
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.




Hej, allihop, Jag gillar att arbeta med LED -skärmar med 7 segment eller med punktmatris och jag har redan gjort många olika projekt med dem.
Varje gång är de intressanta eftersom det finns någon form av magi i hur de kan fungera eftersom det du ser är en optisk illusion!
Skärmar har många stift för anslutning till en Arduino (eller en annan mikrokontroller) och den bästa lösningen är att tillämpa tekniken för datamultiplexering för att minimera användningen av deras portar.
När du gör detta kommer varje segment eller varje lysdiod att slås på för några ögonblick (milisekunder eller mindre), men upprepningen av det i så många gånger per sekund skapar en illusion av bilden som du vill visa.
För mig är det mest intressanta att utveckla logiken, programmet för att ta reda på hur de kan visa rätt information enligt ditt projekt.
I ett enda projekt med att använda skärmar kräver det mycket tid att montera alla komponenter på en brödbräda med många trådar för anslutningar.
Jag vet att det finns många olika skärmar på marknaden som körs med I2C, med förenklade sätt (eller inte), för att programmera dem och jag har också använt dem, men jag föredrar att arbeta med standardkomponenter som 74HC595 (multiplexer IC) och ULN2803 (drivrutiner) eftersom de ger dig mer kontroll i ditt program och också mer robusthet och tillförlitlighet i ditt utnyttjande.
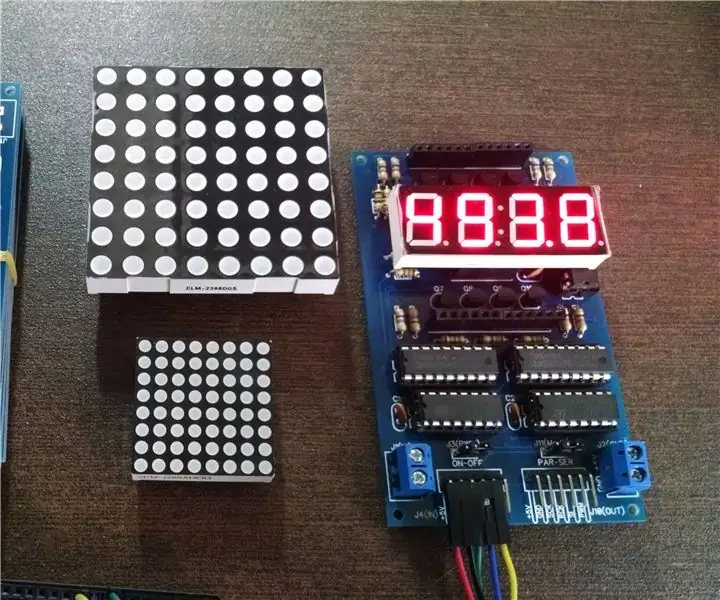
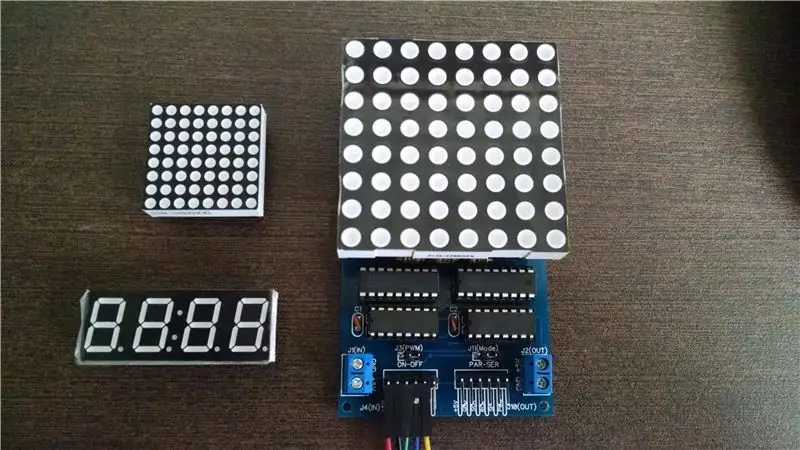
För att förenkla monteringsprocessen har jag utvecklat en LED Dipslay -modul för flera ändamål med enkla och vanliga komponenter i Arduinos värld.
Med den här modulen kan du arbeta med punktmatris med tvåfärgade lysdioder i två standardstorlekar (större och mindre) och du kan också styra 7 Seg x 4 siffror som är mycket vanliga och lätt att hitta dem på marknaden.
Och du kan också arbeta med dessa moduler i kaskad på ett seriellt sätt (olika data till bildskärmar) eller på ett parallellt sätt (samma data till bildskärmar).
