
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Jag är en student NMCT på Howest Kortrijk (Belgien) och som en del av tentorna var vi tvungna att göra ett slutprojekt. Jag gjorde "Nevera", ett verktyg som hjälper dig att komma ihåg allt som finns i ditt kylskåp. Med hjälp av en streckkodsläsare måste du skanna produkterna som går in och ut ur ditt kylskåp. Dessa produkter kommer att lagras i en MySQL -databas och visas på en webbplats, så att du alltid vet vad som finns i ditt kylskåp. På webbplatsen hittar du också en inköpslista där du kan lägga till eller ta bort produkter du måste hämta från mataffären, och det finns också en sida där du kan analysera de tidigare temperaturerna i ditt kylskåp.
Du hittar min portfölj här.
Steg 1: Material




·
- 1 x Rasperry Pi 3
- 1 x SD -kort
- 1 x USB -streckkodsläsare
- 1 x LCD -skärm
- 1 x Potentiometer
- 1 x temperatursensor
- 1 x brödbräda
- Motstånd 10kOhm
- Trä och verktyg
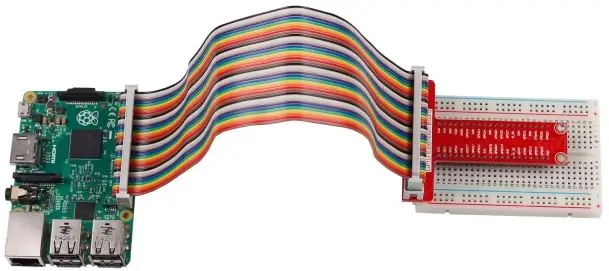
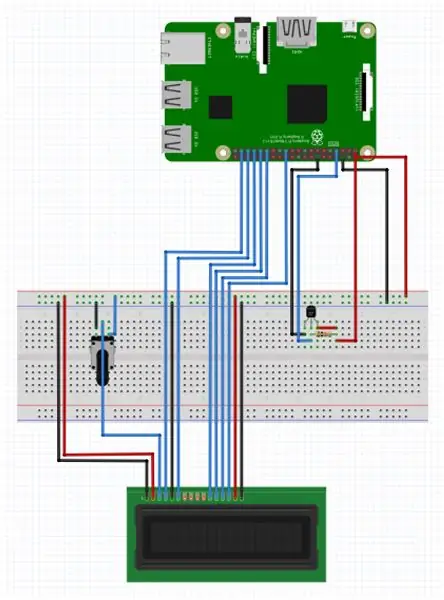
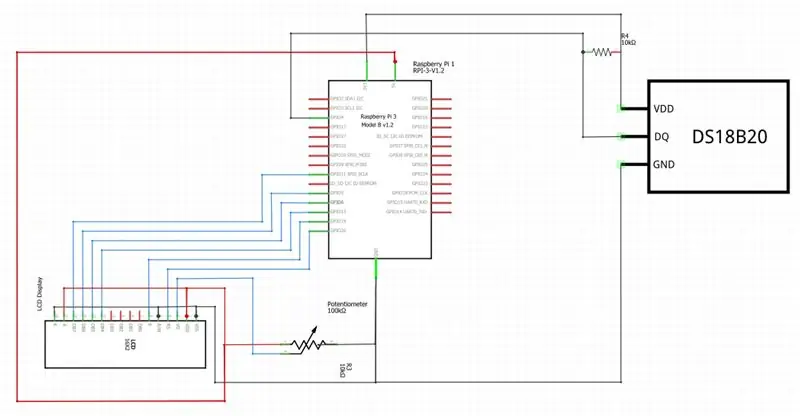
Steg 2: Kabeldragning


