
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.



När jag nyligen bytte roll inom företaget flyttade jag platser och flyttade från Bradford till vårt huvudkontor i Wakefield. Jag sa hejdå till mitt trogna gamla skrivbord med ett måste fläkt för att hålla mig sval när jag var runt mig ……. Hur som helst, trenden på vårt huvudkontor var för små USB -drivna fläktar runt 4 "till 6". Så en snygg 6 -tums modell i mässingseffekt beställdes snabbt och levererades dagen efter.
Problemet med alla fläktar, oavsett om de har hastighetsinställningar eller mekaniska oscillerande lägen, är att de antingen är på eller av, och att du slutar slå på och stänga av dem hela tiden. En gnista av fantasi, kombinerat med ett krav på att höja min bildskärm med en bra 3 , och mitt nästa projekt är fött. Gå in på Fanomatic.
Jag hade spelat med Arduino i många år, så det var det logiska första stoppet.
Steg 1: Inköpslista och fodral



Inköpslista:
- 1 ark 12 mm MDF - för fodralet
- 1 Arduino Uno - hjärnorna
- 1 sml brödbräda och trådar
- 1 DHT11 - digital temperatur- och fuktsensor - endast till provtemperatur
- 1.96 "OLED -display - för att visa variabler - hastighet, temperatur etc.
- 1 IRF520 Mosfet -modul - för att slå på och av USB -fläkten för fläkten
- 4 10k potentiometrar med olika färgade rattar - för att styra fläkthastigheten, i tid, av, tid, börvärde
- 1 strömbrytare
- 1 sml tennfärg - lämplig för MDF med 1 lager
- 1 usb -kabel och 1 usb -uttag
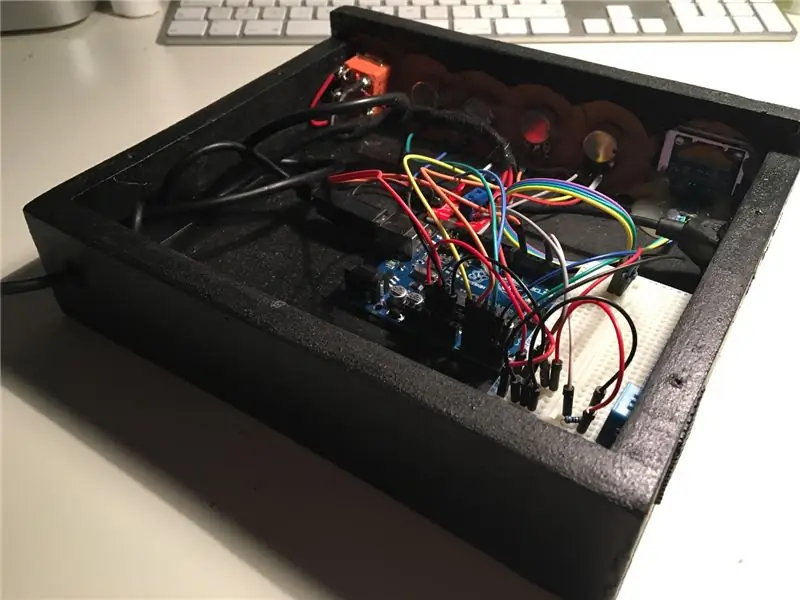
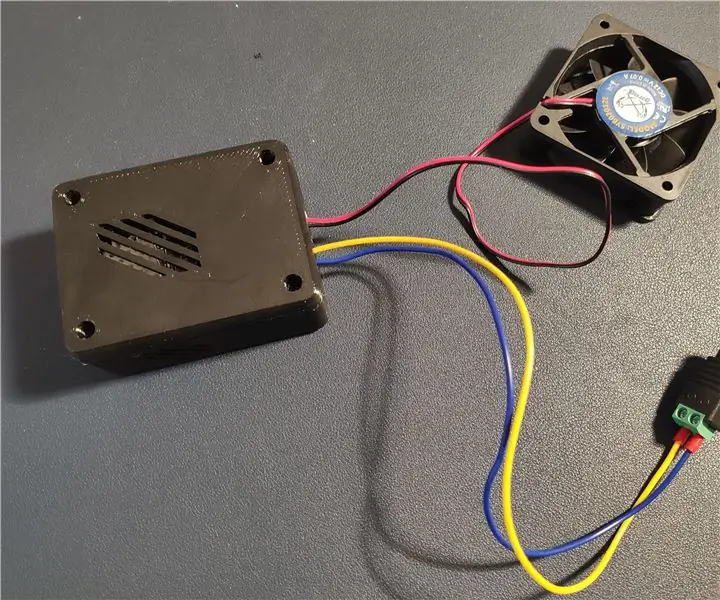
Fall:
Storleken på fodralet styrdes av storleken på basen på min 24 -tumsskärm och 4 -portars KVM -omkopplare på 220 mm bred och slutlig höjd som jag ville att min bildskärm skulle vara inställd på. Djupet var ganska flexibelt, så jag gick 180 mm för att ge massor av Så 220mmx180mmx60mm var storleken. Nu för att göra det och fylla det.
12 mm MDF klipptes hemma ganska enkelt, före lim och skruv för att bilda en fungerande bas och front. Framsidan borrades sedan för att passa 4 10k Potentiometrar och 1 över den översta på/av -omkopplaren som skulle styra strömmen till Arduino och fläkt. Ett rektangulärt hål mejslades ut för att hålla en liten rökt grå akrylpanel, bakom vilken jag planerade att säkra en av de söta OLED -skärmarna. Halvvägs hade jag önskat att jag hade gått för 3 mm lager för framsidan, istället för 12 mm MDF eftersom det tog bort mer trä än kvar.
När hål hade borrats och mejslats på baksidan och sidan för temperaturgivare, usb -uttag och usb -ström i. Ett par lager svart tavla färg applicerades. Det är en bra färg för mdf eftersom det suger in väl och inte behöver en underrock. Det ger en mycket oförlåtande matt finish, precis vad jag letade efter.
Krukor och strömbrytare fästes, rökt akryl varmtlimmat och Dyno -etiketter producerade för det retro -utseendet.
Bredvid kontrollerna …
Steg 2: Kontrollerna

