
Innehållsförteckning:
- Steg 1: Komponenterna
- Steg 2: Förbered dioderna
- Steg 3: Löd dioderna på tavlan
- Steg 4: Förbered lysdioderna
- Steg 5: Löd lysdioderna på kortet
- Steg 6: Sortera ut tillräckligt med bygelkablar
- Steg 7: Förbered bygelkablarna
- Steg 8: Löd jumperkablarna till kortet och sätt i dem
- Steg 9: Bygg klart
- Steg 10: Schematisk
- Steg 11: Bara knapparna
- Steg 12: Konfigurera knappnålar
- Steg 13: Skanning
- Steg 14: Alla knapptryck skapas inte lika
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.




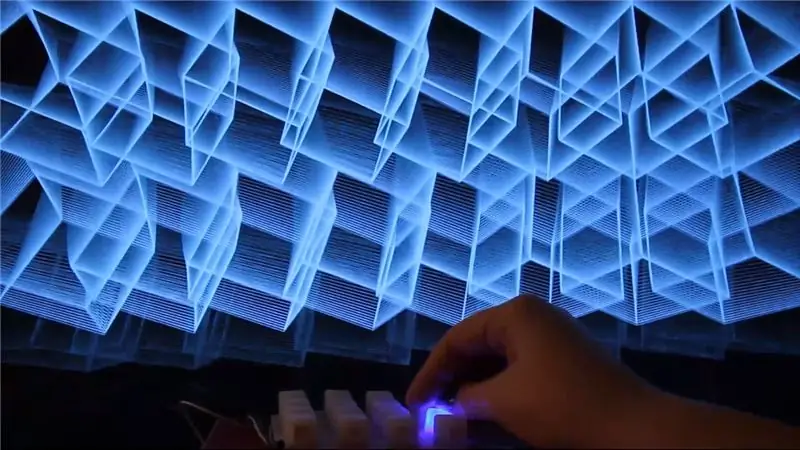
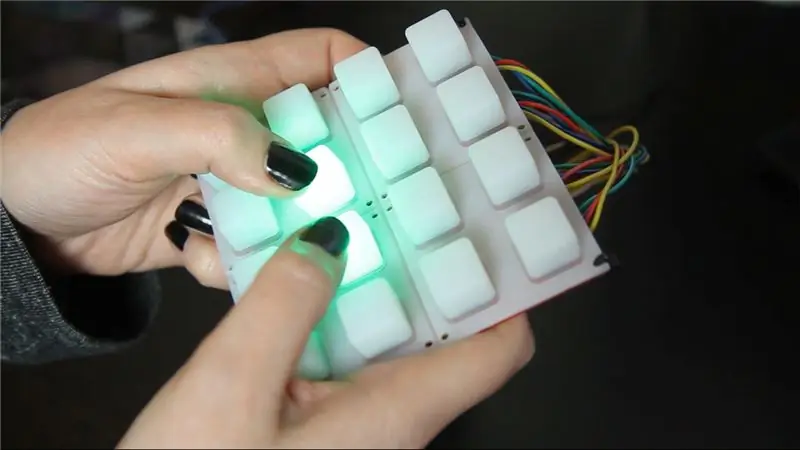
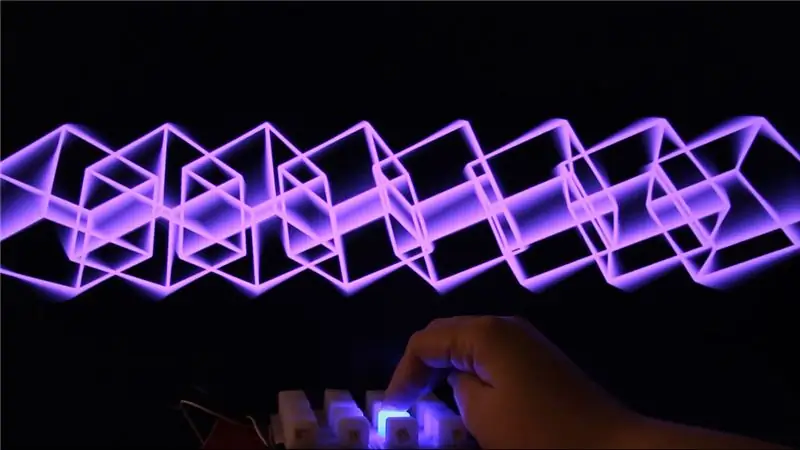
VadDenna knappkudde är tillverkad med ett kretskort och andra komponenter tillverkade av Sparkfun. Den drivs av en Arduino Mega. Varje knapp är snygg och squishy och tillfredsställande att trycka på, och den har en RGB -LED inuti! Jag har använt den för att styra animationer jag har kodat i Processing. Knappsatsen skickar ett meddelande när en knapp trycks in och säger vilken knapp det var. Bearbetning tar emot dessa meddelanden och ändrar variabler i skissen beroende på vad som trycktes.
Varför
Lysdioder är coola. Knappar är roliga att trycka på. Animerade geometriska mönster är fina. Jag ville kombinera alla tre. Jag tog detta projekt till en fest, projicerade bilderna på väggen och lät folk leka med knapparna. Det kan också användas av en VJ på ett mer performativt sätt, ungefär som en midi -controller men mer DIY.
Hur
Det finns fyra huvuddelar i detta projekt.
Den bifogade Youtube -videon ger en bra titt på hur knappknappen går ihop. Denna instruktionsbok täcker det såväl som Arduino- och bearbetningskoden - (ytterligare videor för dem finns på gång)
-
Att sätta ihop knappsatsen - Börjar i steg 1
Detta innebär att komponenterna förbereds och löds till kretskortet
-
Arduino -koden - Börjar i steg 10
För detta behöver vi förståelse för matrisskanning, som jag kommer att prata igenom.
-
Bearbetningskoden - Startar i steg 24
Det finns oändliga möjligheter här, jag ska prata igenom ett exempel jag har gjort hittills.
-
Få Arduino att skicka meddelanden till Processing - Steg 16 för att skicka, Steg 30-31 för att ta emot
Detta är trevligt och enkelt, det skickar meddelandet via en seriell anslutning.
Nivå
Jag försöker skriva mina självstudier på ett sådant sätt att någon med absolut ingen kunskap alls åtminstone kan följa med. Du kanske tycker att det är bra att först titta på några introduktionshandledning om bearbetning. Jag skulle börja med Daniel Shiffmans YouTube -kanal.
Koda
All kod (Arduino och bearbetning) finns på min github här.
Poäng
Jag lärde mig ett gäng av den här självstudien https://learn.sparkfun.com/tutorials/button-pad-ho… och mycket av Arduino-koden är därifrån, även om jag har redigerat den för att fungera lite annorlunda än något av exemplen där.
Steg 1: Komponenterna




