
Innehållsförteckning:
- Steg 1: Arduino Mega 2560
- Steg 2: TFT LCD -skärm 2,4 "
- Steg 3: Bibliotek
- Steg 4: Funktioner
- Steg 5: Exempel
- Steg 6: Bibliotek
- Steg 7: Definierar
- Steg 8: Inställning
- Steg 9: Slinga
- Steg 10: Kontrollera om vi rör vid cirkeln
- Steg 11: Funktioner för att skapa geometriska former
- Steg 12: Kontrollera om vi rör vid rektangeln
- Steg 13: Kontrollera om vi rör vid cirkeln
- Steg 14: Kontrollera om vi rör vid triangeln
- Steg 15: Funktion för att skriva ut namnet på det berörda objektet
- Steg 16: Filer
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Vill du skapa mer personliga menyer och bättre gränssnitt mellan människor och maskiner? För sådana projekt kan du använda en Arduino och en pekskärm. Låter denna idé lockande? Om så är fallet, kolla in videon idag, där jag visar dig en samling med en Mega Arduino och en pekskärm. Du kommer att se hur du gör de mönster du vill ha på skärmen, och också hur du bestämmer skärmområdet för att röra vid och aktivera ett specifikt kommando. Jag betonar att jag valde att använda Arduino Mega på grund av dess mängd nålar.
Så idag presenterar jag dig för pekskärmen, dess grafiska funktioner och hur du tar tag i pekpunkten på skärmen. Låt oss också skapa ett exempel som innehåller alla element, till exempel positionering, skrivning, design av former, färger och beröring.
Steg 1: Arduino Mega 2560
Steg 2: TFT LCD -skärm 2,4"


Den här skärmen som vi använder i vårt projekt har en intressant funktion: den har ett SD -kort. Men skrivandet och läsningen i detta kommer att visas i en annan video, som jag snart kommer att producera. Målet med dagens lektion är att specifikt ta upp grafik- och pekskärmsfunktionerna i den här skärmen.
Egenskaper:
Skärmstorlek: 2,4 tum
MicroSD -kortplats
Färg LCD: 65K
Förare: ILI9325
Upplösning: 240 x 320
Pekskärm: 4-tråds resistiv pekskärm
Gränssnitt: 8 bitars data, plus 4 styrlinjer
Driftspänning: 3,3-5V
Mått: 71 x 52 x 7 mm
Steg 3: Bibliotek

