
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:46.
- Senast ändrad 2025-01-23 15:11.

Det här lilla projektet är bara något som svävade runt i bakhuvudet i cirka 9 månader och jag kan dela det nu, som jag har en tydlig väg att följa.
Ska vara relativt billigt att sätta ihop, här är vad du behöver:
- Någon sorts liten Arduino -typ, som en Pro Mini eller en Pro Micro.
- Några RGB-lysdioder av Neo-Pixel-typ på bara enstaka kretskort
- Ungefär 6 'av någon tråd använde jag nätverkskabel som jag bärgade, den har 8 trådar och jag använde bara några av dem.
- 2 till 6 pingisbollar, från din lokala sportbutik.
- Några manliga till något jumper trådar, om du vill testa dina framsteg längs vägen.
- Visuino och Arduino IDE
Verktyg som behövs
Lödkolv, löd, diagonala skärare, trådavlägsnare, hobbykniv, hett limpistol och USB -kabel för programmering av Arduino.
Steg 1: Konfigurera för testning …


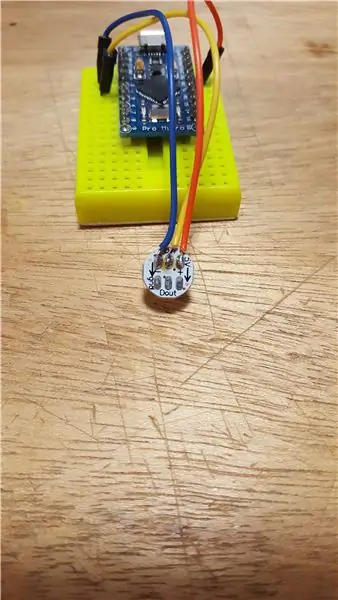
Först ville jag testa en enda pixel med mitt kort. Så, jag skar av ändarna på en bygeltråd, som används för brödbrädor. Därefter lödde de 3 till en pixel.
Bild 1 visar anslutningarna. Orange är V, gult är data och blått är GND
Neo -pixlarna och kompatiblerna kräver 5V ström, så du bör leta efter 5V - 16MHz versionen av Pro Mini eller Pro Micro. Jag testade Micro, på grund av enkel anslutning och uppladdning blir den slutliga versionen en Mini, eftersom de är billigare och jag har fler av dem till hands. Observera också att om du bara kör cirka 2 till 4 av dem borde du inte behöva en extra strömförsörjning.
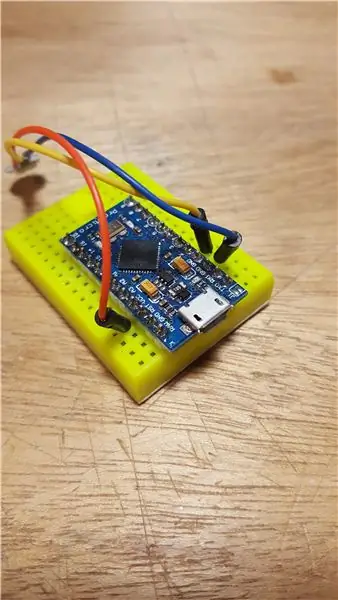
Bild 2 visar anslutningarna på Pro Micro -sidan. Använd Pin 2 för data.
Steg 2: Testa och konfigurera …




