
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

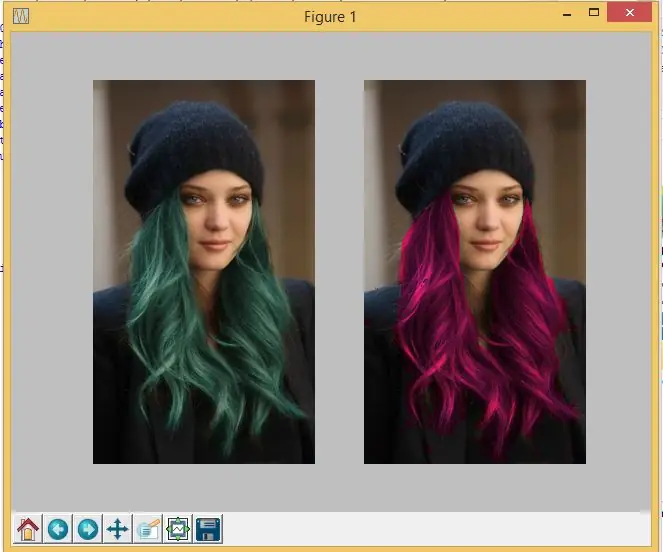
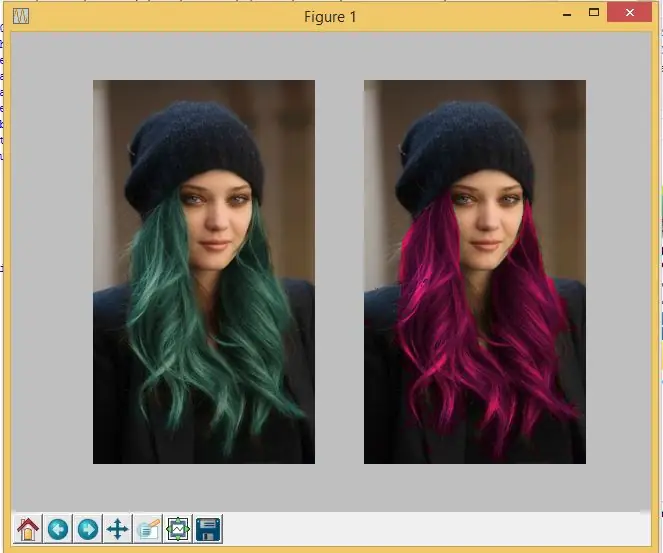
Detta projekt handlar om att skapa min egen pythonkodade bildprocessor för min modul, GET1033 Exploring Computational Media Literacy. Till en början måste användaren mata in ett eget foto och sedan välja de filter han vill ha. Jag skapade 9 filter som är: Visa inmatningsbilden, Mirror, Put Behind Bar, Put Behind Transparent Bar, Circle Picture, Oskärpa, Rotation, Ändra färg och Photoshop. Efter att ha valt en av dem kommer utdatabilden att få effekterna. Som visas på bilden är det filtret för färgbyte där jag upptäcker de gröna färgpixlarna i bilden och konverterar dem till rosa färg.
Steg 1: Processen att göra det

Steg 1: Ladda ner Python härifrån!
Steg 2: Koda det!
Först och främst importerade jag några paket med förkodad funktion som kan användas i koden. Paketen jag importerade är Scipy, Matplot och Numpy.
För Scipy importerade jag Miscellaneous Routines (MISC) och Multi-dimensionell bildbehandling (NDIMAGE). MISC är för att läsa och spara bilden medan NDIMAGE är att utföra gaussiskt filter och rotera.
För Matplotlib är det ett bibliotek för att plotta diagram i Python som ger ett MATLAB-liknande gränssnitt.
För Numpy är det ett bibliotek som kan hantera stora, flerdimensionella matriser och matriser. Numpy är viktigt eftersom det gör att jag kan redigera arrayen med rött, grönt och blått (RGB) på bilderna effektivt när jag lägger till eller multiplicerar arrayen. Till exempel A = [0, 1, 2] och med närvaron av Numpy, A*2 = [0, 2, 4] istället för att få A*2 = [0, 1, 2, 0, 1, 2].
När jag arbetar med filtret för färgbyte försöker jag göra om tjejens gröna hår till rosa färg. Så det jag gjorde var att upptäcka de gröna färgpixlarna på bilden och multiplicera dem med (2, 0,2, 0,8). Således kommer jag att skaffa en rosa hårflicka istället för det faktiska gröna håret.
När det gäller Photoshop försöker jag ersätta den gröna bakgrunden i Avengers -bilden med en bild av NUS. Så det jag gjorde var att multiplicera 0 till alla gröna pixlar och sedan lägga till pixlarna på bilden av NUS till de gröna pixlarna. Detta kommer då att ge mig en bild av Avengers i NUS.
Jag bifogade också min kod på GitHub och du kan ladda ner den här!
Steg 2: Hur fungerar det?

