
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Jag ville göra min dotter till ett armband som hon kunde bära som skulle berätta för henne när det var Hug-Time så att hon kunde låtsas vara en av karaktärerna från Trolls. För er som inte vet spenderar trollen all sin tid med att sjunga och dansa, men en gång i timmen har de kramtid. Alla trollen är synkroniserade med ett blommearmband som tänds när det är dags att kramas.
Detta verkade som ett ganska snabbt projekt som inkluderade mekaniska, elektriska och programvarudesigner. Delar hittades enkelt på Adafruit. De har en rad med mycket små kit baserade på ATiny85 som var utformade för att integreras i en bärbar, Gemma är den minsta.
M0 -versionen av satsen kan programmeras med CircuitPython. Adafruit ger en exempelkod som var exakt vad jag behövde för att få projektet programmerat.
Steg 1: Del- och funktionslista

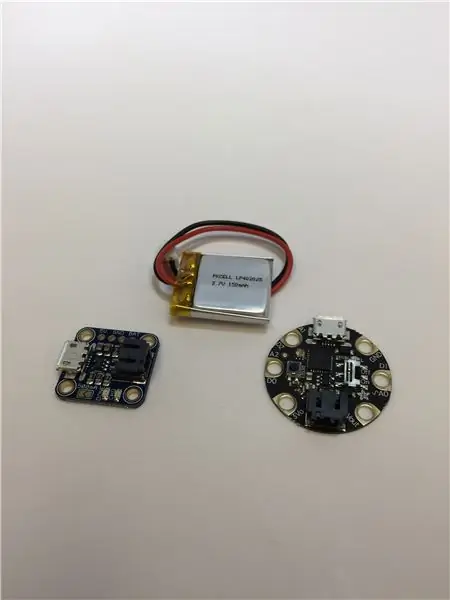
Delar
Adafruit Gemma M0
Adafruit MicroLipo -laddare
Adafruit 150mAh Lipo -batteri
Paket med kardborreband
3D -tryckt fodral och blomstertopp, filer på Thingiverse
Funktioner
- Kramindikator är RGB -lysdioden på Gemma -kortet
- Programmerbar kramindikator starttid
- Kramindikator långsam ramp slå på
- Kapacitiv touchåterställning
- Avtagbart blomlock för att komma åt strömbrytaren
- Inbyggd USB-laddare
- Inget behov av att ta bort elektronik för att ladda, USB ansluts genom fodralet
Steg 2: Förbered och anslut elektroniken




Gemma-brädan är perfekt för det här projektet, men för att hålla armbandet tillräckligt litet för en 3-årig handled behövde jag välja ett mycket litet batteri. 150mAh -batteriet är precis rätt storlek men måste laddas varje dag. 3-åringar kan inte sätta tillbaka lock på markörer så vi kan inte förvänta sig att de ska stänga av elektronik när de inte används.
Denna insikt tvingade fram behovet av en inbyggd laddare.
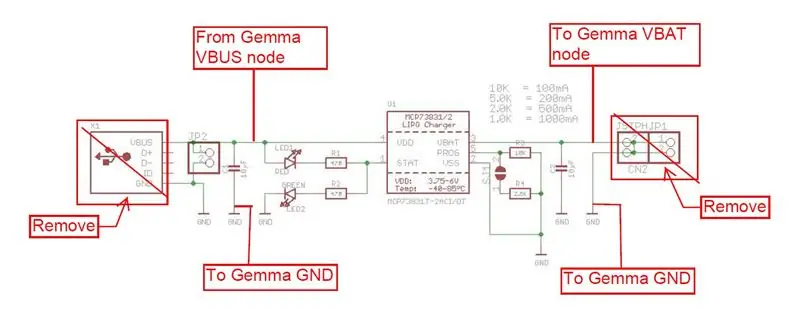
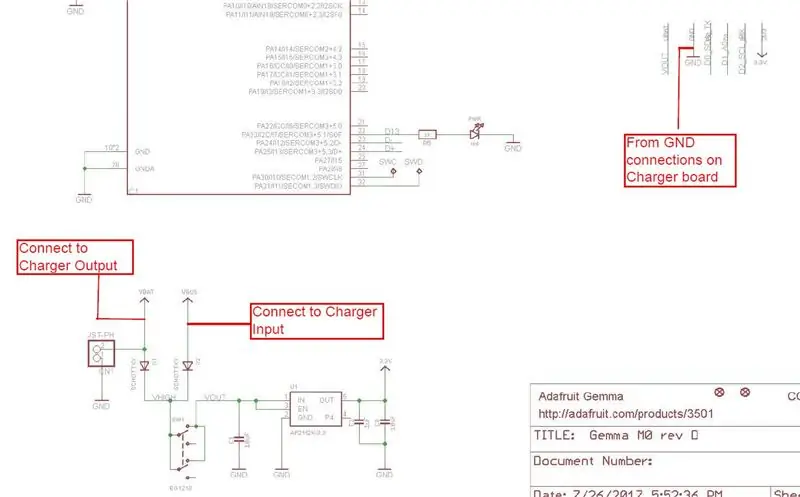
När jag tittar på Gemma -schemat och laddningsschemat kan jag se hur jag kopplar ihop dessa två. Se schematiska snips.
Förbered laddarkortet
För att få laddarkortet att passa inuti fodralet måste du först ta bort mikro-USB-uttaget och batterikontakten. Ta försiktigt en värmepistol och värm brädet. Spräng inte bort det, annars kan du avlöda de passiva. Du vill bara ha tillräckligt med värme för att få lödet på USB -uttaget och batterikontaktens stora kuddar att nästan smälta. Ta sedan snabbt ett lödkolv och flytta från kudde till kudde som smälter lödet medan du lirar upp kontakterna med en liten tång.
Det är ok att dra ut domkraftmonteringsdynorna från brädet eftersom du kommer att använda testhålen som finns på kortet.
Koppla ihop styrelserna
Laddarkortet har bekväma små genomgående hål som gör kablarna enkla. Ta två tvinnade par med kort tråd och löd dem enligt bilden.
Laddare 5V ---- Gemma Anode D2
Laddare BAT --- Gemma Anode D1
Laddare GND-kuddar --- Gemma board edge GND pad
Kabeldragning visas på bilderna
Skydda laddarkortet
Ta lite oledande tejp, jag använde Kapton, för att isolera elektroniken från att bli kortsluten. Detta är bara en försiktighetsåtgärd.
Steg 3: Anslut och testa batteriet