Lägg till biblioteken:
"Adafruit_GFX"
"SWTFT"
"Pekskärm"
Klicka på länkarna och ladda ner biblioteken.
Packa upp filen och klistra in den i biblioteksmappen i Arduino IDE.
C: / Program Files (x86) / Arduino / libraries
Notera
Innan vi börjar vårt program måste vi ta upp något viktigt: TOUCH -kalibreringen.
Med ett enkelt program för att få pekpunkterna på displayen, lagra värdet på punkterna (x, y) i varje ände (markerat med gult i figuren nedan). Dessa värden är viktiga för att mappa beröringen till de grafiska punkterna på skärmen.
#inkludera // Portas de leitura das coordenadas do touchvoid #define YP A1 // Y+ is on Analog1 #define XM A2 // X- is on Analog2 #define YM 7 // Y- is on Digital7 #define XP 6 // X+ finns på Digital6 // objeto para manipulacao dos eventos de toque na tela TouchScreen ts = TouchScreen (XP, YP, XM, YM); void setup () {Serial.begin (9600); } void loop () {TSPoint touchPoint = ts.getPoint (); // pega o touch (x, y, z = pressao) Serial.print ("X:"); Serial.println (touchPoint.x); Serial.print ("Y:"); Serial.println (touchPoint.y); fördröjning (1000); }
Steg 4: Funktioner
Låt oss nu ta en titt på några grafiska funktioner som bibliotek kan erbjuda oss.
1. drawPixel
DrawPixel -funktionen är ansvarig för att måla en enda punkt på skärmen vid den angivna punkten.
void drawPixel (int16_t x, int16_t och, uint16_t färg);
2. drawLine
DrawLine -funktionen är ansvarig för att dra en linje från två punkter.
void drawLine (int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t color);
3. drawFastVLine
DrawFastVLine -funktionen är ansvarig för att dra en vertikal linje från en punkt och en höjd.
void drawFastVLine (int16_t x, int16_t y, int16_t h, uint16_t color);
4. drawFastHLine
DrawFastHLine -funktionen är ansvarig för att rita en horisontell linje från en punkt och en bredd.
void drawFastHLine (int16_t x, int16_t y, int16_t w, uint16_t color);
5. drawRect
DrawRect -funktionen är ansvarig för att rita en rektangel på skärmen, passera en ursprungspunkt, dess höjd och bredd.
void drawRect (int16_t x, int16_t y, int16_t w, int16_t h, uint16_t color);
6. fillRect
FillRect -funktionen är densamma som drawRect, men rektangeln fylls med den angivna färgen.
void fillRect (int16_t x, int16_t y, int16_t w, int16_t h, uint16_t color);
7. drawRoundRect
DrawRoundRect -funktionen är densamma som drawRect, men rektangeln kommer att ha rundade kanter.
void drawRoundRect (int16_t x0, int16_t y0, int16_t w, int16_t h, int16_t radie, uint16_t färg);
8. fillRoundRect
FillRoundRect -funktionen är densamma som drawRoundRect, men rektangeln fylls med den angivna färgen.
void fillRoundRect (int16_t x0, int16_t y0, int16_t w, int16_t h, int16_t radie, uint16_t färg);
9. drawTriangle
DrawTriangle -funktionen är ansvarig för att rita en triangel på skärmen och passera punkten för de tre hörnen.
void drawTriangle (int16_t x0, int16_t y0, int16_t x1, int16_t y1, int16_t x2, int16_t y2, uint16_t color);
10. fillTriangle
FillTriangle -funktionen är densamma som drawTriangle, men triangeln fylls med den angivna färgen.
void fillTriangle (int16_t x0, int16_t y0, int16_t x1, int16_t y1, int16_t x2, int16_t y2, uint16_t color);
11. drawCircle
DrawCircle -funktionen är ansvarig för att rita en cirkel från en källpunkt och en radie.
void drawCircle (int16_t x0, int16_t y0, int16_t r, uint16_t färg);
12. fillCircle
FillCircle -funktionen är densamma som drawCircle, men cirkeln fylls med den angivna färgen.
void fillCircle (int16_t x0, int16_t y0, int16_t r, uint16_t färg);
13. fillScreen
FillScreen -funktionen är ansvarig för att fylla skärmen med en enda färg.
void fillScreen (uint16_t färg);
14. setCursor
SetCursor -funktionen är ansvarig för att placera markören för att skriva till en given punkt.
void setCursor (int16_t x, int16_t y);
15. setTextColor
SetTextColor -funktionen är ansvarig för att tilldela en färg till texten som ska skrivas. Vi har två sätt att använda det:
void setTextColor (uint16_t c); // anger bara skrivfärgenvoid setTextColor (uint16_t c, uint16_t bg); // ställ in skrivfärg och bakgrundsfärg
16. setTextSize
SetTextSize -funktionen är ansvarig för att tilldela en storlek till texten som kommer att skrivas.
void setTextSize (uint8_t s);
17. setTextWrap
SetTextWrap -funktionen är ansvarig för att bryta linjen om den når skärmens gräns.
void setTextWrap (boolean w);
18. setRotation
SetRotation -funktionen är ansvarig för att rotera skärmen (liggande, stående).
void setRotation (uint8_t r); // 0 (standard), 1, 2, 3
Steg 5: Exempel

