
Innehållsförteckning:
- Steg 1: Skapa ett nytt spel
- Steg 2: Ändra Fps
- Steg 3: Skapa Sprites
- Steg 4: Skapa objekt
- Steg 5: Ställ in variabler
- Steg 6: Börja flytta
- Steg 7: Lägga till horisontella kollisioner
- Steg 8: Vertikala kollisioner
- Steg 9: Lägga till gravitation
- Steg 10: Hoppning
- Steg 11: Kartan
- Steg 12: Vad detta betyder
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.


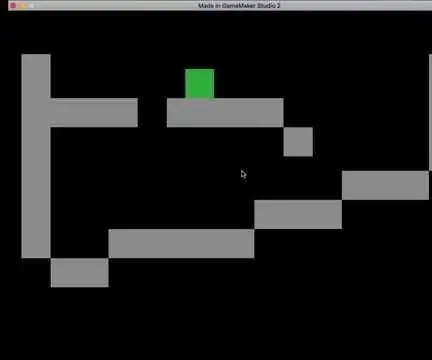
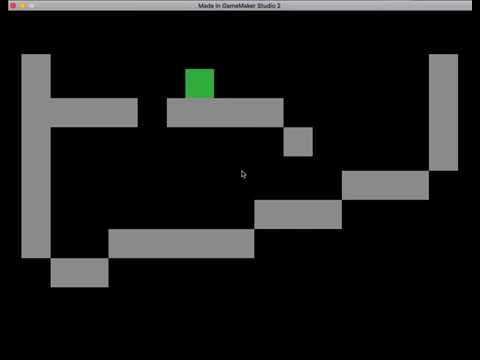
Detta spel är enkelt (du vet säkert via titeln). Det har ett block (vilket är du) och det har också plattformen som är uppbyggd eller ett annat färgblock.
För detta spel behöver du:
Ett yo yo -spelkonto för åtkomst till Gamemaker studio 2
Du behöver dock inte betala planer för Gamemaker.
Steg 1: Skapa ett nytt spel



Det första steget är att skapa ett nytt spel.
För det behöver du:
- Klicka på Ny
- Klicka på GameMaker Language
- Skriv vad du vill att ditt spel ska heta
Steg 2: Ändra Fps


Vanligtvis är det första steget för att skapa ett spel att ändra fps (bildrutor per sekund) till önskad mängd. För oss blir det 60.
För att göra det måste du:
- Öppna alternativknappen på höger sidofält
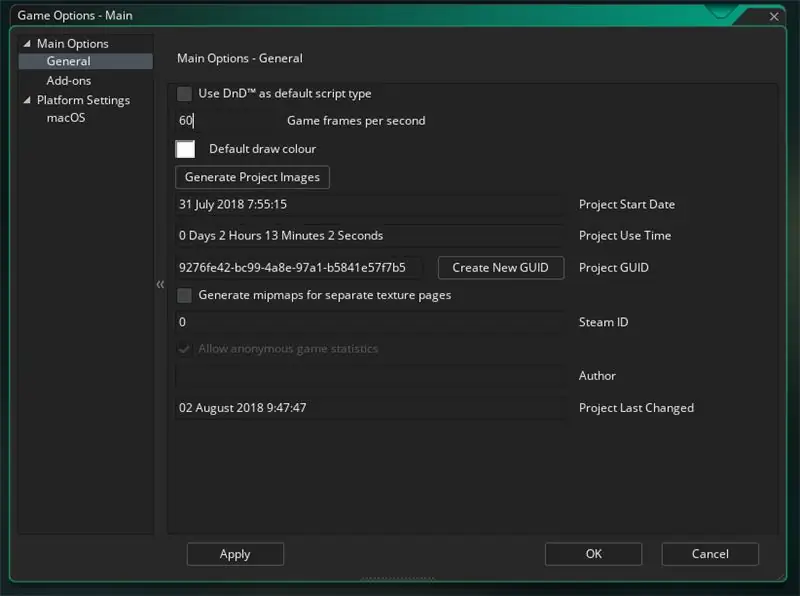
- Klicka på Main
- Hitta spelramar per sekund och ändra den till 60
Steg 3: Skapa Sprites




