
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:11.




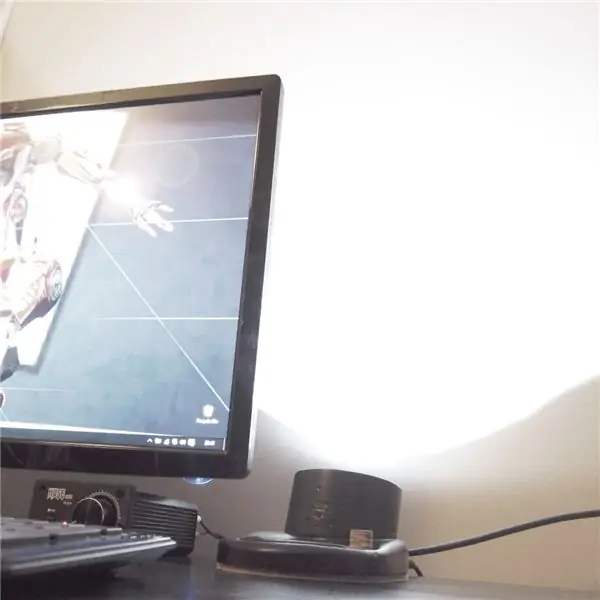
För det här projektet ville jag ha något som skulle tillåta mig att lära mig mer om elektronik/mjukvara, något jag inte riktigt kommit in på ännu.. Jag bestämde mig för att ett ljus skulle vara en bra plattform för detta.
Designen jag kom med var för en uplighter som har färg- och ljusstyrkajustering. På produkten styrs den varma till svala vita färgtemperaturen och ljusstyrkan via "pucken", dess position och orientering förändrar dessa oberoende - en ganska unik/rolig interaktion.

Jag slutade också med att skapa en app (kan lika gärna utmana mig själv) för att justera dessa, samt lägga till ytterligare funktioner för att styra vissa RGB -lysdioder och ställa in ett soluppgångslarm. Soluppgångslarmet ökar gradvis ljusstyrkan över 30 minuter för att hjälpa dig att vakna.
Eftersom detta är mitt första Arduino/App -projekt antar jag att det definitivt kommer att finnas bättre sätt att göra koden, så ta det lugnt! Det jobbar, så jag är glad. Om du har förslag på förbättringar osv vore det bra att höra..
Alla filer för detta projekt (arduino/app uppfinningskod, appgrafik etc) och App apk. finns på denna länk.
Jag har skrivit detta i Raspberry Pi och FULL SPECTRUM LASER tävlingar, så om du tycker att det är värt en röst skulle det uppskattas enormt !!
Vad du behöver….
Elec. Komponenter:
- Arduino Micro
- 12 linjära radiometriska halleffektsensorer
- DC -uttag
- 12V strömförsörjning
- 2x 1W kallvita lysdioder (6000K)
- 2x 1W varmvita lysdioder (2800K)
- 4x Adafruit RGB Neopixels
- Sparkfun Picobuck 350mA konstant strömförare
- HC06 Bluetooth -modul
- Prototypbräda
- Kopplingsplintar
- Trådar
Material:
- Formmaterial (kartong eller silikon etc)
- Gjutplast av polyuretan
- Plywood
Förbrukningsartiklar:
- Löda
- Sprayfärg
- Sandpapper
- Blandningskoppar/omrörare
Verktyg:
- Lödkolv
- Limpistol
- Tång/skruvmejslar/knivar etc.
- Laserskärare
Programvara:
- Arduino
- MIT App Inventor (gratis webbaserat)
- Photoshop eller något för att skapa appgrafik
Steg 1: Hall Effect Sensors
För produktkontrollen/interaktionen ville jag hitta på något lite annorlunda, inte bara en urtavla eller något.
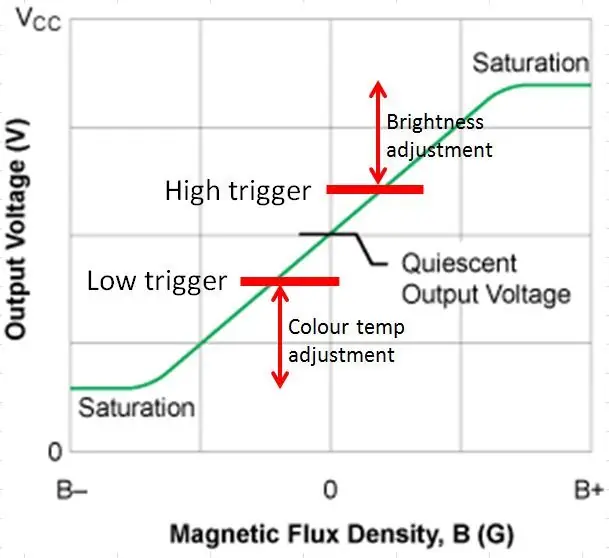
Efter lite forskning om olika typer av elektroniska komponenter hittade jag linjära radiometriska hall -effektsensorer. Dessa är i grunden en sensor som utsignalen påverkas av magnetfält. Normalt är sensorns utgång halva ingångsspänningen. Men när en magnet bringas nära den kommer utmatningen antingen att stiga till ingångsspänningen eller sjunka till 0V (mättnadsgränser) beroende på om det är magnetens nord- eller sydpol.
Jag insåg att jag kunde använda detta för att låta mig styra två olika inställningar på en enda hallsensor - "puck" -idén föddes. En magnet är gömd i laserskuren puck och skulle styra antingen ljusstyrka eller färgtemperatur beroende på vilken ände som vetter mot sensorerna. Jag går in på Arduino -koden senare, men i huvudsak läser jag dessa sensorer och letar efter om utgången har stigit över en "hög utlösare" eller sjunkit under "låg utlösare". Jag använder flera hall -effektsensorer för att tillåta mig att kartlägga en specifik färgtemperatur och ljusstyrka på varje, som utlöses när du skjuter pucken runt bågen.