- 16 x 5 mm RGB -lysdioder (inte adresserbara, bara vanliga vanliga katodlampor)
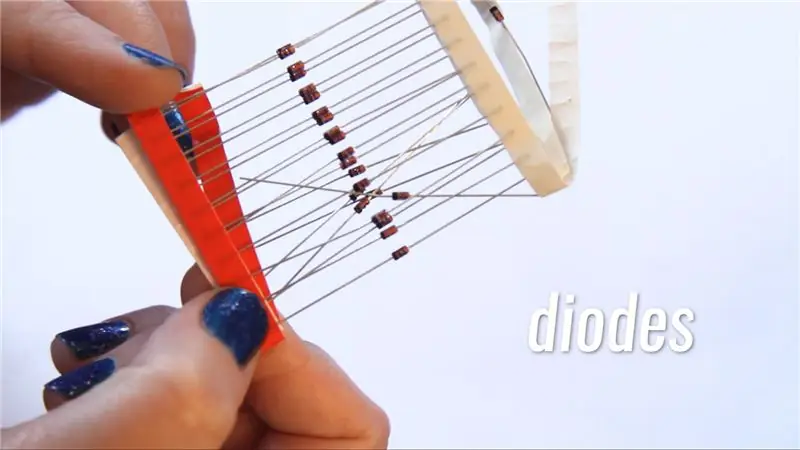
- 16 x 1N4148 dioder
- Knappsats i silikon
- Knappsats PCB
- Arduino Mega
- Startkablar
(Det finns också en massa saker du kan få från Sparkfun för att hysa det hela lite snyggare, men jag har inte gjort det här)
Steg 2: Förbered dioderna



