
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Hej hej!
Det var ett tag sedan jag arbetade på den här webbplatsen och ganska mycket har förändrats verkar det! Jag är äntligen redo att sätta mig bakom ratten för ett annat projekt, och jag tror att det är dags att ändra lite på sakerna själv!
Jag har länge tänkt på ett projekt baserat på plattan och bollen från 271828, men jag har mycket att lära mig om sensorer och styrteori innan det är klart. Jag trodde att så länge jag lär mig en sak eller två, kan jag ta er med mig!
För detta ändamål kommer mitt mål för dessa självstudier att vara en slags hybrid mellan mina mer polerade självstudier och ett rekord för själva projektet. Varje enskild handledning kommer att vara ett steg i den resan och kommer att innehålla detaljer som jag har fördjupat tidigare, t.ex. kodutveckling (istället för just avslutad kod) och misstag som jag tar under vägen.
Jag är väldigt exalterad över det här nya projektet, och jag är spänd på att se hur bra det fungerar!
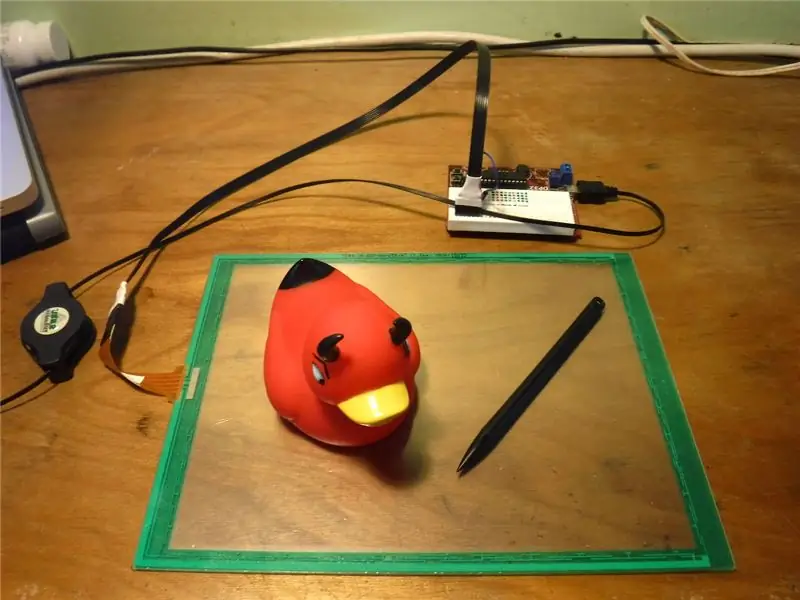
Idag ska vi bara få en enkel 5-trådig pekskärm som fungerar med en DP-32.
Låt oss börja!
Steg 1: Vad du behöver

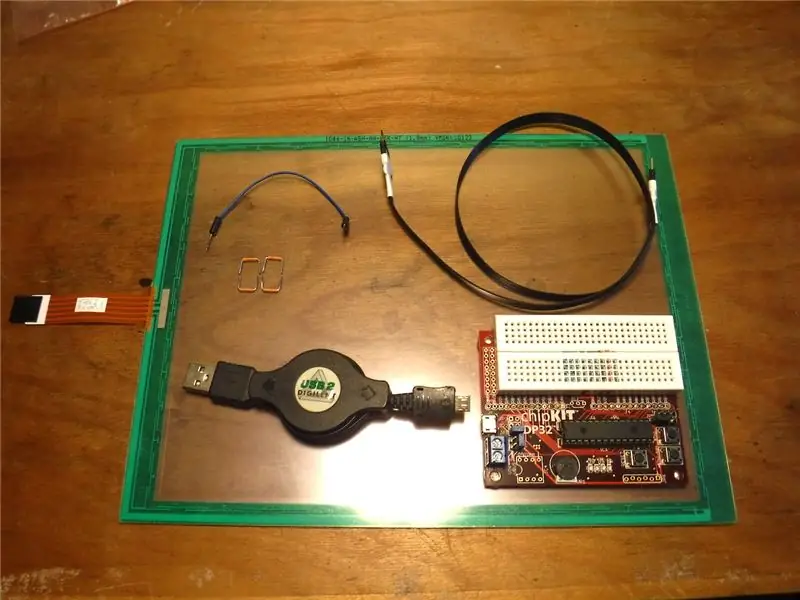
Eftersom denna handledning handlar om att få en enda sensor att fungera, finns det inte mycket du behöver utöver en mikrokontroller och pekskärmen.