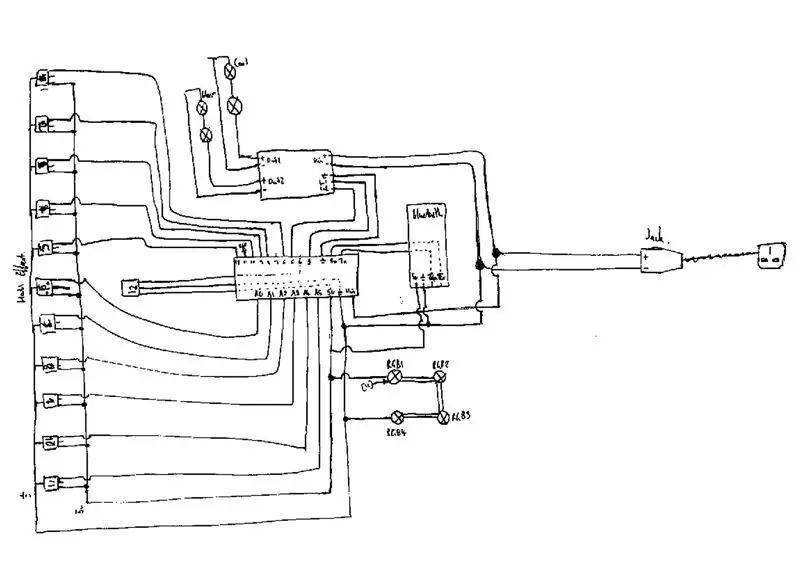
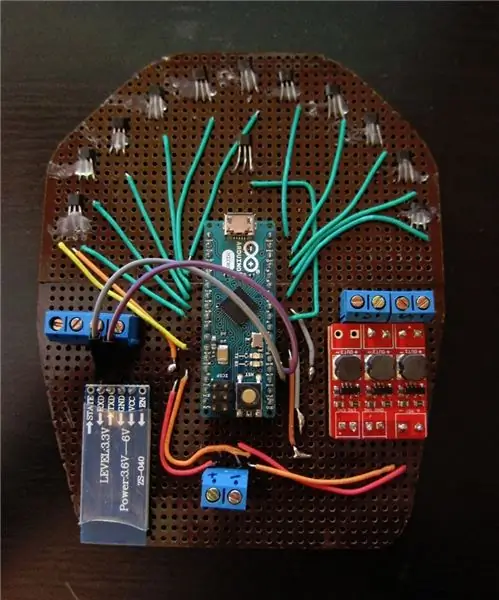
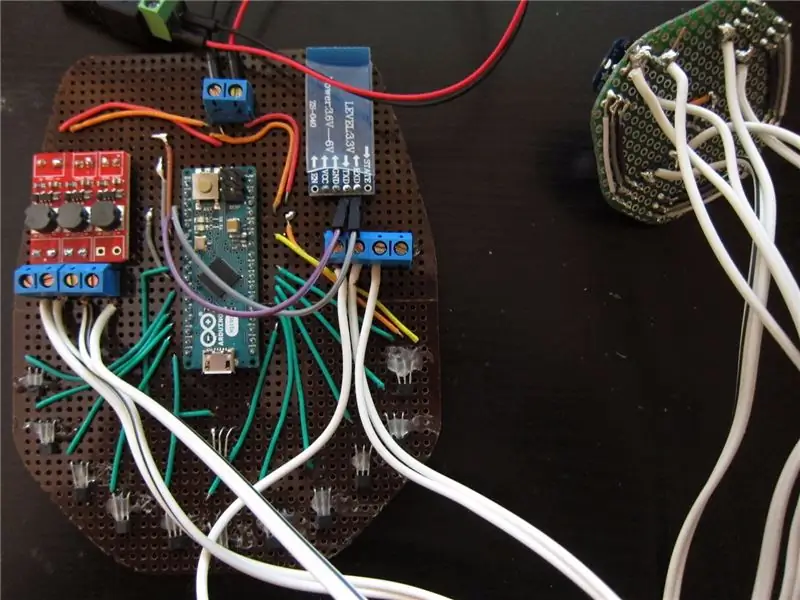
Steg 2: Elektronikhårdvara



Det första steget i detta projekt var att ansluta elektronikhårdvaran. Jag valde att använda en Arduino Micro eftersom den har ett bra antal analoga läspinnar - så att jag kan använda flera hall -effektsensorer för att ge tillräckligt med upplösning för inställningsjusteringen. En 12V DC -strömförsörjning delas mellan att driva Arduino- och LED -drivrutinen.
Kontrollbågen använder 11 hallsensorer, varav ytterligare 1 används för att släcka ljuset. Dessa var anslutna till stift A0-> A5 och 4, 6, 8, 9, 10, 12. De delar en gemensam 5v och jordskena/stift.
Lysdioderna jag använde är 1W och kräver en konstant strömförare. Sparkfun PicoBuck användes eftersom den levererar en konstant 350mA till upp till 3 utgångskanaler. 12V -matningen är ansluten till Vin -stiften. Föraren har ingångsstiften för att styra PWM på utgångarna, dessa var anslutna till stift 3 och 5 på Arduino.
Bluetooth -modulen anslöts sedan. Bluetooth Rx-> Arduino Tx, Tx-> Rx och 5v.jord.

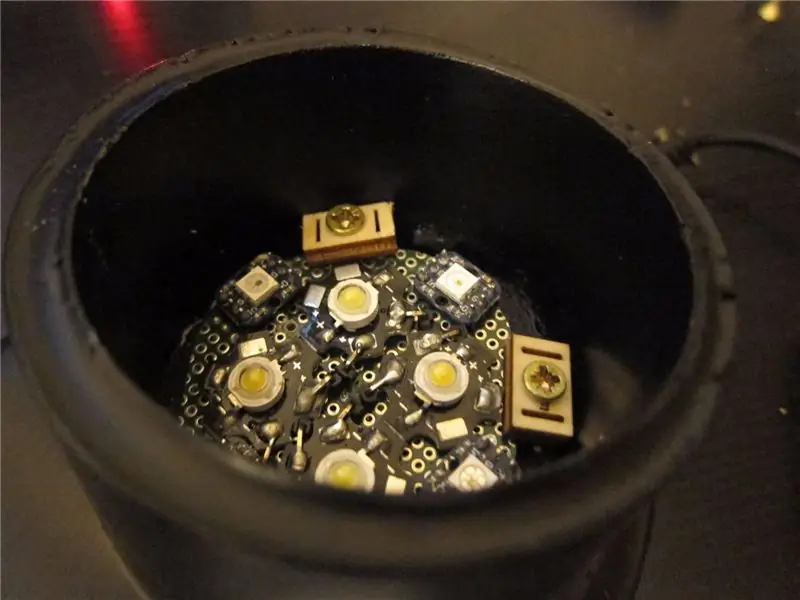
Lysdioderna monterades på ett separat kort. Två coola vita lysdioder är seriekopplade, liksom de varma. Dessa ansluter till utgång 1 och 2 för drivrutinen. RGB -lysdioderna är Adafruit Neopixels; dessa är kedjbara moduler som du kan styra färgen och ljusstyrkan för individuellt från en Arduino -stift. Dessa ansluts till stift 11 och 5V/jordstift.
Steg 3: App Inventor