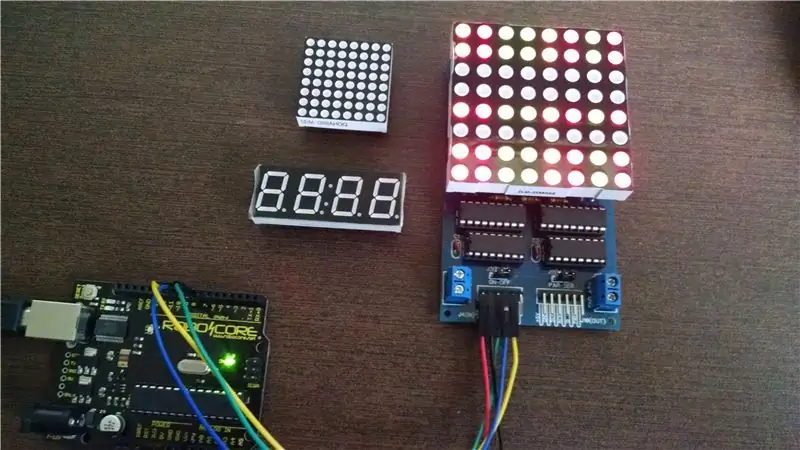
Så låt oss se hur denna modul kan fungera och hjälpa dig i din utveckling!
Video (LED -displaymodul)
Video (Dot Matrix Test)
Hälsningar, LAGSILVA
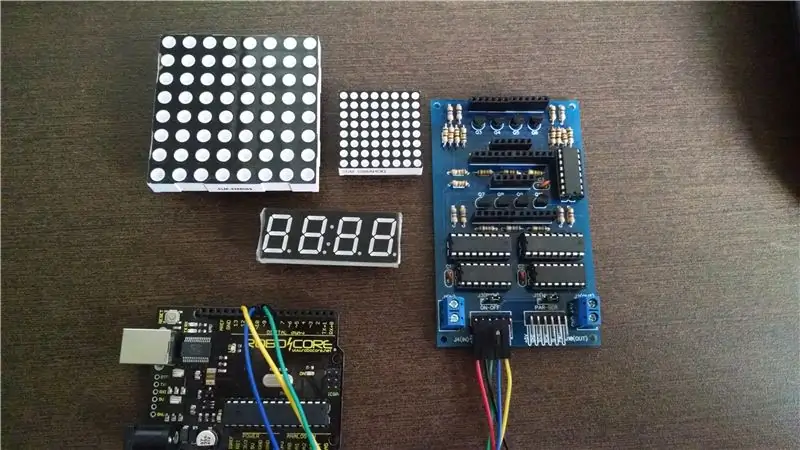
Steg 1: Komponenter




PCB (kretskort)
- 74HC595 (03 x)
- ULN2803 (02 x)
- Transistor PNP - BC327 (08 x)
- Motstånd 150 ohm (16 x)
- Motstånd 470 Ohm (08 x)
- Kondensator 100 nF (03 x)
- IC -uttag 16 stift (03 x)
- IC -uttag 18 stift (02 x)
- Stiftkontakt hona - 6 stift (8 x)
- Stifthuvuden 90º (01 x)
- Stifthuvuden 180º (01 x)
- Conector Borne KRE 02 -stift (02 x)
- Kretskort (01 x) - Tillverkat
Andra
- Arduino Uno R3 / Nano / liknande
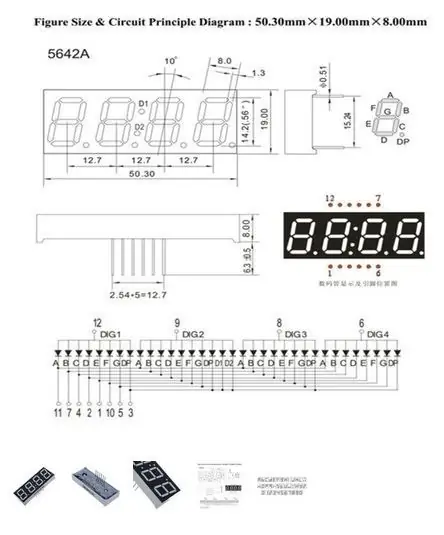
- LED -display 04 siffror x 7 segment - (gemensam anod)
- LED Dot Matrix Dual Color (grön och röd) - (Common Anode)
Viktiga anmärkningar:
- Jag lägger databladet för alla de viktigaste komponenterna endast som referens, men du måste kontrollera databladet för dina egna komponenter innan du använder dem.
- Detta kort är utformat för att endast använda skärmar av GEMENSAM ANOD.
