
Innehållsförteckning:
- Steg 1: Konfiguration
- Steg 2: Ladda ner Blynk -appen till din telefon
- Steg 3: Installera Blynk Library
- Steg 4: Ställ in din Blynk -app
- Steg 5: Klicka på widgetrutan
- Steg 6: Välj Avancerat läge och ställ in pinnen på V1
- Steg 7: Ladda ner vår Hello Zio Blynk -kod
- Steg 8: Flash din kod
- Steg 9: Och det är det
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Blynk är en plattform med iOS- och Android -appar för att styra IoT -kompatibel hårdvara och moduler över Internet. Det är en digital instrumentpanel där du kan bygga ett grafiskt gränssnitt för ditt projekt genom att helt enkelt dra och släppa widgets. Det är verkligen enkelt att ställa in allt och du börjar pyssla på mindre än 5 minuter.
Den här guiden visar dig hur du konfigurerar Zios IoT -utvecklingskort - Zuino XS PsyFi32 för att fungera med Blynk så att du kan skapa en IoT -enhet och en app som du också kan använda!
Denna handledning publiceras också på vår webbplatsblogg. Kolla inlägget här.
Steg 1: Konfiguration
Användbara resurser:
Du bör ha en grundläggande förståelse för hur du installerar Zio -utvecklingsbrädor. I den här självstudien antar vi att ditt utvecklingskort redan är konfigurerat och är redo att konfigureras med Blynk. Om du inte har konfigurerat ditt kort än, kolla först in vår utvecklingspanel Qwiic Startguide:
- Zio Zuino PsyFi32 Qwiic Startguide
- Hur man börjar med PsyFi32 (Windows -handledning)
Hårdvara:
Zio Zuino PsyFi32
Programvara:
- Arduino IDE
- Blynk bibliotek
Steg 2: Ladda ner Blynk -appen till din telefon
Du måste ladda ner Blynk -appen för det här projektet.
Ladda ner enligt din mobiltelefons operativsystem
- Ladda ner för Android
- Ladda ner för iOS
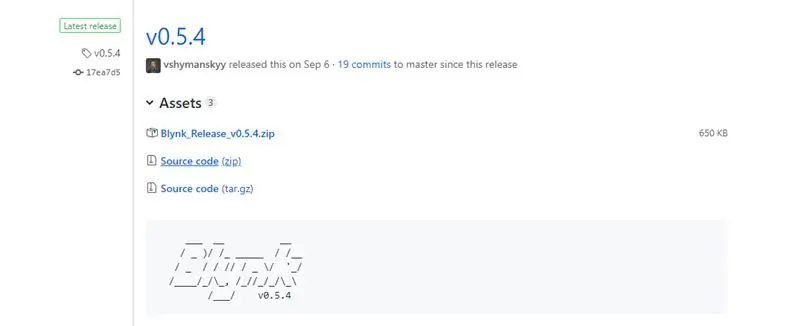
Steg 3: Installera Blynk Library



Du måste installera biblioteket manuellt i din Arduino -mapp.
Ladda ner den senaste versionen.zip -fil.
Packa upp den. Du kommer att märka att arkivet innehåller flera mappar och flera bibliotek.
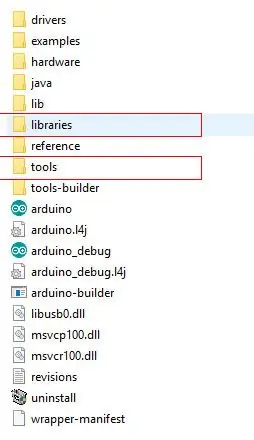
Kopiera alla dessa bibliotek till din_sketchbook_mapp för Arduino IDE.
För att hitta platsen för din_sketchbook_mapp, gå till toppmenyn i Arduino IDE:
Arkiv -> Inställningar (om du använder Mac OS - gå till Arduino → Inställningar)
Strukturen i din_sketchbook_mapp ska nu se ut så här, tillsammans med dina andra skisser (om du har dem):
din_skissbok_mapp/bibliotek/Blynkyour_sketchbook_folder/bibliotek/BlynkESP8266_Lib …
your_sketchbook_folder/tools/BlynkUpdateryour_sketchbook_folder/tools/BlynkUsbScript …
Observera att bibliotek ska gå till bibliotek och verktyg till verktyg. Om du inte har verktygsmappen kan du skapa den själv.
Steg 4: Ställ in din Blynk -app

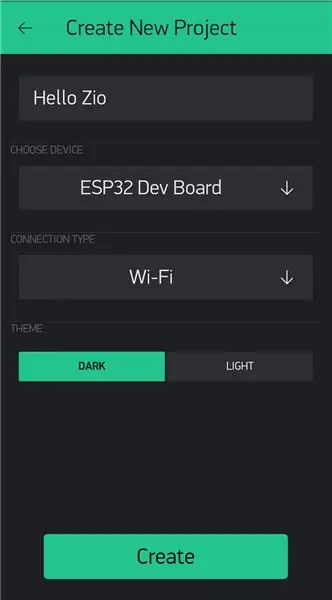
Öppna Blynk -appen och skapa ett nytt projekt. Ge ditt projekt ett namn och välj kortet som ESP32 Dev Board med anslutningstyp WIFI.
När du har skapat ditt projekt får du en Auth -token.
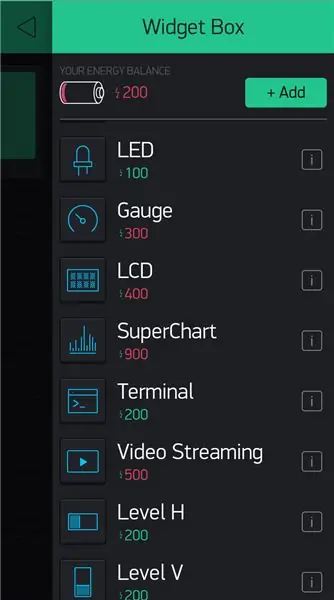
Steg 5: Klicka på widgetrutan

