
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.



Av appshedAppShedFollow Mer av författaren:





Om: Appshed är en pedagogisk plattform där elever och lärare kan lära sig App Building, Game Making och IoT/Robotics. Mer om appshed »
Att förstå analoga ingångar är en avgörande del för att förstå hur saker omkring oss fungerar, de flesta om inte alla sensorer är analoga sensorer (ibland omvandlas dessa sensorer till digitala). Till skillnad från digitala ingångar som bara kan vara på eller av kan analoga ingångar vara allt från 0 till 1024 (beroende på din mikrokontroller) vilket gör att vi kan läsa mycket mer data från sensorer.
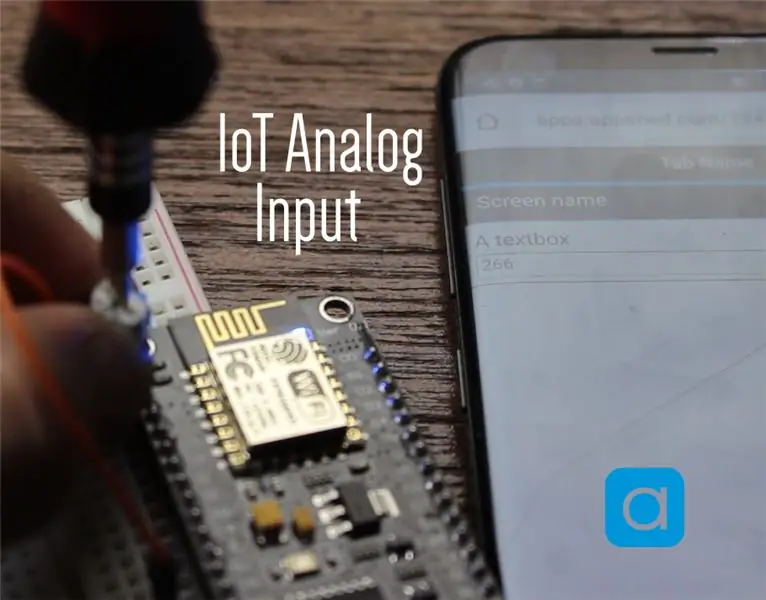
Så i det här projektet ska vi titta på hur man läser analoga värden med en IoT -enhet och skickar tillbaka data till vår telefon.
Steg 1: Analog Vs Digital



Båda analoga och digitala är ganska olika men båda har sina egna användningsområden. Till exempel är alla knappar digitala ingångar, detta beror på att digitala ingångar bara kan vara 0 eller 1, på eller av, och som vi vet kan knapparna antingen vara öppna eller stängda, igen 0 eller 1.
Vissa ingångar är dock lite mer komplicerade än bara en 0 eller 1, till exempel skickar sensorer tillbaka ett stort antal värden som går förlorade om du läser dem via en digital ingång men en analog ingång låter dig läsa värden från 0 till 1024. Detta gör att vi kan ta emot mycket fler värden.
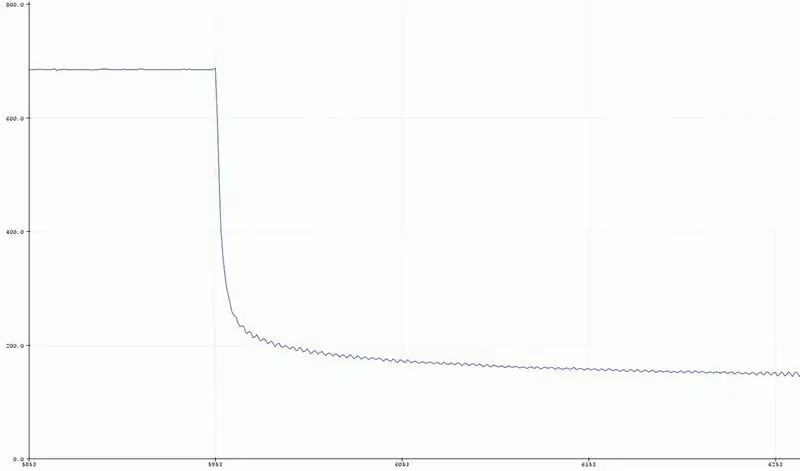
Ett exempel på detta kan ses på de medföljande bilderna, det första fotot visar en digital ingång, värdet kan bara vara 0 eller 1 där det andra värdet visar en analog ingång och som du kan se har den en fin kurva med värden mellan 0 och 1024.
Steg 2: Planen och vad vi behöver