Batteriet har en kapacitet på 150 mAh. Dokumentationen för Gemma har den nuvarande förbrukningen på cirka 9mA. Så det betyder ungefär att om Gemma är på kommer batteriet att tömmas på 16,7 timmar
9 * t = 150 - t = 150/9 = 16,7
Dokumentationen för laddaren anger att den levereras förkonfigurerad med en 100mA laddning. Ett helt urladdat batteri laddas på 1,5 timmar (150mA/100mA = 1,5)
Anslut batteriet till Gemmas batterihuvud. Batteriet levereras med kameran till kontakten så att anslutningen är superenkel, bara att sätta i den. Anslut sedan en mikro-USB-kabel till Gemmas USB-uttag och den andra änden av kabeln till en USB-väggladdare eller USB-port på en dator. Laddarens röda lysdiod lyser, vilket indikerar att batteriet laddas. Det finns en grön lysdiod som indikerar att laddningen är klar.
Skydda batteriet
Batteriet verkar vara inslaget i mylar. Jag använde samma Kapton -tejp för att isolera batteriet.
Sarkasm…
En sak att notera är när VBUS INTE är ansluten, kommer den röda laddningslampan på MicroLipo -kortet att tändas något. Detta beror på det omvända läckaget av blockeringsdioderna på Gemma. En liten ström kommer att strömma från katod till anod på VBUS -dioden från batteriet. Denna lilla ström strömmar genom laddarens röda lysdiod tillräckligt för att tända den lite. Det kommer inte att skada laddarchipet i det här läget.
Standby strömdragning är minimal. Jag har haft armbandet AV i en vecka och det har fortfarande tillräckligt med laddning för att köra. Så jag är ok med den här lilla dragningen.
Steg 4: Programmera Gemma med CircuitPython
Jag använde CircuitPython för att programmera Gemmo. En handledning hittar du HÄR.
Först ändrade jag exemplet main.py -fil som laddas på Gemma som standard. Exempelkoden använder en kapacitiv beröringssensor och en RGB LED -drivrutin.
Nedan är koden:
# Hugtime Armband# mcencinitas
från adafruit_hid.keyboard import Tangentbord
från adafruit_hid.keycode import Nyckelkod från digitalio import DigitalInOut, Direction, Pull från analog import AnalogIn, AnalogOut från touchio import TouchIn import adafruit_dotstar som dotstar import mikrokontroller importkort importtid
# En pixel ansluten internt!
dot = dotstar. DotStar (board. APA102_SCK, board. APA102_MOSI, 1, ljusstyrka = 0,1) dot [0] = 0x000000 #Init to OFF
#Cap touch på A2
touch2 = TouchIn (board. A2)
#################### KONSTANTER ############################### #####
HUGLITE = 0x0040ff
#HUGTIME = 60 * 60 #En timme (60s * 60min) HUGTIME = 60 * 2 #Debug, 2min
########################## HJÄLPARE ######################### ######
#Fade prick in och ut
def fade (pixel): i = 0,2 medan i <= 1: pixel.brightness = i time.sleep (0,075) i+= 0,1 print (i) retur
######################### MAIN LOOP ######################## ########
time_zero = time.monotonic ()
medan True: cur_time = time.monotonic () - time_zero if (cur_time> HUGTIME): #Loop tills HUGTIME har nått dot [0] = HUGLITE #Set LED till önskad färgpunkt. show () #Program LED -fade (dot) #Fade in LED -lampan medan touch2.value == 0: vänta = 1 #Håll här tills sensorn rörs
punkt [0] = 0x000000 #Stäng av lysdioden efter återställning
dot.brightness = 0,1 #Återställ ljusstyrkan så nästa gång lysdioden tänds kan den blekna time_zero = time.monotonic () #Återställ nolltid #print (cur_time)
CircuitPython är ganska smart genom att du redigerar den här filen i din favoritredigerare (inaktiv, anteckningsblock, Mu, etc …), kallar den "main.py" och bara kopierar den till Gemma. Gemma dyker upp som en hårddisk, du släpper bara din main.py på enheten. Gemma startar om automatiskt och kör koden … Enkel!
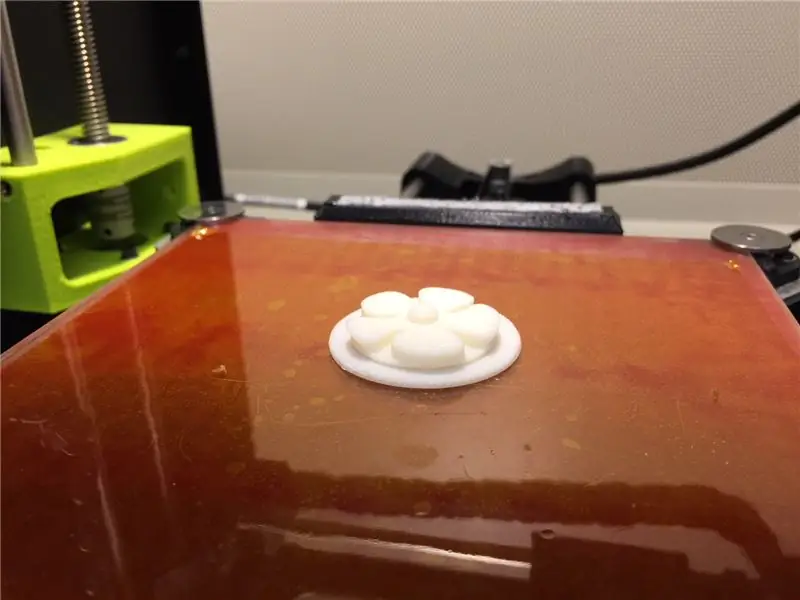
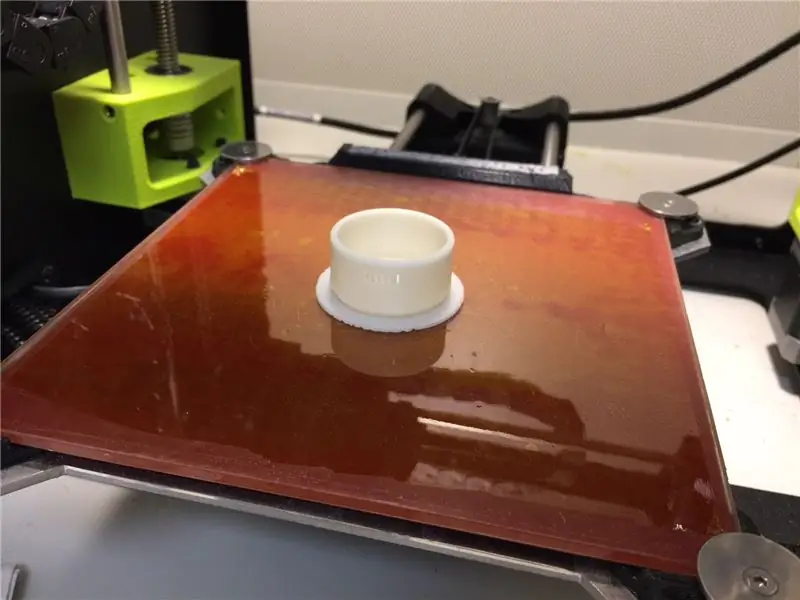
Steg 5: Skriv ut fodralet och montera