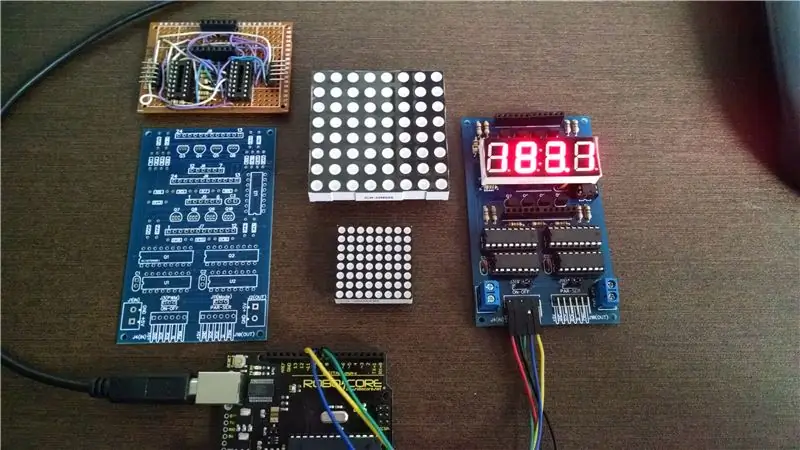
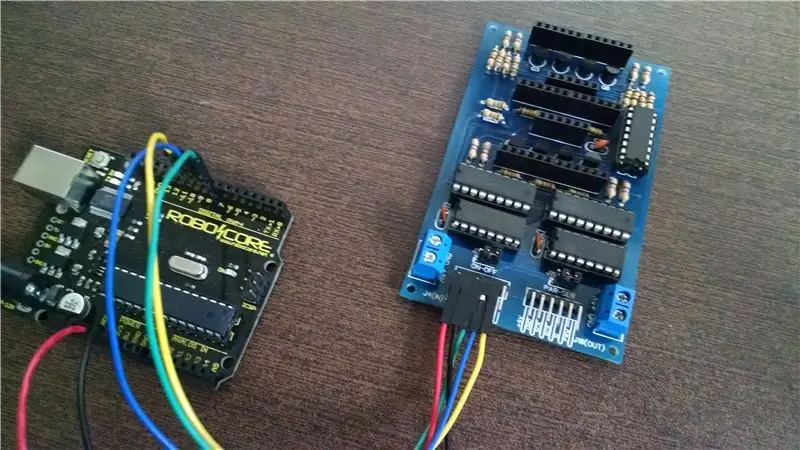
Steg 2: Första prototyper




Min första prototyp gjordes på en brödbräda för att testa kretsen.
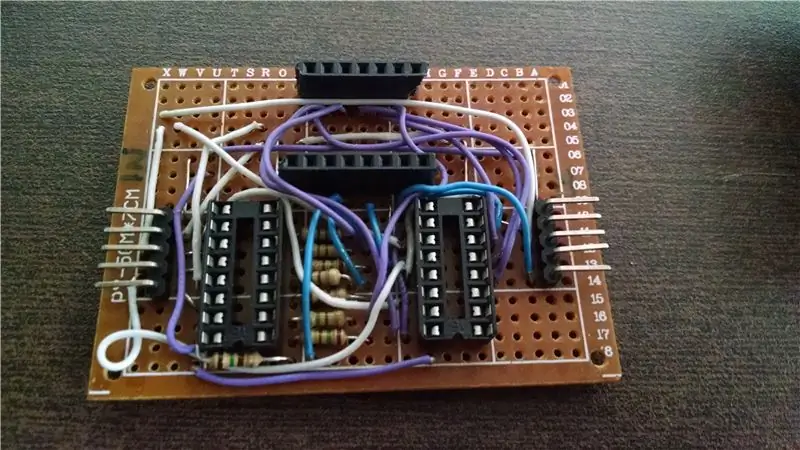
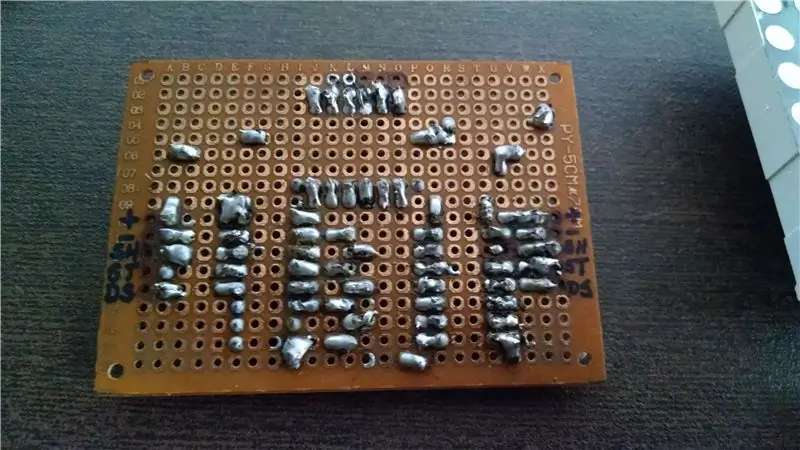
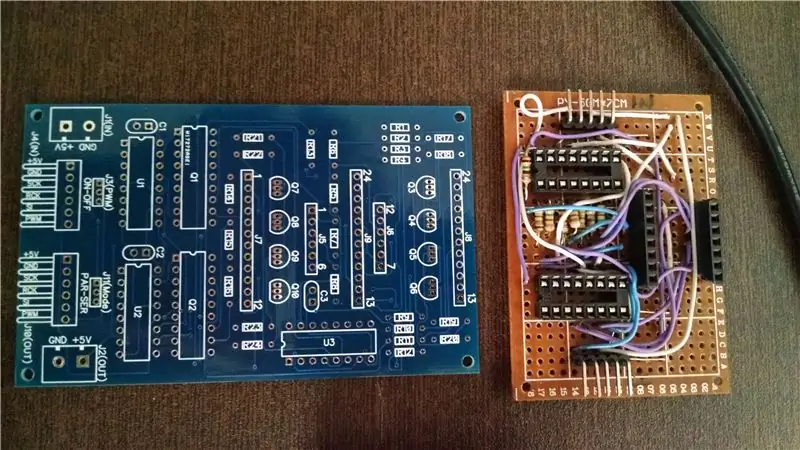
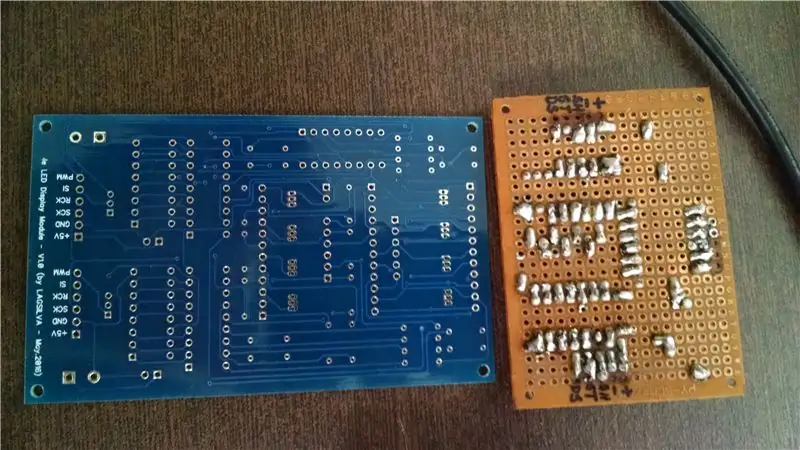
Efter det gjorde jag en annan prototyp med ett universalbord som du kan se på bilderna.
Denna typ av bräda är intressant att producera en snabb prototyp men du inser att det fortfarande håller många ledningar.
Det är en funktionell lösning men inte så elegant att jämföra med ett slutligt tillverkat kretskort (det blå).
Jag är inte bra med lödning eftersom jag inte har tillräckligt med erfarenhet av denna process men även detta fick jag bra resultat med både erfarenheter och viktigare: jag brände inte någon komponent och inte heller mina händer!