-
En mikrokontroller.
Jag använder min DP32 med ett inbyggt brödbräda eftersom det gör prototyper otroligt enkla
-
Diverse ledningar och kablar.
Jag kunde ha använt pekskärmens inbyggda bandkabel, men om den går sönder är hela panelen värdelös. Istället använder jag en 6-trådig kabel för att minska belastningen på den inbyggda kabeln
-
Den titulära 5-trådiga resistiva pekskärmen!
Jag hade en 4-tråds resistiv pekskärm, men bandkabeln för den gick sönder
Och det är allt!
Steg 2: Vad är en 5-tråds resistiv pekskärm?



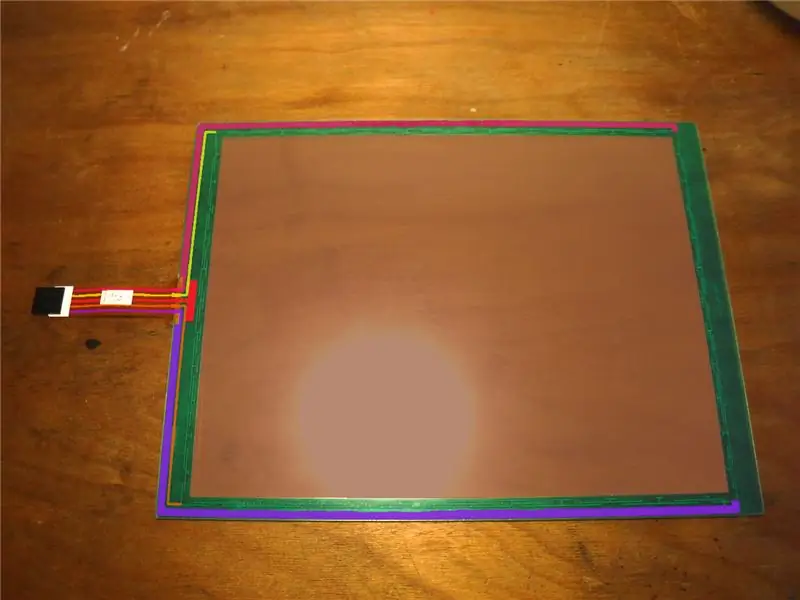
Om du har läst igenom min 4-trådiga pekskärmsguide kommer du att vara bekant med den allmänna idén om en resistiv beröringssensor, men 5-trådspaneler och 4-trådspaneler fungerar lite annorlunda.
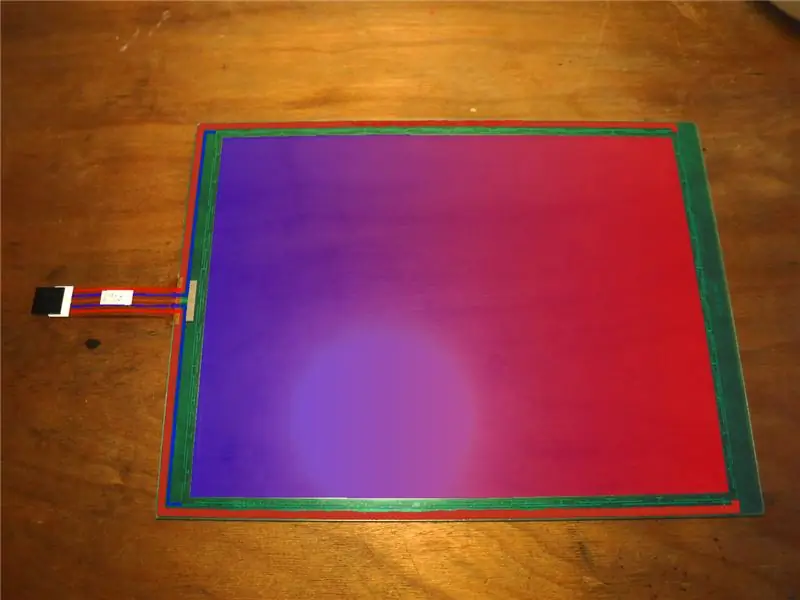
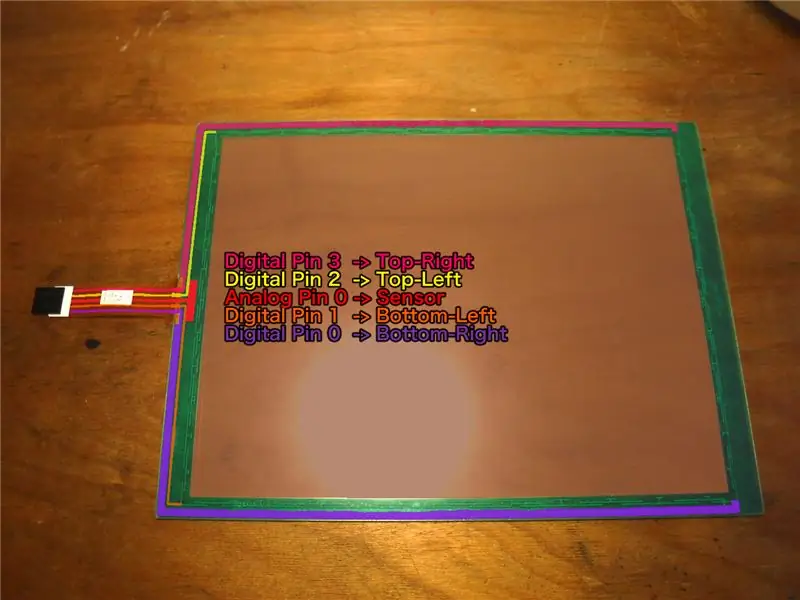
Jag gillar den här panelen eftersom du kan se alla trådspår, vilket gör det enkelt att se vad som gör vad. På den första bilden har jag färgat varje spår annorlunda. Du