Fall
Ladda ner.stl -filer från Thingiverse
3D -skrivarinställningar finns på Thing -sidan. Jag använde ABS, du kan använda vad du än är bekväm med.
Hela fodralet består av två delar
- Blomstertoppen
- Elektronikfodralet
hopsättning
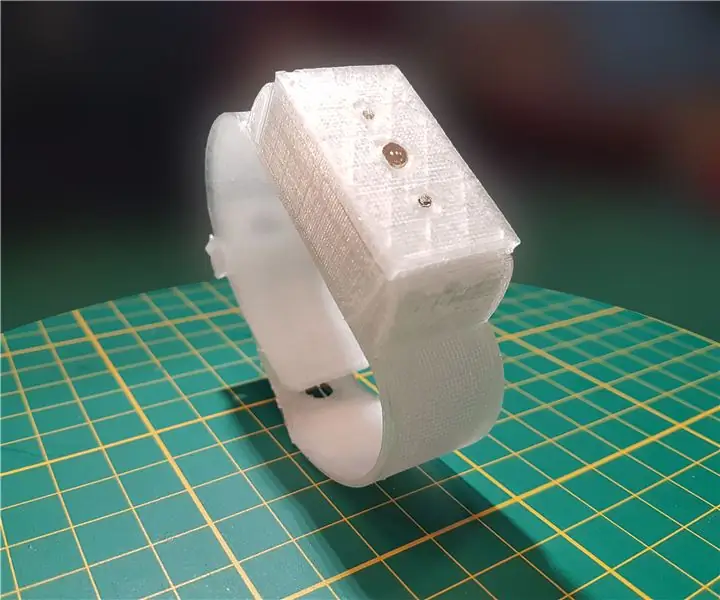
Fodralet har slitsar i botten för att mata kardborrekabeln genom att fungera som ett armband. Mata bandet genom spåren innan du lägger in elektroniken i fodralet.
Därefter vill du göra en elektronikmacka. Jag upptäckte att om du hade Gemma -kortet ovanpå, kunde du placera batteriet i mitten och laddaren på undersidan i en fin stapel. Batterikabeln är ganska lång. Det kan nog trimmas upp, jag ville bara inte röra med det. Det sveper runt på toppen.
När du har din smörgås, knäpp den i fodralet med hålet för USB -porten som en guide. Anslut en USB -kabel till Gemma -kortet genom fodralet, men anslut inte kabelns andra ände. Detta håller brädet på plats när du hittar en bra plats att borra ett litet hål för den kapacitiva återställningsknappen"
Jag använde en kort men tjock bit tråd som min återställningsknapp. Tråden togs från en enda in-line header, men du kan använda vilken typ av tråd som helst. Ta reda på det bästa stället att sätta hålet på ditt fodral, markera det och borra sedan.
Lämna tråden längre än den slutliga längden. Du kommer att vilja trimma till sidan av fodralet med elektroniken på sin sista plats.
Ta ut elektroniken, koppla ur batteriet och löd kabeln till Gemmas A2 -kudde.
Sätt tillbaka elektroniken i fodralet med kabeln genom hålet och USB -uttaget på plats. Snipa tillbaka "knappen" för att vara nästan i linje med fodralet.
Steg 6: Testa


