
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-31 10:25.
- Senast ändrad 2025-01-23 15:11.

Hej allihopa
I denna utbildning kommer jag att intränga i biblioteket LCD5110_GRAPH och funktionerna om Bitmap Graphic. Jag bestämde mig för att om du ser Space Race Game -projektet på min sida visade jag dig inte hur du kan göra en bitmappsgrafik. Låt oss börja…
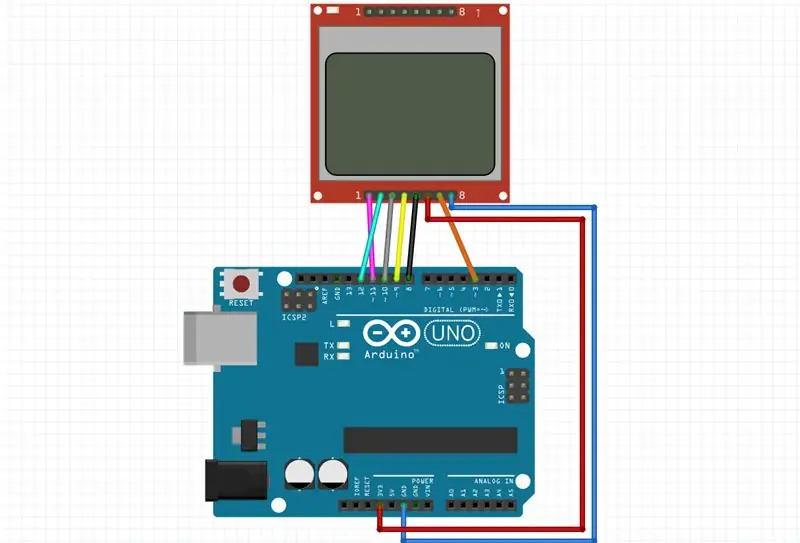
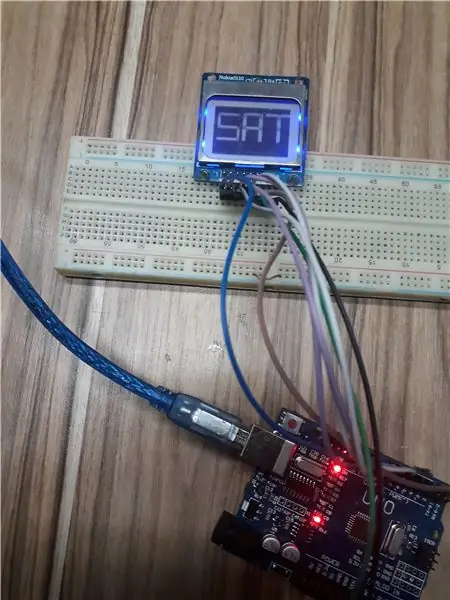
Steg 1: Funktioner och anslutning av 5110LCD -skärm

Funktioner:
- 84 × 48 pixlar
- Gäller 3,3V
Förbindelse:
- VCC -> Arduino 3.3V (eller 5v)
- BL -> Arduino pin 3 (pwm pin)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino pin 8
- DIN (MOSI) -> Arduino stift 9
- DC -> Arduino stift 10
- CE eller CS -> Arduino pin 12
- RST (ÅTERSTÄLL) -> Arduino -stift 11
Steg 2: BMP -FIL