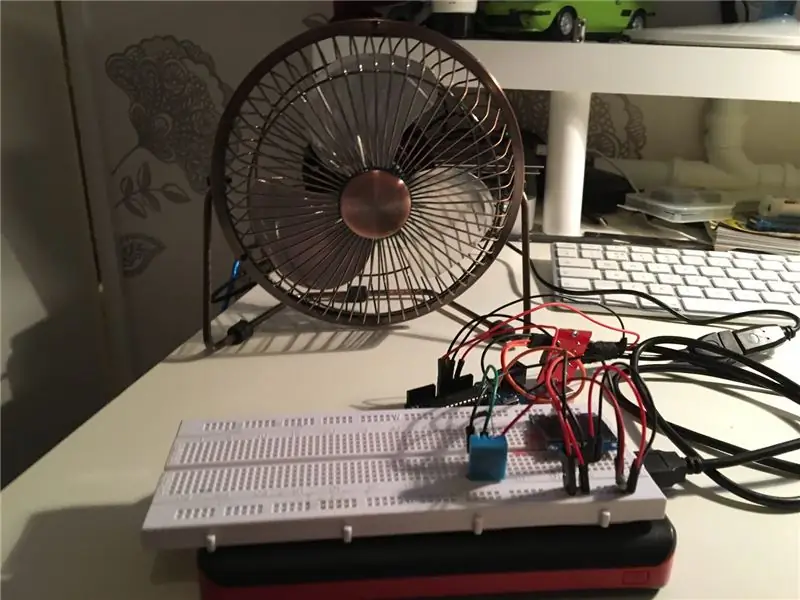
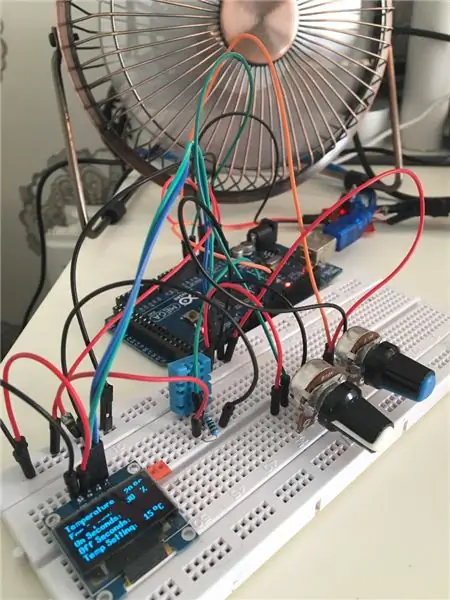
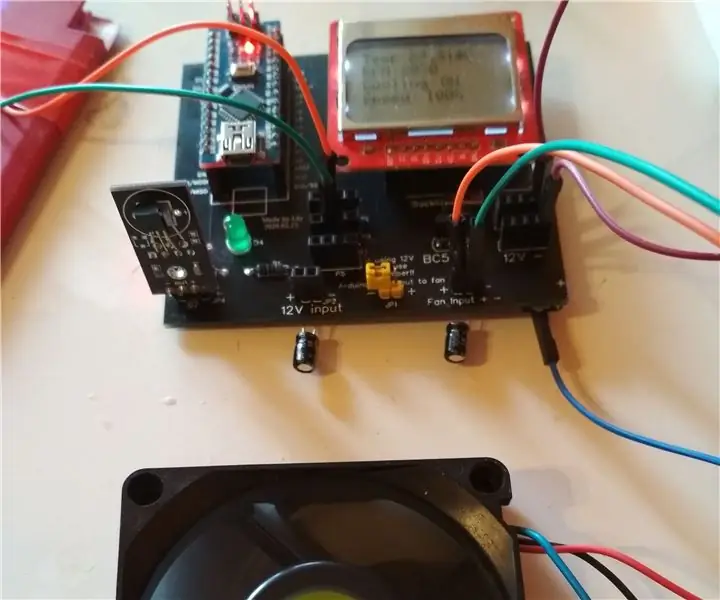
Allt baserat på en Arduino Uno. Jag brödde ombord på komponenterna och började med en skiss.
Skissen använder tre bibliotek:
- En för att köra irf520 mosfet för att slå på fläkten.
- En för att driva OLED -skärmen
- En för att läsa och översätta temperaturdata från DHT11
Jag kommer att inkludera skissen här senare, när jag har städat upp det lite, men varnas, jag är INTE en kodare, jag förstår bra kodningsprinciper, men tenderar att vara en lat kodare. Om jag kan hitta en väg runt något och det fungerar, så fungerar det.
Det finns några bra webbplatser där ute som förklarar hur man använder varje …. och kommer att innehålla länkar till de bästa (enligt min mening) webbplatser för att få ut det bästa av varje.
Logik:
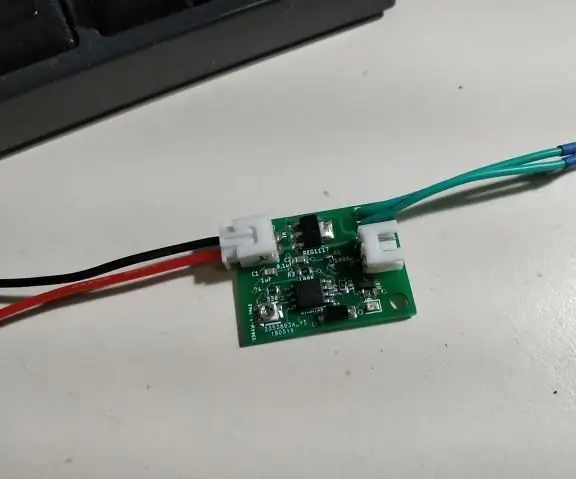
En enda usb -kabel ger ström till Arduino OCH till USB -fläkten. Arduino kan inte driva fläkten eftersom strömmen den drar skulle skada Arduino (lite dramatiskt faktiskt! Det skulle utlösa den inbyggda säkringen). Så vi måste hitta ett sätt att använda Arduino för att slå på eller stänga av fläkten till fläkten.
En transistor krävs, jag beställde först en Darlington -transistor, men efter att ha läst upp, plumpade för en irf520 MOSFET -drivrutinsmodul från HobbyComponents.com. Nördvarning !! IRF520 är utmärkt för logisk nivåväxling (utmatning från Arduino -stift). Spänningen som skickas till enheten bestämmer motståndet hos MOSFET, I. E. Om du skickar 0 till 255 till en digital pin kommer fläkten (eller annan ansluten enhet) att stängas av till full hastighet.
Vi återkommer till 0 till 255 senare.
Så vi slår på en fläkt med en Arduino, varför bry dig? Tja, vi vill inte att det ska tändas när det är för kallt, eller hur? Så om vi lägger till en temperatursensor kan vi skriva kod och testa om det är varmt och slå på fläkten (255) eller av (0). Jag gick på en DHT11 eftersom det är smutsigt billigt, lätt att koda och tillräckligt noggrant för det här projektet.
Tillbaka till den 0 till 255 verksamheten. Om vi vet att en bit kod kommer att slå på fläkten (255) om temperaturen är hög, eller av (0) om temperaturen är låg, om vi hade ett värde mellan 0 och 255, skulle motståndet stiga eller sjunka över MOSFET och påskynda eller sakta ner fläkten.
Ange en potentiometer ansluten till en analog stift! När det vrids genererar det ett värde mellan 0 och 1023. Detta värde kan sedan testas i kod för att ändra fläkthastigheten !! yipeeeee.
Det finns en sista sak (tja, ett par). Motorstyrningsbiblioteket vi kommer att använda för att driva MOSFET -drivrutinen accepterar 2 parametrar, en för att ställa in motståndet (för hastigheten) och en annan för att ställa in varaktighet. Så med denna magiska parameter kan vi ställa in hur länge fläkten är på och hur länge fläkten är avstängd.
Så vi har 4 krukor för att styra de 4 variablerna. Därefter tittar vi på displayen.
Steg 3: Displayen