Förmodligen blir resultaten på min nästa tavla bättre på grund av övningen.
På grund av detta uppmuntrar jag dig att prova denna typ av upplevelse eftersom det kommer att vara utmärkt för dig.
Tänk bara på att ta hand om det heta järnet och försök att inte lägga mer än några sekunder på en komponent för att undvika att bränna den !!
Och slutligen, på Youtube kan du hitta många videor om lödning som du kan lära dig innan du går till den verkliga världen.
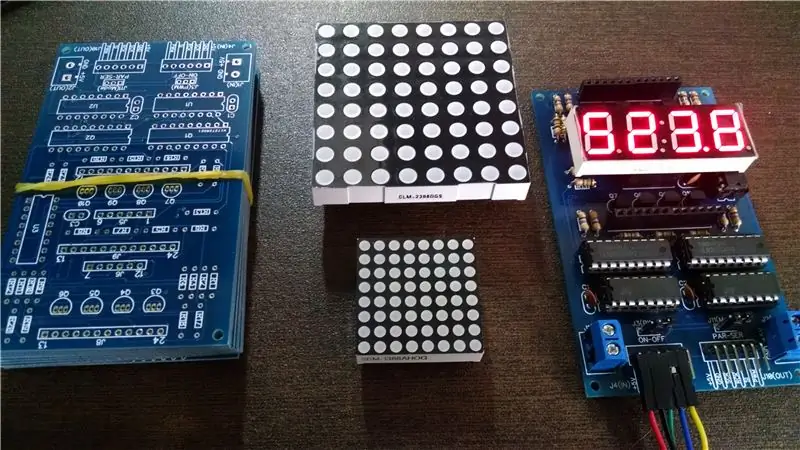
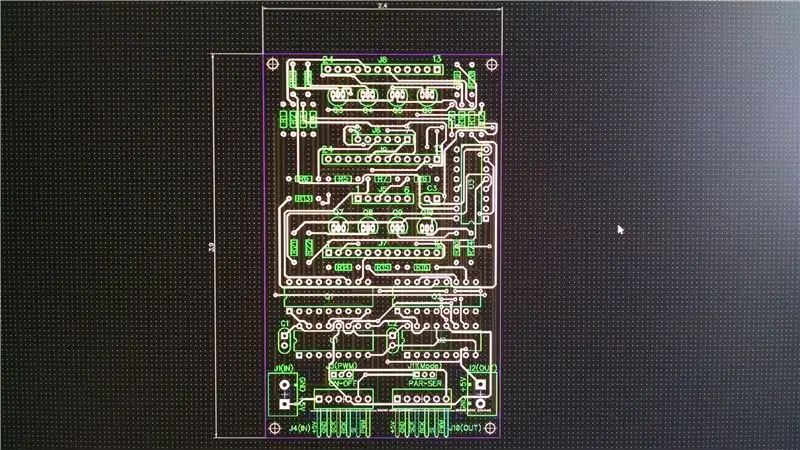
Steg 3: PCB -design




Jag konstruerade detta kretskort med hjälp av en dedikerad programvara för att producera ett tvålagerskort och det utvecklades flera olika versioner före detta sista.
