PIN 32 DC E-Ink Display
- ESP32 PIN 33 RST E-Ink Display
- ESP32 PIN34 BUSY E-Ink Display
Du kan se att ledningarna är väldigt enkla och mina DIY -kort tog bara cirka 15 minuter att konstruera. Se till att det inte finns kortslutningar med en multimeter innan du ger ström.
Jag tog också bort lysdioderna från min ESP32 och Lipo boost board för att spara cirka 40mA ström under viloläge. Detta hjälper batterierna att hålla lite längre. Du kan implementera en strömbrytare, energibesparingskrets, automatisk frånkoppling etc. om du vill. Du kan utöka detta projekt och göra det så komplext som du vill.
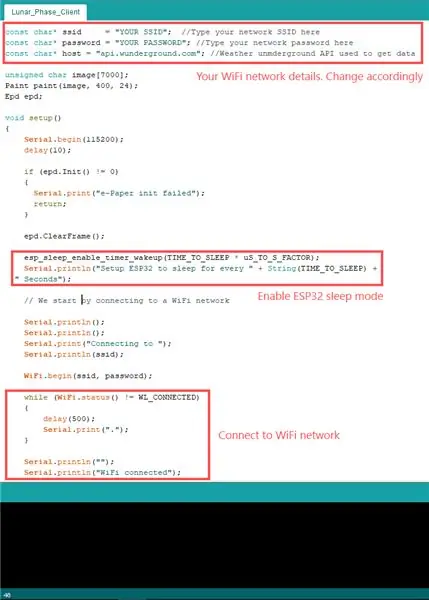
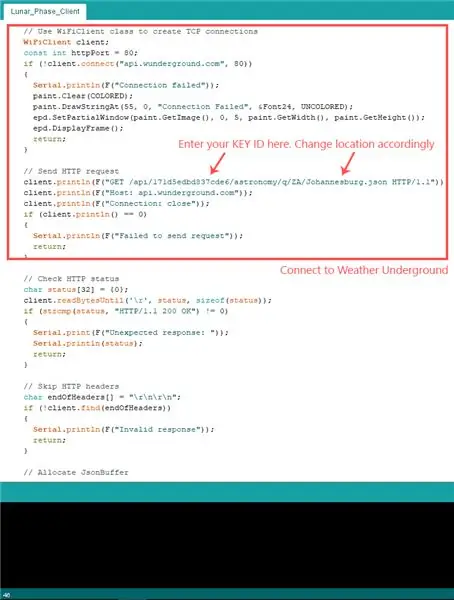
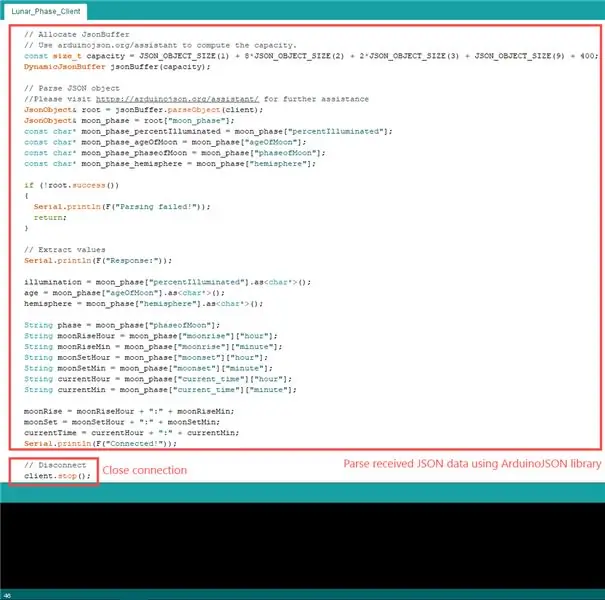
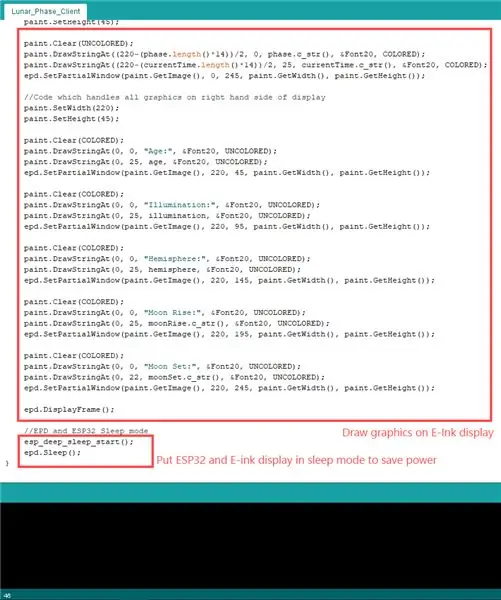
Steg 5: Koden




