
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

För detta instruerbara kommer vi att hämta data från en databas i Google Firebase och hämta den med en NodeMCU för vidare analys.
PROJEKTKRAV:
1) NodeMCU eller ESP8266 Controller
2) G-Mail-konto för att skapa en Firebase-databas.
3) Ladda ner Firebase Arduino IDE -biblioteket och installera det på Arduino IDE.
Steg 1:
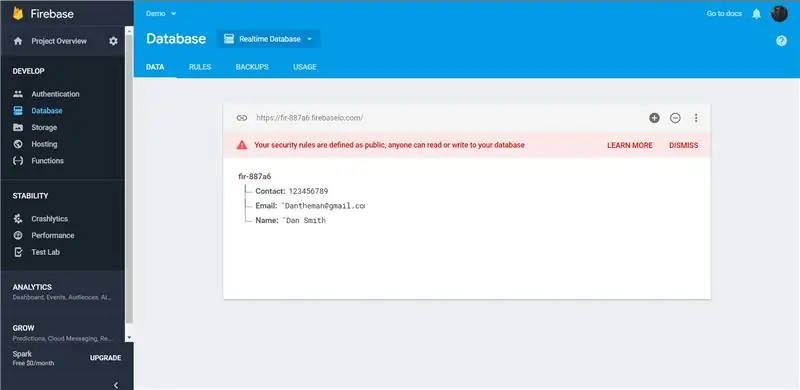
Steg 2: Skapa en ny databas på Firebase

Gå bara över till Firebase -konsolen och klicka på Lägg till projekt.
När det är klart går du till fliken Databas och lägger till en databas i realtid.
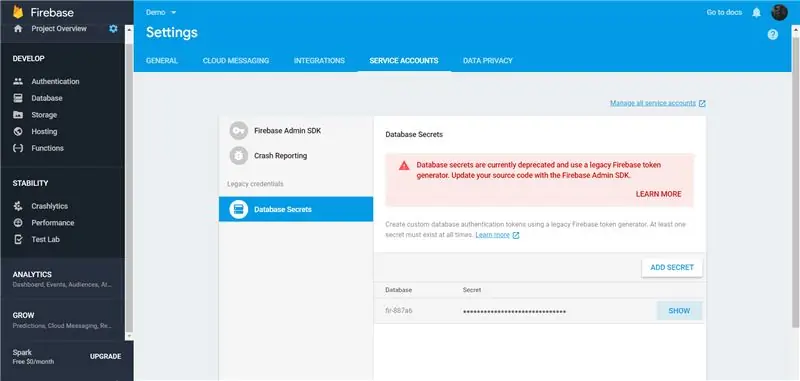
Steg 3: Lägg till Host Name/Database Secret Key till Arduino Sketch

Kopiera värdnamnet överst i databasen och databashemlig nyckel från Inställning> Projektinställning> TJÄNSTEKONTO> DATABASE -hemligheter.
Använd dessa detaljer när du initierar Firebase i installationskoden. Till exempel:
Firebase.begin ("doit-data.firebaseio.com", "lGkRasLexBtaXu9FjKwLdhWhSFjLK7JSxJWhkdJo");
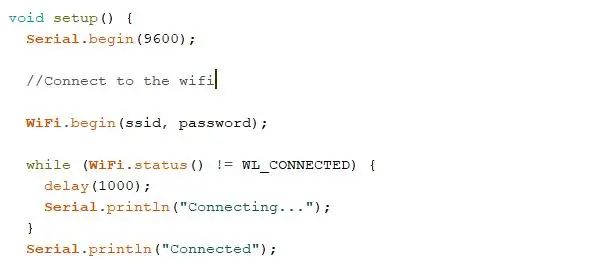
Steg 4: Anslut din NodeMCU till ett WiFi