I början hade jag en version för varje typ av skärmar och trots allt bestämde jag mig för att kombinera allt i bara en version.
Designmål:
- Enkelt och användbart för prototyper.
- Enkel installation och expansibel.
- Kan använda tre olika typer av skärmar.
- Maximal bredd på storpunktsmatrisen av LED.
- Maximal längd på 100 mm för att minimera produktionskostnaderna för brädan.
- Applicera traditionella komponenter istället för SMD för att undvika fler svårigheter under manuell lödningsprocess.
- Kortet måste vara modulärt för att kunna anslutas till andra brädor i kaskad.
- Seriell eller parallellutgång för andra kort.
- Flera brädor måste endast styras av en Arduino.
- Endast tre ledningar med data för Arduinos anslutning.
- Extern 5V strömanslutning.
- Öka den elektriska robustheten genom att använda transistorer och drivrutiner (ULN2803) för att styra lysdioderna.
Anmärkning:
I samband med detta sista objekt rekommenderar jag att du läser mina andra instruktioner om dessa komponenter:
Använda skiftregister 74HC595 med ULN2803, UDN2981 och BC327
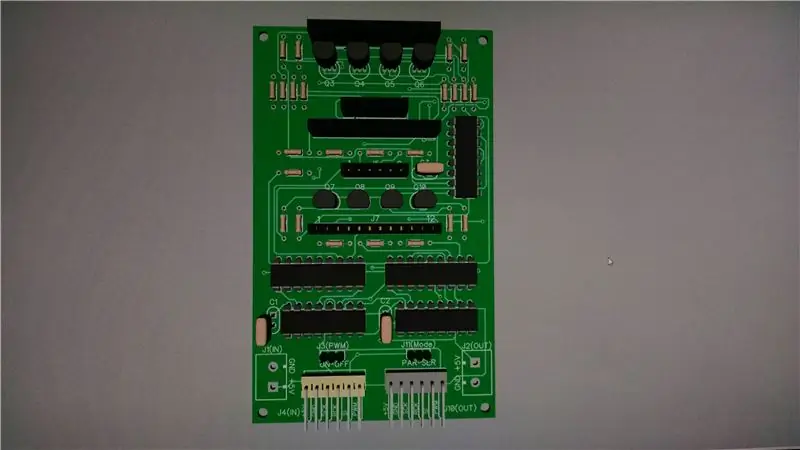
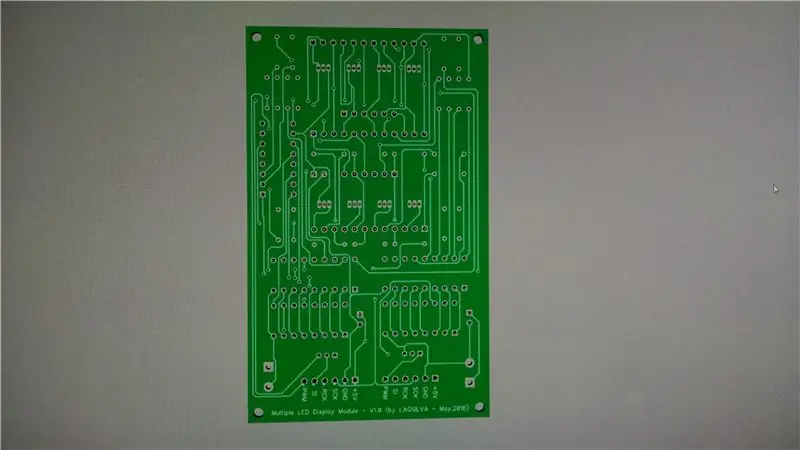
PCB -tillverkning:
Efter designen skickade jag den till en kretskortstillverkare i Kina efter många sökningar med olika lokala leverantörer och i olika länder.