Slå på Gemma och vänta tills lysdioden tänds.
Slå på är en ramp på, så det blir gradvis ljusare.
Ta emot din kram
Tryck på "knappen" för att återställa timern
Rekommenderad:
LED -armband: 8 steg (med bilder)

LED -armband: Sy ditt eget LED -armband och bära det! Ditt armband tänds när du knäpper ihop det och stänger kretsen. Sy din krets och dekorera den sedan som du vill! Om du lär dig detta som en workshop, använd min pdf-fil med ett ark nedan. Kontrollera
Armband med temperatursensor och lysdioder: 5 steg

Armband med temperatursensor och lysdioder: I det här projektet gjorde jag ett armband som har en temperatursensor med LED -lampor inblandade
Musical Circuit Playground Express -armband: 5 steg

Musical Circuit Playground Express -armband: För att skapa detta musikaliska armband behöver du The Circuit Playground Express En dator En sömnål Tråd En lång och filt sax
Vattenaktiverat LED -armband: 7 steg

Vattenaktiverat LED -armband: I det här instruerbara ska jag visa dig hur du gör ditt eget vattenaktiverade LED -armband! Det vattenaktiverade LED -armbandet är ett multifunktionsarmband. Armbandet tänds när det kommer i kontakt med vatten. När det regnar, när du simmar
Kram & Touch Sensitive Instructables Robot Patch: 10 steg (med bilder)

Kram & Touch Sensitive Instructables Robot Patch: Jag har alltid velat göra ett enkelt, men anständigt projekt med denna patch, och " pocket-sized " tävlingen verkade som ett perfekt tillfälle att göra en robot maskot. Den här killen sitter i min skjortficka, precis som i tävlingsikonen, och vet