Så jag började testa en Visuino -skiss med några enkla komponenter, först.
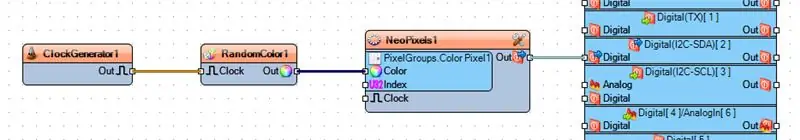
Jag lade till en Neo-Pixel ColorGroup. ColorPixel och sedan en slumpmässig färggenerator och en klockgenerator. Här i bild 2 kan du se dessa komponenter anslutna och den här videon visar resultatet. För min lilla humörstämning RGB gick det lite för snabbt och medan jag kunde sakta ner det var det fortfarande lite hackigt för min syn på detta.
För detta test fick jag äntligen några pingisbollar och klippte sedan bara ett nästan fyrkantigt hål, med en vass hobbykniv, men den hade en grov kant på den sista sidan jag klippte. Bild 3 visar den oregelbundna utskärningen, men jag planerar att limma den på pixel-kretskortet, så att den udda formen inte kommer att visas.
Så när du går för att klippa ut det fyrkantiga hålet vill du rada upp pixeln och gissa var du ska spåra hålet och bara markera det med en fin/vass penna. [Jag använder mekaniska pennor för den här typen av arbete, 0,5 mm] Som framgår av bild 5. Börja sedan med att göra ytan med kniven tills du kommer nästan igenom, stick sedan försiktigt in spetsen och skär försiktigt uppåt så att biten inte t faller i bollen. Bild 6 visar det placerat i hålet, du kan behöva trimma det lite större så att det passar snyggt.
Steg 3: Lödning av pixlarna …



För trådlängderna här väljer jag dem baserat på bredden på mitt skrivbordskåp, som är cirka 3 fot. Så, jag skar mina trådar på mitten och kommer att använda den återstående mängden för att placera Arduino -kortet så att det är lätt att komma åt.
Vid lödning av dessa är det viktigt att bara ha strykjärnet på dynorna under en minimal tid, cirka 3 sekunder är normalt och försök att inte överskrida detta utan att låta det svalna emellan. På bild 1 lade jag först till lödkulor till varje kudde på DIN [data in] -sidan av den första pixeln. Efter att ha låtit svalna i ungefär en minut, applicerar jag strykjärnet på varje kloss för att lägga till tråden. På bild 2 kan du se att detta är det färdiga resultatet och jag lindade den fjärde tråden runt de andra för att hålla dem på plats medan jag lödde dem.
Bild 3 visar den andra pixeln med lödderna på DOUT (data out) från slutet, och den här gången började jag på DOUT [data out] och lade till trådarna från den sista pixeln till den. Sedan i bild 4 kan du se den andra pixeln med båda ändarna anslutna.
Nu kan vi hetlimma pixlarna till pingisbollarna. Bilderna 5 & 6 visar det heta limet, jag försökte lägga det i 'hörnen' så det skulle vara det mest stabila.
Steg 4: Konfigurera skissen i Visuino …