Jag kommer steg för steg att visa dig hur vi skapar en bmp -fil.
1-Skapa lite grafik. Jag använder Photo Editor för detta:
- Öppna fotoredigeraren
- Ange knappen "Skapa ny"
- Välj bredd = 84 och höjd = 48
- Rita vad du vill
- Spara som.jpg
2-Konvertera.jpg-fil till.bmp. Jag använder Convertio för detta:
- Ladda upp din-j.webp" />
- Konvertera
- Spara
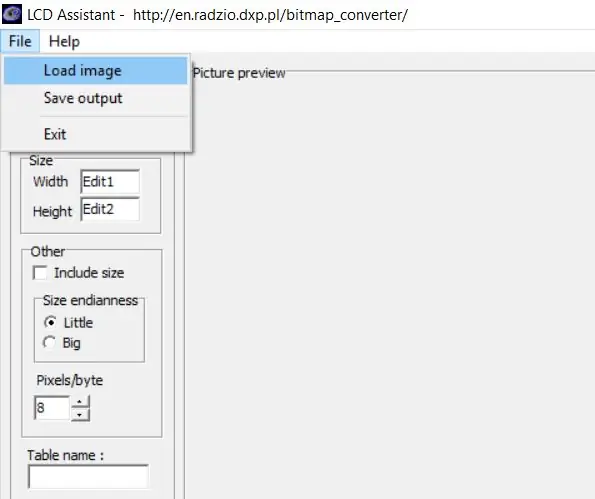
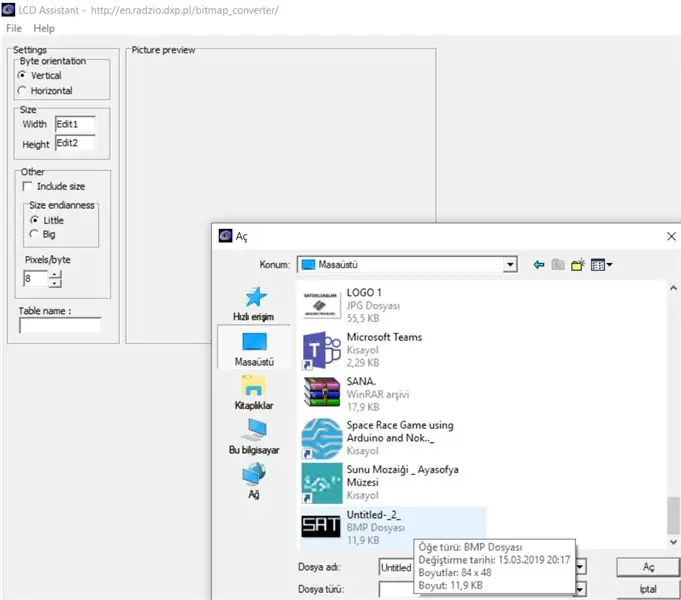
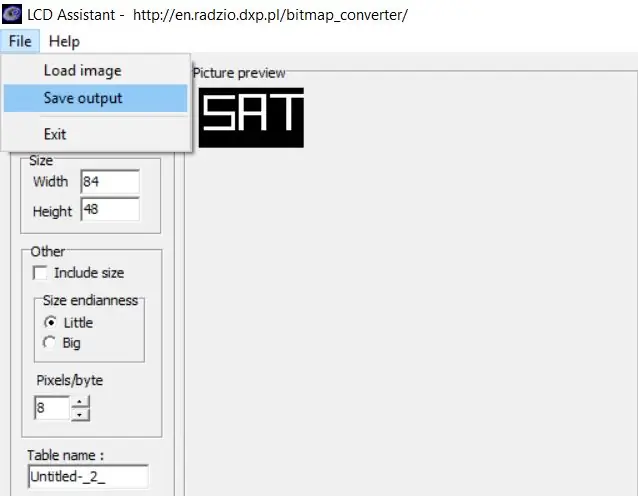
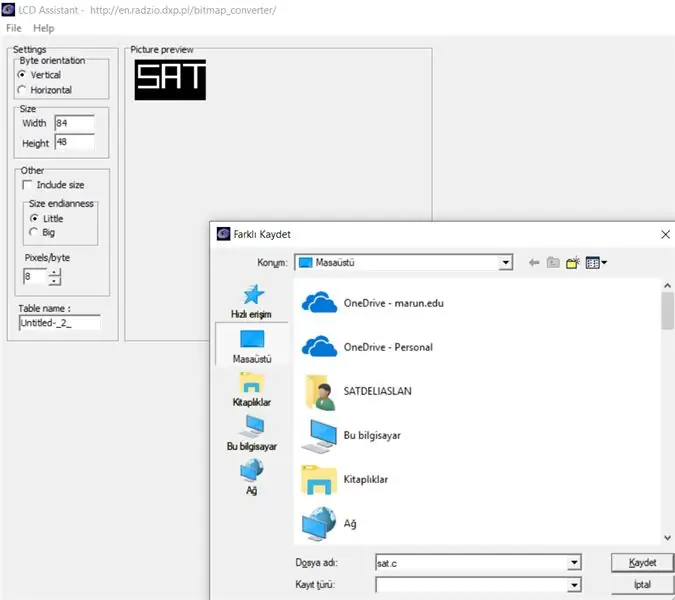
3-Skapa.c-fil. Jag använder LCD Assistant för detta:
- Dowland det
- Ange "fil" -knappen och sedan "Ladda bild"
- Ange "Spara utdata"
- Var säker på att spara.c -format
4-Klistra in.c-filen i kodmappen som du använder.
Steg 3: KOD

Jag använder 5110LCD_Graph och jag visar dig några funktioner. Om du vill lära dig alla funktioner, ladda ner pdf -filen.
#inkludera // inkludera bibliotek
extern uint8_t SAT ; // beskriv.c -fil
int BL = 3; // beskriv bakgrundsbelysning
LCD5110 lcd (8, 9, 10, 11, 12); // LCD5110 namn (clk, din, dc, rst, ce);
void setup () {
pinMode (BL, OUTPUT); lcd. InitLCD (); //name. InitLCD (); initiera skärmen lcd.setContrast (55); //name.setContrast (); ställ in kontrast (från 0 till 127)}
void loop () {
analogWrite (BL, 330); lcd.clrScr (); //name.clrScr (); rensa skärmen lcd.drawBitmap (0, 0, SAT, 84, 48); //name.drawBitmap(x, y, namn (.c), bredd (.c), höjd (.c)); lcd.update (); //name.update (); uppdatera skärmen}
// --------------------- SKAPA NY flik ------------------------ ------------------------ // Fil genererad av LCD Assistant // https://en.radzio.dxp.pl/bitmap_converter/ //- ---------------------------------------------------------- --------------------------- #inkludera // inkludera det här biblioteket för att använda PROGMEM // PROGMEM hjälper till att använda liten RAM-användning const osignerad char SAT PROGMEM = {0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3, 0x3, 0x3, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1, 0x1, 0x1, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1, 0x1, 0x1, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xF, 0xF, 0xF, 0xF, 0xF 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0x7, 0x7, 0x7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0x00, 0x00, 0x00, 0x00, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,};
Steg 4: TACK FÖR VISNINGEN

Tack så mycket för att du läste! Kontakta mig eller skriv en kommentar om du har några frågor …
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Ännu en instruktion om hur du använder DIYMall RFID-RC522 och Nokia LCD5110 med en Arduino: 8 steg (med bilder)

Ännu en instruktion om hur du använder DIYMall RFID-RC522 och Nokia LCD5110 med en Arduino: Varför kände jag behovet av att skapa en annan instruerbar för DIYMall RFID-RC522 och Nokia LCD5110? Tja, för att säga dig sanningen så arbetade jag med ett Proof of Concept någon gång förra året med båda dessa enheter och på något sätt "felplacerad"
