
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

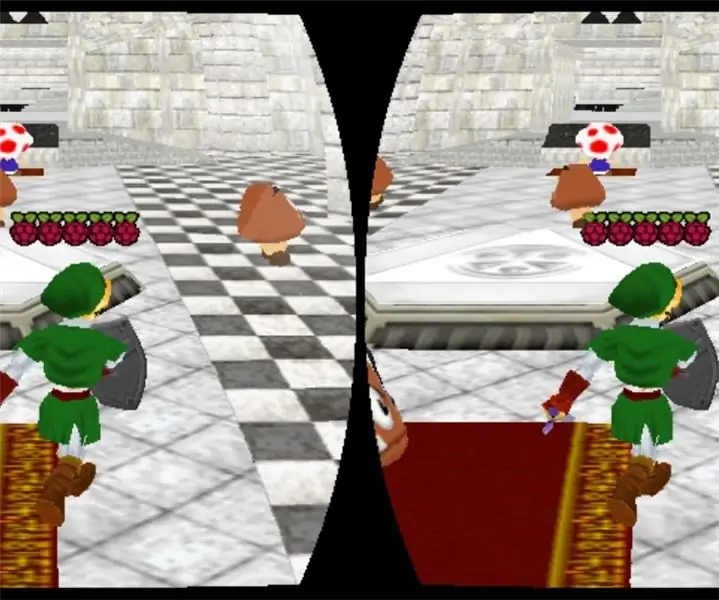
Om du letar efter en gratis och enkel lösning för att skapa ett krökt användargränssnitt för ditt Virtual Reality -program eller VR -spel är du på rätt plats. I den här bloggen lär du dig att skapa ett krökt ui -element i enhet med Unity UI -tillägg. Detta är inte lika snyggt som de andra tillgängliga betalda tillgångarna men fungerar riktigt bra för statiska krökta UI -element.
Steg 1: Ladda ner Unity UI -tilläggspaketet

Ladda ner paketet Unity UI Extensions från länken. När du har laddat ner paketet importerar du det till ditt projekt. Nu när du högerklickar på hierarkin kan du se ett nytt alternativ som heter "Tillägg" under ui.
Steg 2: Lägg till ett UI -element

Lägg till UI -elementet som du vill böja. Det kan vara en bild, en knapp eller till och med en text.
Steg 3: Lägg till Curly UI -komponent

Välj UI -elementet och klicka på lägg till komponent i inspektören och sök efter "lockigt". Du hittar tre komponenter "Curly UI Graphic", "Curly UI Image" och "Curly UI Text". Använd Curly UI Graphic för Raw Image, Curly UI Image for Image och Curly UI Text for Text. Lägg helt enkelt till komponenten för ditt UI -element.
Steg 4: Böj UI -elementet

När du lägger till komponenten kan du se två nya underordnade objekt som heter "BottomRefCurve" och "TopRefCurve" skapade under ditt UI -element. Genom att justera kontrollpunkterna kan du böja ui -elementen efter din vilja.
Rekommenderad:
Återanvända en kylfläns för dator för att skapa en transistorkylare: 7 steg

Återanvända en kylfläns för dator för att skapa en transistorkylare: För ett tag sedan köpte jag några Raspberry Pi 3s att leka med. Eftersom de kommer utan kylfläns var jag på marknaden för några. Jag gjorde en snabb Google -sökning och stötte på denna Instructable (Raspberry Pi Heat Sink) - detta var efter att ha avvisat tanken på
Virtual Reality på Raspberry Pi med BeYourHero !: 19 steg (med bilder)

Virtual Reality på Raspberry Pi med BeYourHero !: Välkommen till " Be Your Hero " Jag hoppas att du är redo att gå in i nästa generation av Virtual Reality -nedsänkning! Detta projekt ger dig full gestkontroll över alla virtuella hjältar du gillar med en enkel uppsättning billiga enheter som använder sig av
Virtual Reality Controlled RC Car: 9 steg

Virtual Reality Controlled RC Car: Har du någonsin velat krympa ner och testa ett hantverk som Innerspace eller Fantastic Voyage? Jag tror att det här är så nära som du kommer att få med kort varsel! Här är planen: En bil från Real-Life-fjärrkontrollen som styrdes från en Virtual Reality-kommando
Skapa en säker zon för Android/IOS/WIN10 -enheter för att förbli olåst: 6 steg

Skapa en säker zon för Android/IOS/WIN10 -enheter för att förbli olåsta: I den här artikeln vill vi göra en cool gadget som kan göra en säker zon för dina enheter att låsas upp. I slutet av detta projekt lär du dig: hur du använder en fingeravtryckssensor. Kommer att lära dig att para ihop dina enheter med din safe zone -gadget. Kommer att
Återvunnet krökt " glas " Bildram: 7 steg (med bilder)

Återvunnet krökt " glas " Fotoram: En annan användning för vårt moderna slöseri med plastflaskor, överblivna kartongförpackningar och lite secondhand-kläder- gör snygga antika böjda framramar för dina favoritbilder allt av återvunnet material !!! Dessa gör bra förvaringsfack