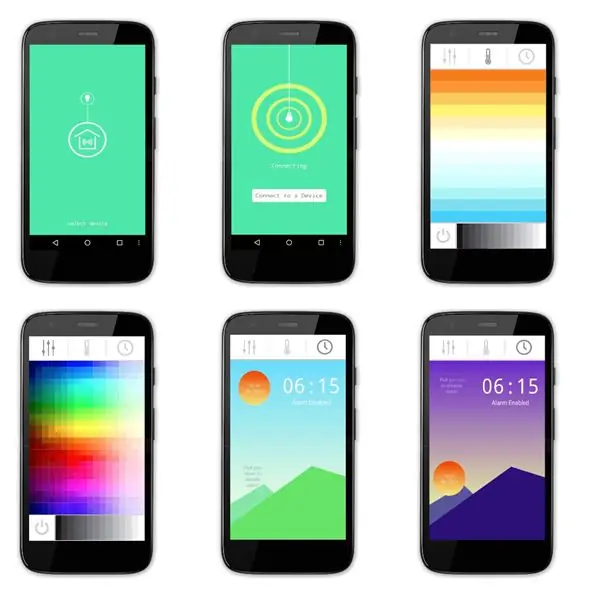
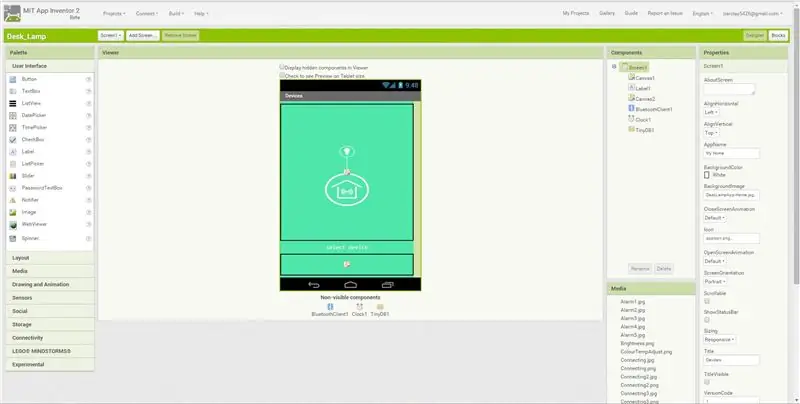
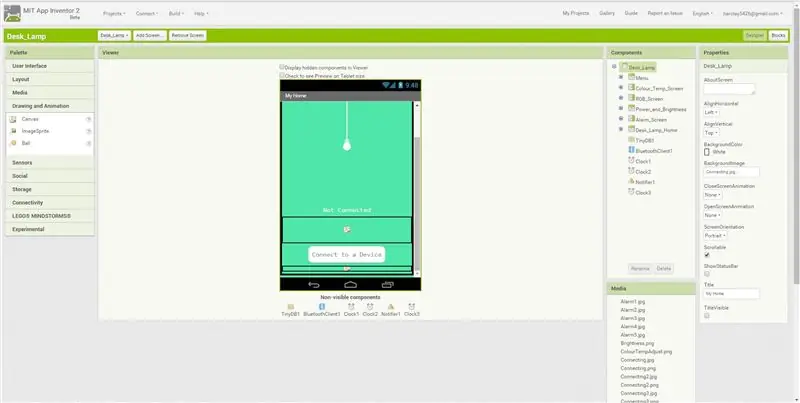
För att skapa appen använde jag MIT App Inventor, den är gratis och ganska lätt att lära/använda. Jag var först tvungen att skapa App -skärmar/grafik - det går att göra i Photoshop etc. Det underlättar i App Inventor om du har alla komponenter som utgör skärmarna som separata bilder/filer.
App Inventor har två vyer, det finns fliken "Designer" för frontend -visuella saker och fliken "Block" för koden.
Med fliken 'Designer' byggde jag upp appskärmarna. Ett problem jag hittade är att bluetooth -komponenten inte fungerar på flera skärmar, så efter välkomstskärmen skapas alla andra (anslutning, RGB, färgtemp, larm) på samma skärm - effektivt lager som jag slår på /av.
De viktigaste verktygen jag använde är för "layout/anpassning" och "canvas". En duk är ett beröringskänsligt område som du kan visa som en bild.
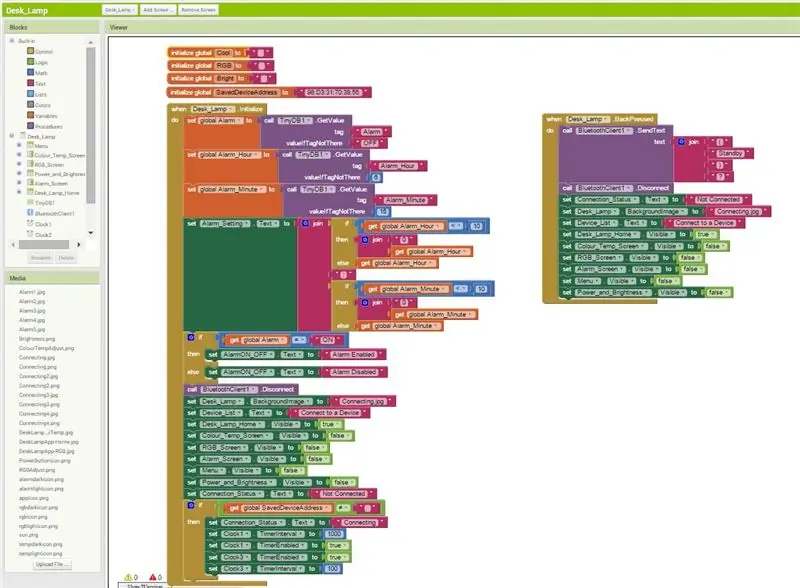
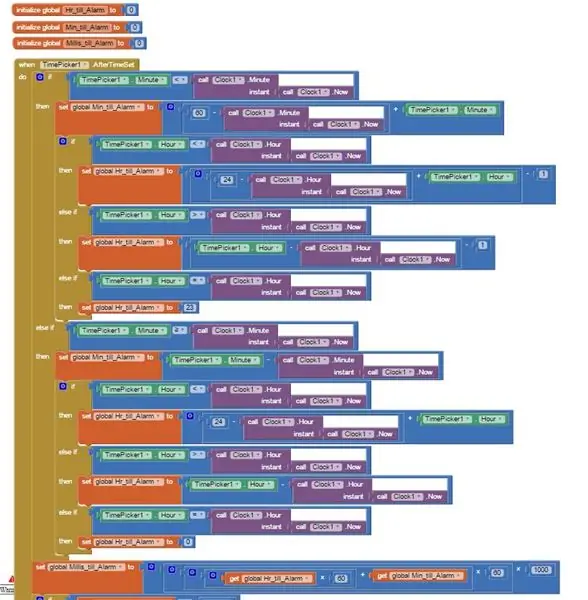
När grafiken är konfigurerad är det dags att växla till fliken "Block" och skriva koden. Jag kommer att beskriva det i korthet, men det är förmodligen lättare om du importerar min fil till App Inventor och har en lek med dig själv …
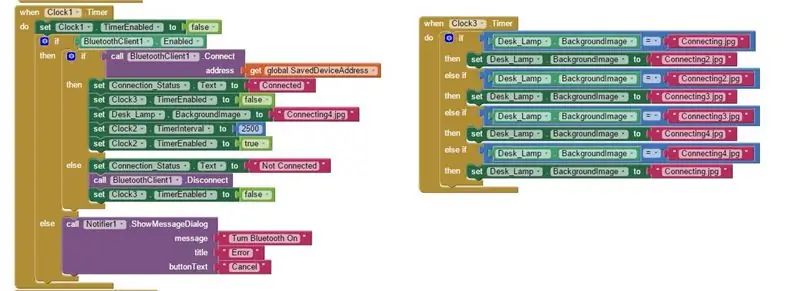
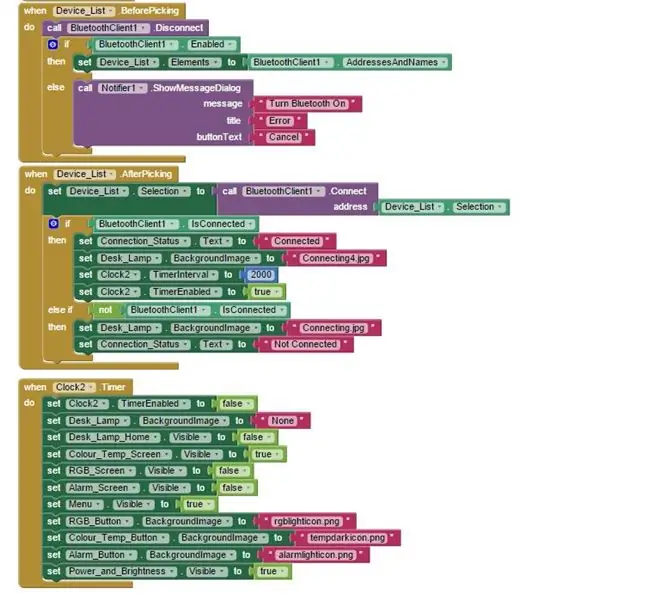
Dessa första block är för anslutningsskärmarna. För att låta appen försöka ansluta automatiskt till Arduinos bluetooth -modul skapar jag och ställer in en variabel till adressen till min HC06. Jag använder en timer för att ändra bakgrundsbilden medan den ansluter. Om anslutningen lyckas laddar den upp färgtemperaturskärmen. Om bluetooth inte lyckas ansluta automatiskt måste du trycka på knappen "anslut till enhet". Detta kommer att visa en lista över alla Bluetooth -enheter som din telefon kan se. Kommandot 'bluetoothclient1.connect' använder enhetsadressen du väljer från listan att ansluta till.