Du kan se en bra översikt över ledningarna på bilderna ovan eller i bilagan som heter Nevera_schema.fzz. Tillägget.fzz kan köras i programmet Fritzing, som är gratis.
USB-porten från Raspberry Pi är ansluten till USB från streckkodsläsaren.
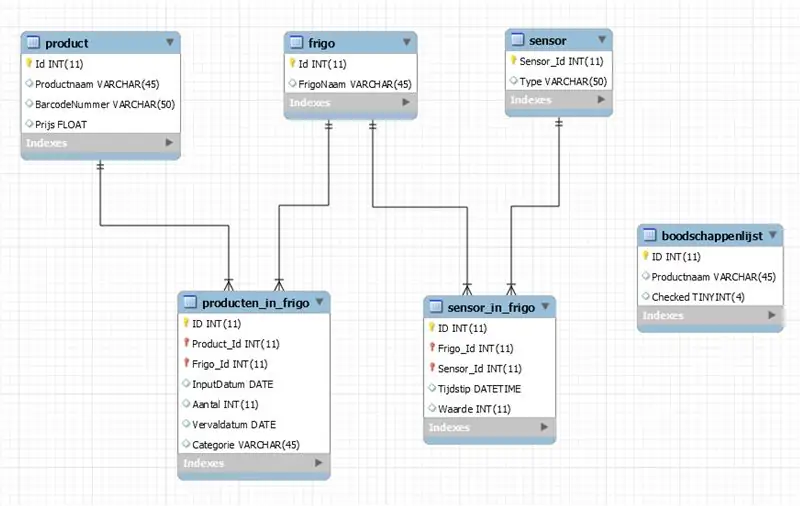
Steg 3: Databas

Detta är min normaliserade databas i MySQL. Den består av 6 tabeller:
Produkt: Här hittar du data för alla möjliga produkter.
Frigo: Här hittar du alla kylskåp så att du kan ha mer än ett kylskåp.
Sensor: Här hittar du din sensor.
Producten_in_frigo: Här hittar du information om alla produkter som faktiskt finns i ditt kylskåp.
Sensor_in_frigo: Här hittar du de uppmätta data från temperatursensorn inuti ditt kylskåp.
Boodschappenlijst: Här hittar du data från inköpslistan.
Steg 4: Webbplats

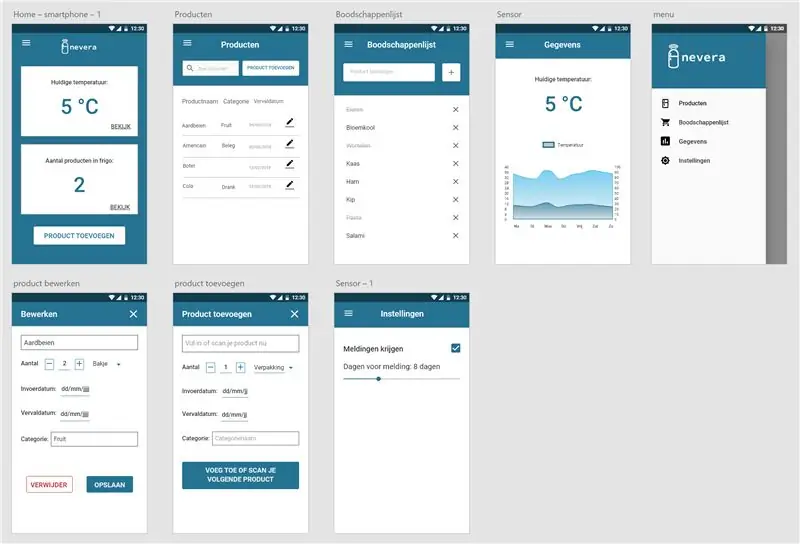
Först gjorde jag en mobildesign i Adobe XD, där jag valde mitt färgschema och de teckensnitt jag ville använda, så att jag kunde ta reda på hur jag ville att min webbplats skulle se ut.
Sedan försökte jag återskapa detta i html och css till en responsiv webbplats.
Steg 5:
Efter designen var jag tvungen att importera verklig data till min webbplats med hjälp av Flask och MySQL. Jag läste också mina data från min temperatur och visade det i ett diagram.
Här är min kod:
github.com/NMCT-S2-Project-I/project-i-Judithvanass
Steg 6: Bostäder