Koden finns i den medföljande mappen under steg 3 eller så kan du ladda ner.ino -filen nedan. Du måste installera de tillhörande biblioteken som nämns i steg 3 för att få allt att fungera. Det finns inte mycket att säga för detta steg eftersom koden levereras i fungerande skick. Var noga med att ange ditt SSID och nätverkslösenord innan du testar programmet. Du kan alltid köra ESP32 WiFi Scan för att upptäcka alla trådlösa nätverk i närheten, men i mitt program är nätverksinformationen endast inställd i kod och kod. Kanske kan du ändra det för att fråga vilket nätverk du vill ansluta till:)
Koden är ganska enkel och jag kommer att lägga lite tid på att kommentera och förfina den under de närmaste veckorna. Vi ansluter i princip till ett nätverk, i mitt fall mitt hemnätverk. Vi försöker sedan ansluta till Weather Underground och ta emot JSON -texten från webbsidan. ArduinoJSON -biblioteket används sedan för att extrahera. eller analysera, JSON -koden i char -matriser eller strängar som gör att vi kan manipulera värdena innan vi visar den för användaren. Den sista koden är strikt för programmering av GUI och gjordes med försök och fel. Jag tittade på displayen, ökade eller minskade en tillgångsposition och körde koden igen tills jag var nöjd med hur teckensnittsstorlek, layout och bilder såg ut.
Jag implementerade en djup sömnrutin för ESP32 för att spara ström. Standard är 60 sekunder men jag föreslår att du ändrar värdet till ungefär en timme eller två eftersom uppdateringar inte sker på minst några timmar. Exemplet accepterar sekunder så se till att du gör omvandlingarna korrekt.
Jag använde också programmet Dot Factory för att generera hex -matriser för ett nytt teckensnitt. Detta teckensnitt används för att generera "bilder" för månfaserna. Om du vill redigera teckensnittsfilen, se till att du använder det ovan nämnda programmet för generering. Det är lite förvirrande eftersom E-Ink-biblioteket inte är dokumenterat bra och det mesta av min framgång var tack vare försök och fel. När jag spenderar mer tid med den här koden kommer jag att uppdatera instruktionsboken för att ge mer information om mina fynd.
Teckensnittet som används för månfaserna måste göras enligt en standard ASCII -layout. Om du öppnar font24 i EPD-master-mappen kan du se layouten där den första grafiken identifieras med ett vitt utrymme, den andra är en "!" (utropstecken) och så vidare. Du kommer att se att jag drar det associerade teckensnittet med nummer 3 eller en hashtag -symbol i den sista koden (funktion getLunarChar). Detta beror på att Arduino förväntar sig ASCII -standarden från 32 upp till 127. Eftersom vi använder teckensnitt som inte har något att göra med faktiska teckensnitt och snarare en månfas grafisk matris, måste vi se till att ASCII -tecknet refererar till vår valda månfasbild. Det betyder att du använder en! tecken, visar vår månfasfont oss den andra månfasgrafiken i den listan. Om du tittar på månfasfonten kommer du att se en hel massa månfaser, alla med olika belysningsnivåer. I framtiden kommer jag att lägga till mer kod för att använda all grafik som vi har implementerat. För närvarande använder vi bara några få men grafiken är redan implementerad i månfasfonten och behöver bara implementeras i koden för att använda den.
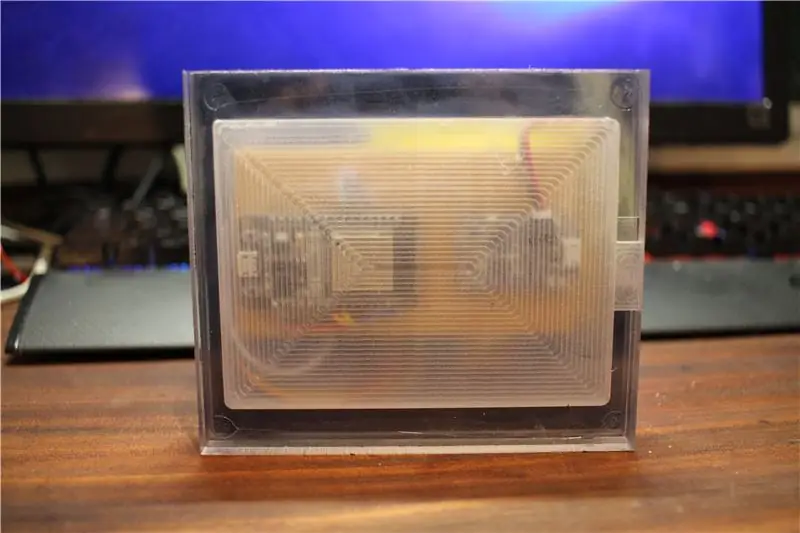
Steg 6: Slutmontering