Så naturligtvis för att kunna läsa analoga värden behöver vi någon sorts sensor som spottar ut dem. Så vi kommer att använda en potentiometer som är ett variabelt motstånd så att vi kan se värdena förändras när vi flyttar ratten.
Vi kommer också att behöva göra en app för vår telefon för att ta emot värdena från IoT -styrelsen, men detta görs ganska enkelt med AppSheds appbyggare.
Så för att komma igång behöver vi följande:
- IoT Board (Vi använder NodeMCU men detta är testat och fungerar med Sparkfun 8266 -grejen, Adafruit -fjäder och generiska ESP 8266 -enheter.
- En liten potentiometer (allt från 50k till 500k fungerar bra)
- Bakbord
- Några manliga till manliga hoppare
Planen är att koppla upp allt på panelen, ladda upp koden till noden och sedan ansluta den till vår app som vi ska göra. Låt oss börja
Steg 3: Installera biblioteken
För att ladda upp vår kod kommer vi att använda den mycket populära Arduino IDE som kan laddas ner här. Eftersom vi nu kommer att använda webbplatsen AppShed för att styra och redigera hur styrelsen fungerar behöver vi inte fokusera på den faktiska koden som går in i styrelsen. Koden vi laddar upp är AppShed -huvudskissen som gör att webbplatsen kan styra alla pins på tavlan.
Nu för att kunna ladda upp kod till vårt kort via Arduino IDE måste vi installera dess bibliotek som gör att IDE kan prata med vårt specifika kort. Detta görs enligt följande:
- Starta Arduino IDE
- Navigera till Arkiv och klicka på Inställningar
- Mot botten bör du se "ytterligare styrelsehanterares webbadresser" följt av ett tomt utrymme
- Kopiera och klistra in detta i det tomma utrymmet
Nu måste vi installera brädorna under styrelsechefen.
-
Navigera till Verktyg, sedan Board och klicka sedan på Board Manager
- Sök i ESP8266 i sökfältet
- Klicka på det första alternativet och klicka på Installera
Nu kan vår styrelse kommunicera med Arduino IDE
Steg 4: Ladda upp koden

Så vid denna tidpunkt har vi laddat ner de bibliotek som behövs för att hjälpa Arduino IDE att kommunicera med vårt IoT -kort och vi har laddat ner biblioteken som gör att AppShed -huvudskissen kan köras. Allt vi behöver göra är att ändra namn och lösenord för din IoT -enhet i koden om du inte gör detta kommer ditt IoT -enheters wifi -namn att vara "Your_device_name_here".
För att göra detta behöver vi följande:
- Anslut ditt IoT -kort till din dator
- Ladda ner och öppna Appshed -huvudskissen (som finns här)
- Navigera till verktyg och klicka ombord
- Rulla ner tills du ser din tavla, klicka sedan på den (jag använder NodeMCU så jag ska klicka på NodeMCU)
- Navigera nu tillbaka till verktyg och klicka på port, härifrån ska du se ditt kort (ska se ut så här "com 9" om du är på windows och "/dev/cu.wchusbserial1410 'för mac)
- Klicka på den sida som vetter mot pilen för att ladda upp och vänta medan den gör det.
Om du får ett meddelande efter cirka 2 - 3 minuter och säger att du har laddat upp så fungerade allt perfekt! För att dubbelkolla att vår styrelse fungerar kan vi också gå till vår WiFi-inställning och leta efter namnet som vi gav styrelsen tidigare om det är där det fungerar.
Steg 5: Konfigurera vår app