kan förmodligen se att fyra av trådarna (rosa, gul, orange och lila) går var och en till ett av de fyra hörnen. Mitttråden (röd) går till den flexibla sensorpanelen.
På den andra bilden har vi ställt in två av de fyra ledningarna (högst upp till höger och nere till höger) till en hög spänning (visas i rött), medan de andra två (övre vänstra och nedre vänstra) är inställda på låg spänning (visas i blått). Detta skapar en spänningsgradient över hela panelen. I detta fall går gradienten längs X-axeln, så en högre spänning representerar en högre position längs X-axeln.
När vi rör fingret mot panelen trycker det ner den flexibla sensorn och ansluter till någonstans längs X-axelns lutning. Spänningssensorer på vår mikrokontroller kan känna av denna spänning och berätta var på X-axeln ditt finger rör vid!
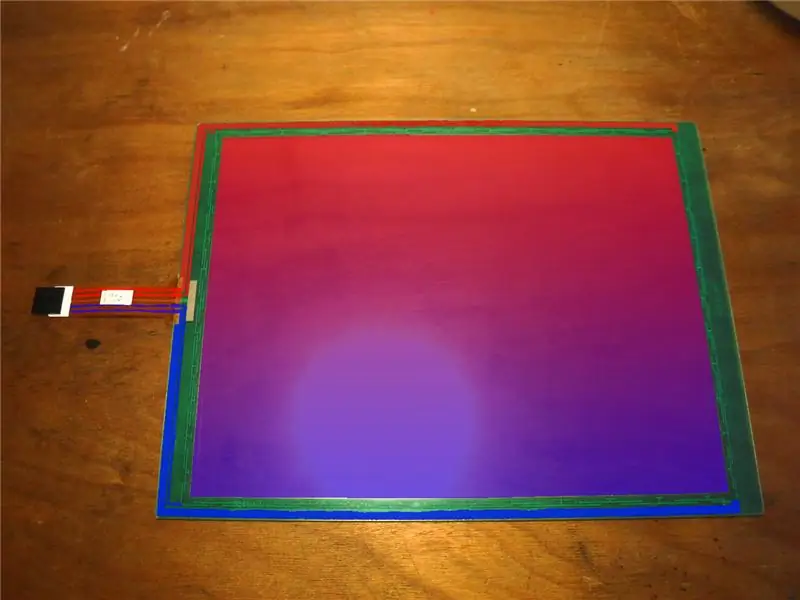
På den tredje bilden kan du se hur konfigurationen ändras så att vi kan känna längs Y-axeln. På så sätt kan vi se var i 2-D-utrymmet vårt finger rör vid!