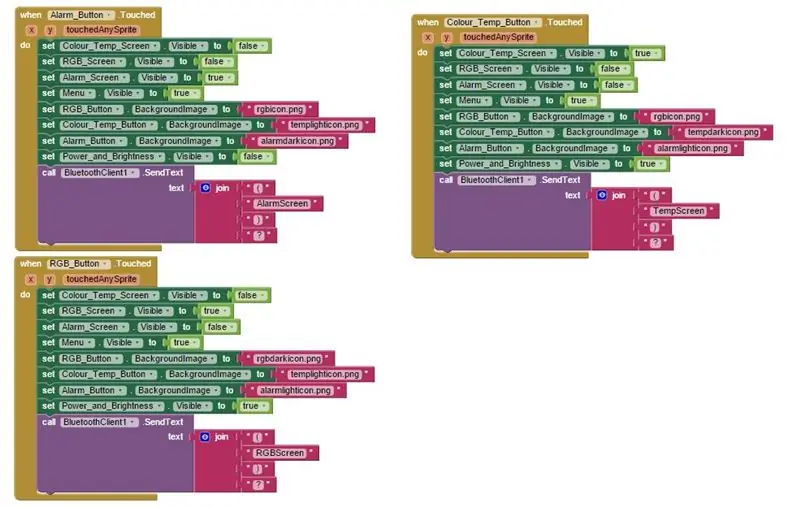
Dessa block styr vad som händer när du trycker på var och en av menyknapparna - växla mellan RGB, färgtemperatur och larm. När de berörs slås de tillämpliga visuella lagren på och av. Dvs när du trycker på RGB -menyknappen växlar den bakgrundsbilden på knapparnas duk till den mörka ikonen, slår på RGB -skärmen och den andra stängs av.
Effekt- och ljusstyrkekontrollen delas mellan RGB- och färgtempskärmarna. För att Arduino ska veta vilka lysdioder som ska styras måste jag berätta vilken skärm som är laddad. En textsträng i formatet (skärm)? skickas av dina telefoner bluetooth med kommandot BluetoothClient1. SendText.

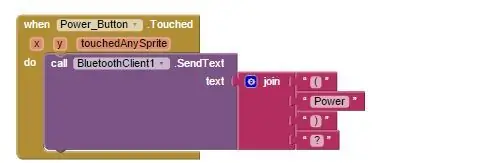
Detta block skickar strängen (Power)? när du trycker på strömbrytaren.

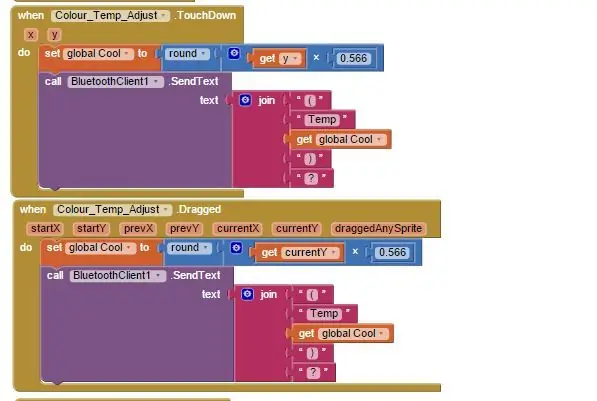
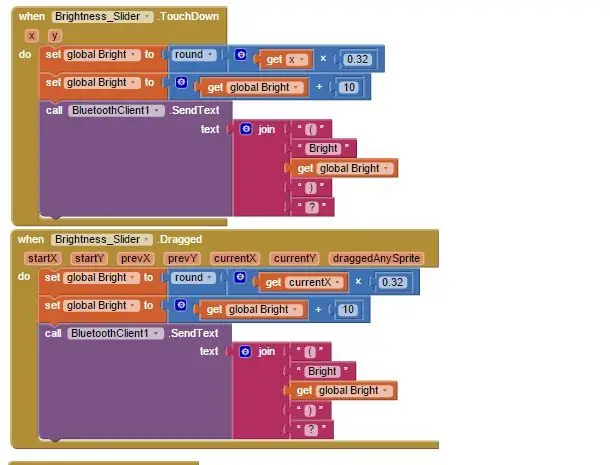
Dessa block styr färgtemperaturjusteringen. När du rör vid duken används Y -koordinaten för din beröringspunkt för att ställa in variabeln "cool". Y-värdet drivs av dukens pixelstorlek, så i mitt fall ett värde mellan 0 och 450. Jag använder multiplikatorn för att konvertera det till ett användbart PWM-värde (0-255). Jag skickar sedan en sträng med det värdet och en identifierare i formuläret (Tempvalue) ?.

Liknande block som ovan men för ljusstyrkan. Använd X -koordinaten denna gång och olika multiplikatorer för att ställa in variabeln 'Bright' till ett värde mellan 10 och 100.

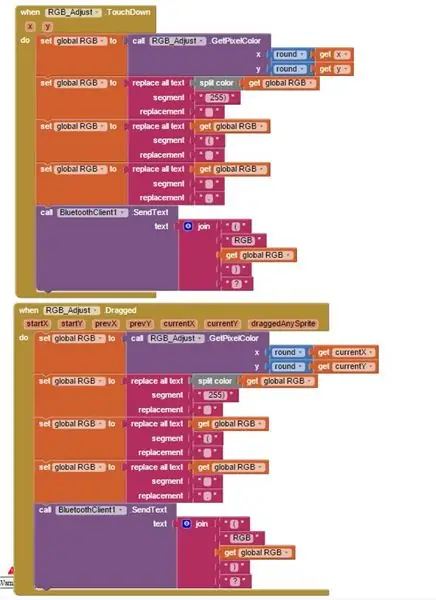
Dessa block är för RGB -kontrollen. Det finns ett kommando som heter 'GetPixelColor' som kan användas för att få ett RGB -värde för pixlar som ditt finger vidrör. Det matar ut värdet med 255 extra i slutet av någon anledning, så jag jobbar lite för att få in värdet i formatet (RGBredvalue.greenvalue.bluevalue.)? Återigen skickas detta sedan till Arduino, men med RGB som en identifierare i strängen.