Så innan vi kan göra appen måste vi berätta för webbplatsen AppShed vilken pin på tavlan vi ska läsa från. För att göra detta går vi över till www.appshed.com och loggar in, när du är inloggad ska du se en sida som heter IoT builder vi kommer att behöva klicka på det.
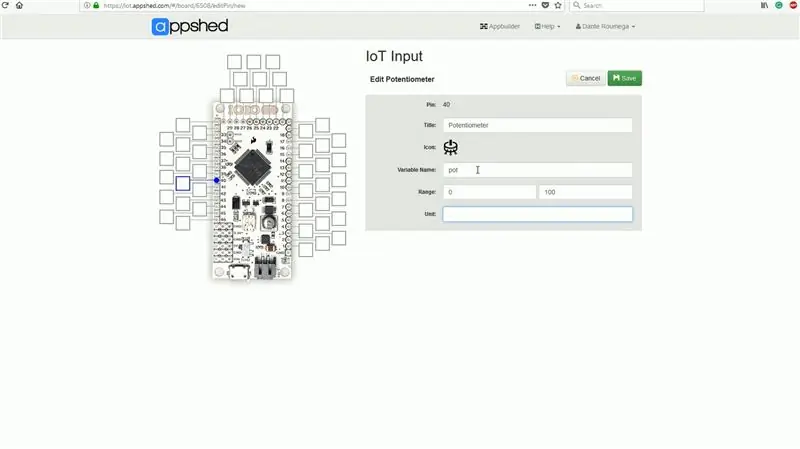
Väl inne i IoT -byggaren börjar vi med att skapa ett nytt kort och ge det namnet "IoT Input" följt av att spara. Vid denna tidpunkt presenteras vi för en mikrokontroller med många stift runt den, dessa stift är representationer av stiften på ditt IoT -kort. Så till exempel, om vi ställer in stift 1 på detta bräde till HÖG, kommer stift 1 på ditt bräde också att gå HÖG.
Nu under Analoga ingångar bör du se alternativet för en potentiometer, vi ska klicka på det och sedan klicka på stift 40 för att länka potten till stift 40. Stift 40 representerar stift A0.
Med den länkade kan vi klicka på spara och gå vidare till appbyggnadssidan av saker
Steg 6: Skapa appen



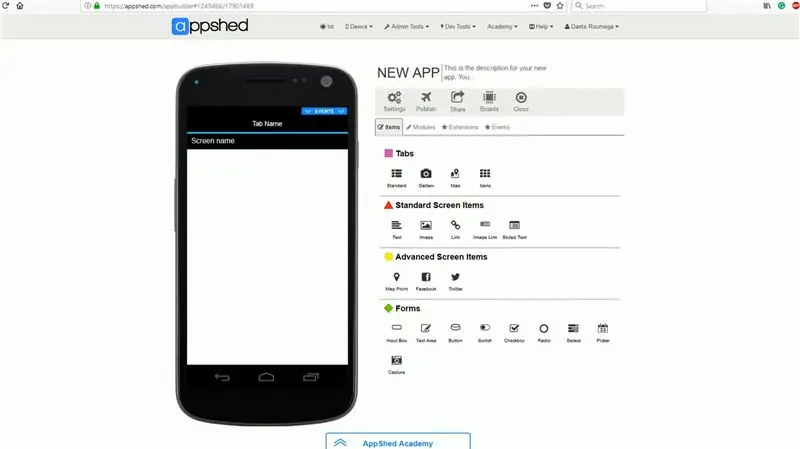
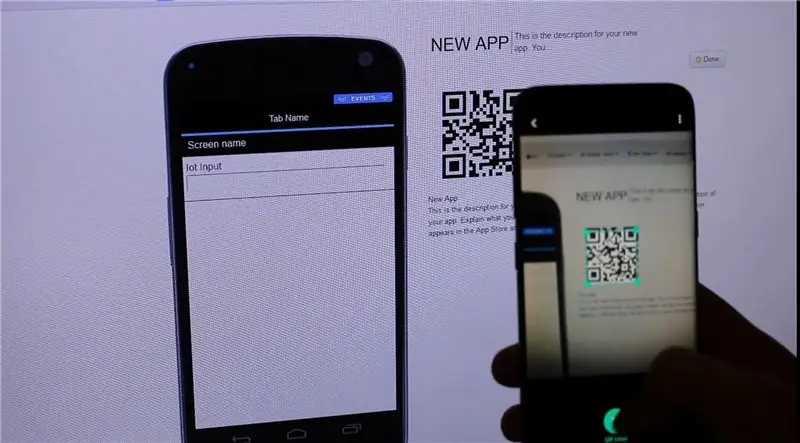
På appbyggnadssidan är det allra första du bör presenteras med en simulerad telefon. Det första vi vill göra är att klicka på den lilla plusikonen längst ned på skärmen för att starta en ny app.
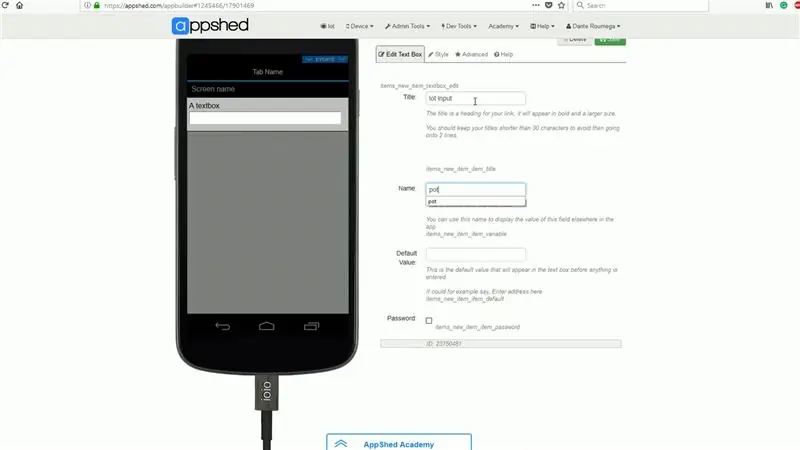
När den nya appen är laddad ska vi länka den tavla vi just gjorde i IoT -byggaren, vi gör detta genom att klicka på tavlor och sedan klicka på tavlan vi just gjorde. Med detta nu länkat kan vi gå över till formulärfältet och klicka på inmatningsrutan. Vi kommer att ge inmatningsrutan namnet "IoT Input" och vi måste vara noga med att ge det exakt samma variabelnamn som vi gav potentiometern i IoT -byggaren så se till att du sätter "potten" i variabelnamnfältet eftersom detta kommer att länka IoT -kortet till inmatningsrutan.
När vi har klickat på Spara är appen klar! För att få den till vår telefon kan vi publicera och när det är klart kan vi gå vidare för att dela och klicka på QR -kod som vi kan skanna med vår telefon.
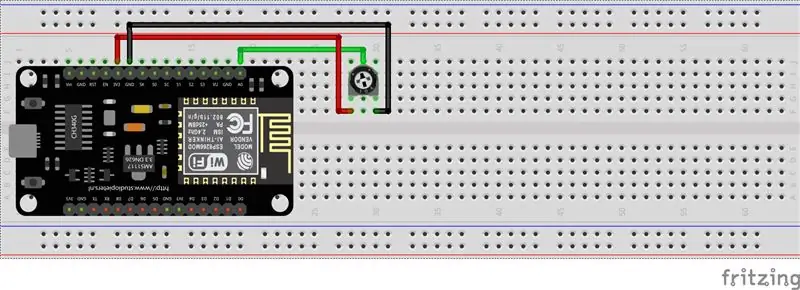
Steg 7: Kabeldragning och anslutning