Steg 3: Kabeldragning


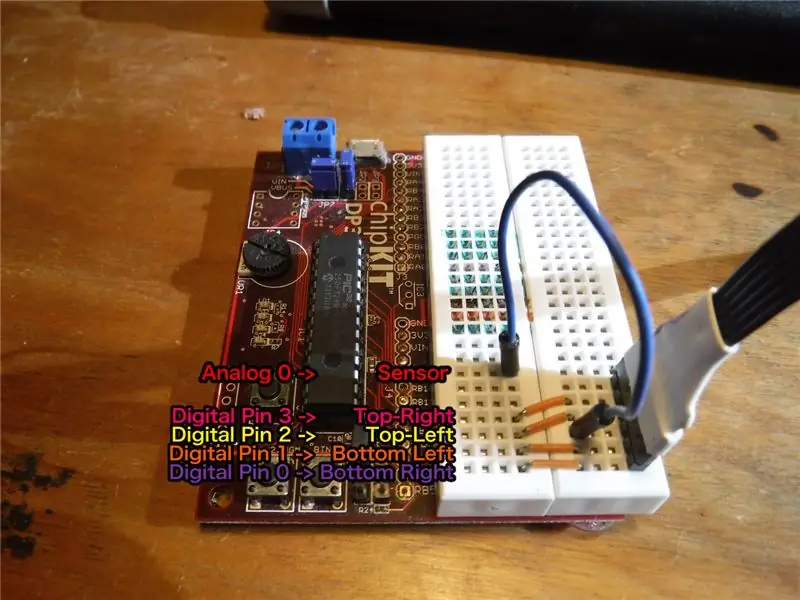
Som du förmodligen kan se på bilderna ovan har jag anslutit mina fyra hörn till sina egna digitala utgångsstift. Det låter mig ställa in dem individuellt till hög eller låg. Min sensorstift kopplas till en analog ingångsstift. Det fina med en 5-trådig pekskärm, i motsats till en 4-ledare, är att du bara behöver en analog stift, medan en 4-ledare skulle kräva 2.
Din ledning kan naturligtvis skilja sig åt, men min ledning är följande:
Analog 0 (stift 6) ansluts till sensor (mittstift)
Digital 3 ansluter till överst till höger (översta stift)
Digital 2 ansluter till överst till vänster (näst högst stift)
Digital 1 ansluter till botten-vänster (näst längst ner)
Digital 0 ansluter till längst ner till höger (längst ner längst)
Det är värt att notera igen att jag använder en 6-trådig kabel för att gå mellan mikrokontrollen och panelen. Jag har lämnat den övre stiftet på denna kabel utan anslutning.
Steg 4: Programvaruutveckling

Tidigare släppte jag vanligtvis en färdig programvarufil som du kan använda, kanske med en kort genomgång av vad allt gör. Jag gillar inte det. Jag vill att den här serien ska handla om projekt under utveckling, och för det ändamålet kommer jag att inkludera den faktiska utvecklingen av denna programvara från början till slut.
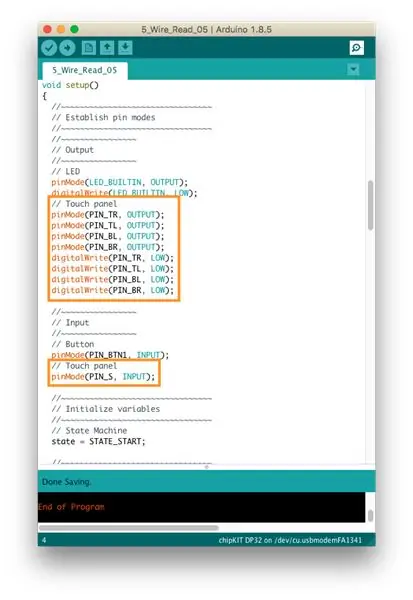
Som vanligt kommer jag att använda Arduino IDE, med Digilent -kärnan. Varje avsnitt kommer att innehålla en kodfil, skärmdump, samt en beskrivning av tilläggen och vad vi försöker uppnå.