Så i detta första Visuino-steg måste du öppna Visuino eller ladda ner det härifrån: Visuino.com och installera det enligt instruktionerna på skärmen.
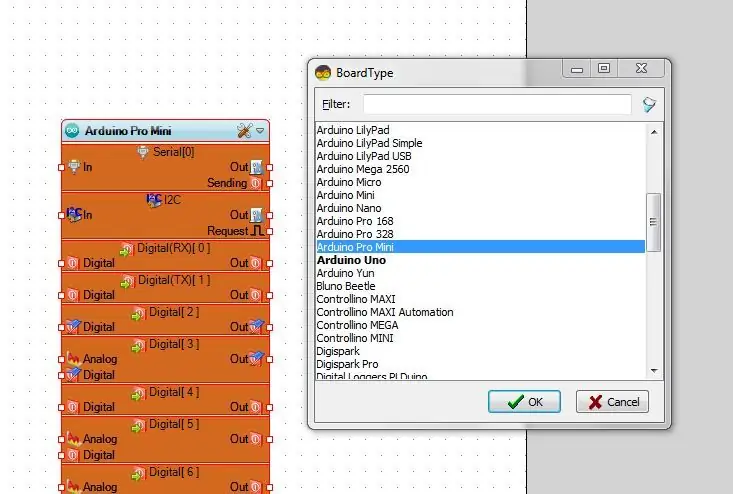
Därefter måste du i huvudfönstret välja de Arduino -kompatibla kort som du kommer att använda för detta projekt. Bild 1 visar att jag har valt Pro Mini och klicka sedan på "OK"
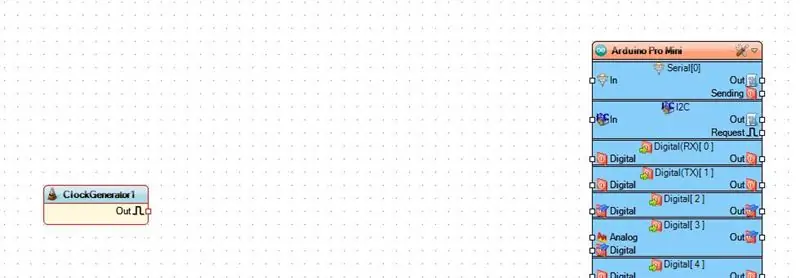
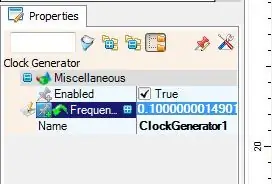
Sedan vill du gå till sökrutan i det övre högra hörnet och skriva in "klocka", välj och dra sedan klockgeneratorn (bild 2) och dra till vänster om Arduino-kortet och placera den bort från den, som visas i bild 3. Klockgeneratorn kommer att "bocka" nästa komponent av vilken värderare vi än ger den. Så gå sedan till "Egenskaper" och hitta alternativet "Frekvens" och skriv in "0.1", (Bild 4) som kryssar i en gång var 10: e sekund. Detta värde kan ändras senare efter eget tycke.
Sök sedan efter "slumpmässigt" i samma sökruta ovanför komponenternas sidofält, (Bild 5) och hitta komponenten "Slumpmässig färg" (bild 6) och dra den till ditt huvudfönster precis till höger om "Klocka" -komponenten. Se bild 7 och anslut den genom att dra från "Out" -nålen till "Clock" -nålen på "Random Color"
Steg 5: Konfigurera skissen i Visuino … [forts.]
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Konfigurera skissen i Visuino … [forts.] Konfigurera skissen i Visuino … [forts.]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
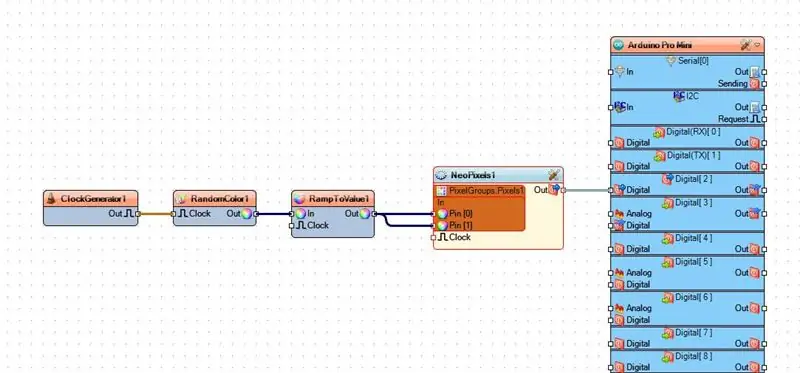
Nu, fortsätt att lägga till resten av komponenterna, så sök efter "Ramp" och dra "Ramp till färgvärde" (bild 1) vidare till arbetsytan till höger om "Random Color" som vi precis har lagt till. I "Egenskaper" för den hittar du "Lutning" och ändrar den till "0,5" (bild 2) detta kommer att vara en skonsam övergång mellan färgändringarna. Anslut sedan "Out" till "In" på "Ramp" -komponenten, se bild 3. Detta är valfritt, men jag ändrade min initiala färg till lila, från rullgardinsmenyn för "Initial Value"
Steg 6: Konfigurera skissen i Visuino … [fortsätter med Neo-Pixel-tillägget]
![Konfigurera skissen i Visuino … [fortsätter med Neo-Pixel-tillägget] Konfigurera skissen i Visuino … [fortsätter med Neo-Pixel-tillägget]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Konfigurera skissen i Visuino … [fortsätter med Neo-Pixel-tillägget] Konfigurera skissen i Visuino … [fortsätter med Neo-Pixel-tillägget]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Konfigurera skissen i Visuino … [fortsätter med Neo-Pixel-tillägget] Konfigurera skissen i Visuino … [fortsätter med Neo-Pixel-tillägget]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
Nästa upp är Neo-Pixel-komponenten, sök efter "neo" och de kommer bara att vara ett alternativ här, bild 1, så dra ner den mellan "rampen" och Arduino-kortet. Dubbelklicka nu på 6 för att öppna fönstret "PixelGroups" och leta upp och dubbelklicka på "Pixels" till höger. (Bild 2) Nu kommer 10 pixlar att läggas till som standard, men vi ändrar det nu till 2, så med det fönstret fortfarande öppet, gå till rutan "Egenskaper" och ändra "Räkna pixlar" till 2, se bild 3. Nu kan du stänga "PixelGroups" och dra två anslutningar från "Ramp Out" till Pin [0] och [1] på NeoPixel. Se bild 4. Sedan kan du dra den slutliga anslutningen från 'NeoPixel' till Pin B, i mitt fall, på Arduino Board, som i bild 5.
Ladda nu upp din skiss via F9 -nyckeln i Visuino och ladda sedan upp till tavlan från Arduino IDE med CTRL+U. Då har du också en fungerande version av detta projekt.
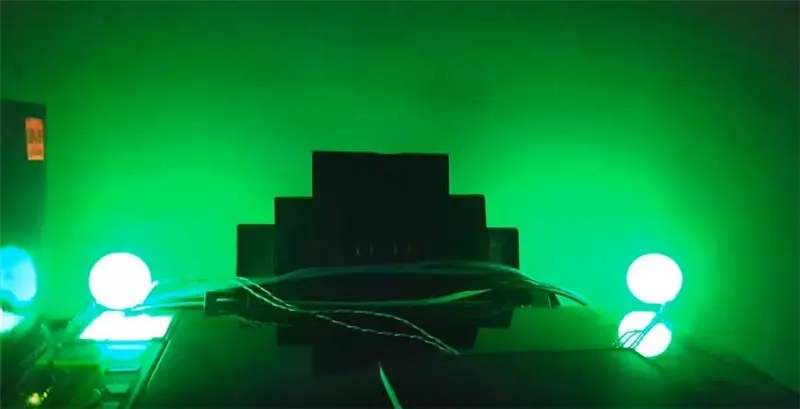
Steg 7: Kompletteringsvideo och klar