Nu när vi har alla våra alternativ sorterade kan vi få igång spelet sprites och objekt.
Att göra det:
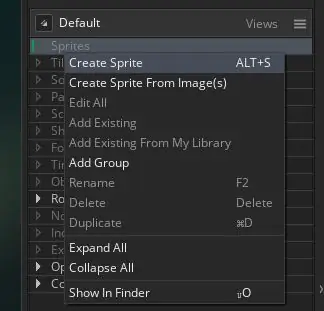
- Högerklicka på Sprites -panelen i det högra sidofältet.
- Klicka sedan på Skapa sprite
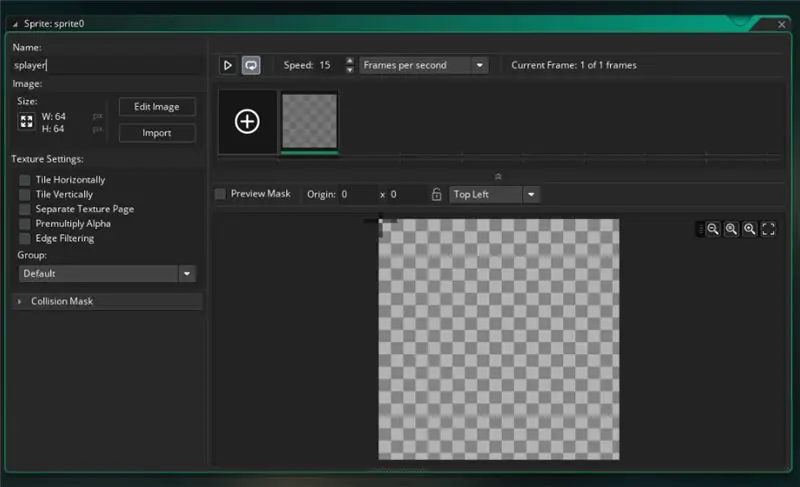
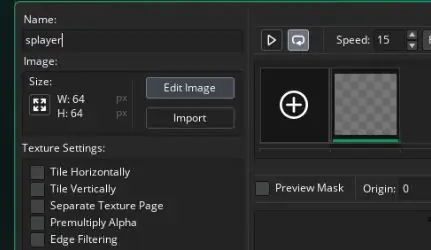
- Byt namn på din sprite Splayer (s: n på framsidan säger att det är en sprite)
- Klicka på Redigera bild
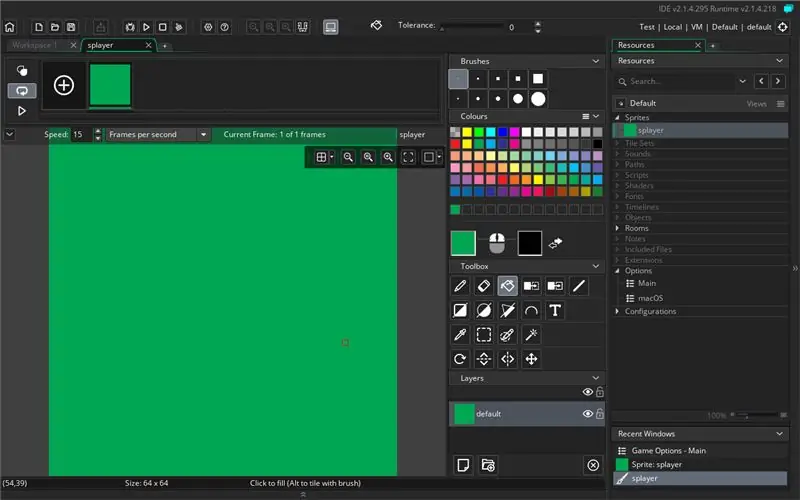
- Rita din spelare. I det här exemplet använder jag en grön låda som är perfekt för dig att använda också
- Upprepa igen för väggen. Men den här gången heter det Swall och färg en grå låda
Steg 4: Skapa objekt



