
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

O notificador de ruído como o próprio nome diz permite alertar o usuário sobre algum ruído detectado, e com este alerta o usuário pode investigar o que está ocorrendo. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relevant nas proximidades, e quando detecta este ruído é disparado uma notificação para todos os smartphones and outros dispositivos móveis que possuemem of aplicativo do notificador de barulho instalado.
Ele pode ser empregado em vários contextos, como por exemplo monitorar o sono do bebê, caso ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. Pode ser usado também, para notificar barulhos dentro dos automóveis e ou imóveis, podendo capturar e notificar um barulho em um horário incomum nestes lugares, com isto o usuário pode investigar o que esta ocorrendo evitando até mesmo um roubo.
Steg 1: Estrutura Geral

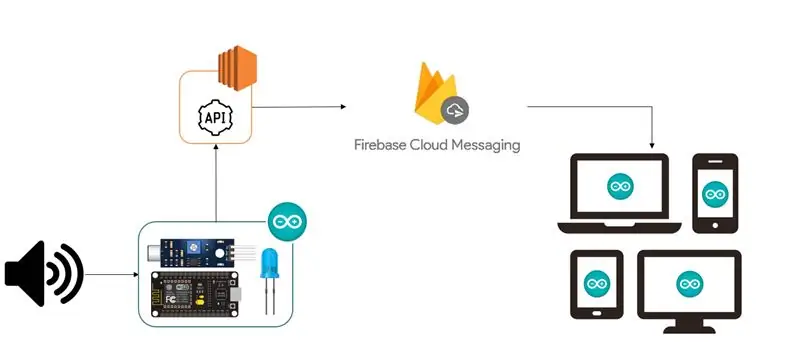
A imagem acima ilustra o funcionamento geral do projeto. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Du kan också använda internet för att kunna använda WiFi. Vi kan också upptäcka att HTTP och API kan användas för att kunna använda Internet (inga användningsområden eller tjänster för Amazon Web Services). Ett API som kan användas för att göra tjänster för Firebase eller Firebase Cloud Messaging (FCM). O FCM -möjligheter för olika anmälningar för kvalificerad dispositionivo que tenha uma aplicação configurada com or projeto gerado na base do Firebase. Desta forma, A API aciona of FCM passando o identifierador da notificação and o horário que a requisição a API foi realizada. O FCM dispara uma mensagem de notificação para os dispositivos que estão com o aplicativo do projeto.
Steg 2: Arduino - Diagrama De Pinagem Dos Componentes

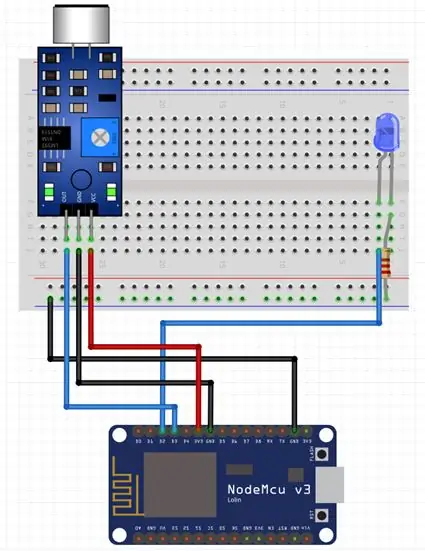
Com relação a parte física do Arduino, são poucos componentes necessários e bem simples de se montar, conforme mostra o diagrama acima.
Os sensores foram interligados a placa ESP8266 através de uma protoboard and alguns jumpers. O sensor de som möjliggör 3 pinos, sendo que um é o GND (ligado em um pino terra da placa), outro é o VCC (ligado em um pino de 3,3 volt da placa) eo OUT (ligado no pino Dera da placa), responsável por enviar os sinais analógicos para a placa ao detectar um ruído.
Nya projekt för LED -servrar kan användas för identifiering av sensor eller sensoridentifiering för ett API och för en notifikation, en viktig komponent, en auxilia och entendermos eller processo em funcionamento. O LED möjliggör 2 pinos, o pino menor (catodo) é ligado na porta D2 da placa e o pino maior (anodo) é ligado em uma porta GND, para que o LED ascending corretamente.
Abaixo och lista över komponenter som är nödvändiga för att installera ett diagram eller diagram:
• 1 Placa NodeMCU ESP8266
• 1 Sensor de Som (Ligado na porta D3)
• 1 Protoboard
• 1 LED (ligado na porta D2)
• 1 motstånd de 3v
• 5 hoppare Macho/Femea
Steg 3: Arduino - Código Do Projeto