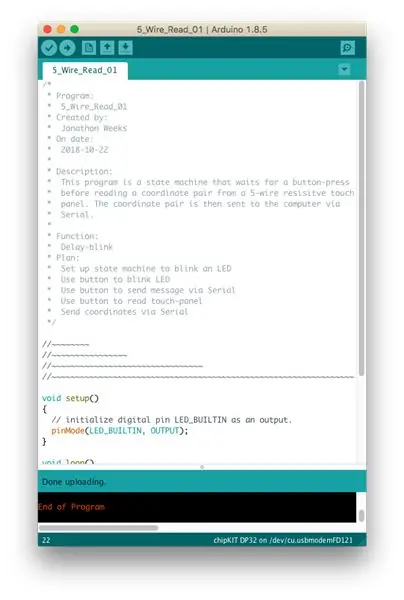
För tillfället börjar jag med ett enkelt blinkande program för fördröjningsstil, exakt samma som vad du hittar i mappen Exempel. Om du läser den långa rubriken jag skrev, ser du att varje steg i denna process kommer att ändra programmet för att föra det närmare vårt slutmål.
Steg 5: Ange maskinblink

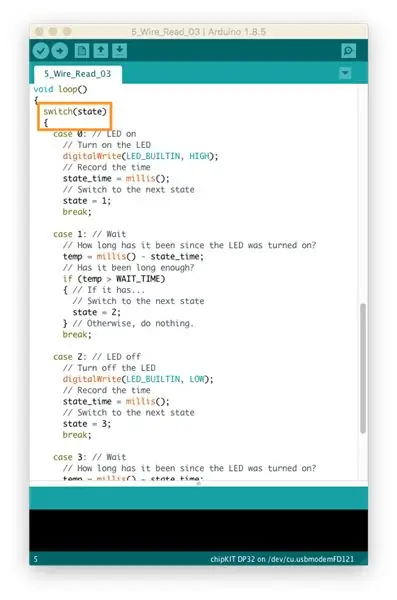
Mitt första drag är att ändra blinkfunktionen från en baserad på "fördröjning ()" till en tillståndsmaskin.
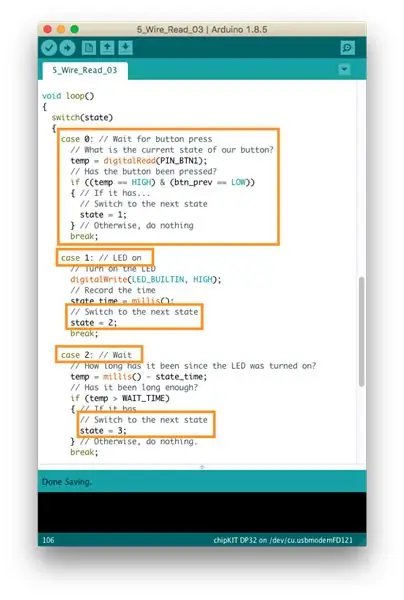
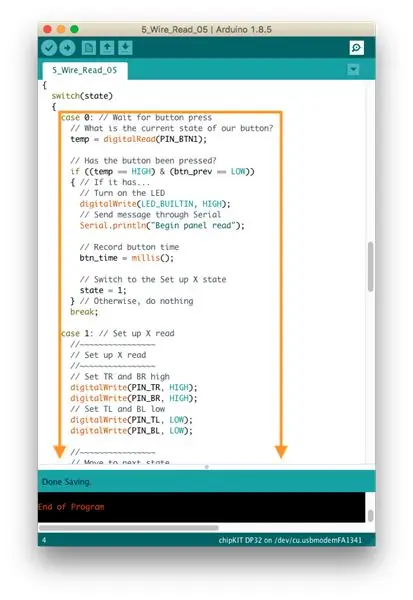
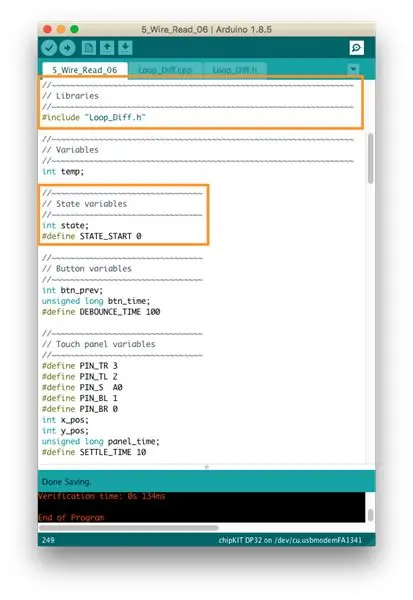
För dem som inte används för att byta uttalanden fungerar det på samma sätt som ett if-uttalande. Den här (i den orange rutan) testar vår "state" -variabel (som börjar vid 0). Sedan hoppar det till fallet för vårt nuvarande tillstånd. Du ser att fall 0 och 2 är ansvariga för att slå på och av lysdioden (respektive), medan fall 1 och 3 ansvarar för att vänta mellan omkopplare.