Nu när vi har våra sprites kan vi skapa objekt för dem.
Att göra så:
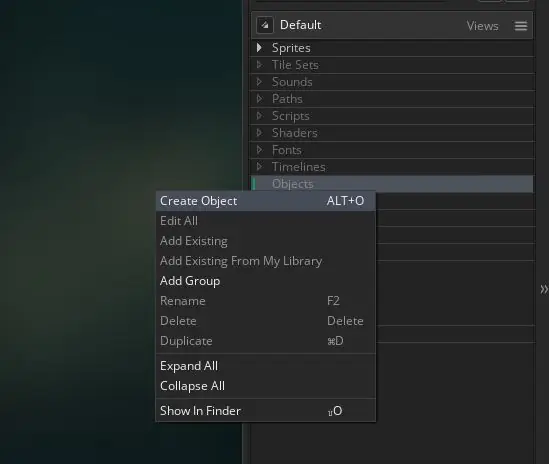
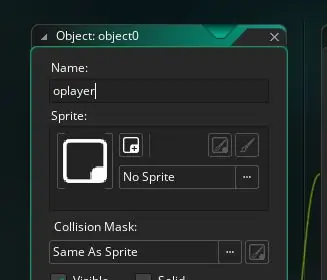
- Högerklicka på objektobjektet i höger sidofält och välj Skapa objekt
- Byt namn på objektet Oplayer
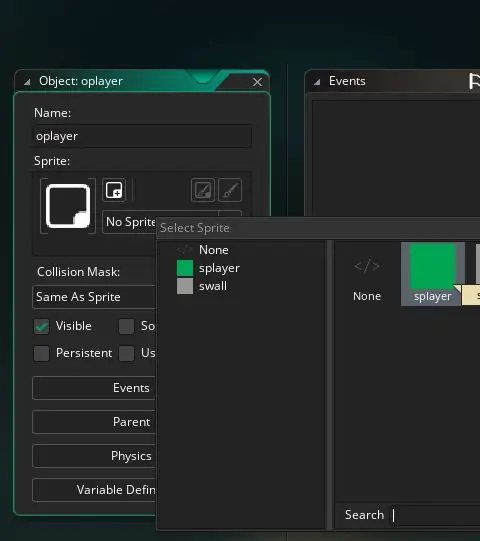
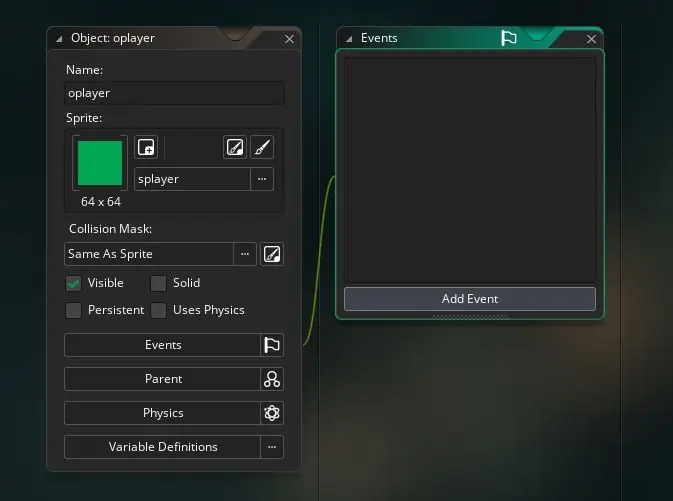
- Klicka på No Sprite och välj Splayer
- Upprepa för Swall men ge det namnet Owall och tilldela det Swall
Steg 5: Ställ in variabler