Klicka på widgetrutan och lägg till en LCD -skärm i ditt projekt.
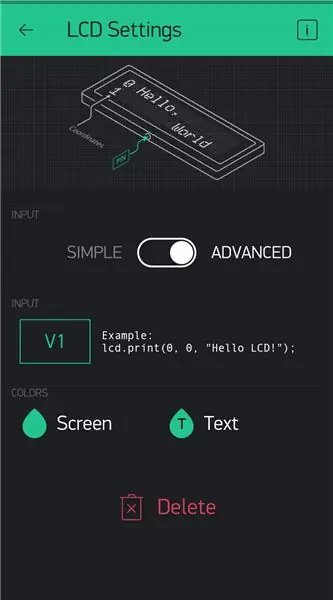
Steg 6: Välj Avancerat läge och ställ in pinnen på V1

Kör din app genom att klicka på pilknappen.
Steg 7: Ladda ner vår Hello Zio Blynk -kod
Ladda ner Blynk Hello Zio -koden här.
Öppna koden och gör ändringar i följande avsnitt:
// Ställ in din Auth Token här // Du bör få Auth Token i Blynk -appen. // Gå till projektinställningarna (mutterikon). #define SET_AUTH_TOKEN "lägg din autentikett här";
// Dina WiFi -uppgifter.
// Ställ in lösenordet på "" för öppna nätverk. #define SET_SSID "lägg ditt wifi -namn här"; #define SET_PASS "lägg ditt wifi -lösenord här";
Steg 8: Flash din kod

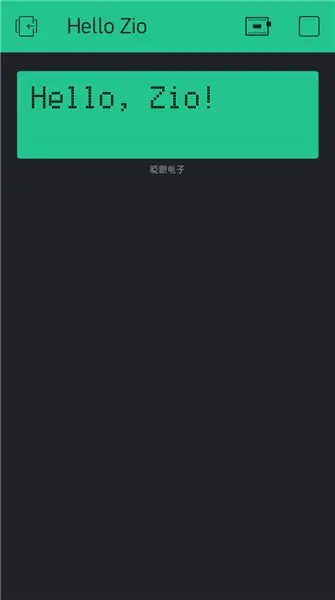
Flasha din kod i Arduino IDE till ditt Zuino XS PsyFi32 -kort och kontrollera din Blynk -app. Din projektapp ska visa ovanstående skärm
Steg 9: Och det är det
Grattis! Du har nu skapat en IoT -enhet!
Vi har skapat en mall för att du enkelt ska kunna ansluta ditt Zio PsyFi32 utvecklingskort och andra Zio-moduler (eller icke-Zio-moduler) för att skicka data till din Blynk-app. Du kan få dem här.
Du kommer att kunna ansluta ditt kort med din Blynk -app och visa data som samlats in från din enhet till din app.
Du behöver bara ändra Auth -token, lägga till dina WiFi -inställningar och infoga din egen kod i loop -sektionen och du är klar att gå!
Under tiden kan du kolla in våra andra fantastiska och coola Zio -projekt för att ge dig den qwiic -inspirationen!
Nedan finns hela koden för din Arduino.
Rekommenderad:
Steam Punk din UPS för att få timmars drifttid för din Wi-Fi-router: 4 steg (med bilder)

Steam Punk din UPS för att få timmars drifttid för din Wi-Fi-router: Det är något i grunden obehagligt med att din UPS omvandlar sitt 12V DC-batteri till 220V AC-ström så att transformatorerna som kör din router och fiber ONT kan konvertera den till 12V DC! Du är också emot [vanligtvis
Hur får du tillbaka din musik från din iPod .. GRATIS !: 7 steg

Hur får du tillbaka din musik från din iPod .. GRATIS !: I grund och botten låter Ipods dig inte importera musiken från den, de låter dig bara radera den. Till exempel, om du vill placera dina favoritlåtar på din iPod, men radera dem av misstag av din dator av misstag. Så du satt där i en dålig moo
Hur man gör din egen WIFI -gateway för att ansluta din Arduino till IP -nätverk?: 11 steg (med bilder)

Hur man gör din egen WIFI -gateway för att ansluta din Arduino till IP -nätverk?: Som så många tror du att Arduino är en mycket bra lösning för att göra hemautomation och robotik! Men när det gäller kommunikation kommer Arduinos bara med seriella länkar. Jag arbetar med en robot som måste vara permanent ansluten till en server som körs
Styr din modell tåglayout med din mobiltelefon !: 11 steg (med bilder)

Kontrollera din modelltåglayout med din mobiltelefon !: Att styra en modelltåglayout med en trådbunden gasreglage och valdeltagare kan vara en bra start för nybörjare, men de utgör ett problem med icke-bärbarhet. Dessutom kan de trådlösa kontrollerna som kommer på marknaden antingen bara styra några lok
Styr din modell tåglayout med din TV REMOTE !: 7 steg (med bilder)

Kontrollera din modelltåglayout med din TV REMOTE !: I den här instruktören kommer jag att visa dig hur du gör ett IR -fjärrkontrollsystem för ett modelltåg. Du kommer då att kunna styra dina tåg medan du kopplar av i soffan. Så, låt oss komma igång