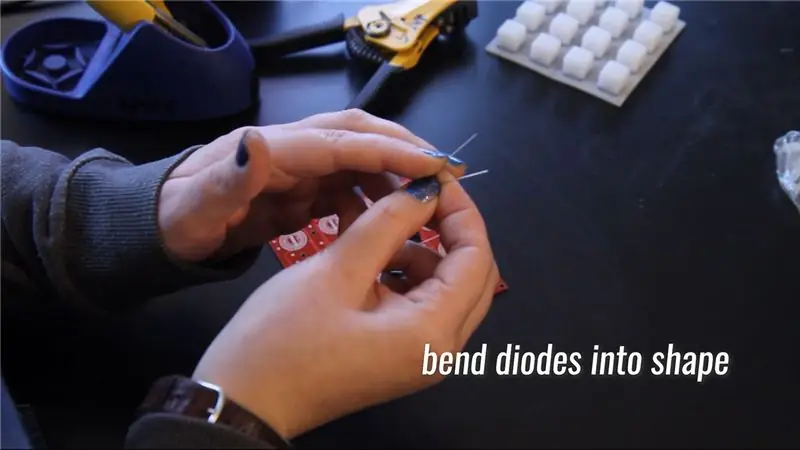
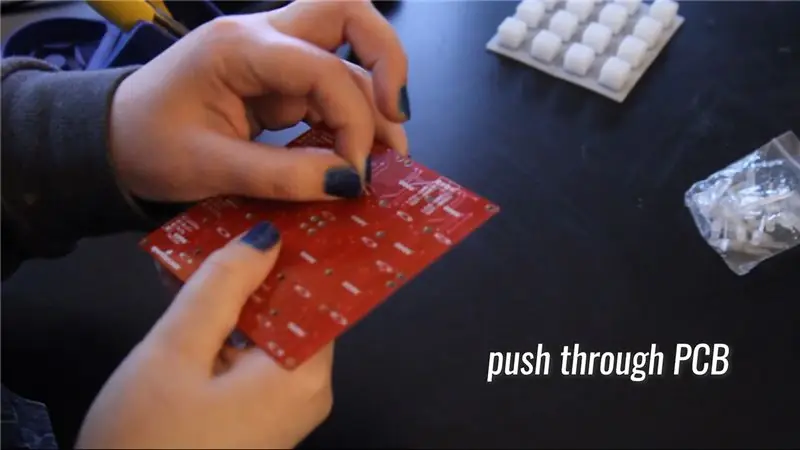
Böj varje diod och tryck den sedan genom kretskortet.
Benen sticker ut på knappsidan, vilket vi inte vill ha. Så ta ut dioden igen och klipp benen korta. (Du kan ha några snips som låter dig klippa benen jämnt med brädet medan det fortfarande finns där, vilket gör ditt liv enklare, men jag hade bara en vanlig sax så jag var tvungen att dra ut dem för att klippa dem tillräckligt kort.)
Det är superviktigt att böja benen och skjuta dem genom kretskortet innan du klipper dem korta. Om du skär dem kort först kommer du inte att kunna böja dem till formen.
Gör 16 av dessa små myrliknande saker.
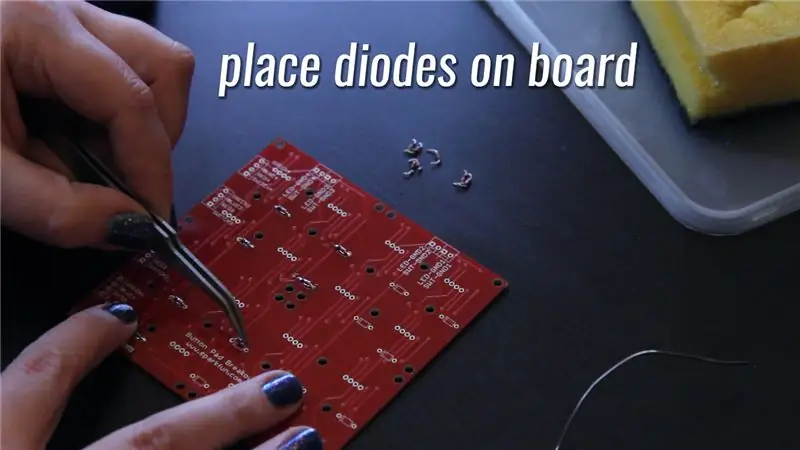
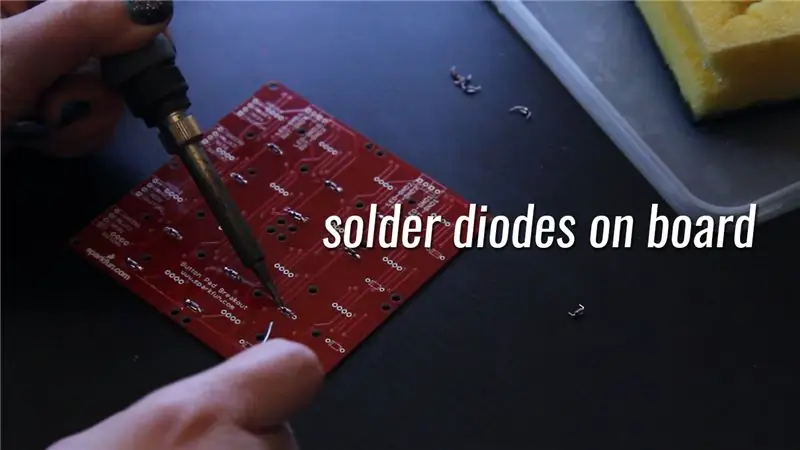
Steg 3: Löd dioderna på tavlan



Placera var och en av dioderna tillbaka i kortet. Det är viktigt att kontrollera diodens orientering. Den har en svart linje på ena sidan som ligger i linje med linjen på kretskortet. (Se bild)
Att få dioderna på plats är lite jobbigt, det är därför jag sa att om du har snips som låter dig skära benen utan att ta bort dem, kommer det att göra ditt liv enklare. Jag hade inte det så jag använde en pincett för att placera tillbaka dem, vilket hjälpte lite.
Löd var och en av dioderna på plats.
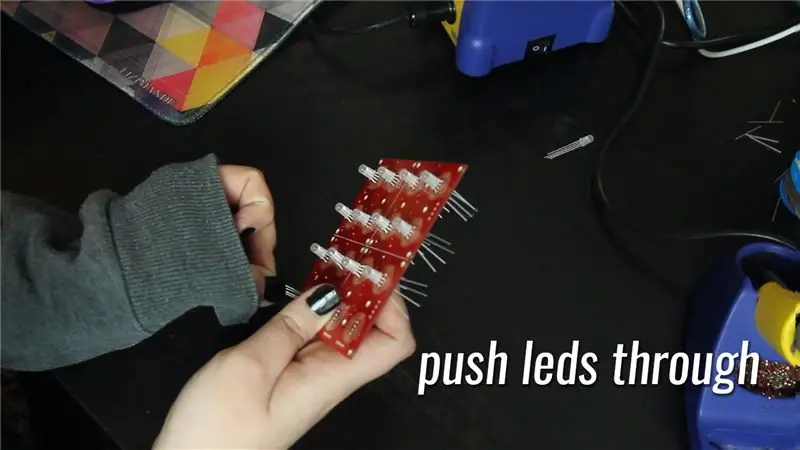
Steg 4: Förbered lysdioderna