Lägg till följande rad i din Arduino Sketch för att ansluta din NodeMCU till en router:
WiFi.begin ("SSID", "p@ssword");
Ersätt SSID med routerns SSID och p@ssword med routerns lösenord.
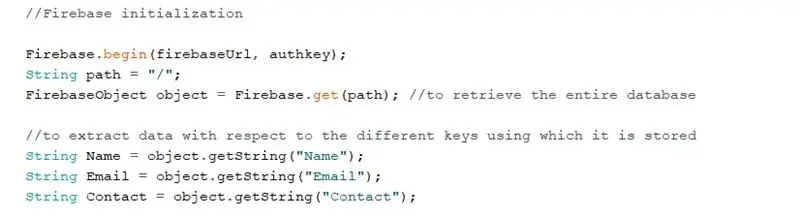
Steg 5: Slutför Arduino Sketch

Firebase/Arduino -biblioteket erbjuder en mängd olika funktioner för att förenkla åtkomsten till Firebase -databasen:
FirebaseObject -objekt = Firebase.get ("/");
Efter att ha anslutit till Firebase med kommandot begin, hjälper kommandot ovan dig att hämta hela databasen, som sedan kan analyseras ytterligare med ytterligare Firebase -objekt.
classFirebaseObject
Representerar värde som lagras i eldbasen, kan vara ett enda värde (bladnod) eller en trädstruktur.
int getInt (const String & sökväg)
Denna funktion kan hjälpa dig att få ett heltals värde lagrat på den nämnda sökvägen.
String getString (const String & sökväg)
getString hämtar strängen under en given nyckel (nämns i sökvägen).
Steg 6: Ladda upp Arduino Sketch till NodeMCU
Se till att kortet är korrekt valt och att rätt port används.
Se exempelskissen för ytterligare implementeringsdetaljer.
Steg 7: Skapa en progressiv webbapp för ytterligare kontroll
För att utöka funktionaliteten i IoT -området kan du också skapa en progressiv webbapp som kan utöka funktionaliteten till Android/iOS -smartphones. Överraskande kräver att en PWA kräver minimal kunskap om Android Development och är helt webbaserad. Således kan vi manipulera databaser med både en NodeMCU och PWA.
Rekommenderad:
Hur man tar emot data från STM32 -baserad mikrokontroller till PC: 5 steg

Hur man tar emot data från STM32 -baserad mikrokontroller till PC: Här i den här självstudien har vi överfört data från mikrokontroller till PC med hjälp av en av UART av STM32l100 mcu
Konfigurera från scratch en Raspberry Pi för att logga data från Arduino: 5 steg

Konfigurera från scratch en Raspberry Pi för att logga data från Arduino: Denna handledning är för dem som inte har erfarenhet av att installera en ny maskinvara eller programvara, än mindre Python eller Linux. Låt säga att du har beställt till Raspberry Pi (RPi) med SD kort (minst 8 GB, jag använde 16 GB, typ I) och strömförsörjning (5V, minst 2
Hur man gör Firebase -hemautomationssystem med NodeMCU - i IOT -plattform: 14 steg

Hur man gör Firebase -hemautomationssystem med NodeMCU | i IOT -plattformen: MÅLET MED DETTA PROJEKTDetta projekt syftar till att utveckla ett hemautomatiseringssystem som ger användaren fullständig kontroll över alla fjärrstyrbara enheter i hans/hennes hem med IOT Android -app. Det finns många tredjeparts onlineserver och plattformar
Hur man hämtar musik från NÄSTAN någon (Haha) webbplats (så länge du kan höra det kan du få det Ok fint om det är inbäddat i Flash kanske du inte kan) REDIGERA !!!!! Tillagd info:

Hur man hämtar musik från NÄSTAN någon (Haha) webbplats (så länge du kan höra det kan du få det … Ok fint om det är inbäddat i Flash kanske du inte kan) REDIGERA !!!!! Tillagd info: om du någonsin går till en webbplats och den spelar en låt som du gillar och vill ha den, så här är instruktionen för mig, inte mitt fel om du förstör något (enda sättet det kommer att hända är om du börjar ta bort saker utan anledning ) Jag har kunnat få musik för
Hur man hämtar musik från IPA -filer: 3 steg

Hur man hämtar musik från IPA -filer: I den här instruktionsboken kommer jag att visa dig hur du tar bort de fantastiska låtarna från dina favoritspel från iTunes Store. Bilden visar låtarna jag fick ur Tap Tap DanceDet är väldigt enkelt eftersom filerna är. m4a
