
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



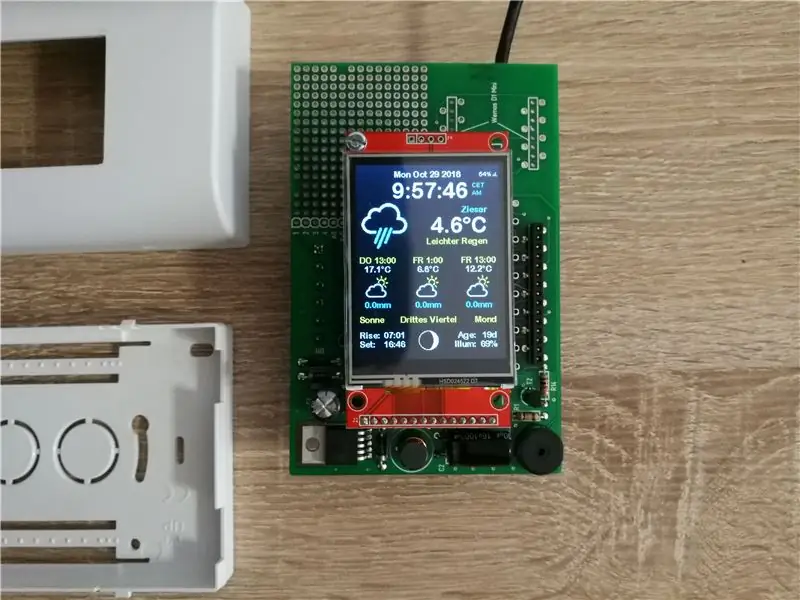
I denna instruerbara vill jag visa dig hur man bygger en fin ESP8266 väderstation för väggmontering med väderprognos och färgad tft -skärm.
Steg 1: Verktyg och material



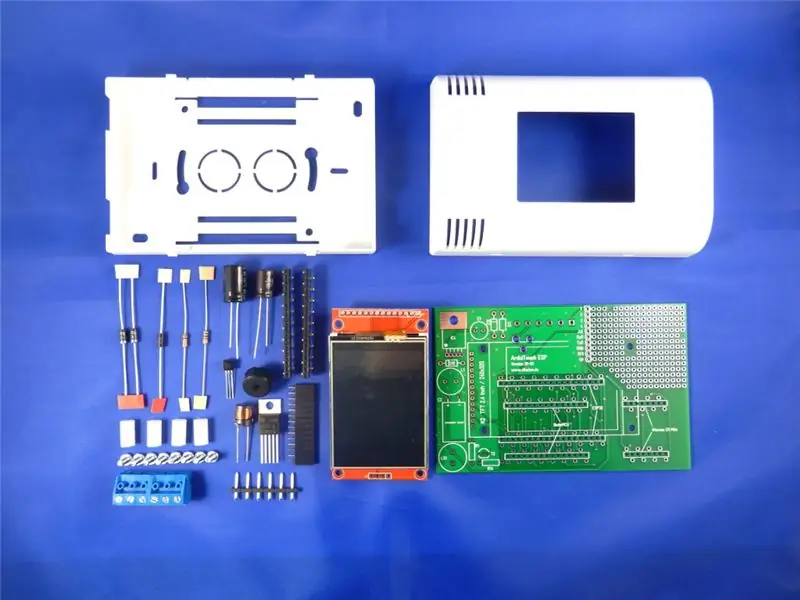
Material:
- NodeMCU Amica V2 eller Wemos D1 Mini
- ArduiTouch ESP väggmonteringssats
Verktyg:
- lödkolv
- skruvmejsel
- sidotång
- voltmeter (tillval)
Programvara:
Arduino IDE
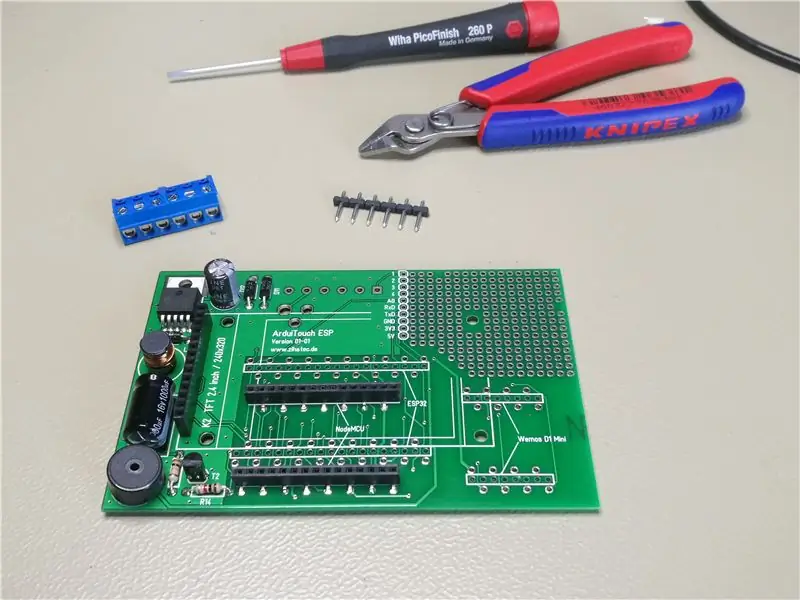
Steg 2: Montering av ArduiTouch Kit