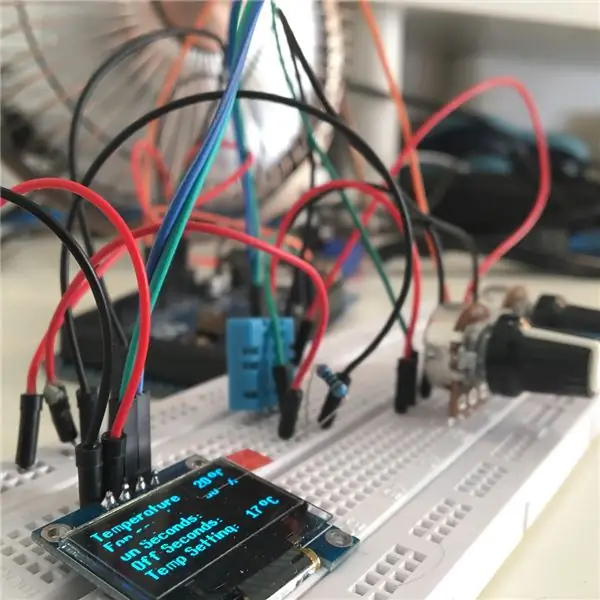
Behöver den en display? Inte riktigt. Så varför har den en? Tja, för jag ville ha en söt display som visar aktuell temperatur, fläkthastighet, fläkt i tid, fläktstopp och temperatur börvärde.
U8G -biblioteket är briljant på att driva denna lilla OLED -skärm. Det tog en kväll med forskning och jag fick huvudet runt kommandona för att få teckensnittsstorleken jag ville ha för 5 rader och för att få variablerna att visas med kommandona u8g.print (). Fördelen med denna skärm är att det inte är en 2 eller 4 'rad' skärm som Arduino -gemenskapen är så van vid, så grafik, teckensnitt är alla mycket genomförbara.
För att vara ärlig, är det mesta av koden som driver displayen. om uttalanden bestämmer värden som ska visas, E. G. konvertera ett värde från de analoga krukorna (0 till 1023) till ett värde som ska visas på skärmen. Sammantaget finns det flera uppsättningar av satsblock, bestäm fläkthastigheten från potten, konvertera till % värde för skärmen och värde mellan 0 och 255 för att driva fläkten.
Tja, det kommer att göra för nu folkens. Jag hoppas att du gillar den här första delen. Jag redigerar och uppdaterar med länkar och koden. Om det är något du vill ha detaljer om kan du lämna en kommentar och fråga.
Steg 4: Kod
Jag lovade att ladda upp skissen när jag lade upp det här, för 3 år sedan, och gjorde aldrig.
Så här är det ……
Rekommenderad:
Smart Desk LED -ljus - Smart Lighting W/ Arduino - Neopixels arbetsyta: 10 steg (med bilder)