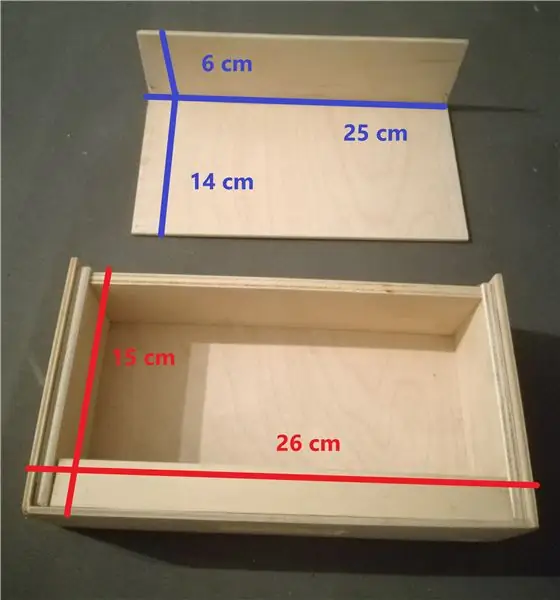
Jag använde lite trä som ursprungligen var en låda från i en låda som vi inte använde längre. Min granne skar detta på mitten och använde den andra halvan som tak. Vi borrade in några skruvar för att se till att allt stannade på plats. Sedan skar han ut ett hål i storleken på min LCD-skärm. Till sist borrade han ett hål i fronten, som jag skrapade ut till ett större hål för fler kablar. För att stänga det hela borrade han två små hål på baksidan, så att jag kan öppna och stänga det genom att bara vrida några skruvar i träet.
Detta är inte en exakt design, du kan lägga ditt projekt i valfri låda.
Rekommenderad:
Wifi -kylskåp: 4 steg

Wifi Kylskåp: - Hej, din makerpace saknar ett kylskåp, här, ta det här! - Tack! Men vännen, den är trasig.- Precis. Och det var så jag fick en låda för att ha kall mjölk i kaffet. Eller för att vara lite mer exakt: mjölkpinnar. Kylskåp 101. Ett kylskåp kan brytas på många sätt
Hemmagjord Peltier -kylare / kylskåp med temperaturkontroll DIY: 6 steg (med bilder)

Hemmagjord Peltier -kylare / kylskåp med temperaturregulator DIY: Hur man gör en hemlagad termoelektrisk Peltier -kylare / minikylskåp DIY med W1209 temperaturregulator. Denna TEC1-12706-modul och Peltier-effekten gör den perfekta DIY-kylaren! Denna instruerbara är en steg-för-steg-handledning som visar dig hur du gör
Smart kylskåp: 11 steg

Smart Kylskåp: Hej, i denna instruerbara för skolan ska jag visa dig hur du skapar ditt eget smarta kylskåp med en Raspberry Pi. Det smarta kylskåpet räknar dryckerna du tar ut genom att använda ditt personliga märke. All data sparas och samlas in i en Mysql
Smart kylskåp och inköpslista: 11 steg

Smart kylskåp och inköpslista: Med det smarta kylskåpet och inköpslistan kan du övervaka dina shoppingvanor. Du kan göra din inköpslista så att du bara behöver öppna telefonen medan du är i mataffären. Detta projekt kan också appliceras på en garderob eller låda
Hemmagjord kylskåp med smart kontrollfunktion (frys): 11 steg (med bilder)

Hemgjord kylskåp med smart kontrollfunktion (frys): Hej vänner detta är del 2 av DIY -kylskåp baserat på peltiermodul, i denna del använder vi 2 peltiermoduler istället för 1, vi använder också en termisk styrenhet för att ställa in önskad temperatur för att spara lite energi