Nu när alla våra objekt är klara kan vi starta kodningen. Det första steget som vi ska göra är att ställa in våra variabler
Att göra så:
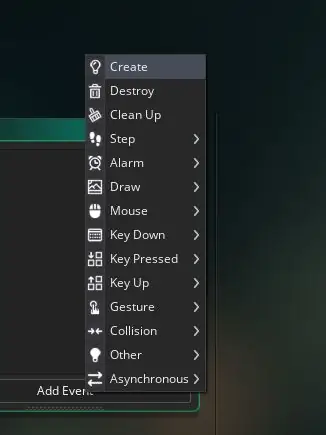
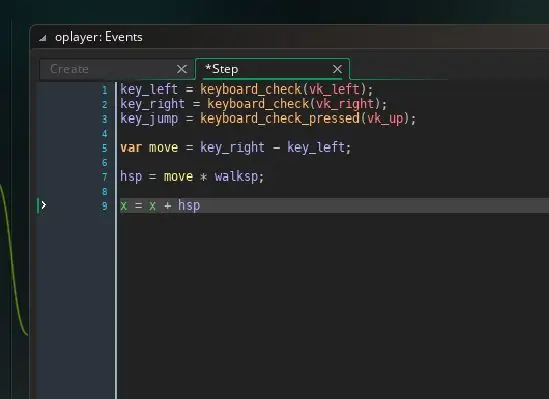
- Välj händelser i menyn Oplayer
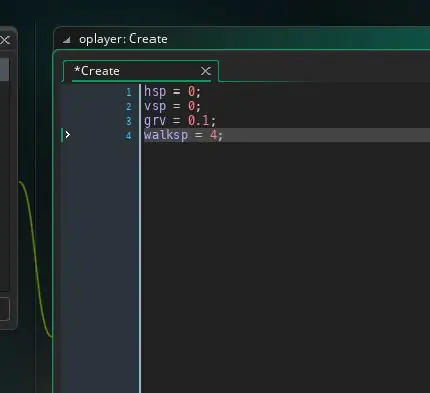
- Klicka på skapa
- Skriv de fyra variablerna som visas i den sista bilden i detta steg tillsammans med semikolon i slutet av varje rad
- Ändra 0,1 till 2 (förlåt för felräkningen i bilden)
Steg 6: Börja flytta



För att börja flytta måste du:
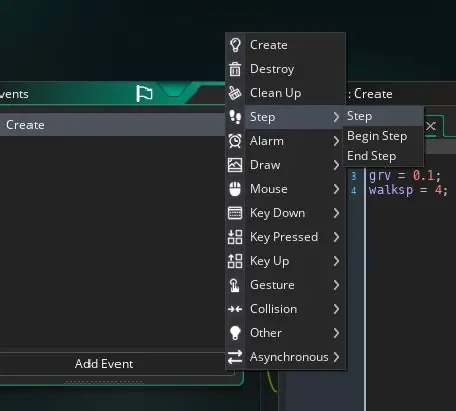
- Skapa en steghändelse
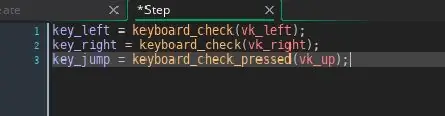
- Kontrollera när knapparna trycks in (se koden på den andra bilden i detta steg)
- Flytta när du trycker på tangenterna (se koden på den tredje bilden i detta steg)
Se all kod för detta steg på den tredje bilden
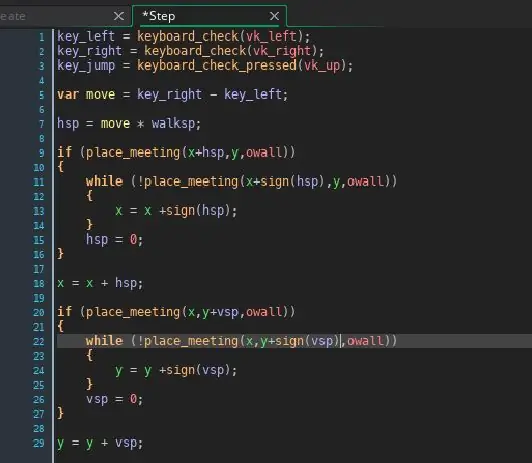
Steg 7: Lägga till horisontella kollisioner