Vi kommer att skapa ett program där vi kommer att använda de flesta resurser som displayen ger oss.
Låt oss skriva några strängar i olika storlekar, skapa tre geometriska figurer och plocka upp beröringshändelsen på dem, varje gång vi trycker på en av figurerna får vi feedback på figurnamnet strax under dem.
Steg 6: Bibliotek
Låt oss först definiera de bibliotek som vi kommer att använda.
#include // responsável pela parte gráfica
#inkludera // responsável por pegar os toques na tela
#inkludera // comunicação com o display
#inkludera // comunicação com o display
#inkludera "math.h" // calcular potencia
Steg 7: Definierar
Vi kommer att definiera några makron för stiften, och även de viktiga värdena som vi kommer att använda.
// Portas de leitura das coordenadas do touch #definiera YP A1 // Y+ #define XM A2 // X- #define YM 7 // Y- #define XP 6 // X+ // valores encontrados através da calibração do touch // faça um código simples para imprimir os valores (x, y) a cada toque // então encontre os valores nas extremidades max/min (x, y) #define TS_MINX 130 #define TS_MINY 80 #define TS_MAXX 900 #define TS_MAXY 900 // tamanho dos Textos #define TEXT_SIZE_L 3 #define TEXT_SIZE_M 2 #define TEXT_SIZE_S 1 // posicionamento dos Textos de återkoppling #define FEEDBACK_LABEL_X 10 #define FEEDBACK_LABEL_Y 200 #define FEEDBACK_TOUCH_X 120 #define FEEDBACK_TOUCH_Y 200 // valores para detectar en pressão göra toque #define MINPRESSURE 10 #define MAXPRESSURE 1000
Vi fortsätter med definitionen av några makron.
// Associa o nome das cores aos valores correspondentes #define BLACK 0x0000 #define RED 0xF800 #define GREEN 0x07E0 #define CYAN 0x07FF #define GUL 0xFFE0 #define WHITE 0xFFFF // dados de criação do cirkulo const_cirkel; const int cirkel_x = 240; const int circle_y = 125; // objeto para manipulacao dos eventos de toque na tela TouchScreen ts = TouchScreen (XP, YP, XM, YM); // objeto para manipulacao da parte grafica SWTFT tft;
Steg 8: Inställning
I installationen kommer vi att initiera vårt grafiska kontrollobjekt och göra de första konfigurationerna.
void setup () {Serial.begin (9600); // reseta o objeto da lib grafica tft.reset (); // inicializa objeto controlador da lib grafica tft.begin (); fördröjning (500); // rotaciona a tela para landscape tft.setRotation (1); // pinta a tela toda de preto tft.fillScreen (SVART); // chama a função para iniciar nossas configurações initialSettings (); }
Steg 9: Slinga
I slingan kommer vi att hämta den punkt vid vilken vi rör skärmen och se om beröringen inträffade i en av figurerna.
void loop () {TSPoint touchPoint = ts.getPoint (); // pega o touch (x, y, z = pressao) pinMode (XM, OUTPUT); pinMode (YP, OUTPUT); // mapeia o ponto de touch para o (x, y) grafico // o fato de termos rotacionado a tela para landscape implica no X receber o mapeamento de Y TSPoint p; p.x = map (touchPoint.y, TS_MINY, TS_MAXY, 0, 320); p.y = map (touchPoint.x, TS_MINX, TS_MAXX, 240, 0); // verifica se a pressão no toque foi suficiente if (touchPoint.z> MINPRESSURE && touchPoint.z <MAXPRESSURE) {// verifica se tocou no retangulo if (pointInRect (p)) {writeShape ("Rect"); } // verifica se tocou no triangulo else if (pointInsideTriangle (TSPoint (110, 150, 0), TSPoint (150, 100, 0), TSPoint (190, 150, 0), p)) {writeShape ("Triangle"); } // verifica se tocou no circulo else if (pointInCircle (p)) {writeShape ("Circle"); }}}
Steg 10: Kontrollera om vi rör vid cirkeln
I detta steg behandlar vi skärminitialisering och definierar färgerna på texterna som ska visas.
/ *Desenha na tela os elementos */ void initialSettings () {tft.setTextColor (WHITE); tft.setTextSize (TEXT_SIZE_S); tft.println ("ACESSE"); tft.setTextColor (GUL); tft.setTextSize (TEXT_SIZE_M); tft.println ("MEU BLOGG"); tft.setTextColor (GRÖN); tft.setTextSize (TEXT_SIZE_L); tft.println ("FERNANDOK. COM"); createRect (); createTriangle (); createCircle (); tft.setCursor (FEEDBACK_LABEL_X, FEEDBACK_LABEL_Y); tft.setTextColor (CYAN); tft.setTextSize (TEXT_SIZE_L); tft.println ("SHAPE:"); }
Steg 11: Funktioner för att skapa geometriska former
Vi skapar en rektangel, en triangel och en cirkel med det ursprung vi bestämmer.
// cria um retangulo com origem (x, y) = (10, 100) // width = 80 e height = 50 void createRect () {tft.fillRect (10, 100, 80, 50, RED); tft.drawRect (10, 100, 80, 50, VIT); } // cria um triangulo com os hörn: // A = (110, 150); B = (150, 100); C = (190, 150) void createTriangle () {tft.fillTriangle (110, 150, 150, 100, 190, 150, GUL); tft.drawTriangle (110, 150, 150, 100, 190, 150, WHITE); } // cria um circulo com origem no ponto (x, y) = (240, 125) e raio = 30 void createCircle () {tft.fillCircle (240, 125, 30, GRÖN); tft.drawCircle (240, 125, 30, VIT); }
Steg 12: Kontrollera om vi rör vid rektangeln
Denna funktion kontrollerar om punkten är inuti rektangeln.
// Função que verifica se o ponto está dentro do retângulobool pointInRect (TSPoint p) {// max/min X do retangulo if (px> = 10 && px <= 90) {// max/min Y retangulo if (py = 100) {return true; }} returnera false; }
Steg 13: Kontrollera om vi rör vid cirkeln
Detta är detsamma som med cirkeln.
// distancia entre pontos D = raiz ((xb-xa)^2 + (yb-ya)^2) // vefifica se o ponto está dentro do circulo // se a distancia do ponto pra origem do circulo for menor ou igual ao raio, ele está dentro bool pointInCircle (TSPoint p) {float distance = sqrt (pow (px - circle_x, 2) + pow (py - circle_y, 2)); if (avstånd <= cirkelradius) {retur sant; } returnera falskt; }
Steg 14: Kontrollera om vi rör vid triangeln