Så nu är det sista vi behöver göra att ansluta vår potentiometer till vårt IoT -kort och sedan ansluta vårt IoT -kort till vår telefon.
Så att ansluta vår kruka till vår IoT -enhet är verkligen enkelt, allt vi behöver göra är att ansluta mittkroppen på potten till A0 på IoT -kortet, sedan ansluter vi den vänstra stiftet till 3,3 volt och slutligen ansluter vi det högra benet på potten till marken på vår IoT -bräda.
Nu för att ansluta vårt IoT -kort till vår telefon är allt vi behöver göra att ansluta din telefon till IoT -kortens wifi vilket borde vara riktigt lätt att hitta eftersom vi gav det ett anpassat namn i kodinställningen. (om du inte gav det ett anpassat namn är standard wifi -namnet YourDeviceName och lösenordet är YourDevicePassword). När enheterna är anslutna kan vi gå tillbaka till webbappen och du bör se värdena börja strömma in.
Steg 8: Ta det vidare

Så i det här projektet har vi lärt oss hur man skickar tillbaka rådata från en sensor till vår telefon, nu i sitt nuvarande tillstånd är det inte så användbart, men föreställer att du kopplar in en sensor och ställer in din app för att göra något när sensorn når en visst värde - saker blir mycket mer intressanta
Tack så mycket för att du tittade som alltid, om du har några frågor kommer vi att finnas tillgängliga i kommentarerna för att hjälpa dig.
Rekommenderad:
Kom igång med Arduino Nano: 5 steg