Du måste montera ArduiTouch -kitet först. Ta en titt i den medföljande konstruktionsmanualen.
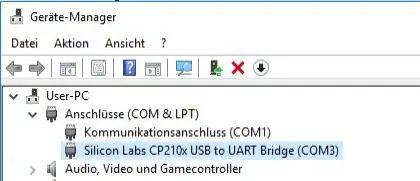
Steg 3: Installera USB -drivrutiner

NodeMCU -modulen innehåller ett CP2102 -chip för USB -gränssnittet. Vanligtvis installeras drivrutinen automatiskt om NodeMCU är ansluten första gången till datorn. Ibland misslyckades detta förfarande. I det här fallet måste du installera drivrutinen
www.silabs.com/products/development-tools/s…
Om du vill använda Wemos D1 måste du istället installera drivrutinerna för CH340 USB -gränssnittet:
www.wch.cn/download/CH341SER_ZIP.html
Steg 4: Förberedelse av Arduino IDE för ESP8266




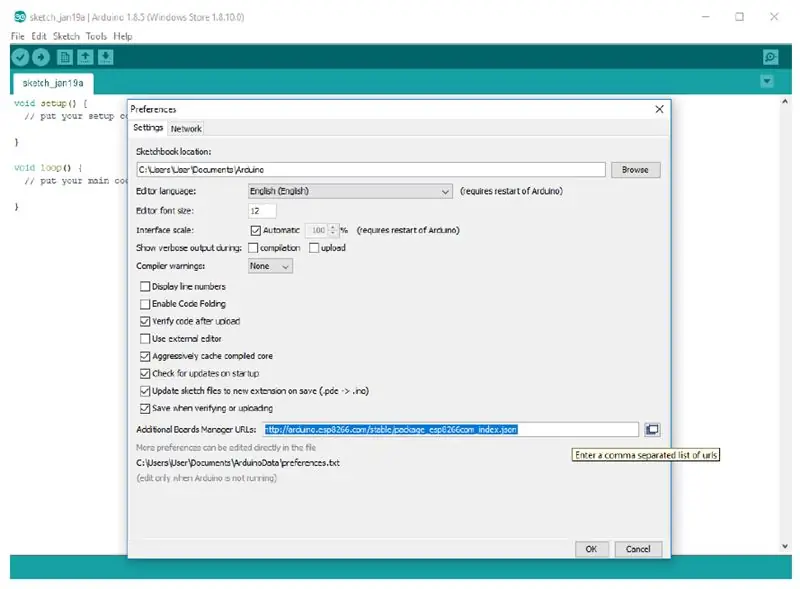
- ESP8266-modulen är inte en del av Arduino-IDE. Vi måste installera det först. Öppna filen/inställningarna i Aduino-IDE och infoga följande länk i fältet Extra Boards Manager URLs: https://arduino.esp8266.com/stable/package_esp8266..
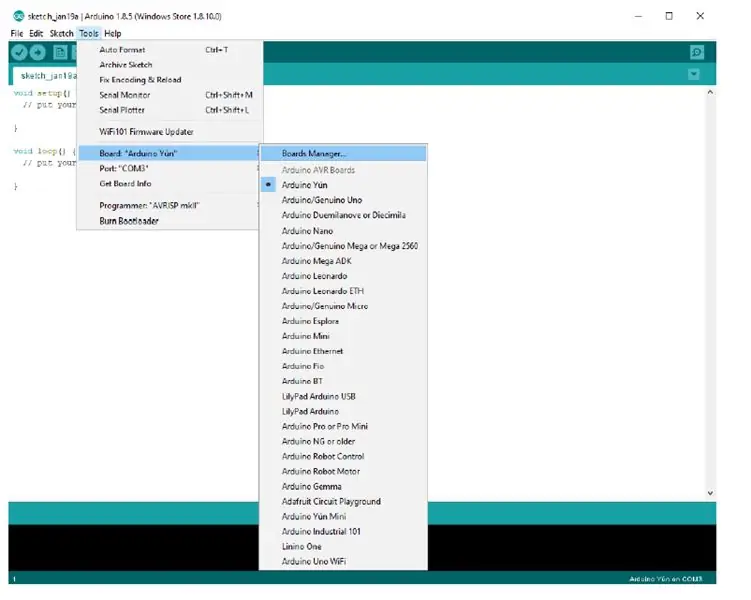
- Stäng det här fönstret med OK -knappen. Öppna nu styrelsechefen: Verktyg / Styrelse / Styrelsechef
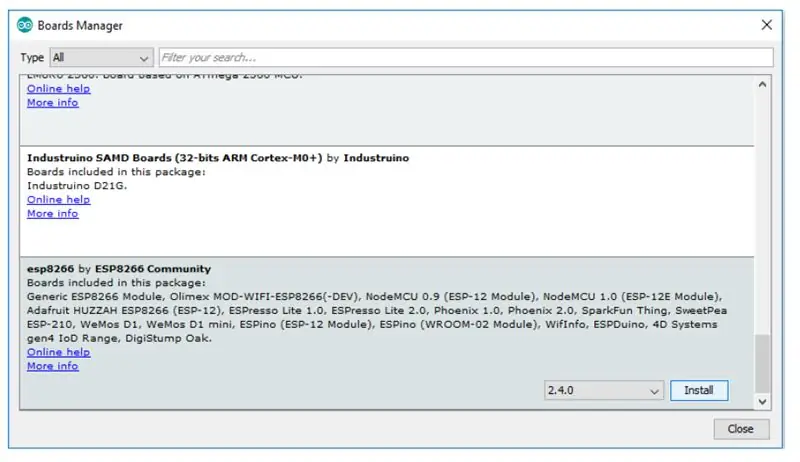
- Gå till ESP8266 -posten och installera den
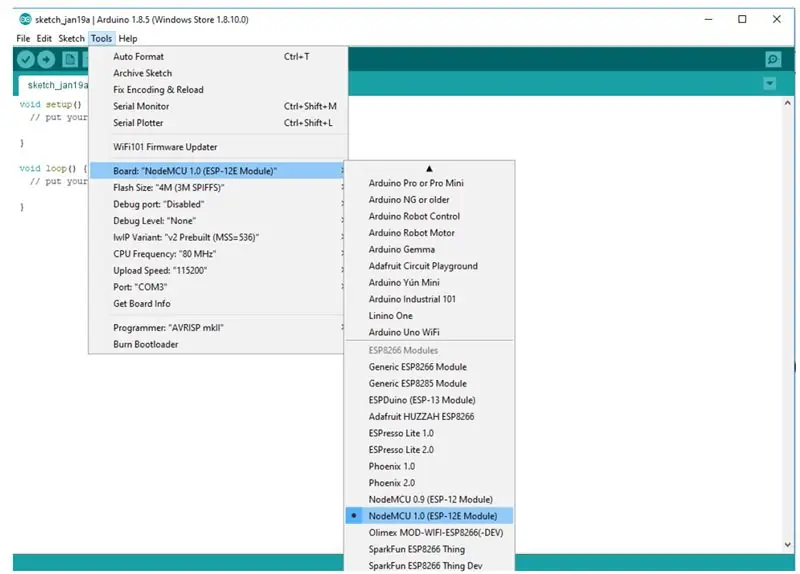
- Nu kan du välja NodeMCU 1.0 (ESP-12E Module) eller WeMos D1 R2 & mini. Ställ in CPU -frekvensen på 80MHz, Flashstorleken till "4M (3M SPIFFS)", den valda överföringshastigheten och COM -porten. 4 av
Steg 5: Installation av ytterligare bibliotek
Installera följande bibliotek via Arduino Library Manager
- Mini Grafx av Daniel Eichhorn:
- ESP8266 WeatherStation av Daniel Eichhorn:
- Json Streaming Parser av Daniel Eichhorn:
- simpleDSTadjust av neptune2:
Du kan också ladda ner biblioteket också direkt som ZIP -fil och packa upp mappen under din gardinkatalog/bibliotek/
Efter installation av biblioteken startar du om Arduino IDE.
Steg 6: Källkod
Källkoden för väderstationen baserad på de fantastiska källorna av Daniel Eichhorn
blog.squix.org
Vi har gjort några små ändringar för att göra koden kompatibel för ArduiTouch. Du måste packa upp zip -arkivet i en ny katalog med samma namn.
Steg 7: Anpassade inställningar i Inställningar. H
I källkoden hittar du en fil som heter settings.h. Vissa ändringar i den här filen krävs för anpassning:
WiFi:
Ange SSID och lösenord i raderna 25 och 26 i inställningarna. H
#define WIFI_SSID "yourssid"
#define WIFI_PASS "yourpassw0rd"
Konto för OpenWeatherMap:
För att ta emot senare data från plattformen OpenWeatherMap behöver du ett eget konto. Registrera dig här för att få en API-nyckel:
Ange din API -nyckel i rad 38 i inställningarna. H
String OPEN_WEATHER_MAP_APP_ID = "din_api_nyckel";
Din plats:
Gå till https://openweathermap.org/find?q= och sök efter en plats. Gå igenom resultatuppsättningen och välj posten närmast den faktiska platsen du vill visa data för. Det blir en URL som https://openweathermap.org/city/2657896. Siffran i slutet är vad du tilldelar konstanten nedan.
Ange nummer och namn på din plats i rad 45 och 46 i inställningarna. H
Sträng OPEN_WEATHER_MAP_LOCATION_ID = "2804279";
String DISPLAYED_CITY_NAME = "Ziesar";
Tid:
Välj din tidszon i rad 65 i inställningarna. H
#define UTC_OFFSET +1
Steg 8: Kör koden