Samma kontroll av punkten sker också inom triangeln.
// Função que verifica se o ponto p esta dentro do triangulo ABC // Se estiver dentro retorna TRUE senão retorna FALSE bool pointInsideTriangle (TSPoint a, TSPoint b, TSPoint c, TSPoint p) {float ABC = triangleArea (a, b, c); float ACP = triangelområde (a, c, p); float ABP = triangelområde (a, b, p); float CPB = triangelområde (c, p, b); if (ABC == ACP+ABP+CPB) {return true; } returnera falskt; } // Função que calcula a area de um triangulo com base nos pontos x, y float triangleArea (TSPoint a, TSPoint b, TSPoint c) {return fabs (((bx - ax)*(cy - ay) - (cx - ax) * (by - ay))/2); }
Steg 15: Funktion för att skriva ut namnet på det berörda objektet
Här skriver vi på skärmen namnet på den geometriska figur som används.
// escreve na tela o nome da figura geométrica que foi tocadavoid writeShape (Strängform) {tft.fillRect (FEEDBACK_TOUCH_X, FEEDBACK_TOUCH_Y, 170, 30, SVART); tft.setCursor (FEEDBACK_TOUCH_X, FEEDBACK_TOUCH_Y); tft.setTextSize (TEXT_SIZE_G); tft.setTextColor (VIT); tft.println (form); }
Steg 16: Filer
Ladda ner filerna:
INO
Rekommenderad:
Pekskärm Macintosh - Klassisk Mac med en iPad Mini för skärmen: 5 steg (med bilder)