Skjut lysdioderna genom brädan och klipp sedan av benen. Precis som med dioderna; Det är viktigt att först trycka benen genom brädan, för att få dem att spridas till rätt vinklar innan man skär benen.
Det är lite försök och fel med att klippa benen till rätt längd. Om du gör dem för långa kommer de att sticka ut, men för korta och det är svårt att få tillbaka lysdioden.
Förbered 16 av dessa små amputerade killar.
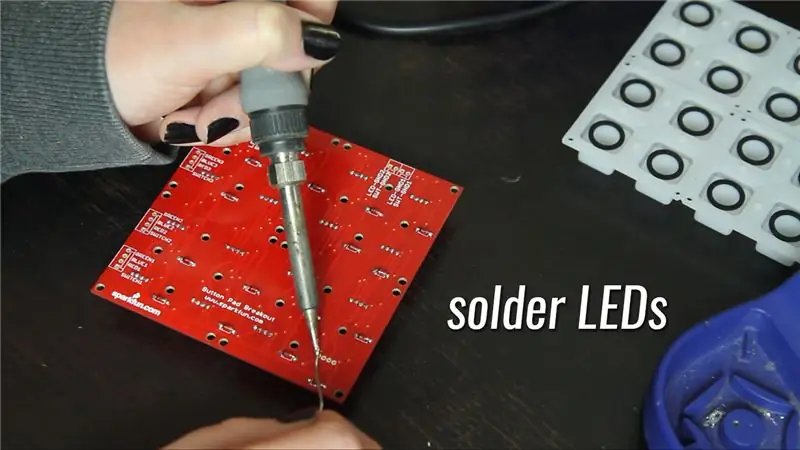
Steg 5: Löd lysdioderna på kortet



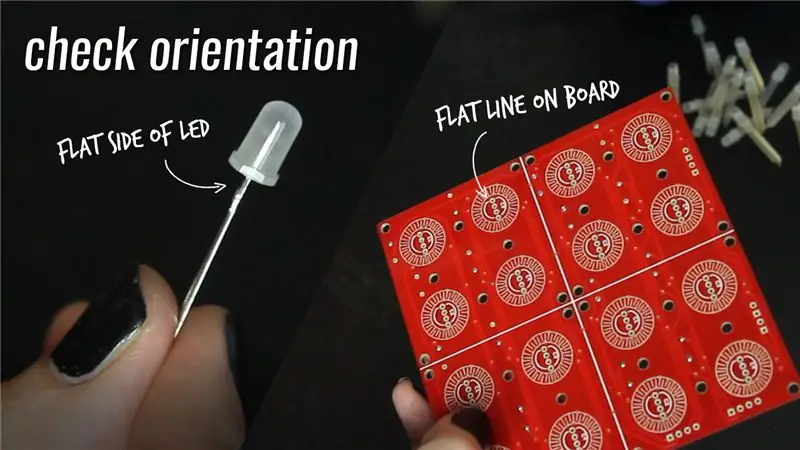
Skjut tillbaka alla lysdioder i kortet.
Orienteringen är viktig igen här. Ena sidan av lysdioderna har en plan kant och detta bör ligga i linje med den plana kanten av cirkeln på kretskortdiagrammet. (Se bild)
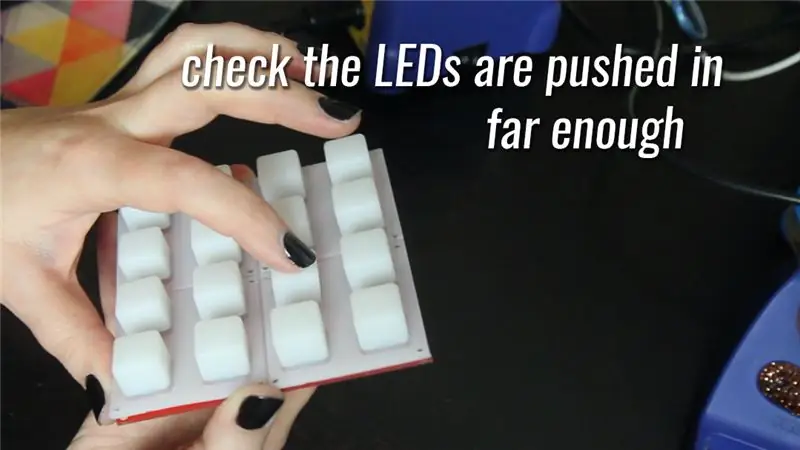
Se om lysdioderna trycks in tillräckligt långt genom att lägga silikondynan över brädet och kontrollera att de inte stör knapparna som trycks in.
Löd lysdioderna på brädet.
Obs: Det har sedan påpekats för mig att eftersom det inte spelar så stor roll om lite av benen sticker ut på baksidan kan du bara trycka igenom lysdioderna, löda dem på baksidan och sedan klippa av benen.
Steg 6: Sortera ut tillräckligt med bygelkablar