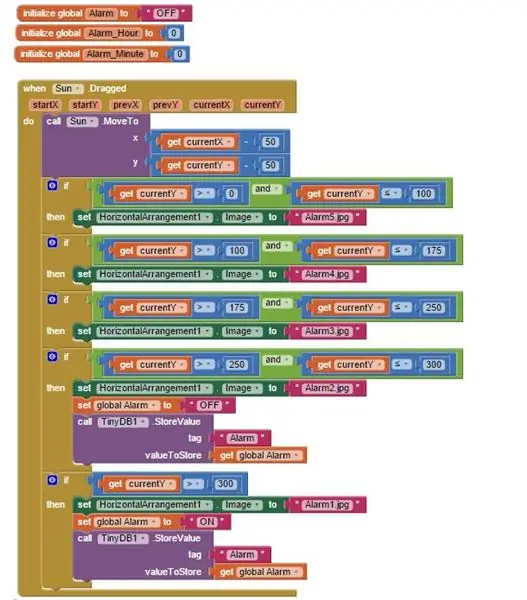
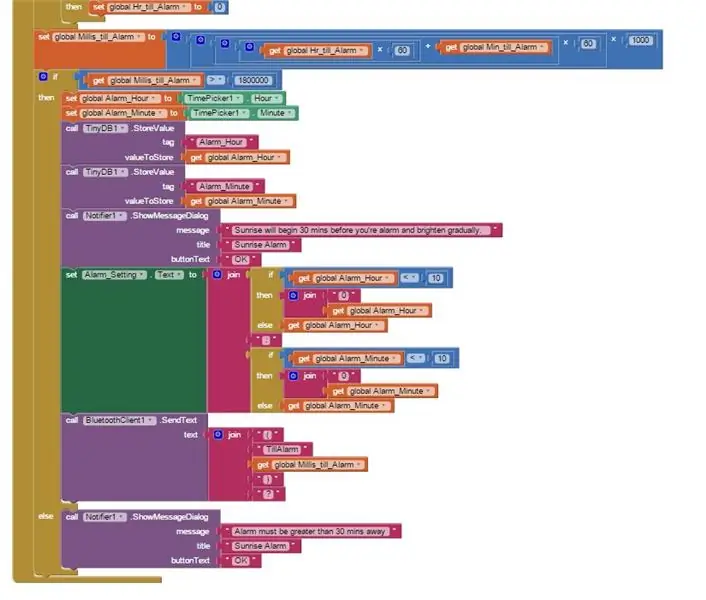
Nästa avsnitt av block är för larminställningarna. Det första blocket styr vad som händer när du rör/drar solen upp och ner. Återigen används kommandona 'få aktuell X och Y' för att få ett värde för var ditt finger är och ändra bakgrundsbilden beroende på solens höjd. Solens position driver också om larmet är aktiverat eller inaktiverat, detta skickas via bluetooth.


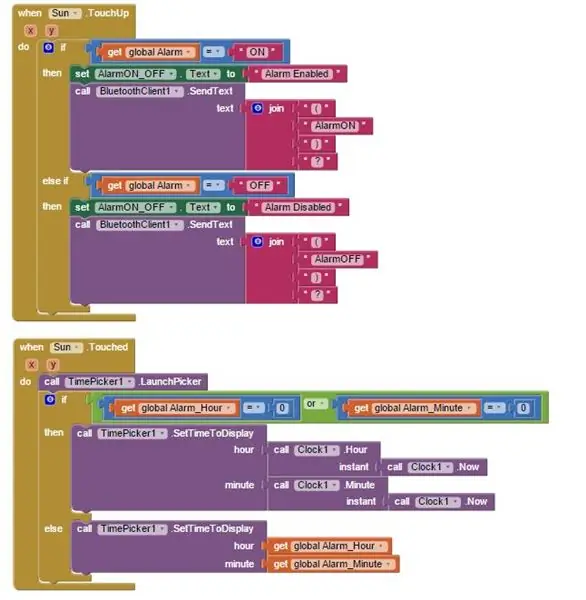
När du trycker på eller avslutar med att flytta solen öppnas tidsväljaren så att du kan ställa in en alarmtid. Huvuddelen av detta nästa block är att använda den aktuella tiden för att räkna ut hur många millisekunder det är tills larmet är inställt. Detta värde skickas sedan till Arduino


I nästa steg täcker jag hur Arduino läser och använder strängarna …
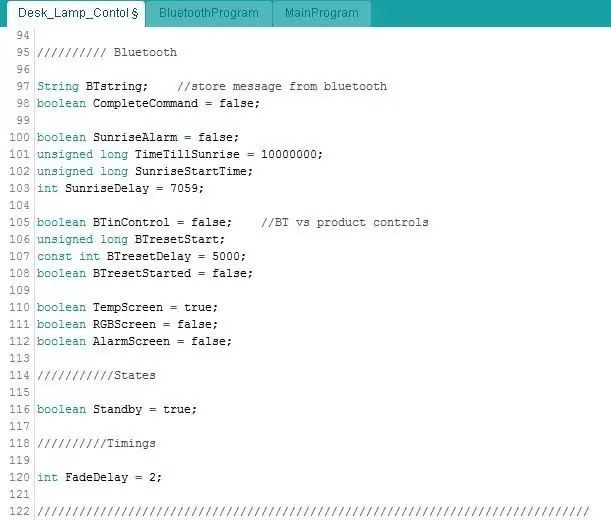
Steg 4: Arduino -kod
Som med appkoden kommer jag att täcka detta kort …
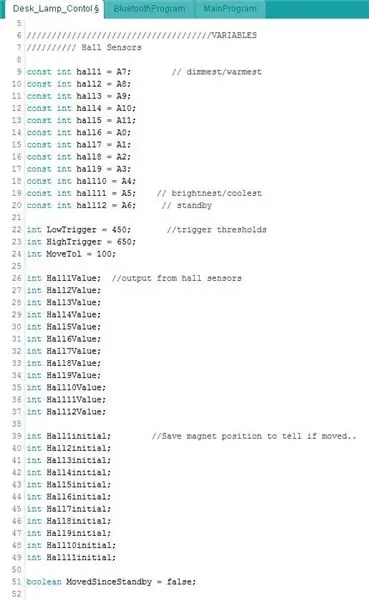
Först ställde jag in alla mina variabler och tilldelade sensorerna och lysdioderna till rätt stift. Utsignalen från halleffektsensorerna kommer att avläsas med analogRead -funktionen, vilket ger ett värde mellan 0 och 1023. Som tidigare beskrivits matar det ut hälften när inga magneter finns, så cirka 500. Jag använder låg- och högtriggervariabler så att jag enkelt kan justera när den vet att pucken är över sensorn.

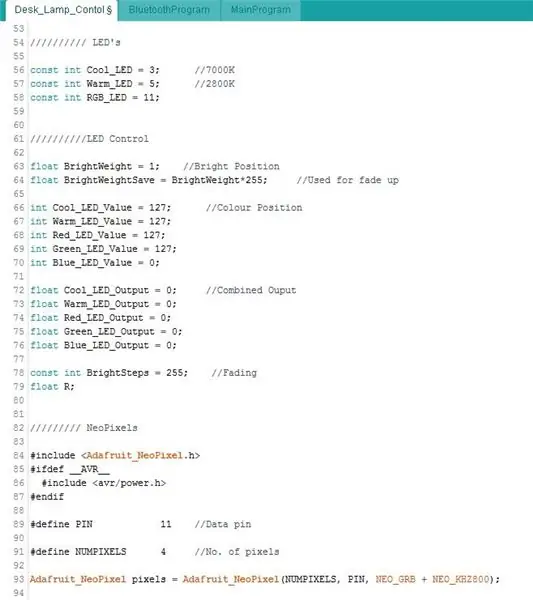
Neopixlarna kräver ett bibliotek så det definieras här..


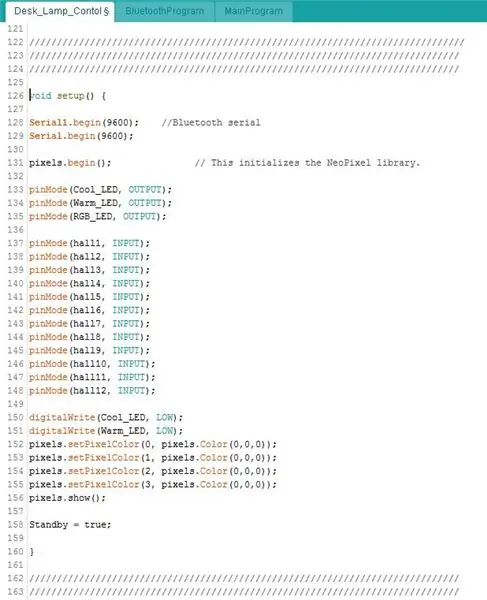
Tomrumsinställningen startar serierna, för Micro använder Rx/Tx -stiften (bluetooth) Serial1.. Stiften ställs sedan in som ingångar eller utgångar och lysdioderna är avstängda.