Huvudfrågan gällde mängden brädor kontra kostnad eftersom jag behöver bara några av dem.
Slutligen bestämde jag mig för att lägga en vanlig beställning (inte en expressorder på grund av högre kostnader) på endast 10 styrelser med ett företag i Kina.
Efter bara 3 dagar tillverkades brädorna och skickades till mig för att korsa världen på mer 4 dagar.
Resultatet var utmärkt !!
På en vecka efter inköpsordern var brädorna i mina händer och jag blev verkligen imponerad av den höga kvaliteten på dem och av den snabba hastigheten!
Steg 4: Programmering


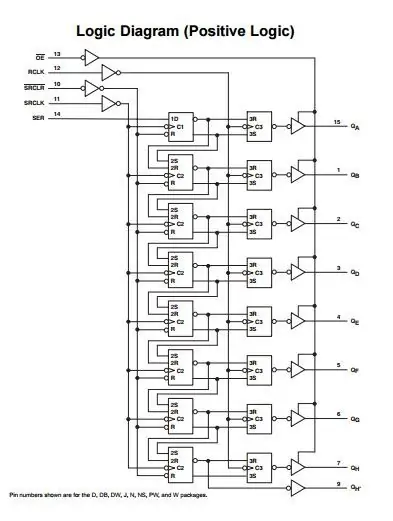
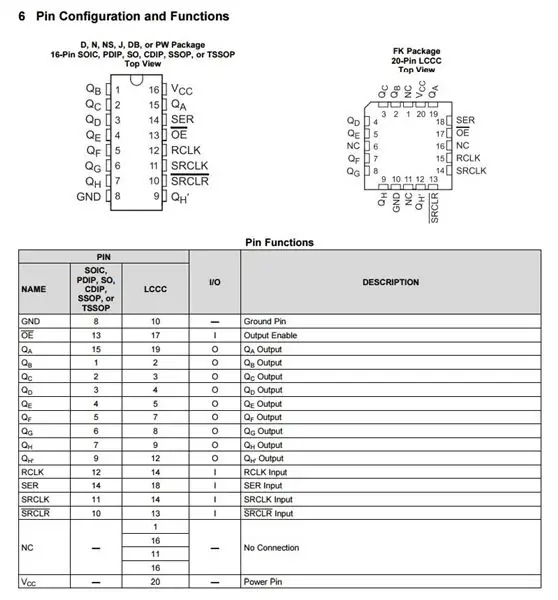
För programmering måste du komma ihåg några viktiga begrepp om hårdvarudesign och om skiftregistret 74HC595.
Huvudfunktionen för 74HC595 är att omvandla 8-bitars Serial-In till 8 Parallel-Out Shift.
Alla seriella data går in i Pin #14 och vid varje klocksignal går bitarna till dess motsvarande parallella utpinnar (Qa till Qh).
Om du fortsätter att skicka mer data flyttas bitarna en efter en till Pin #9 (Qh ') som serieutmatning igen och på grund av denna funktionalitet kan du sätta ytterligare chips anslutna i kaskad.
Viktig:
I detta projekt har vi tre IC: er 74HC595. De två första arbetar för att styra kolumnerna (med POSITIV logik) och den sista för att styra linjerna (med NEGATIV logik på grund av att PNP -transistorerna fungerar).
Positiv logik innebär att du måste skicka en HIGH -nivåsignal (+5V) från Arduino och Negativ logik betyder att du måste skicka en LOW -nivå -signal (0V).
Punktmatris av lysdioder
- Den första gäller utgångarna från katoderna för röda lysdioder (8 x) >> COLUMN RED (1 till 8).
- Den andra gäller outputL för katoderna hos gröna lysdioder (8 x) >> COLUMN GREEN (1 till 8).
- Den sista är för utmatning av anoder för alla lysdioder (08 x röd och grön) >> LINJER (1 till 8).
Om du till exempel bara vill slå på den gröna lysdioden i kolumn 1 och rad 1 måste du skicka följande sekvens av seriell data:
1º) RADER
~ 10000000 (endast den första raden är på) - Symbolen ~ är att invertera alla bitar från 1 till 0 och vice versa.