Pekskärm Macintosh | Klassisk Mac med en iPad Mini för skärmen: Detta är min uppdatering och reviderade design om hur man byter ut skärmen på en vintage Macintosh mot en iPad mini. Detta är den sjätte av dessa jag har gjort under åren och jag är ganska nöjd med utvecklingen och designen av den här! Tillbaka 2013 när jag gjorde
DIY Geiger -räknare med en ESP8266 och en pekskärm: 4 steg (med bilder)

DIY Geiger Counter Med en ESP8266 och en pekskärm: UPPDATERING: NY OCH FÖRBÄTTRAD VERSION MED WIFI OCH ANDRA TILLFÖLJADE FUNKTIONER HÄR designade och byggde en Geiger Counter - en enhet som kan upptäcka joniserande strålning och varna användaren för farliga omgivande strålningsnivåer med all- för bekant klick nej
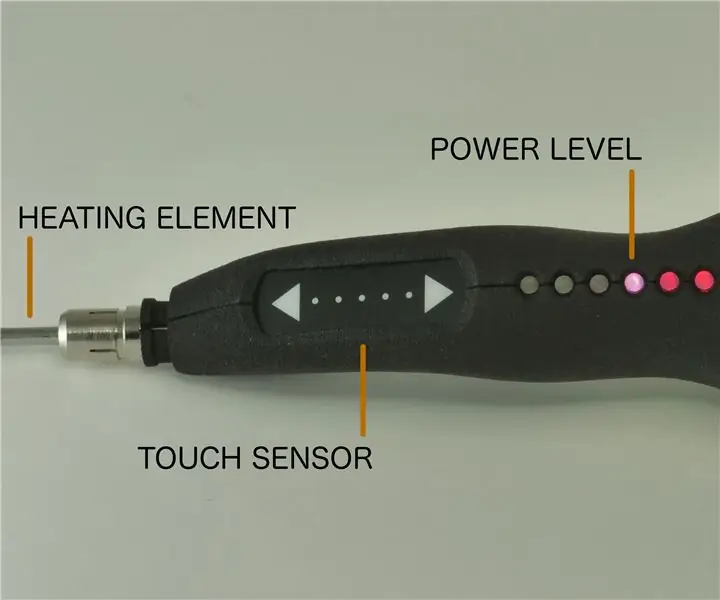
Solderdoodle Plus: Lödkolv med pekskärm, LED -feedback, 3D -tryckt fodral och USB uppladdningsbart: 5 steg (med bilder)

Solderdoodle Plus: Lödkolv med pekskärm, LED-feedback, 3D-tryckt fodral och USB-uppladdningsbar: Klicka nedan för att besöka vår Kickstarter-projektsida för Solderdoodle Plus, ett trådlöst USB-uppladdningsbart hett multiverktyg och förbeställ en produktionsmodell! Https: //www.kickstarter.com/projects/249225636/solderdoodle-plus-cordless-usb-rechargeable-ho
Våg med pekskärm (Arduino): 7 steg (med bilder)

Våg med pekskärm (Arduino): Har du någonsin velat bygga en våg med pekskärm? Aldrig tänkt på det? Läs vidare och prova att bygga en … Vet du vad en TFT -pekskärm och en lastcell är? Om ja, hoppa till steg 1 annars börja med att läsa Intro.Introduktion: Vad jag
Få en handske att fungera med en pekskärm: 3 steg (med bilder)

Få en handske att fungera med en pekskärm: Du kan göra detta på bara några minuter utan mycket kunskap. Vintern kommer (om du är på norra halvklotet) och med vintern kommer kallt väder, och med kallt väder kommer handskar. Men även i kylan din telefon
