
Innehållsförteckning:
- Steg 1: Anslutning av kontrollknapparna till Arduino
- Steg 2: Kodning av Arduino Leonardo:
- Steg 3:
- Steg 4:
- Steg 5:
- Steg 6:
- Steg 7:
- Steg 8: Kodningsrörelse i enhet:
- Steg 9:
- Steg 10:
- Steg 11:
- Steg 12:
- Steg 13:
- Steg 14: Anslutning av lampor till Arduino
- Steg 15: Kodning av Arduino Uno
- Steg 16:
- Steg 17:
- Steg 18: Kodningsljus Enhetssida:
- Steg 19:
- Steg 20:
- Steg 21:
- Steg 22:
- Steg 23:
- Steg 24:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Först skrev jag det här i word. Det här är första gången jag använder instruerbar så när jag säger: skriv ut kod som så vet att jag hänvisar till bilden högst upp i det steget.
I det här projektet använder jag 2 arduino för att köra 2 separata kodbitar eftersom jag hade problem med att få det att fungera med bara en
Dessa är Uno och Leonardo
totalt är detta vad du behöver för att brädbräda detta projekt.
· 7 tryckknappar
· 23 bygelkablar
· 1 arduino Leonardo + usb -kabel
· 4 motstånd · 4 lysdioder
· 1 arduino uno + usb -kabel
· 2 brödbrädor
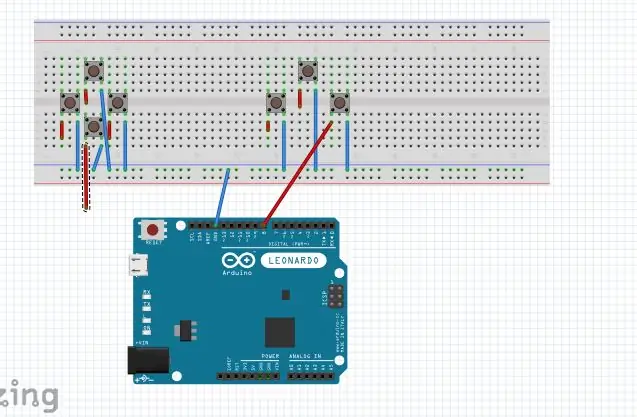
Steg 1: Anslutning av kontrollknapparna till Arduino

Vad du behöver för att ansluta den här delen:
· 7 tryckknappar
· 14 bygelkablar
· 1 arduino Leonardo + usb -kabel
· Brödbräda
Knapparna är ganska enkla att ansluta men kan snabbt bli en röra att visa i bildform.
· Först placerar du tryckknapparna på de positioner som jag markerade på bilden ovan.
· För det andra vill du koppla in en bygel från markluckan på arduino Leonardo till minus -raden på brödbrädet.
· Nu kopplar du upp hoppare från var som helst på minus -raden till raden som är i linje med höger stift på din tryckknapp. detta kommer att ge ström till den.
· Därefter vill du ansluta en bygelkabel från en rad som är i linje med den vänstra knappen på tryckknappen till Leonardos digitala ingångar. För knapparna här använde jag plats 2 - 3 - 4 - 5 - 6 - 7- 8
Jag visade bara att tråden gick till ingång 8 på bilden eftersom det blir en mycket rörig bild för att visa dig alla trådar som korsar varandra.
Steg 2: Kodning av Arduino Leonardo:

Så för att berätta varför jag använder Leonardo för detta. Det beror på att det har ett visst chip som Uno inte gör som gör att datorn känner igen det som en usb -ingångsenhet. Ungefär som om det skulle vara ett tangentbord. Vilket gör att vi kan göra något som gör våra liv som programmerare för det här projektet mycket enklare. Tangentbordsemulering. Vi kommer lura datorn att tro att vi trycker på vissa tangenter på tangentbordet när vi faktiskt trycker på knapparna på vår handkontroll.
Nu ska jag gå, du tänkte koden steg för steg.
Först och främst hela vägen till toppen inkluderar vi Keyboard.h. Detta gör att vi kan använda de tangentbordsfunktioner som vi kommer att använda i vår kod.
Steg 3:

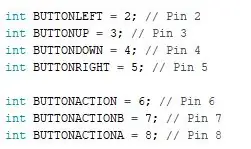
Då måste vi definiera de digitala ingångsspåren som vi ska använda på
Leonardo för varje knapp.
Jag har också döpt var och en av dem efter nyckeln jag ska efterlikna.
Steg 4:

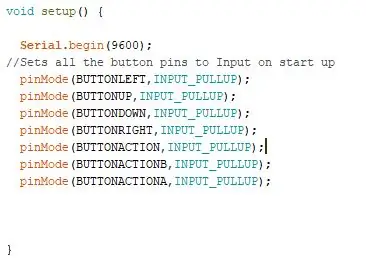
Därifrån kommer vi in i installationsfunktionen. Detta berättar för
arduino vad det gör vid start.
först skriver vi Serial.begin som öppnar serieporten och sätter datahastigheten till 9600 bps
och vi definierar alla namngivna stift för att vara ingångar.
Steg 5:

Och slutligen skriver vi vår loop -funktion som kontrollerar om
knapparna trycks in och berättar för arduino hur man ska reagera på det.
Först skriver vi Keyboard.begin som berättar för arduino att han måste se upp för oss med hjälp av tangentbordsfunktioner
Steg 6:



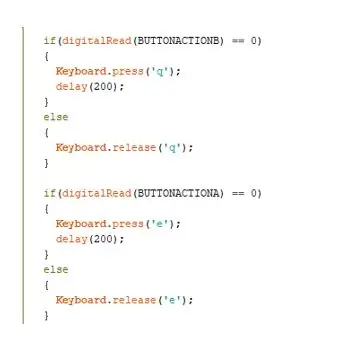
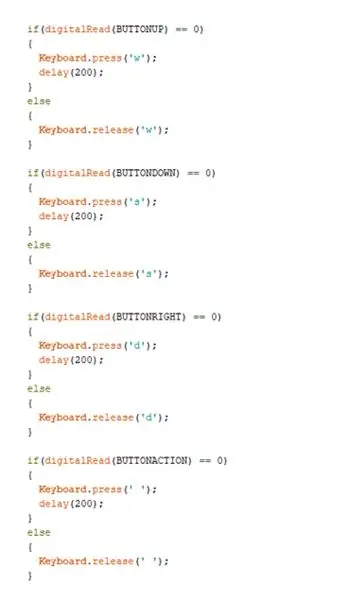
Sedan skriver vi för varje knapp ett if/else -uttalande som går så här
Så vad jag berättade för arduino här är: Om min vänstra knapp trycks på kontrollen får datorn att tro att vi trycker på "a" -tangenten och om det inte är fallet får du att tro att vi har släppt tangenten.
Du upprepar i princip detta kodblock för varje knapp på din handkontroll. med ändringar för varje variabel och de nycklar som variabeln behöver efterlikna
Steg 7:

Nycklarna som vi sa till datorn att slå hit är W - A - S - D som
är i stort sett standarden för rörelse i PC-spel och E-Q-och mellanslagstangenten som i den här koden känns igen som ‘’ vilka är knapparna jag använder för att hämta-avfärda och skjuta i mitt spel. Ändra gärna dessa till de nycklar du tycker fungerar bättre för ditt spel/handkontroll.
Sedan säger vi till arduinoen att sluta kontrollera vilken Keyboard.end
Steg 8: Kodningsrörelse i enhet:

Låt mig först säga att jag gör det här för ett 2d -spel
exemplen du kommer att se är byggda för det. Innebär främst var jag använder vector2 om du arbetar i 3d kommer du att använda vector3. eftersom du skulle behöva oroa dig för en extra rörelsedimension i 3d.
Anledningen till att jag använde tangentbordsemulering på arduinosidan är att Unity har något inbyggt för att känna igen tangenter på tangentbordet som vi kan använda.
Om du öppnar ditt projekt i enhet går du till Redigera -> Projektinställningar -> Inmatning. Du kan se i din inspektör att den startar ingångshanteraren. Om du klickar på Axes kan du se en hel massa ingångsnamn som öppnas som normalt används för PC -styrenheter som de vi gör nu. De två ingångarna vi ska använda är horisontella och vertikala som kontrollerar om du gissade det W-A-S-D.
Först vill du göra ett objekt I din enhetsscenarier hierarki som blir din spelare. I mitt fall är denna roliga lilla kille. Detta kan vara vad du än behöver, men för mitt spel gjorde jag den här killen.
Steg 9:

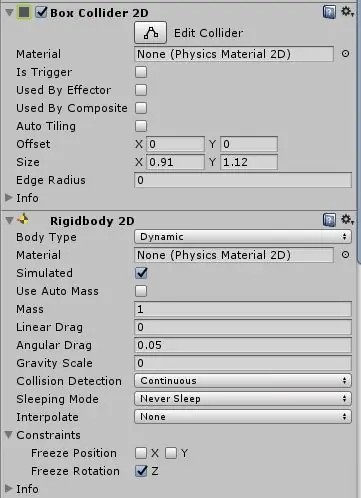
Du vill ge den här spelaren 2 saker. En lådkollider 2d och
a Rigidbody 2d och redigera dem för att vara som bilden ovan.
Steg 10:

Sedan vill du gå in i din projektmapp och skapa en
C# -skript. Som jag kallade PlayerMovement.
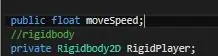
I det här skriptet kommer du att definiera 2 variabler. En offentlig float som jag kallar moveSpeed. Vilket avgör hur snabbt du går. Och en privat Rigidbody2D som jag kallar RigidPlayer. Som kommer att leta efter dina spelare rigidbody.
Glöm inte att komma till din enhetsredigerare, klicka på din spelare och lägg till det här nya skriptet genom att dra det till inspektören och ställ in ett siffervärde för moveSpeed.
Steg 11:

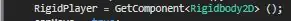
nu i din Start () vill du göra en sak och det är att
se till att din RigidPlayer kan hitta din betalare rigidbody 2d. Du gör det med följande kodrad:
Steg 12:

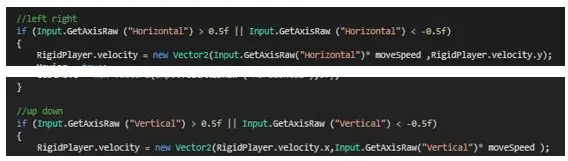
Sedan går vi vidare till uppdateringen (). Här är vi på väg
för att få spelaren att röra sig.
vi gör det med ett ganska enkelt if -uttalande som kommer att titta på de negativa och positiva nycklarna från Horisontell (AD) och Vertikal (SW) och tillämpa det som ett tal för att tvinga vi kommer att sätta på vår rigidbody 2d för att trycka in vår spelare en riktning. Det talet multipliceras med moveSpeed -variabeln.
Steg 13:

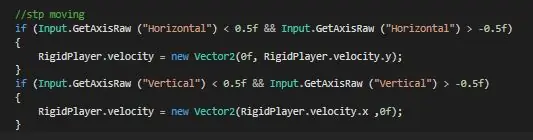
Slutligen vill du se till att din spelare slutar röra sig när
du trycker inte på någonting. Det här tycker du om:
Om du nu vill använda dina tre andra knappar för något gör du det med detta if -uttalande: if (Input. GetKeyDown (Keycode. Space))
för mellanslagstangenten och i stället för mellanslag placera bokstaven för de andra tangenterna du valde att använda för de andra tangenterna.
Steg 14: Anslutning av lampor till Arduino

·
Vad du behöver för att ansluta den här delen:
· 9 bygelkablar
· 4 motstånd
· 4 lysdioder
· 1 arduino uno + usb -kabel
· Brödbräda
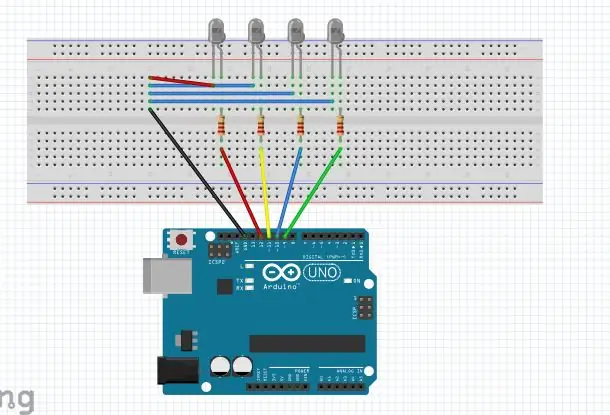
Anslutningen till lamporna sker via Uno.
Det kommer att se ut som den här bilden ovan:
Du ansluter motstånden till långsidan av lysdioderna. Och sedan kopplar du in en bygel från ett digitalt pin -nummer på uno till motstånden. i det här fallet använde jag digitala stiftplatser 9 -10 -11 -12 dessa nummer kommer att vara relevanta när vi kommer till koden för lamporna.
Därifrån vill du ansluta en bygel från markplatsen på din arduino Uno till platsen på ditt bräde, sett med den svarta tråden på bilden ovan.
Då vill du ha 4 hoppare som alla leder in i den korta änden av varje LED
Steg 15: Kodning av Arduino Uno