2º) COLUMN Green
10000000 (endast den första kolumnen med grön lysdiod är påslagen)
3º) KOLONNRÖD
00000000 (alla kolumner med röda lysdioder är släckta)
Arduino uttalanden:
shiftOut (dataPin, clockPin, LSBFIRST, ~ B10000000); // Negativ logik för raderna
shiftOut (dataPin, clockPin, LSBFIRST, B10000000); // Positiv logik för de gröna kolumnerna
shiftOut (dataPin, clockPin, LSBFIRST, B00000000); // Positiv logik för de röda kolumnerna
Anmärkning:
Du kan också kombinera båda lysdioderna (grönt och rött) för att ge färgen GUL enligt följande:
shiftOut (dataPin, clockPin, LSBFIRST, ~ B10000000);
shiftOut (dataPin, clockPin, LSBFIRST, B10000000);
shiftOut (dataPin, clockPin, LSBFIRST, B10000000);
7 segment visas
För den här typen av skärmar är sekvensen densamma. Den enda skillnaden är att du inte behöver använda de gröna lysdioderna.
1º) DIGIT (1 till 4 från vänster till höger) ~ 10000000 (ställ in siffran #1)
~ 01000000 (ställ in siffran #2)
~ 00100000 (ställ in siffran #3)
~ 00010000 (ställ in siffran #4)
2º) ANVÄNDS INTE
00000000 (alla bitar är inställda på noll)
3º) SEGMENT (A till F och DP - kolla displaydatabladet)
10000000 (set segment A)
01000000 (set segment B)
00100000 (set segment C)
00010000 (set segment D)
00001000 (set segment E)
00000100 (set segment F)
00000010 (ställ in segment G)
00000001 (set DP)
Arduino -exempel för att ställa in Display #2 med nummer 3:
shiftOut (dataPin, clockPin, LSBFIRST, ~ B01000000); // Ställ in DISPLAY 2 (negativ logik)
shiftOut (dataPin, clockPin, LSBFIRST, 0); // Ställ in data på noll (används inte)
shiftOut (dataPin, clockPin, LSBFIRST, B11110010); // Ställ in segment A, B, C, D, G)
Slutligen, genom att använda denna process kan du styra alla lysdioder på din skärm och du kan också skapa specialtecken du behöver.
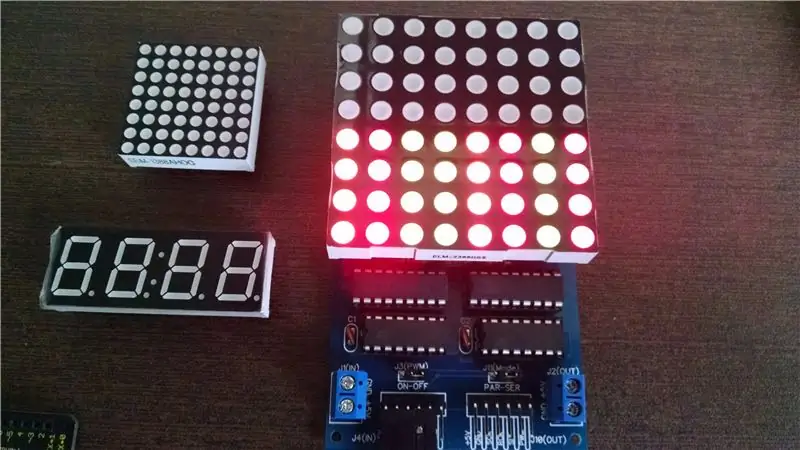
Steg 5: Testning



Här är två program som exempel på displaymodulens funktionalitet.
1) Nedräkning (från 999,9 sekunder till noll)
2) Punktmatris (siffror 0 till 9 och alfabetet A till Z)
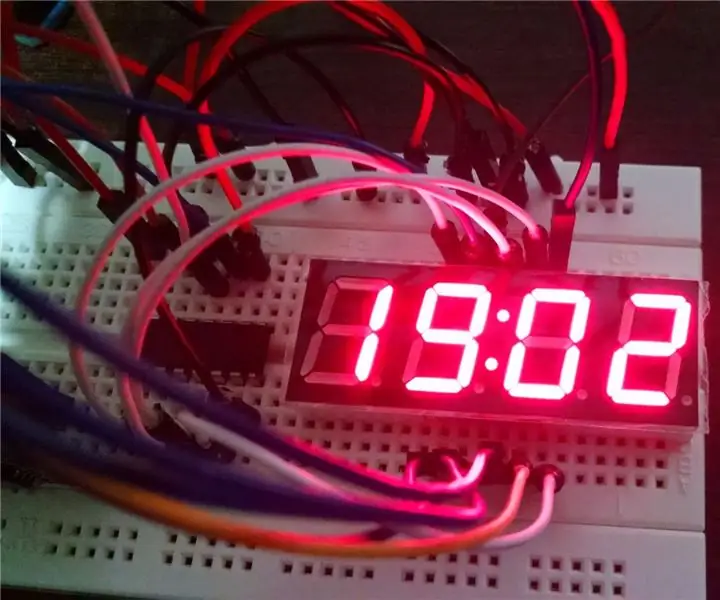
3) Digital klocka RTC i LED -display med 4 siffror och 7 segment
Den sista är en uppdatering av min första version av Digital Clock.