Låt oss prata lite om tavlan. Brädan är uppdelad i 4 kolumner och 4 rader med lysdioder/knappar.
Var och en av kolumnerna kräver 2 anslutningar, en för LED -jord och en för knappjord. Var och en av raderna kräver 4 anslutningar, eftersom vi behöver en separat anslutning för de röda, gröna och blå kanalerna, samt en anslutning för Här är kabelfärgerna och stiftnumren jag valde för var och en av dessa anslutningar.
| Rad | Vad den är till för | Kabelfärg | Pinkod | PCB -etikett |
| Rad 1 | Röd | Röd | 22 | RÖD1 |
| Grön | Grön | 23 | GRÖN1 | |
| Blå | Blå | 30 | BLÅ1 | |
| Knappinmatning | Gul | 31 | SWITCH1 | |
| Rad 2 | Röd | Röd | 24 | RÖD 2 |
| Grön | Grön | 25 | GRÖN2 | |
| Blå | Blå | 32 | BLÅ2 | |
| Knappinmatning | Gul | 33 | SWITCH2 | |
| Rad 3 | Röd | Röd | 26 | RÖD3 |
| Grön | Grön | 27 | GRÖN3 | |
| Blå | Blå | 34 | BLÅ3 | |
| Knappinmatning | Gul | 35 | SWITCH3 | |
| Rad 4 | Röd | Röd | 28 | RÖD4 |
| Grön | Grön | 29 | GRÖN4 | |
| Blå | Blå | 36 | BLÅ4 | |
| Knappinmatning | Gul | 37 | SWITCH4 |
| Kolumn | Vad den är till för | Kabelfärg | Pinkod | PCB -etikett |
| Kol 1 | LED -mark | Vit | 38 | LED-GND-1 |
| Knappjord | Svart | 39 | SWT-GND-1 | |
| Kol 2 | LED -mark | Vit | 40 | LED-GND-2 |
| Knappjord | Svart | 41 | SWT-GND2 | |
| Kol 3 | LED -mark | Vit | 42 | LED-GND-3 |
| Knappjord | Svart | 43 | SWT-GND3 | |
| Kol 4 | LED -mark | Vit | 44 | LED-GND4 |
| Knappjord | Svart | 45 | SWT-GND4 |
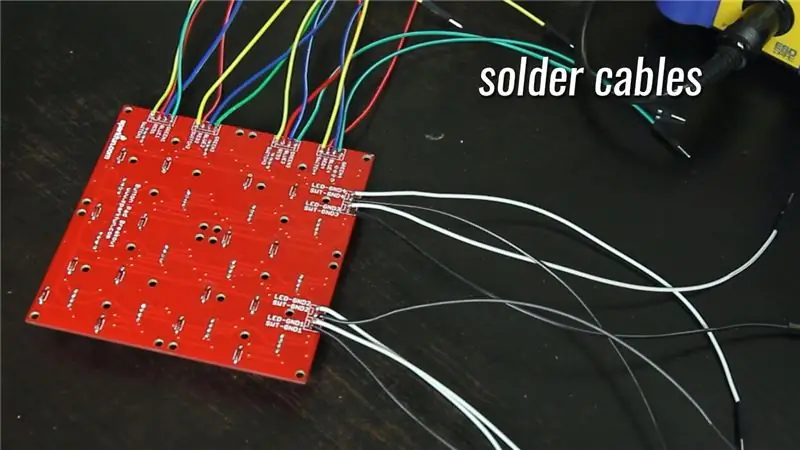
Steg 7: Förbered bygelkablarna


Varje bygelkabel behöver en hanände och en ände som är avskalad några mm tråd. Jag gillar att använda någon form av behållare för att fånga avskalade trådbitar eftersom de annars hamnar över hela min lägenhet och det är kanske värre än glitter.
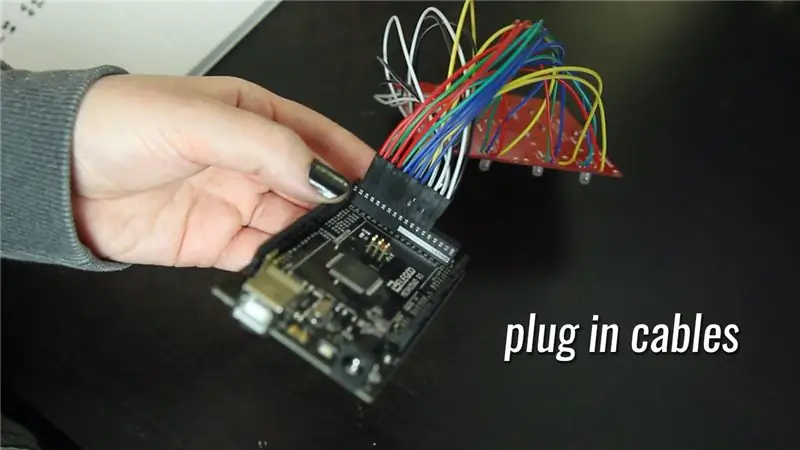
Steg 8: Löd jumperkablarna till kortet och sätt i dem