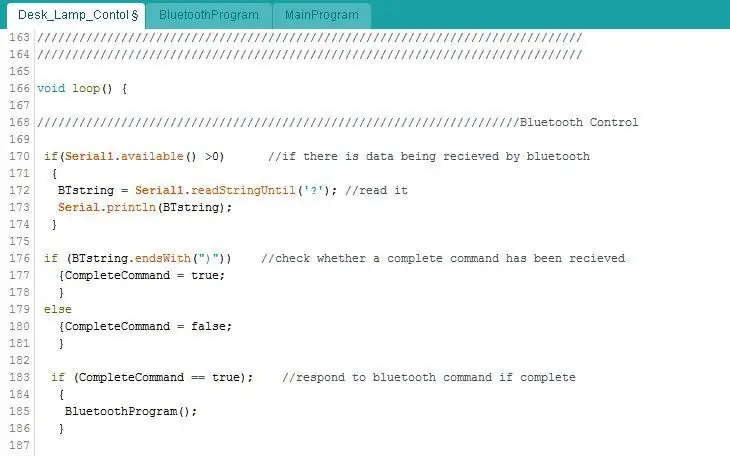
Nu är det huvudslingan …
Detta första avsnitt kontrollerar om någon data tas emot från appen. Serial1.available () läser serien och får antalet byte i strängen. Om det är> 0 vet jag att data kommer.
Om du kommer ihåg slutar alla strängar som jag skickar från appen med ett frågetecken …. dvs (Bright100)?
Jag använder funktionen.readStringUntil för att läsa seriell data upp till frågetecknet (Bright100) och ställa in variabeln BTstring till detta. Jag kontrollerar om BTstring slutar med a) för att se till att fullständiga kommandon tas emot. Om de är det kallas Bluetooth -programslingan … detta beskrivs längre ner..

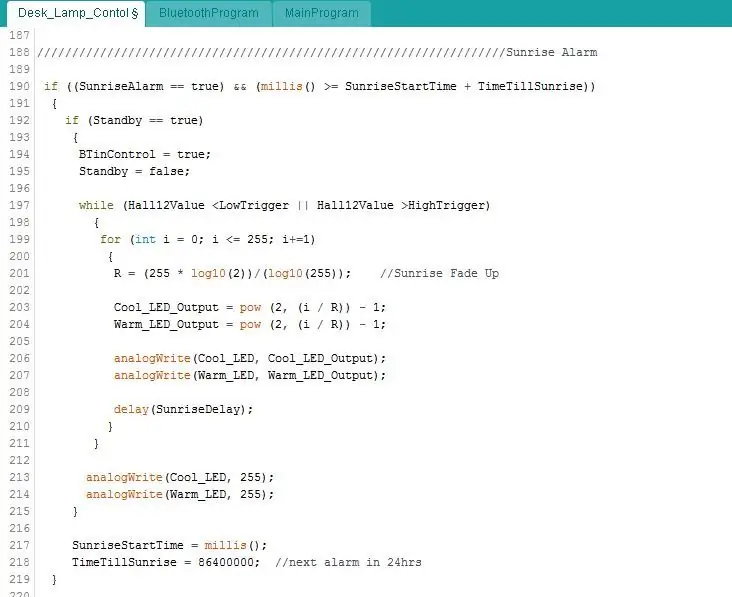
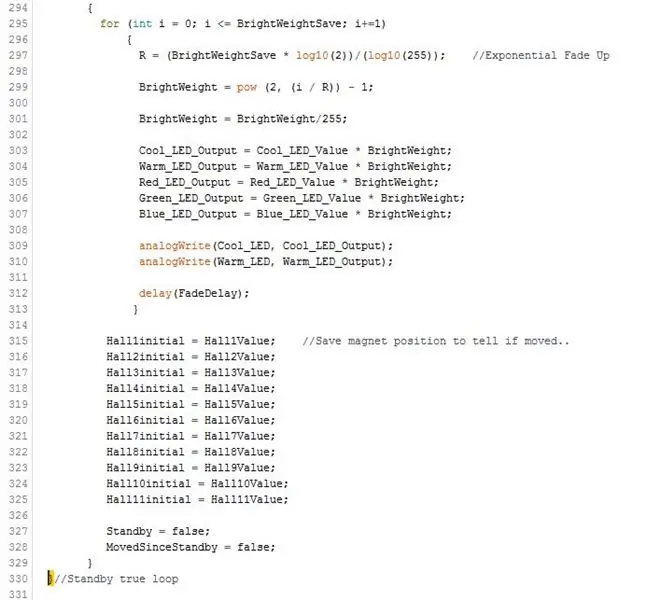
Denna nästa bit styr soluppgångslarmet. I grund och botten om larmet är aktiverat och tiden är korrekt börjar det blekna upp lysdioderna. På grund av att det mänskliga ögat uppfattar ljus logaritmiskt är det bättre att göra någon form av LED -blekning upp/ner med en exponentiell kurva snarare än linjär. Därför driver en ekvation PWM -värdena …

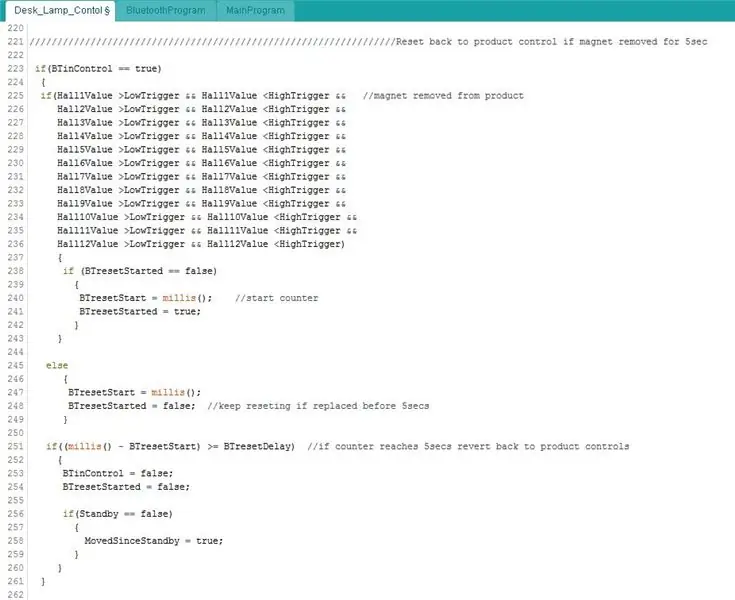
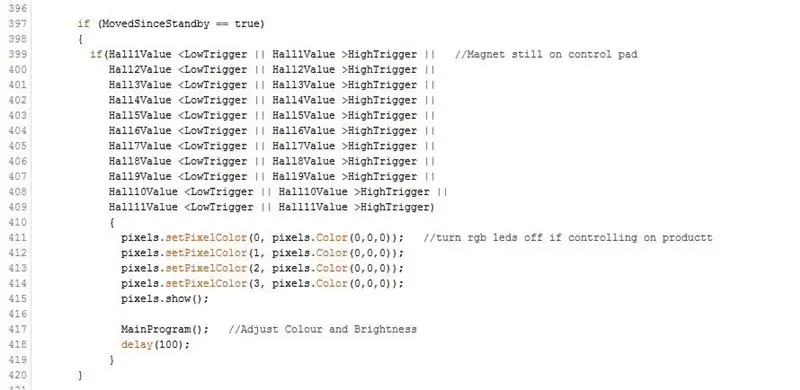
För att undvika att pucken stör appkontrollen inaktiveras den när du använder appen. För att återaktivera pucken måste du flytta den från produkten i 5 sekunder. Den här koden kontrollerar först om alla sensorer matar ut ett steady state-värde (ingen magnet) och startar sedan en timer. När 5 sekunder är klar ställs BTinControl -variabeln tillbaka till false.