Smart Desk LED -ljus | Smart Lighting W/ Arduino | Neopixels arbetsyta: Nu till dags spenderar vi mycket tid hemma, studerar och arbetar virtuellt, så varför inte göra vår arbetsyta större med ett anpassat och smart belysningssystem Arduino och Ws2812b lysdioder baserade. Här visar jag dig hur du bygger din Smart LED -lampa i skrivbordet som
Arduino Attiny85 Smart Fan Controller: 3 steg

Arduino Attiny85 Smart Fan Controller:
Smart Fan Controller: 9 steg

Smart Fan Controller: Detta projekt skapades för att uppfylla behovet av att styra en fläkt i ett hölje genom att tolka aktuell temperaturinformation. Den har som mål att driva en fläkt antingen 2 -stift eller 3 -stift genom pulsbreddsmodulering på en liten budget och bör vara kontroll
Arduino Fan Controller: 7 steg

Arduino Fan Controller: Hej! I denna korta instruerbara kommer jag att visa min mycket enkla men ändå användbara gadget. Jag skapade det här till sonen till min vän till mig för utbildningssyfte, för en skolpresentation. Låt oss börja
Arduino/App Controlled Desk Light: 6 steg (med bilder)

Arduino/App Controlled Desk Light: För det här projektet ville jag ha något som skulle tillåta mig att lära mig mer om elektronik/programvara, något jag inte riktigt kommit in på ännu .. Jag bestämde mig för att ett ljus skulle vara en bra plattform för detta. design jag kom med var för en uplighter