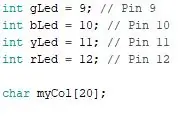
Okej först ska vi definiera våra variabler igen
Så först vilka digitala ingångar vi använder för våra lampor. Och vi ska göra en röding som heter myCol [20]
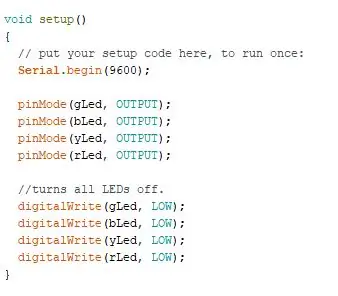
Steg 16:

Sedan i installationen vill vi göra Serial.begin igen. Sätt alla våra lysdioder på Output och stäng av dem alla vid start.
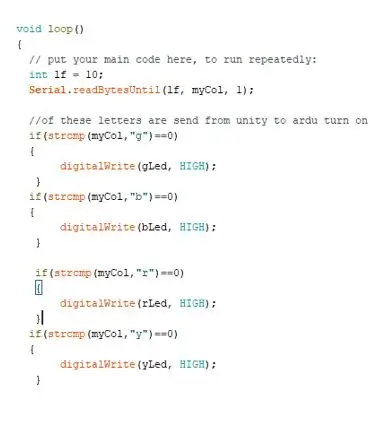
Steg 17:

Och slutligen vill du skriva din loop -funktion.
Detta kommer att få Arduino att läsa in all data som kommer in genom serie tills en av två händelser händer. Antingen detekteras ett radmatningstecken. detta identifieras med lf som är satt till 10 och är det första argumentet eller en viss mängd byte har lästs in. Detta är det tredje argumentet och för detta exempel är det bara en byte. Data lagras i variabeln myCol, som är inställd på char och en gräns på 20. I readBytesUntil är detta det andra argumentet. Eller ett annat sätt att förklara det är Serial.readBytesUntil (terminatorCharacter, buffer, byteLimit);
Och if -uttalandena kommer att se till att vissa lampor tänds när enhet ger signalen. I det här fallet fick jag 4 olika färgade lampor så jag får enhet att skicka g för att den gröna lysdioden ska tändas, b för att den blå lysdioden ska tändas, r för att den röda lysdioden ska tändas och y för att den gula lysdioden ska tändas.
Steg 18: Kodningsljus Enhetssida:

Oke 2 saker först innan vi går in på det här.
1. i ditt arduino -kodningsprogram, gå till Tool -> Port -> och kolla för mig vilken COM din uno är på. I mitt fall är dess COM3 (detta kommer att vara viktigt i koden)
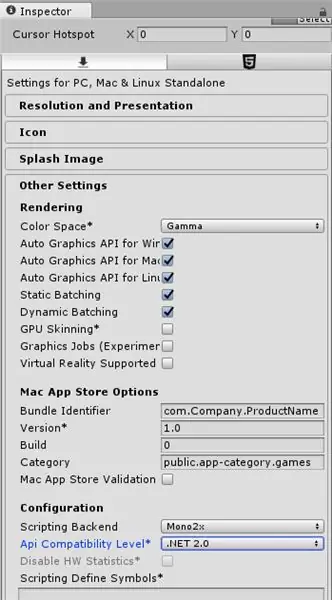
2. i enhet Gå till Redigera -> Projektinställningar -> Spelare och klicka sedan på andra inställningar i inspektören till Api -kompatibilitetsnivå och byt den från. NET 2.0 -undernät till bara. NET 2.0
Okej det är klart. Låt oss gå in på det.
Högerklicka på din hierarki och klicka på Skapa tom.
Detta kommer att vara ett tomt spelobjekt som bara kommer att finnas i ditt spel för att hålla ett manus åt oss. Jag har kallat detta objekt Init.
Steg 19:

Gå sedan in på fliken projekt och skapa ett nytt C# -skript
och kalla det Skicka.
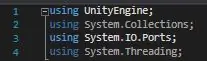
Det första du gör är att skriva dessa till rader i de använda delarna av din kod:
använder System. IO. Ports;
använder System. Threading;
detta gör det så att vi kan använda variabeln SerialPort
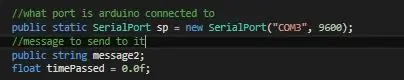
Steg 20:

i det här skriptet kommer vi att göra följande variabler. Observera nu att jag har COM3 där det kan vara annorlunda för dig som vi diskuterade i början av detta steg. Om det är ersätt 3 med numret som det sa för dig.
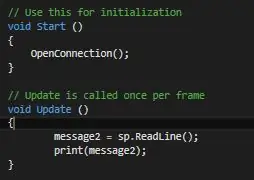
Steg 21:

I början berättar vi att skriptet som ska användas är OpenConnection
funktion som vi ska skriva om lite
uppdateringen är mer ett test än allt annat, men om du vill inkludera det är det att testa meddelanden som skickas till enhet. Du kan ignorera det ärligt.
Steg 22:

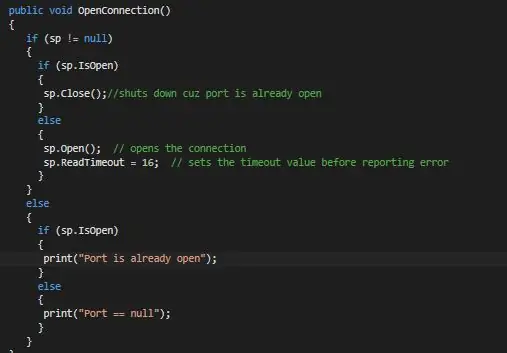
Okej nu för denna OpenConnection -funktion. Det här är bara en stor
om/annars -uttalande som håller anslutningen öppen, kopiera den bara som skriven och du ska ha det bra.
Steg 23:

Kom nu ihåg från arduino -koden som jag fick den att söka efter
signalerar att enhet kommer att sända till den.
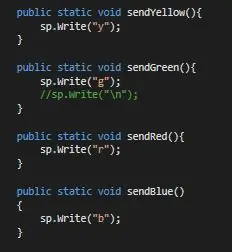
det är väl här det händer. I mitt fall fick jag 4 lampor anslutna så jag skrev 4 funktioner som är extremt enkla. Allt de gör är när de blir uppringda skickar de ett brev över till arduino. När arduino får den bokstaven tänds lampan som motsvarar bokstaven.
Steg 24:

Du kanske undrar hur jag får det att kalla detta
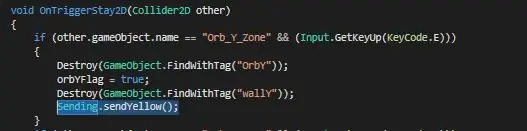
fungera? Du gör det med en enkel rad i något av dina andra c# -skript som du använder för ditt spel. Sending. NameFunctionhere ();. Så till exempel i mitt spel har spelaren i uppgift att samla 4 färgade klot. Så jag skrev ett litet manus som ser till att när han kommer nära en och trycker på den högra knappen tar han upp den och den skickar signalen till arduinoen att i det här fallet har den gula orben plockats upp. Så att den vet, okej, jag måste tända den gula lysdioden:
Du kan placera denna kodrad var du vill. Om du vill att det ska lysa upp när spelet startar, lägg det i startfunktionen. Vill att det ska lysa upp när han dör, lägg det i din funktion för spelarnas död. Experimentera lite. Jag väljer att göra lamporna till ett slags ui -element utanför spelet för att hålla reda på de orbs du fick samla utan att störa skärmen.
Rekommenderad:
Återanvända LED-lampor för bländande lampor !: 7 steg

Återanvända LED-lampor för bländande lampor !: Detta är ett bra sätt att återanvända LED-chipsen som finns i glödlampor som använder dem
Elektrisk generator som driver LED -lampor: 3 steg (med bilder)

Elektrisk generator som driver LED -lampor: liten AC -generator 230 V med en enda neodymiumkula, en spole utan kärna från en 230 V -synkronmotor (A4 -laminatorer eller mikrovågsskivmotor), en 3 V DC -motor (inuti elbilsleksaker) och en testade LED -lampor 230 V 3 W - 9 W Fi
Iron Man's Arc Reactor som pulserar med ditt hjärtslag: 5 steg (med bilder)

Iron Man's Arc Reactor som pulserar med ditt hjärtslag: Det finns många DIY bågreaktorer där ute som ser ganska coola ut. Vissa ser också realistiska ut. Men varför bygga något som bara ser ut som den där saken och inte gör någonting. Tja, den här bågreaktorn kommer inte att skydda ditt hjärta med hjälp av elektromag
Röststyrda lampor var som helst med Jason: 7 steg

Röststyrda lampor var som helst med Jason: AC -lampor som styrs var som helst med internetanslutning med NodeMCU (ESP8266) och Jason (Android App). Jason är en röststyrd assistentapp som jag kodade för Android -enheter för att styra det elektriska tillståndet för en AC -apparat, tills
Touch -sensor och ljudsensor som styr AC/DC -lampor: 5 steg

Touch -sensor och ljudsensor som styr AC/DC -lampor: Detta är mitt första projekt och det här fungerar baserat på två grundläggande sensorer, en är Touch -sensor och den andra är Sound sensor, när du trycker på pekplattan på touch -sensorn växlar AC -lampan PÅ, om du släpper det kommer ljuset att vara AV, och samma