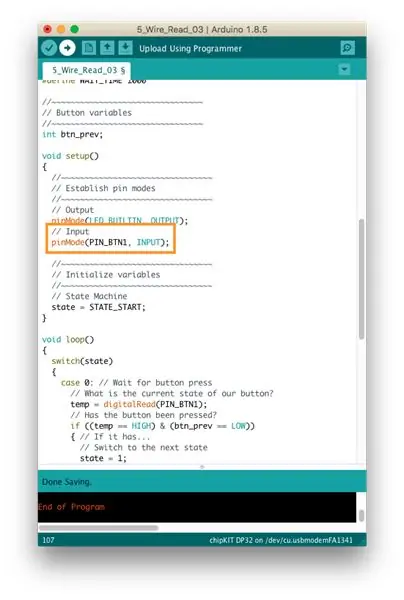
Steg 6: Knappblink



Därefter ville jag att knappen skulle användas för att blinka lampan. Istället för att överkomplicera detta flyttade jag bara ner alla tillstånd med ett (tillstånd 0 blir tillstånd 1 osv.). När du gör detta, var noga med att öka såväl utgångstillstånden som staten (se bild 3).
Jag raderade också det andra "vänta" -läget. Det betyder att knappen tänder lampan i en sekund, och du kan trycka på knappen igen direkt efter att den släckts.
Det är värt att notera att detta system automatiskt avbryter knappen för oss, eftersom vi måste vänta tills lysdioden släcks innan vi återgår till tillstånd 0 där knappen kan utlösa cykeln igen.
Steg 7: Seriell kommunikation


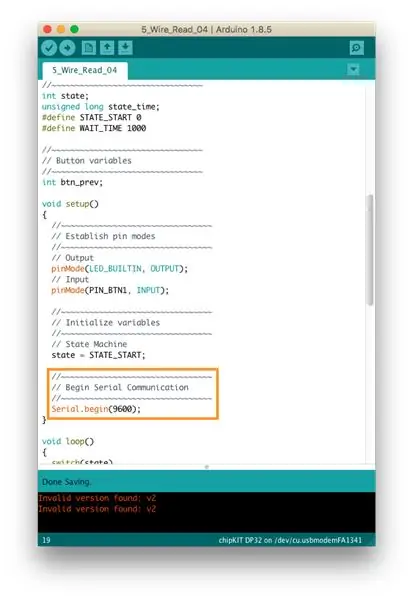
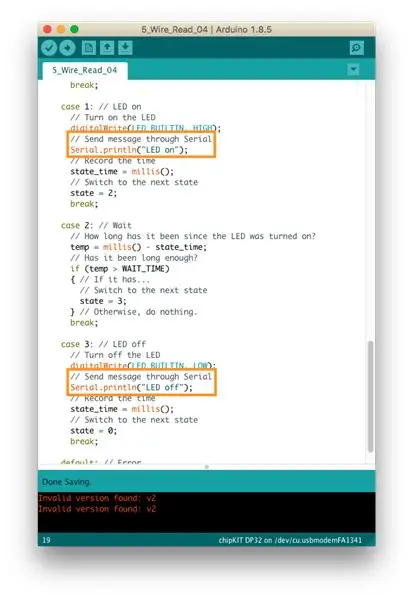
Denna uppdatering är väldigt liten. Allt jag ville göra var att upprätta en seriell anslutning och skicka meddelanden. På den första bilden kan du se att jag börjar Serial i setup () -funktionen. Inuti vår tillståndsmaskin lade jag till rader till tillstånd 1 och 3 som skickar enkla meddelanden till datorn via serie.