Kom igång med Arduino Nano: Arduino Nano är en av de tillgängliga Arduino -kortmodellerna. Har en liten storlek, komplett funktion och enkel att använda. Har en storlek 1,70 tum x 0,7 tum, Arduino nano har en komplett funktion, till exempel: Atmel ATmega 328 IC, Restar -knapp, 4 indikator -lysdioder, 3V3 Re
Kom igång med Python: 7 steg (med bilder)

Kom igång med Python: Programmering är fantastiskt! Det är kreativt, roligt och ger hjärnan en mental träning. Många av oss vill lära sig mer om programmering men övertyga oss själva om att vi inte kan. Kanske har den för mycket matte, kanske skrämmer jargongen som kastas runt
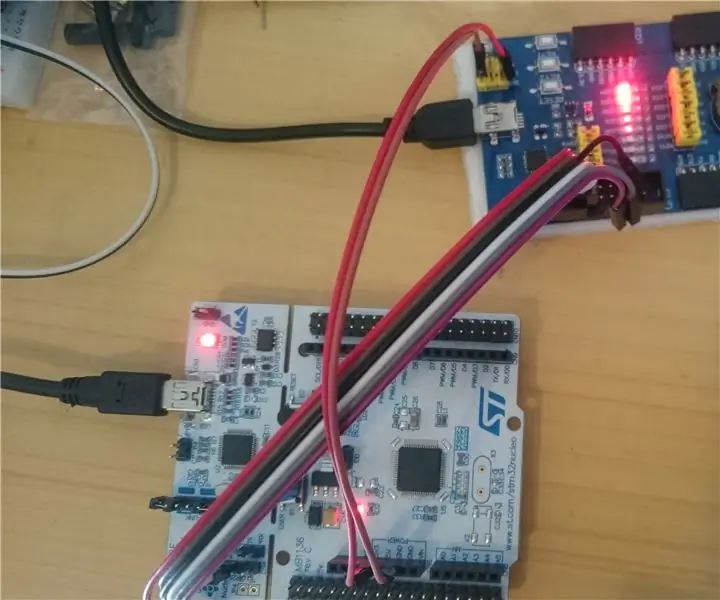
Kom igång med IDE för NRF51822, ARM® KEIL MDK V5 + ST-Link: 6 steg

Komma igång med IDE för NRF51822, ARM® KEIL MDK V5 + ST-Link: Översikt När jag började utveckla en nRF51822-applikation för mitt hobbyprojekt fann jag att det inte fanns någon organiserad information om detta ämne. Här skulle jag därför vilja notera vad jag har fått igenom. Detta beskriver vad som får mig att kämpa för att genomföra
Kom igång med NodeMCU (ESP8266) .: 3 steg

Kom igång med NodeMCU (ESP8266) ….: I den här instruktionsboken delar jag hur du kan komma igång med NodeMCU (ESP8266) med Arduino IDE. Denna handledning är för nybörjare som precis har börjat. NodeMCU är precis som Arduino med inbyggt Wifi, så att du kan ta dina projekt online. Till k
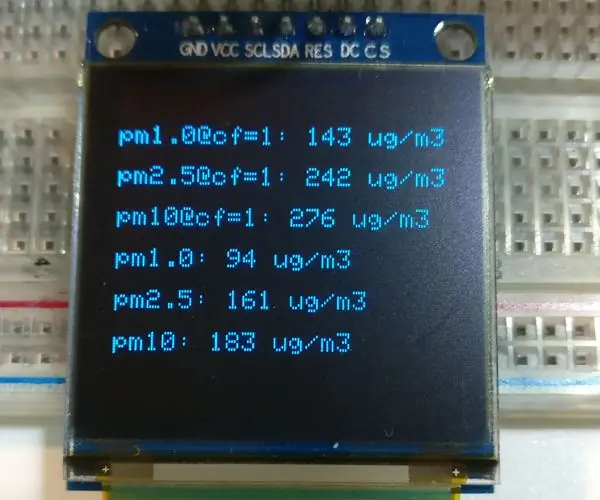
Kom igång med att bygga en PM -övervakningsstation: 3 steg (med bilder)

Börja bygga en PM -övervakningsstation: Jag är särskilt intresserad av luftföroreningar, eftersom jag bor i Kina och medan min stad, Shenzhen, förmodligen är en av de renaste städerna i Kina, har den fortfarande sina dåliga dagar. Så, jag ville bygga min egen för att jämföra med ett halvt dussin luft