Lek med det, för att se vad du kan lägga till för att förbättra denna skiss, låt mig veta i kommentarerna.
Njut av!!
Rekommenderad:
Gör din egen omgivande belysning med Raspberry Pi Zero: 5 steg (med bilder)

Gör din egen omgivande belysning med Raspberry Pi Zero: I det här projektet kommer jag att visa dig hur du kombinerar en Raspberry Pi Zero med ett par kompletterande delar för att lägga till en omgivande ljuseffekt på din TV som förbättrar tittarupplevelsen. Låt oss börja
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
PCB -design med enkla och enkla steg: 30 steg (med bilder)

PCB -design med enkla och enkla steg: HEJ VÄNNER Dess mycket användbara och enkla handledning för dem som vill lära sig PCB -design kommer kan börja
Gamla TV -omgivande LED -ljus med Kodi: 7 steg (med bilder)

Gamla TV -omgivande LED -ljus med Kodi: Det är en instruerbar om låg budget omgivande ljus. Jag använder Banana pi för Kodi eftersom det är snabbare, men du kan helt enkelt installera det på Raspberry pi
Arkadskåp med omgivande ljuseffekter: 9 steg (med bilder)

Arkadskåp med omgivande ljuseffekter: Ett hemmagjort arkadträskåp med arkadkontroller av kommersiell kvalitet och integrerat Ambient Reality Effects -system. Träskåpet är skuret ur 4x8 'sandwichpanel från Home Depot. Arcade -kontrollen är en HotRod SE från http: //www.hanaho