Den sista delen av byggnaden och den mest tillfredsställande är monteringsprocessen. Jag har designat och 3D -skrivit ut ett hölje som passar mitt bräde. Projektet är väldigt DIY, det finns inga professionella kretskort eller en enda standardlayout. För det mesta är lådan jag använde tillräckligt stor för att rymma alla lipoladdare eller boost -omvandlare du väljer att använda. Så länge de tillhandahåller samma grundläggande funktionalitet som nämns i denna instruktionsbok bör du ha det bra.
Jag använde 4 skruvar för att hålla den övre och nedre halvan av höljet tillsammans och varmt lim för montering av min DIY -krets. Jag använde några mycket små droppar lim för att hålla batteriet, men om jag hade mer tid hade jag gjort en anpassad fäste för all elektronik.
Jag bestämde mig också för att göra ett hål för en spärrknapp på baksidan. Detta kopplar bort batteriet från boost -omvandlaren, vilket är användbart om du inte planerar att köra enheten 24/7. Tyvärr använder boost -omvandlaren fortfarande ström även om din ESP32 är i djupt viloläge.
Sammantaget är jag mycket nöjd med resultatet. Jag lärde mig mycket när jag använde ESP32 och kan se mig själv använda den för en mängd olika projekt i framtiden.
Om du har några frågor, tveka inte att fråga, jag är mer än villig att hjälpa till och om du hittar några fel i denna instruktionsbok, vänligen meddela mig.
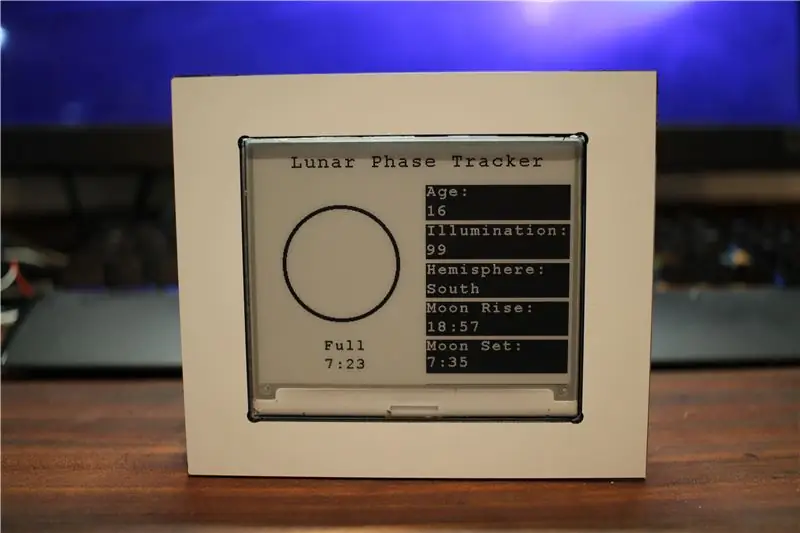
EDIT: Jag gjorde en CNC -maskin faktiskt ett litet fodral istället för den 3D -tryckta versionen, vilket är vad du ser på de presenterade bilderna.
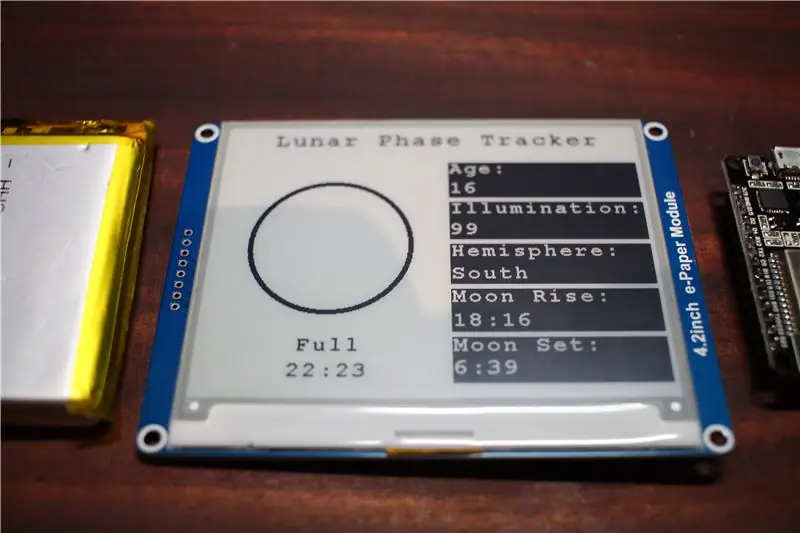
EDIT: På de presenterade bilderna ser vi en fullmåne med 99% belysning. Därför kommer den vita cirkeln, när månen går igenom sina typiska faser, månens bild att förändras i enlighet därmed. Ytterligare bilder kommer att laddas upp när månen fortskrider genom dess faser så att du kan få en bild av grafiken.