Nu när vi har horisontell rörelse behöver vi horisontella kollisioner
Att göra det:
- Lägg till den nya koden som finns på bild 1 precis innan x = x + hsp
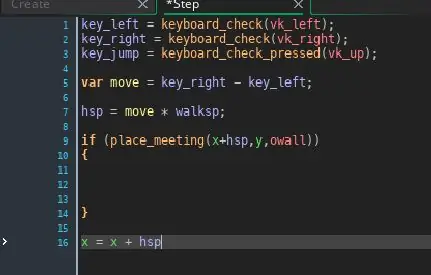
- Lägg nu till koden som finns på bild 2 (oroa dig inte i slutet, jag kommer att gå igenom vad allt betyder)
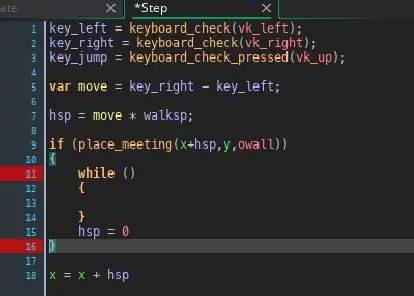
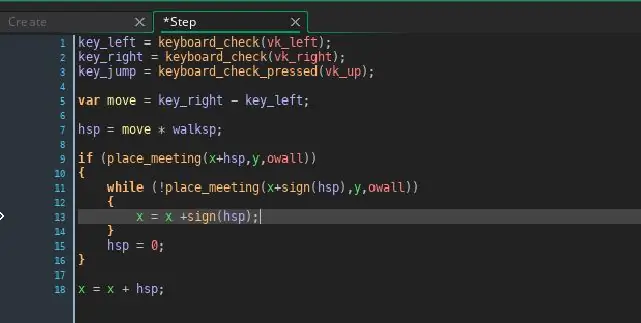
- Lägg nu till koden som finns på bild 3
Steg 8: Vertikala kollisioner

Den här koden är ungefär densamma som koden i föregående steg, så kopiera bara från bilden upptill
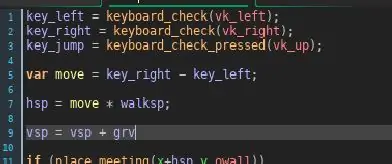
Steg 9: Lägga till gravitation

Rätt under hsp = flytta * promenader
Skriv vsp = vsp * grv
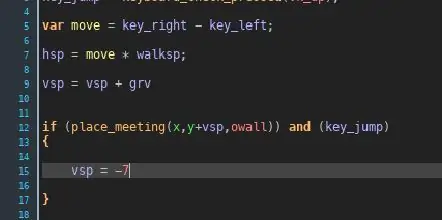
Steg 10: Hoppning

För den sista delen av koden hoppar vi i hoppning (ha-ha)
Kopiera bara var och vad koden är för att slutföra koden
P. S.
Ändra -7 till -20 (förlåt för felräkningen på bilden)
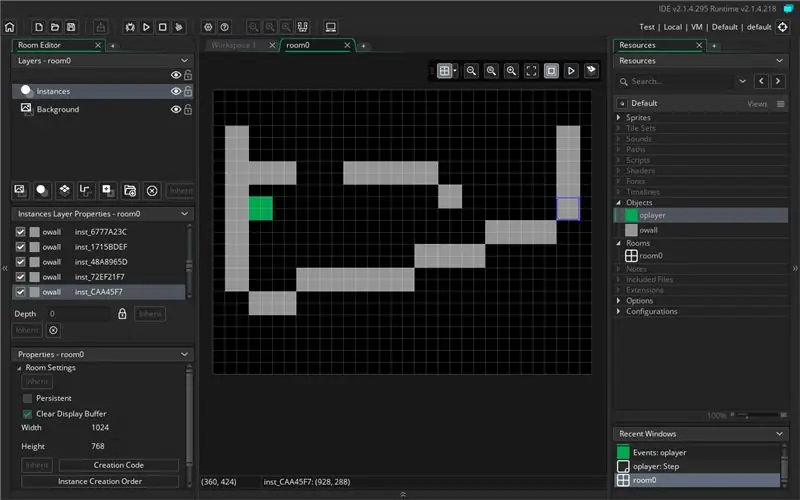
Steg 11: Kartan