Använd diagrammet från ett par steg tillbaka för att få kablarna lödda till rätt platser på kretskortet och anslutas till rätt stift på Arduino.
Steg 9: Bygg klart

Ta en liten stund att fira med några (ännu icke -funktionella) knappar och fira sedan en kod!
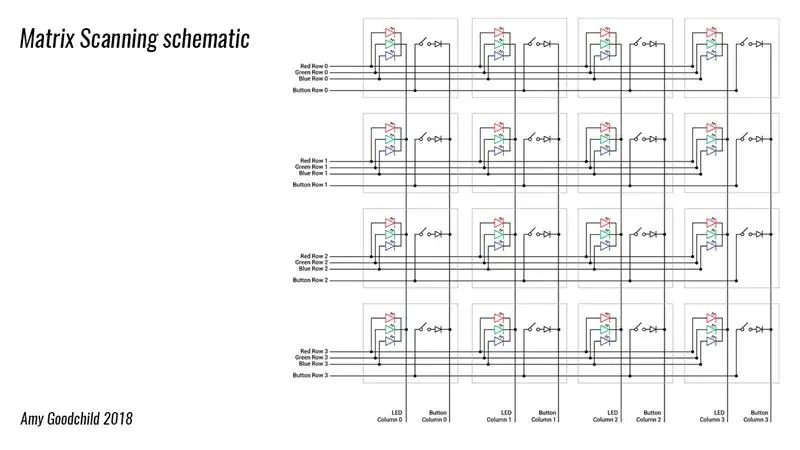
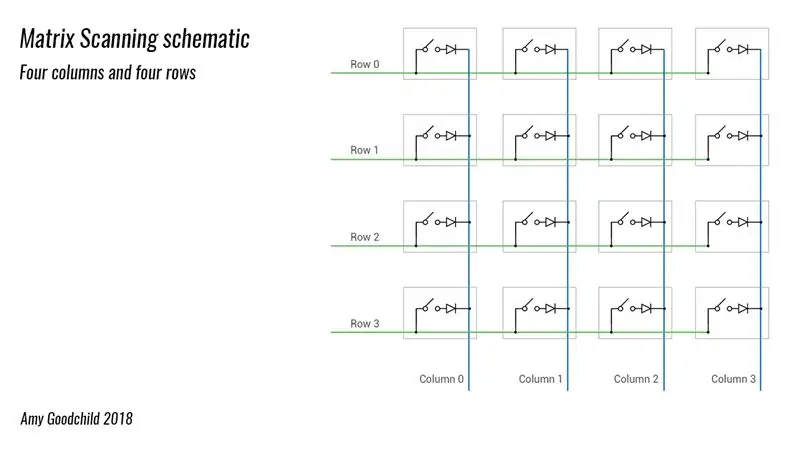
Steg 10: Schematisk

Detta är en schematisk bild av kretskortet och de saker vi har lödt till det.
De grå rutorna representerar var och en av knapp- / LED -kombinationerna. Om det här ser superkomplicerat ut (det gjorde mig första gången jag såg det), oroa dig inte, jag kommer att bryta ner det.
Om du bara vill titta igenom koden själv, finns den på min github här.
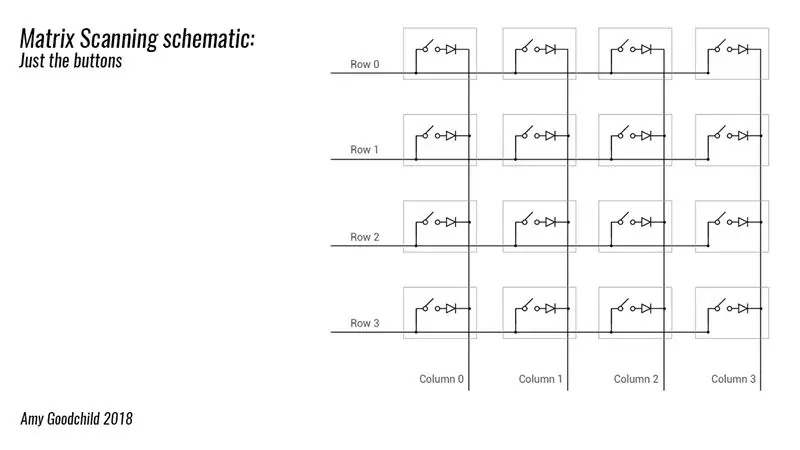
Steg 11: Bara knapparna