Tvåa i Space Challenge
Rekommenderad:
Trådlös Arduino -robot med HC12 trådlös modul: 7 steg

Trådlös Arduino -robot som använder HC12 trådlös modul: Hej killar, välkommen tillbaka. I mitt förra inlägg förklarade jag vad en H Bridge Circuit är, L293D motorförare IC, piggybacking L293D Motorförare IC för att köra högströmsmotordrivrutiner och hur du kan designa och göra din egen L293D -motorförarkort,
Lång räckvidd, 1,8 km, Arduino till Arduino Trådlös kommunikation med HC-12 .: 6 steg (med bilder)

Lång räckvidd, 1,8 km, Arduino till Arduino Trådlös kommunikation med HC-12 .: I denna instruktör kommer du att lära dig hur du kommunicerar mellan Arduinos över en lång sträcka upp till 1,8 km utomhus. HC-12 är en trådlös seriell port kommunikationsmodul som är mycket användbar, extremt kraftfull och lätt att använda. Först lär du
Trådlös fjärrkontroll med 2,4 GHz NRF24L01 -modul med Arduino - Nrf24l01 4 -kanals / 6 -kanals sändarmottagare för Quadcopter - Rc helikopter - RC -plan med Arduino: 5 steg (med bi

Trådlös fjärrkontroll med 2,4 GHz NRF24L01 -modul med Arduino | Nrf24l01 4 -kanals / 6 -kanals sändarmottagare för Quadcopter | Rc helikopter | Rc -plan med Arduino: Att driva en Rc -bil | Quadcopter | Drone | RC -plan | RC -båt, vi behöver alltid en mottagare och sändare, antag att för RC QUADCOPTER behöver vi en 6 -kanals sändare och mottagare och den typen av TX och RX är för dyr, så vi kommer att göra en på vår
Femtio meter trådlös åtkomstpunkt med TP Link WN7200ND trådlös USB -adapter på Raspbian -stretch: 6 steg

Femtio meter trådlös åtkomstpunkt med TP Link WN7200ND trådlös USB -adapter på Raspbian Stretch: Raspberry Pi är bra att skapa säkra trådlösa åtkomstpunkter men det har inte ett bra utbud, jag använde en TP Link WN7200ND trådlös adapter för att förlänga den. Jag vill dela hur jag gör det Varför vill jag använda en hallon pi istället för en router? T
Hacka en trådlös dörrklocka till en trådlös larmströmbrytare eller strömbrytare: 4 steg

Hacka en trådlös dörrklocka till en trådlös larmströmbrytare eller strömbrytare: Jag byggde nyligen ett larmsystem och installerade det i mitt hus. Jag använde magnetbrytare på dörrarna och kopplade dem via vinden. Fönstren var en annan historia och hårda kablar var inte ett alternativ. Jag behövde en trådlös lösning och det här är