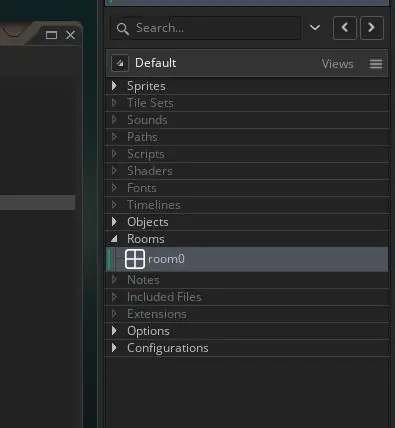
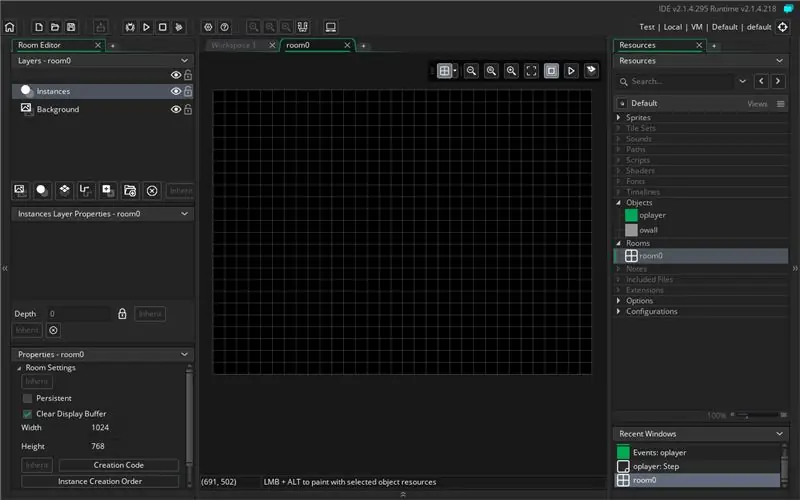
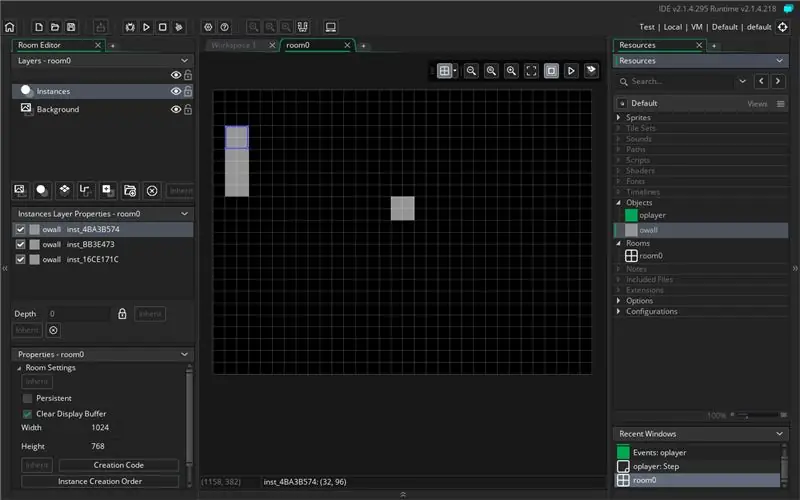
För den sista delen av ditt spel måste du göra kartan
Öppna mappen rum och välj rum 1
Dra sedan in alla väggar du vill ha (se till att lägga till en spelare)
Steg 12: Vad detta betyder

P. S.
Jag glömde att nämna i videon att skapelsehändelsen bara händer när objektet skapas
Rekommenderad:
Arduino SteamPunk Goggles - Simple DIY: 9 Steg

Arduino SteamPunk -glasögon - Enkel DIY: I denna handledning lär vi oss hur man gör de legendariska SteamPunk -glasögonen som byter färg med LED -ringar och Arduino. Se videon
Keeping It Stoopid Simple Internet Radio: KISSIR: 13 Steg

Keeping It Stoopid Simple Internet Radio: KISSIR: Ibland måste det bara vara taktilt. Inget gränssnitt av något slag. Bara knappar. Raspberry Pi som internetradiospelare är inget nytt, och det finns gott om instruktioner om hur man skapar en internetradiospelare med en hallonpi med eller utan
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Arduino Game Controller + Unity Game: 5 steg

Arduino Game Controller + Unity Game: I detta instruerbara ska jag visa dig hur du bygger/programmerar en arduino game controller som kan ansluta till enhet
Arduino Pocket Game Console + A -Maze - Maze Game: 6 steg (med bilder)

Arduino Pocket Game Console + A -Maze - Maze Game: Välkommen till min första instruerbara! Projektet som jag vill dela med dig idag är Arduino labyrintspel, som blev en fickkonsol lika bra som Arduboy och liknande Arduino -baserade konsoler. Det kan blinka med mina (eller dina) framtida spel tack vare expo