Lysdioderna och knapparna är faktiskt separerade från varandra (förutom att de är anslutna till Arduino) så låt oss bara titta på knapparna först.
Varje grå låda innehåller en knapp och en diod (de vi lödde på - jag ska förklara syftet med dem om lite).
Obs: Jag är säker på att detta är väldigt uppenbart för vissa människor, men jag var inte säker på det när jag först började räkna ut det här, så jag säger det! Raderna (i grönt) och kolumnerna (i blått) är inte anslutna, de ligger bara tvärs över varandra. Saker är bara anslutna där det finns en liten svart prick. Om du stänger en av knapparna växlar dock en anslutning mellan raden och kolumnen.
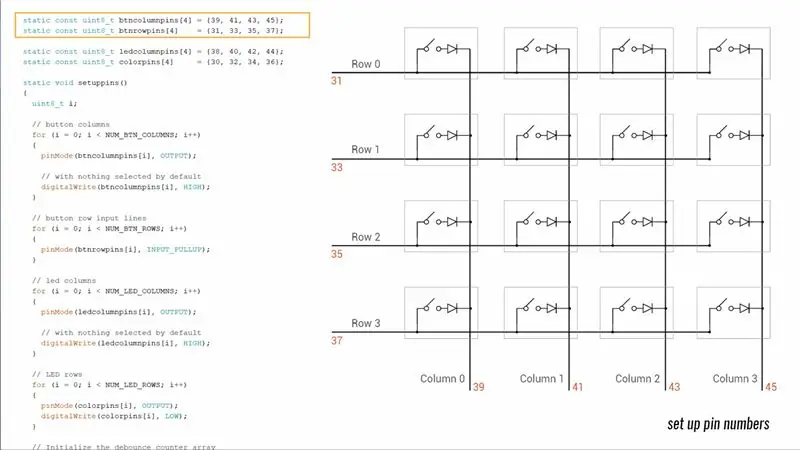
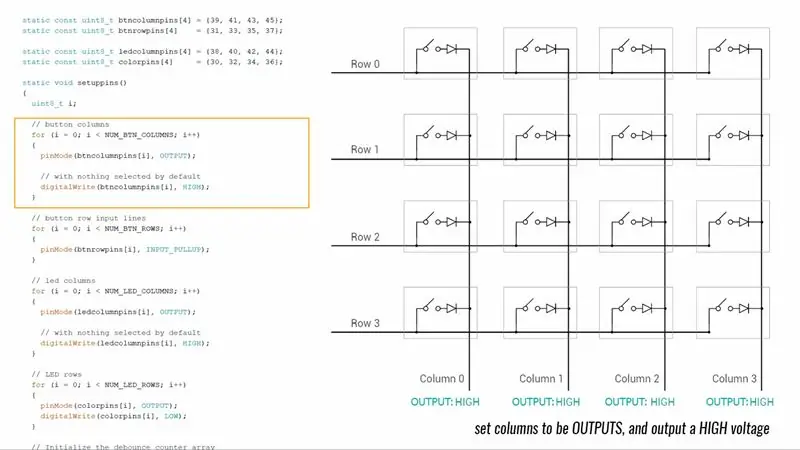
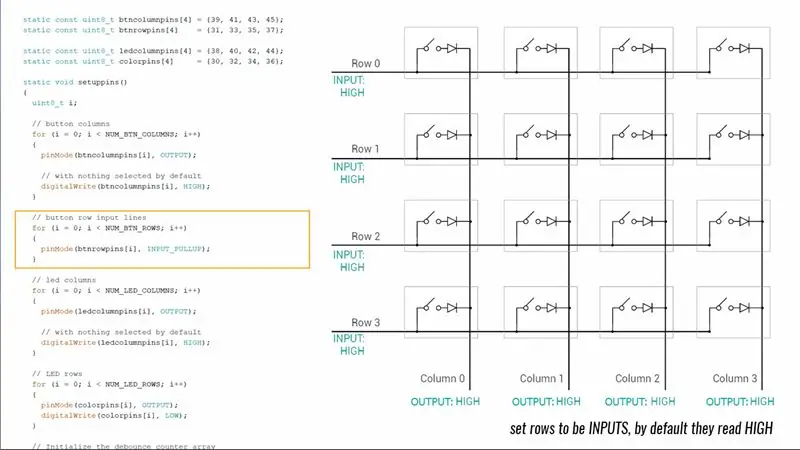
Steg 12: Konfigurera knappnålar



För knapparna kommer vi att använda kolumnerna som utdata och raderna som ingångar.
Vi kommer att kunna kontrollera om en knapp trycks in, för om det finns en anslutning mellan en rad och kolumn kommer spänningen från utgången att nå ingången. För att starta, i setup () matar vi ut en hög spänning till alla kolumner. Vi ställer in raderna för att vara pull up -ingångar vilket innebär att de som standard också läser högt.
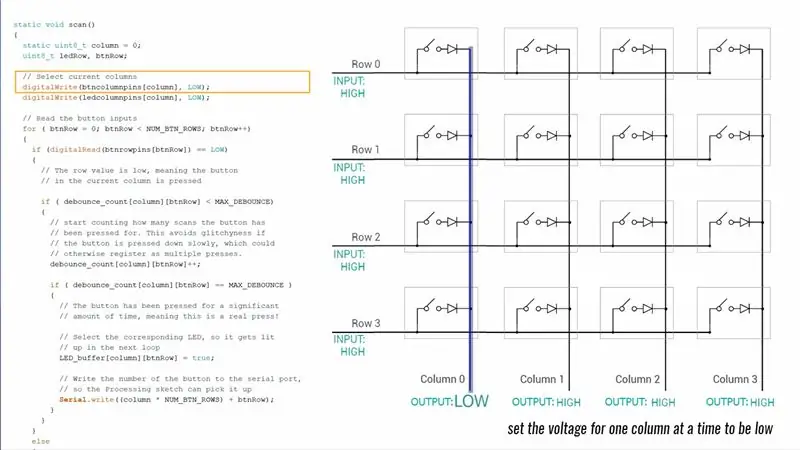
Steg 13: Skanning