Steg 8: Läskoordinater




Det är bra att det sista steget var enkelt, för det här var en doozy.
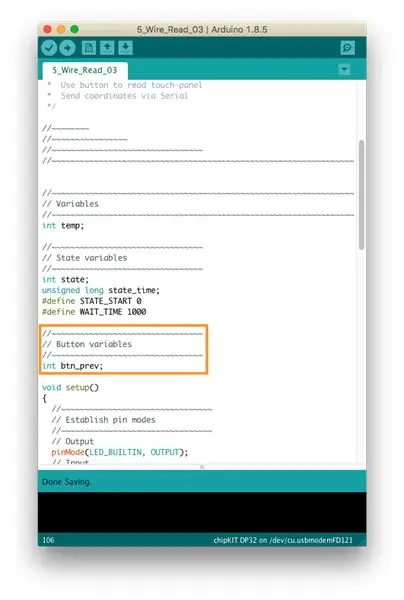
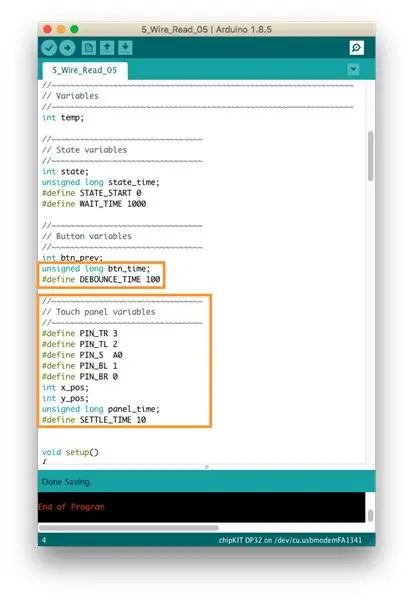
Till att börja med har jag lagt till variabler för vår pekskärm, inklusive några dedikerade tidsvariabler för både pekskärmen och vår knapp. Du får se varför om lite.
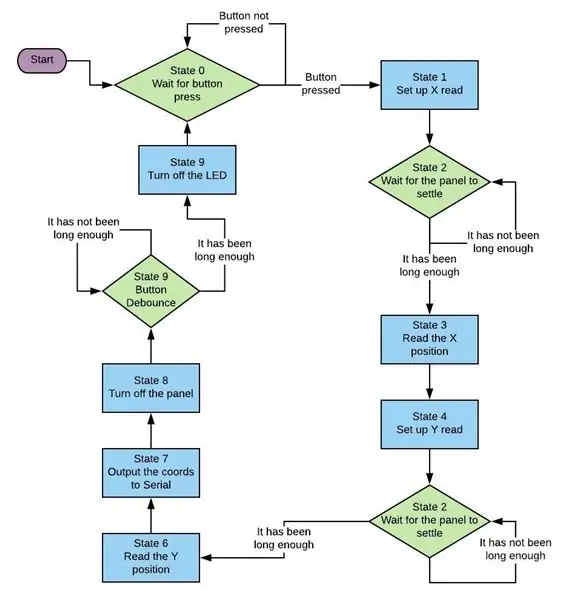
Jag har skrivit om statsmaskinen helt. Det är lite förvirrande att titta på koden, så jag har inkluderat ett blockschema som ska illustrera vad som har gjorts.
Saker att notera: Det finns tre "väntande" steg nu. En för varje konfiguration av pekskärmen, för att låta spänningarna lösa sig innan en mätning görs, och en för att ge knappen tid att avbryta ordentligt. Dessa väntesteg är varför jag ville ge både knappen och pekskärmen sina egna tidsvariabler.
Obs! DEBOUNCE_TIME -konstanten kan vara lite låg. Öka den gärna.
Steg 9: Rengöring



Vi har kommit fram till den slutliga versionen av koden för detta projekt!