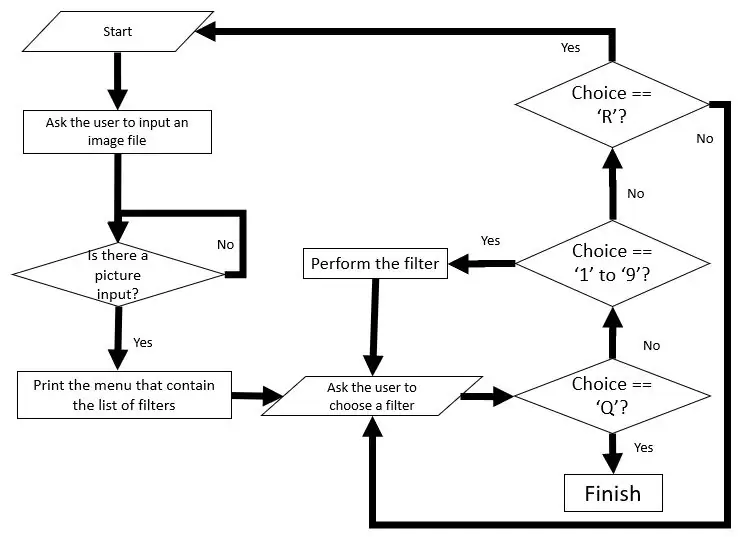
Flödesschemat bifogas för att visa hur hela koden fungerar!
1. Först uppmanas användaren att mata in en valfri bild. 2. Den visar sedan listan över filter som användaren kan välja mellan. 3. Om användaren angav "1" till "9", kommer bilden att bearbetas och matas ut enligt varje filter. Om användaren anger "R" kommer hela programmet att återställas och användaren ombeds ladda upp en bild igen. Om användaren har angett 'Q' kommer programmet att lämna slingan.
Steg 3: Vad gör det?
I det här projektet finns det totalt 9 filter som jag skapade, nämligen
1. Visa inmatningsbilden - För att visa bilden som laddas upp
2. Spegelbild - En reflekterad dubblering av ett objekt men vänds i riktning
3. Put Behind Bar - Infoga svarta vertikala staplar med bredd och avstånd lika med 50 pixlar.
4. Put Behind Transparent Bar - Infoga transparenta vertikala staplar med bredd och avstånd lika med 50 pixlar
5. Cirkelbild - För att göra en cirkel i mitten av bilden
6. Oskärpa - För att göra bilden suddig
7. Rotation - Rotera bilden med 45 grader
8. Ändra färg - För att ändra grön färg till rosa färg
9. Photoshop - För att ändra en del av en bild med en annan bild
Steg 4: Varför klarade jag det?
Tidigare är jag nyfiken på hur Instagram och Snapchat kom med filter för bilderna som gjorde dem så intressanta. Efter föreläsningen och handledningen om Augmented Reality ville jag göra något relaterat till det men jag skulle vilja utgå från det grundläggande som är bildbehandling eftersom jag är svag i programmering och skulle vilja lära mig Python -kodning.
Steg 5: Förbättringar och vad kommer de framtida versionerna att göra?

En av förbättringarna för detta projekt är att skapa mina egna ansiktsfilter i livevideor med Python. Jag försökte koda detta men jag kunde inte uppnå någon av dem på grund av bristande programmeringskunskap och tidsbegränsning. Bortsett från det kan bildprocessorn vara "smartare" där den automatiskt kan upptäcka färgerna och bara ändra de delar vi vill ha. Det finns en gång när jag försöker ändra en persons svarta hår till en annan färg. Jag slutar ändra både ögon och hårfärg till blått vilket gör att bilden ser väldigt konstig ut. Jag hoppas att jag kan skapa mitt eget ansikte
Rekommenderad:
Synkronisera mappar med Python: 5 steg

Synkronisera mappar med Python: Den här instruktören visar dig hur du håller två mappar (och alla mappar i dem) synkroniserade så att den ena är en direkt kopia av den andra. Perfekt för säkerhetskopiering av arbete både lokalt, till en moln-/nätverksserver eller en USB -enhet. Ingen erfarenhet av programmering är
Python Tic Tac Toe -spel: 4 steg

Python Tic Tac Toe Game: python tic tac toe game detta spel är gjort i python som är ett datorspråk jag har använt en python -editor som heter: pycharm du kan också använda normal python -kodredigerare också
Atendente Automático Com Python No Google Colab: 5 Steg

Atendente Automático Com Python No Google Colab: Olá pessoal! Tudo bem? Meu nome é Guilherme, Nesse projeto nós vamos aprender como criar um ChatBot usando a Linguagem of programação Python e Google Colab! Sou aluno da https://orbe.ai/ - Escola de Inteligência Artificial Infinita e esse projeto
Python Introduction - Katsuhiko Matsuda & Edwin Cijo - Grunder: 7 steg

Python Introduction - Katsuhiko Matsuda & Edwin Cijo - Grunder: Hej, vi är 2 studenter i MYP 2. Vi vill lära dig grunderna för hur du kodar Python.Det skapades i slutet av 1980 -talet av Guido van Rossum i Nederländerna. Det gjordes som en efterträdare till ABC -språket. Dess namn är " Python " för när
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