I slingan går en funktion som kallas scan () genom en kolumn åt gången och ställer in dess spänning till låg.
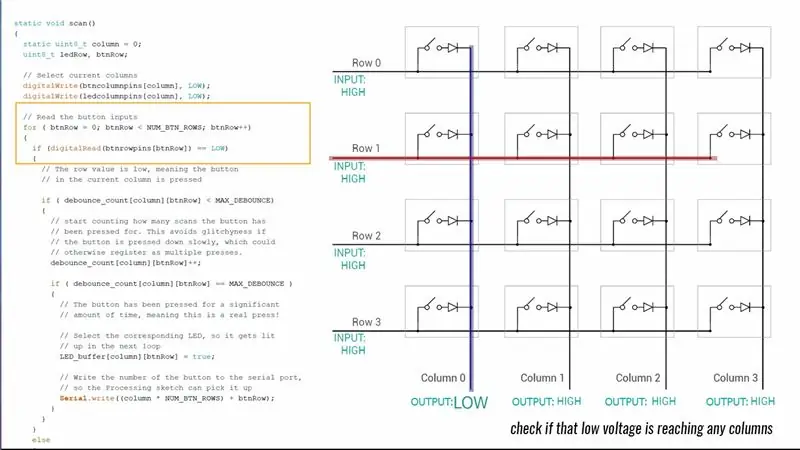
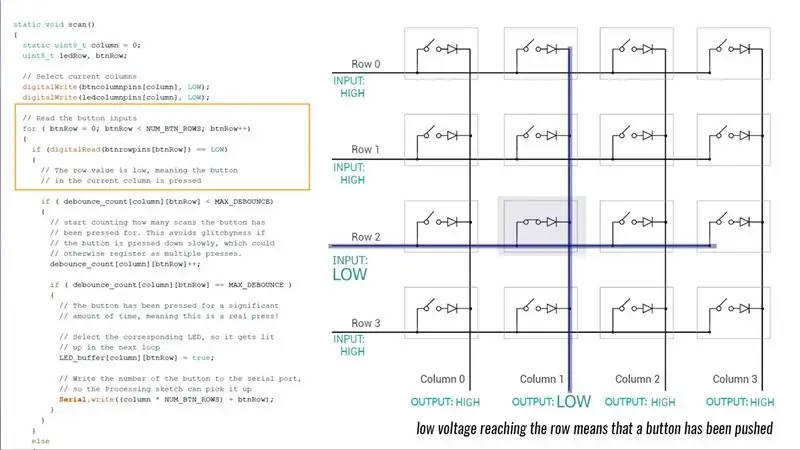
Sedan tittar det på varje knappanslutningsrad för att se om någon av dem läser lågt.
Om en knapprad läser låg betyder det att knappen som förbinder den raden och kolumnen har tryckts in.
Steg 14: Alla knapptryck skapas inte lika
Om knappen trycks snabbt och fast blir spänningsöverföringen från kolonnen till raden fin och ren.
Men om det trycks lite långsamt eller vansinnigt kan spänningen skaka lite tills det finns en bra anslutning mellan knappknappen och kontakterna på kretskortet.
Detta innebär att en knapptryckning som en människa tror är bara en, kan tolkas av arduino som flera separata tryck.
Rekommenderad:
Ljusstyrka, Arduino (med animationer): 7 steg

Brightness Control, Arduino (med animationer): Under de senaste åren har jag byggt två flipperspel (pinballdesign.com) och två robothuvuden (grahamasker.com) som var och en styrs av Arduinos. Efter att ha haft en karriär som maskiningenjör mår jag bra av utformningen av mekanismerna, men jag strävar
Interaktiv LED -kupol med Fadecandy, bearbetning och Kinect: 24 steg (med bilder)

Interaktiv LED -kupol med Fadecandy, Processing och Kinect: WhatWhen in Dome är en 4,2 m geodetisk kupol täckt med 4378 lysdioder. Lysdioderna är alla individuellt mappade och adresserbara. De styrs av Fadecandy och Processing på ett Windows -skrivbord. En Kinect är fäst vid en av kupolens stag, så
Hur man kontrollerar adresserbara lysdioder med Fadecandy och bearbetning: 15 steg (med bilder)

Så här kontrollerar du adresserbara lysdioder med Fadecandy och bearbetning: WhatThis är en steg-för-steg-handledning om hur du använder Fadecandy och Processing för att styra adresserbara lysdioder. Fadecandy är en LED-drivrutin som kan styra upp till 8 remsor med 64 pixlar vardera. (Du kan ansluta flera Fadecandys till en dator för att öka
4x4 knappsats med Arduino och bearbetning: 4 steg (med bilder)

4x4 knappsats med Arduino och bearbetning: Gillar du inte LCD -skärmar? Vill du få dina projekt att se tilltalande ut? Här är lösningen. I denna instruktionsbok kan du befria dig från besväret med att använda en LCD -skärm för att visa innehåll från din Arduino och också göra ditt projekt
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