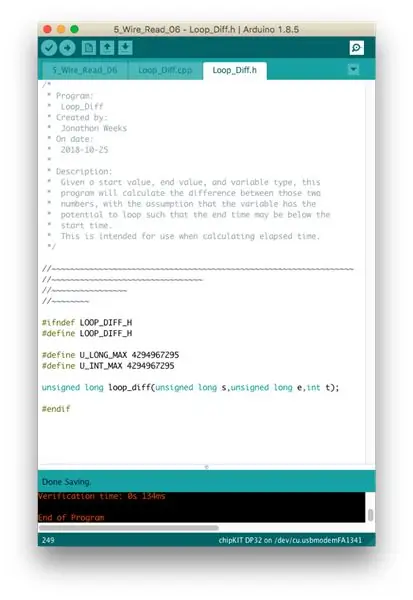
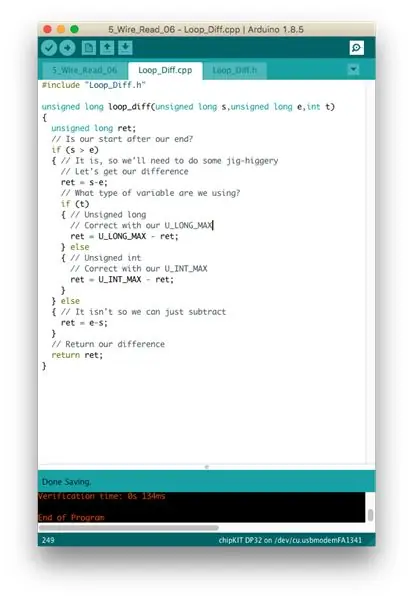
Till att börja med har jag lagt till en funktion som heter loop_diff () för att beräkna förfluten tid. Den interna klockan för DP32 är en osignerad lång och, även om det är extremt osannolikt, finns det möjlighet att klockan kan slingra någon gång under den här kodens körtid*. I så fall kommer det att ge oss något konstigt att helt enkelt subtrahera den aktuella tiden från tiden sparad i btn_time eller panel_time, så jag skrev loop_diff () för att upptäcka när slingor uppstår och bete mig därefter.
Jag har också städat lite. Jag har tagit bort den nu oanvända "state_time" -variabeln. Jag har bytt från LED_BUILTIN -taggen (som är en Arduino -standard) till PIN_LED1 -taggen (som är standard för chipKit och DP32). Jag har också tagit bort alla meddelanden via Serial om att starta och avsluta processen, vilket gör vår data genom Serial mycket renare.
*Jag gjorde matematiken för flera år sedan och jag tror att för millis () -funktionen skulle det ta ungefär en vecka med konstant körning innan variabeln skulle slinga.
Steg 10: Sista tankarna

Och det är allt!
Om du har följt med bör du nu ha en fungerande pekskärm ansluten till din mikrokontroller! Detta var ett litet projekt, men det är en del av ett större projekt. Jag arbetar mot något som 271828's Plate and Ball, och jag har en lång väg att gå innan det händer. Jag ska försöka ta med dig under hela processen, och varje del bör vara ett eget litet projekt.
Detta är en inlärningsprocess för mig, så lämna gärna dina tankar och förslag i kommentarerna nedan.
Tack, så ses vi nästa gång!
Rekommenderad:
Touch Free Straw Dispenser: 9 steg

Touch Free Straw Dispenser: Hej jag heter Jack Widman och går i åttonde klass. Jag har gjort en beröringsfri halmdispenser och delar den gärna med dig. Jag känner dig så benägen, vänligen rösta på mig i " Kan inte röra detta " tävling 2020
Touch Less Touch Switch: 11 steg

Touch Less Touch Switch: I den rådande COVID-19-situationen introducerar ett beröringsfritt användargränssnitt för offentliga maskiner för att undvika att pandemin sprids i samhället
Få din iPod Touch -skärm att se ut som ny !!: 6 steg

Få din iPod Touch -skärm att se ut som ny !!: Det här låter kanske dumt, men det här är en hemlighet för äppelbutiker och bästa köpbutiker, det fungerar faktiskt! Och julen kommer De lyckliga människorna som har en (eller de som ska ta emot en) Vet hur man rengör skärmen ordentligt. Kom ihåg
Q-touch WiFi-omkopplare EspEasy Domoticz Bez N: 10 steg

Q-touch WiFi-omkopplare EspEasy Domoticz Bez N: W tym poradniku opiszę process przerobienia włącznika Q-touch is przewodu neutralnego N, tak aby działał z EspEasy i Domoticz
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