Steg 6: Slutsats och nästa steg


Denna modul kommer att vara användbar i alla framtida projekt som kräver lite LED -display.
Som nästa steg kommer jag att sätta ihop fler kort för att arbeta med dem i kaskadläge och jag kommer att utveckla för ett bibliotek för att förenkla programmeringen ännu mer.
Jag hoppas att du har haft det här projektet.
Skicka mig dina kommentarer eftersom det är viktigt för att förbättra projektet och informationen i denna instruktionsbok.
Hälsningar, LAGSILVA
26. maj 2016
Rekommenderad:
Ta bort bakgrunden för flera bilder med Photoshop 2020: 5 steg

Ta bort bakgrunden för flera bilder med Photoshop 2020: Att ta bort bakgrunden på en bild är superenkelt nu! Så här använder du Adobe Photoshop 2020 för att ta bort bakgrunden till flera (batch) bilder med ett enkelt skript
Hur man läser flera analoga värden med en analog stift: 6 steg (med bilder)

Hur man läser flera analoga värden med en analog stift: I den här självstudien kommer jag att visa dig hur du läser flera analoga värden med bara en analog ingångsstift
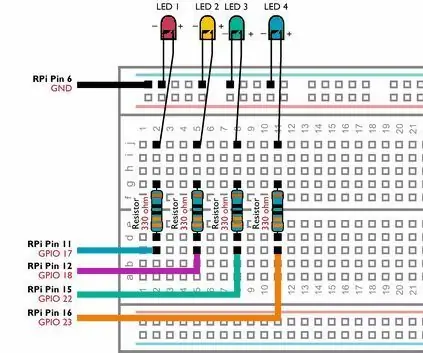
Kontrollera flera lysdioder med Python och din Raspberry Pi: s GPIO -stift: 4 steg (med bilder)

Styrning av flera lysdioder med Python och din Raspberry Pi: s GPIO -stift: Denna instruktion visar hur du styr flera GPIO -stift på din RaspberryPi för att driva 4 lysdioder. Det kommer också att introducera dig till parametrar och villkorliga uttalanden i Python.Vår tidigare instruerbara användning av din Raspberry Pi: s GPIO -pins för att kon
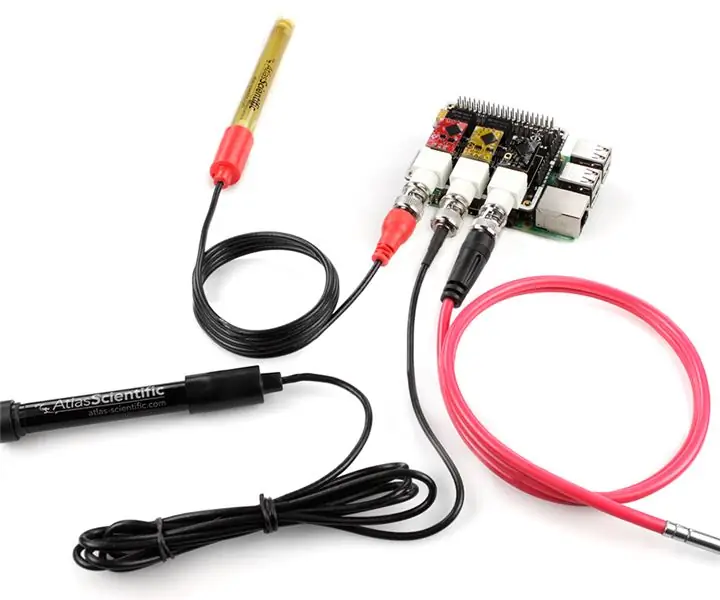
ANSLUTNING AV FLERA SENSORER TILL RASPBERRY PI: 6 steg (med bilder)

ANSLUTNING AV FLERA SENSORER TILL RASPBERRY PI: I detta projekt kommer vi att ansluta tre av Atlas Scientifics EZO -sensorer (pH, upplöst syre och temperatur) till en Raspberry Pi 3B+. Istället för att koppla kretsarna till Raspberry Pi kommer vi att använda Whitebox Labs Tentacle T3 -sköld. T
N: Hur man gör en akryl- och LED-skulptur i flera lager med variabla belysningsnivåer: 11 steg (med bilder)

N: Hur man gör en mångskiktad akryl- och LED-skulptur med variabla belysningsnivåer: Här kan du ta reda på hur du gör dig helt egen som gjord för utställningen www.laplandscape.co.uk curated by art/design group Lapland. Fler bilder kan ses på flickr Denna utställning pågår från onsdag 26 november - fredag 12 december 2008 inklusive