Assim como a ligação dos componentes eletrônicos do arduíno, o código dele também é bastante simples. Estou deixando o link do projeto no Github para poderem baixa-lo e executa-lo.
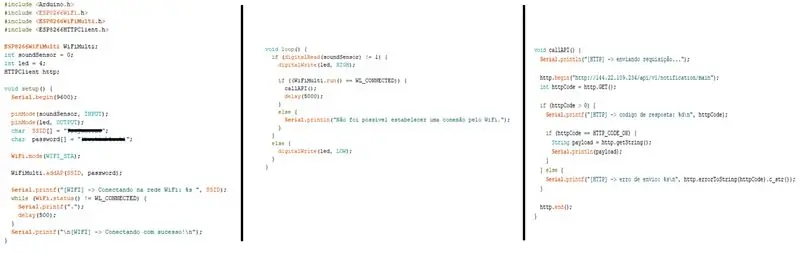
Inicialmente é necessário importar algumas bibliotecas da própria placa ESP8266 nödvändigt för para o moddulo WiFi och för realizar requisição HTTP. Depois é needsário definir os componentes de entrada e saída em suas respectivas portas, o sensor de som foi ligado no pino D2 que correspondonde a GPIO0 definido como componente de entrada, e o LED no pino D3 que correspondonde a GPIO4 definido como componente de saída. Lembrando que o diagrama de pinagem da ESP8266 possui numeração diferente ao referenciar no código, veja o diagrama nästa link para melhor entendimento.
Defini-se também as credencias da rede WiFi e o mode de conexão como estação (WIFI_STA). Vi kan definiera och verifiera att det går att ansluta till WiFi -specifikationer. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio segundo.
Med en internetanslutning via WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor detectou algum ruído no ambiente. Caso não tenha detectado, ele desliga o LED, caso contrário ele liga o LED e chama o método callAPI () responsável por fazer a requisição HTTP a API. Para que a chamada a API não ocorra várias vezes é colocado um delay of 5 segundos, assim mesmo que o ruído seja intermitente a API será acionada de 5 em 5 segundos, se preferir pode estender este tempo.
Ao chamar o método callAPI (), é definido o tipo de requisição (no caso GET) e o endpoint da API, este endpoint vai variar de acordo com o IP do seu servidor e da rota que você criou. Caso a requisição ocorra corretamente é mostrado a mensagem de sucesso no console, caso contrário é mostrado a mensagem de erro gerado pela API no console do Arduíno IDE. Du kan även använda en slutgiltig och HTTP -anslutning.
Steg 4: Configurando O Firebase
O Firebase é o responsável por receber a notificação disparada pela API e envia-las aos dispositivos móveis que possuemem aplicação deste projeto. Ele deve ser konfigurando tanto and API quanto and aplicação Android.
Primeiramente deve-se criar um projeto no Firebase, tillgång till webbplatsen firebase.google.com. Ao criar o projeto, será possível adicionar o Firebase ao aplicativo que será criado para receber as notificações. Ao criar o aplicativo será possível baixar uma arquivo chamado google-services.json este arquivo deve ser colocado na raiz do seu projeto no Android. O arquivo contém detalhes de configuração, como chaves e identifieradores, para os serviços que você ativar eu seu projeto no Firebase. Inga problem med Firebase, konfigurationer och deponering av molnmeddelanden. Guarde o valor da chave herdada do servidor e do código do remetente, estas dados serão needsários para configar a API.
Steg 5: Configurando API Com O Firebase
Ingen referens kan göras för att göra ett positivt funktions- och API -program. Ela é responsável por atender a requisição do Arduíno e acionar o Firebase enviando os dados que irão compor a mensagem de notificação. En API -kod kan byggas upp på olika språk, som Java, Python, Node. JS, och andra språk kan också användas som bibliotecas för Firebase Cloud Messaging.
Neste projekt för ett API för ASP. Net C# hospedada för Windows -tjänster på Amazon Web Services. Este handledning kan inte förklara detaljerade detaljer för ett API, en länk kan göras för att skapa en API för GitHub.
Du kan lösa ett API för att kunna använda Visual Studio för att kunna göra ett tips om WEB ASP. NET API. En konfiguration av API för att realisera dem i arquivo (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificação, a requisição ao FCM (passando as chaves e o código gerado ao criar o projeto no Firebase), e o retorno da rota quando ela for chamada.
Steg 6: Criando Aplicativo Para Receber As Notificações Da API
Om du vill ha en Firebase och en vinculado som chaves geradas a rota configurado em sua API, falta apenas criar o aplicativo que receberá as notificações enviadas for API ao Firebase. Neste projeto foi desenvolvido um aplicativo nativo for Android, mas poderia ter sido feito för iOS, UWP, ou até mesmo um aplicativo multiplataforma. För att kunna använda API, kan du skicka en länk för att få tillgång till en funktion för att göra det möjligt att göra nästa projekt.
O aplicativo criado possui apenas a função de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilizando o Realm), e apresentá-las na tela inicial em forma de list (utilizando adapter). Para receber as notificações do Firebase, deve-se importar a biblioteca do FCM para o código fonte colocando-o no Gradle, e configurar uma classe que herde o método onMessageReceived da classe de serviço FirebaseMessagingService. Este método que irá receber as notificações disparadas for Firebase Cloud Messaging.
Ao receber uma notificação do FCM, o código faz o tratamento da notificação jogando ela em uma model do tipo Realm para salvar no banco local do aplicativo. Além disto, é gerado uma notificação no celular para alertar o usuário o mais rápido possível.
Steg 7: Slutsats

Podemos ver no vídeo que o Arduíno consegue identifierar o barulho ao estalar os dedos, e com isto ele ascende o LED e envia uma requisição a API configurada para enviar a data e hora da requisição ao Firebase Cloud Messaging, o FCM então dispara a notificação os dispositivos que possuem instalado o aplicativo criado e registrado para receber estas notificações.
Com este projeto podemos concluir que o emprego do Arduíno em conjunto com algumas outras tecnologias, como uma API Rest-Full e um serviço de Push Notification, possibilitam in summas aplicações que podem facilitar as atividades do dia-a-dia. Este tutorial mostra um projeto básico que pode ser realizado com estas tecnologias, mas se pode fazer algo muito mais avançado utilizando outros sensores para Arduíno, que se encaixe em outros contextos de uso mais abrangentes.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