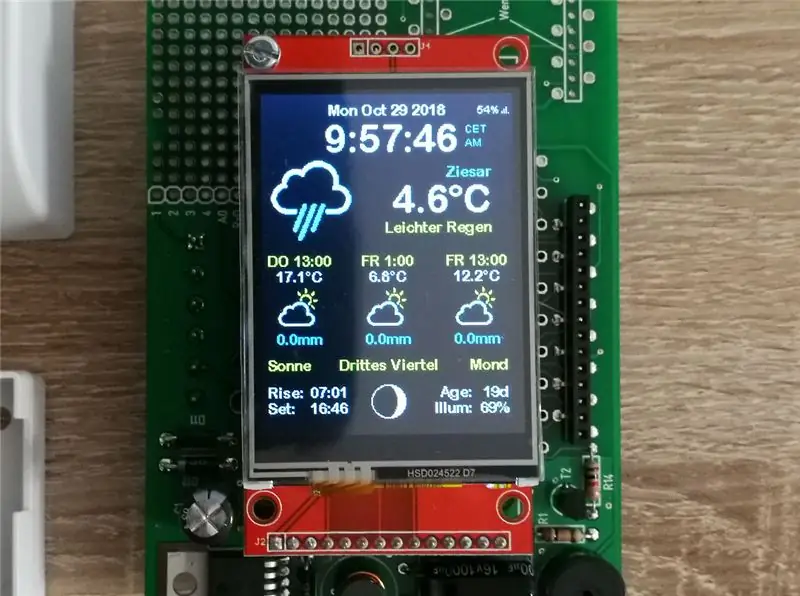
Vänligen öppna detta prov i Arduino IDE. Efter sammanställning och uppladdning ser du aktuell tid och temperatur på din plats. Ytterligare mer visas en väderprognos för de närmaste dagarna. Touchen har bara en funktion. Du kan välja det visade tidsformatet genom att trycka på den övre delen av skärmen.
Rekommenderad:
Professionell väderstation med ESP8266 och ESP32 DIY: 9 steg (med bilder)

Professionell väderstation med hjälp av ESP8266 och ESP32 DIY: LineaMeteoStazione är en komplett väderstation som kan anslutas till professionella sensorer från Sensirion samt en viss Davis Instrument -komponent (regnmätare, vindmätare) Projektet är avsett som en DIY väderstation men kräver bara
PiZero färgad väderstation: 6 steg

PiZero Colored Weather Station: Jag vill visa dig i detta projekt hur du bygger en snygg väderstation baserad på Raspberry Pi Zero W för väggmontering med väderprognos och färgad 2,8 tums TFT -skärm
Skriva ut färgad text i Python utan någon modul: 3 steg

Skriva ut färgad text i Python utan någon modul: Efter att min andra Instructable raderades av misstag bestämde jag mig för att göra en ny. I den här kommer jag att visa dig hur du skriver ut färgad text i python
Fyra färgad LED -växelljus med PWM -dimning: 12 steg (med bilder)

Fyra färgad LED -växelljus med PWM -dimning: Detta är en expansion för mitt tidigare växljus installerat i ett använt PC -chassi. Den har PWM -dimning med fyra kanaler för långt röda, röda, blåa och vita lysdioder. Att kunna styra färgblandningsblandningen innebär att du kan styra rottillväxten, blad
Få din Visual Studio Editor att ha en färgad bakgrund: 3 steg

Få din Visual Studio Editor att ha en färgad bakgrund: Ändra bakgrundsfärgen på din kodredigerare så att du kan se bättre, lägga mindre belastning på dina ögon eller fokusera bättre