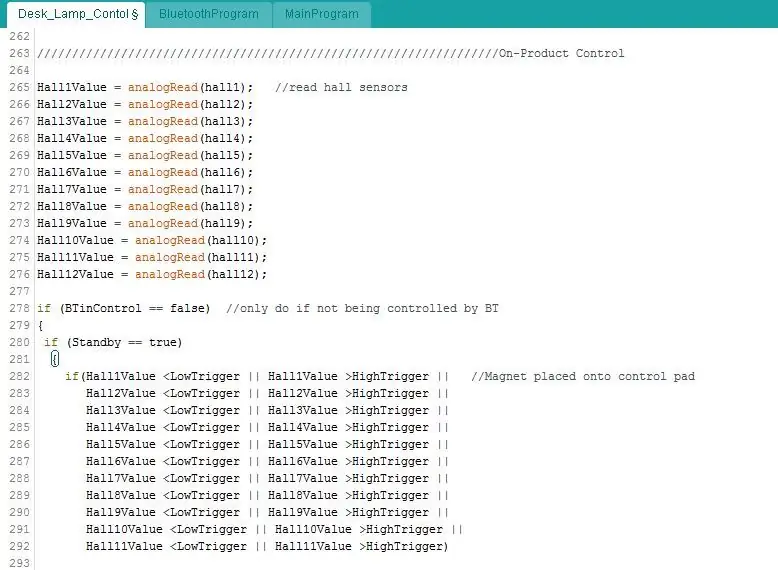
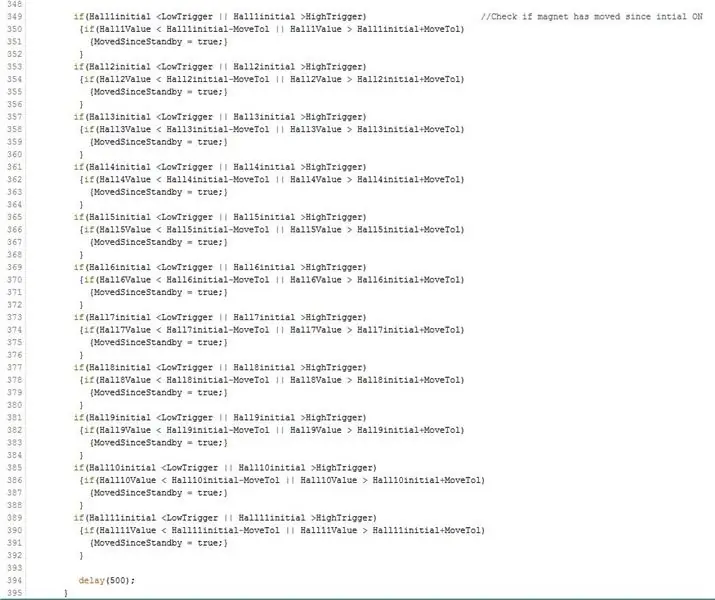
Koden för pucken nu.. Först måste sensorerna läsas.
Om ljuset för närvarande är släckt kommer det att kontrollera om någon av sensorerna är över eller under triggerpunkterna, dvs pucken har placerats på bågen. Om det är så kommer det att blekna de vita lysdioderna till din sista inställning oavsett var du placerar den.


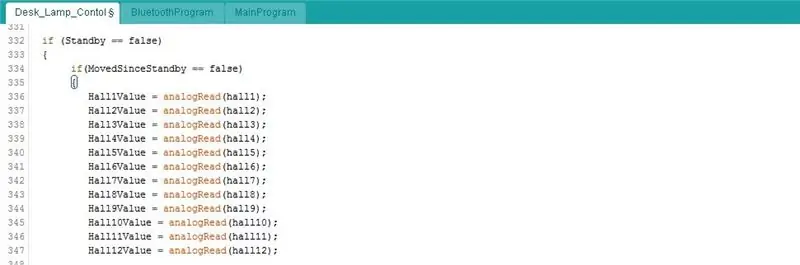
För att lysdioderna ska vara inställda på din senaste inställning istället för att uppdatera till de värden som är associerade med alla sensorer som aktiveras, är MovedSinceStandby -variabeln inställd på falsk. Denna nästa kodbit kontrollerar i princip om du har flyttat pucken från sin ursprungliga position med ett bestämt belopp …


Om du flyttar pucken kallas 'MainProgram' för att uppdatera ljusstyrka/färgtemperatur. Detta beskrivs längre ner.

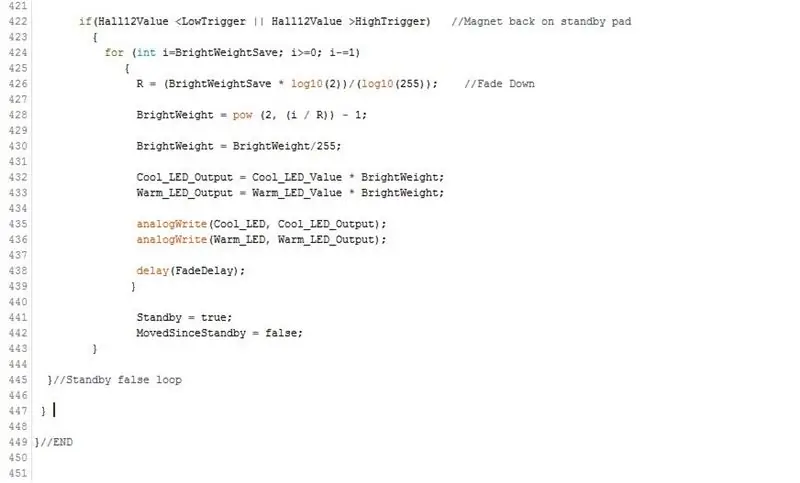
Den sista biten i denna huvudslinga kontrollerar om pucken har placerats tillbaka på standby -dockan - är sensorn 12 som läser ett värde över/under en triggerpunkt. I så fall tänds lysdioden igen..

Bluetooth -slingan:
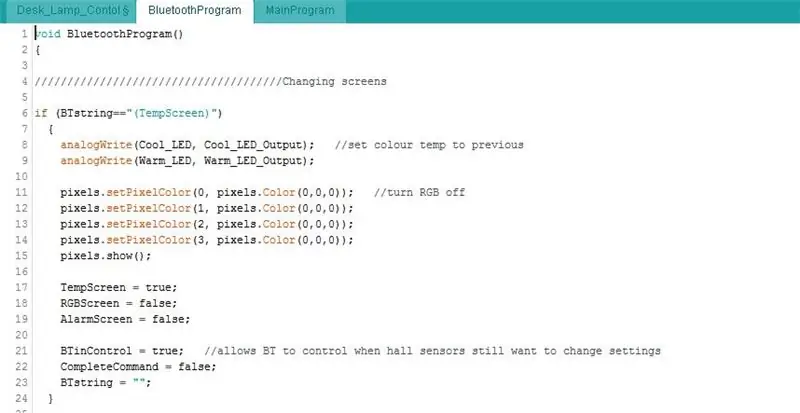
Såsom beskrivs ovan när data tas emot via bluetooth läses strängen. Vi måste nu kontrollera vad den strängen säger …
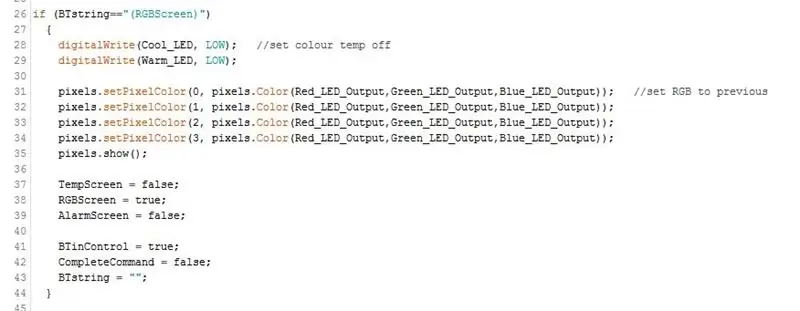
Alla strängar bortsett från ljusstyrka, färgtemperatur och RGB är ganska enkla att hantera. Du kontrollerar om BTstring är lika med texten som skickas från appen.
Om du kommer ihåg, när du ändrar skärmar i appen skickar det ett bluetooth -kommando. Här ifrågasätter vi det och ställer in några variabler till sant eller falskt så att vi vet vilken skärm du är på.
Lägg märke till att i slutet av varje avsnitt ställde jag in BTinControl -variabeln till true och rensar BTstring -värdet.


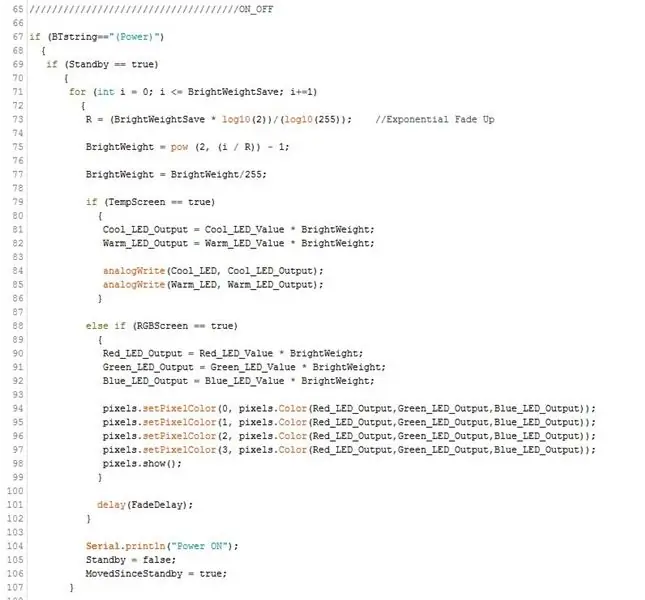
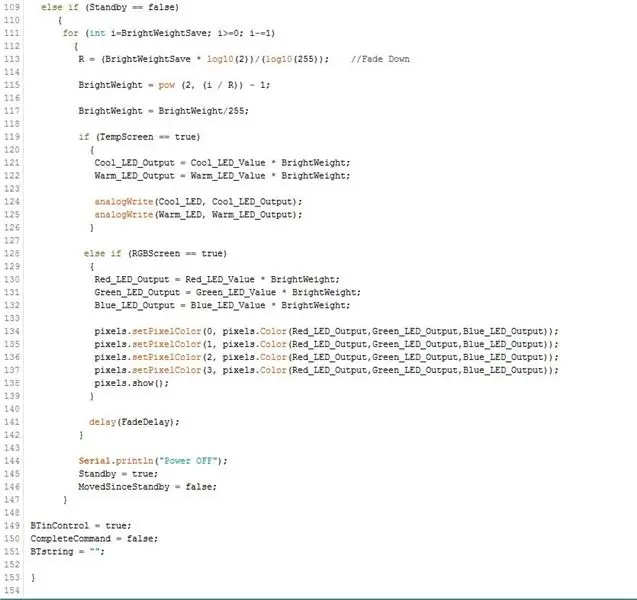
När du trycker på strömknappen i appen tänds lysdioderna upp eller ner. Variablerna ovan för vilken skärm du är på används för att bestämma om det är RGB eller vita lysdioder som ska styras.


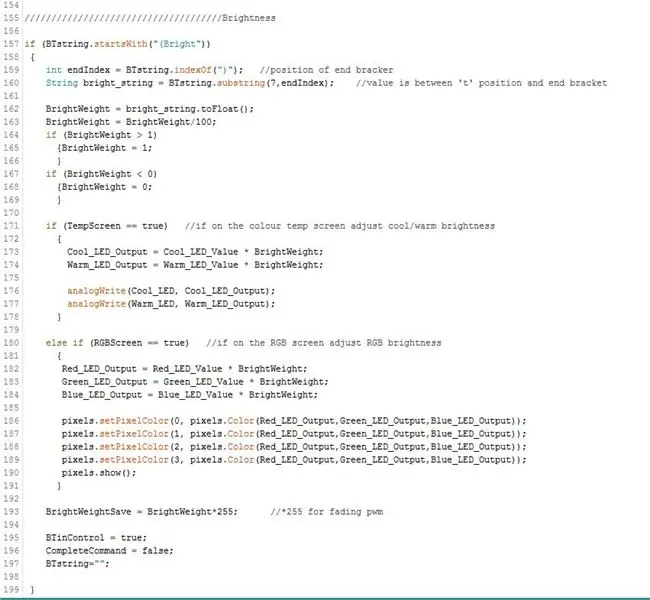
För ljusstyrka, färgtemperatur och RGB måste jag läsa strängarna på ett lite annorlunda sätt. Eftersom nummerdelen av strängen kommer att förändras ifrågasätter jag om strängen börjar med en av identifierarna inte hela strängen, så bara (Bright here..
Jag måste nu skilja det verkliga ljusstyrkan från strängen. Formatet för strängen som skickas från appen är (Brightvalue) så jag vet därför att ljusstyrkan kommer att ligga mellan 't' och ')'. Positionen för 't' kommer att förbli konstant, det kommer alltid att vara det sjunde tecknet i strängen. Men eftersom ljusstyrkan kan vara mellan 10 och 100 ändras positionen för ')'. Jag använder.indexOf -kommandot för att räkna ut var ')' är, vilket tecken det är och kan sedan använda.substring -kommandot för att läsa strängen mellan sjunde tecknet och ')' teckenpositionen. Detta ger mig bara det ljusstyrka som jag kan använda för att justera RGB eller vita lysdioder beroende på skärmen.

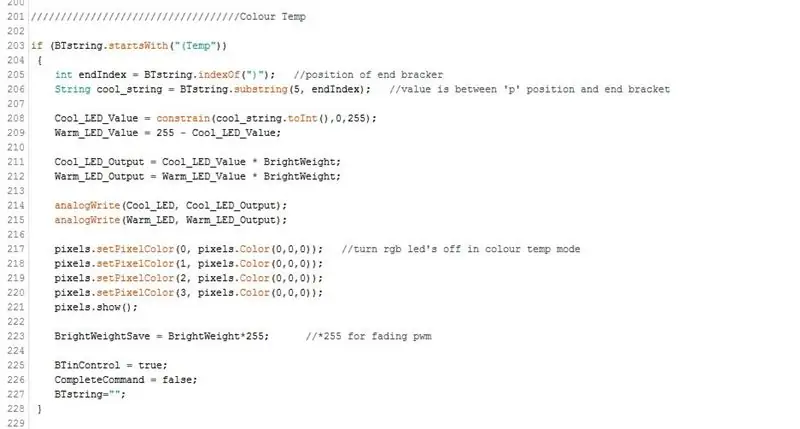
Färgtemperaturjustering är en liknande process som ovan men värdet kommer att ligga mellan "p" och ")" den här gången …

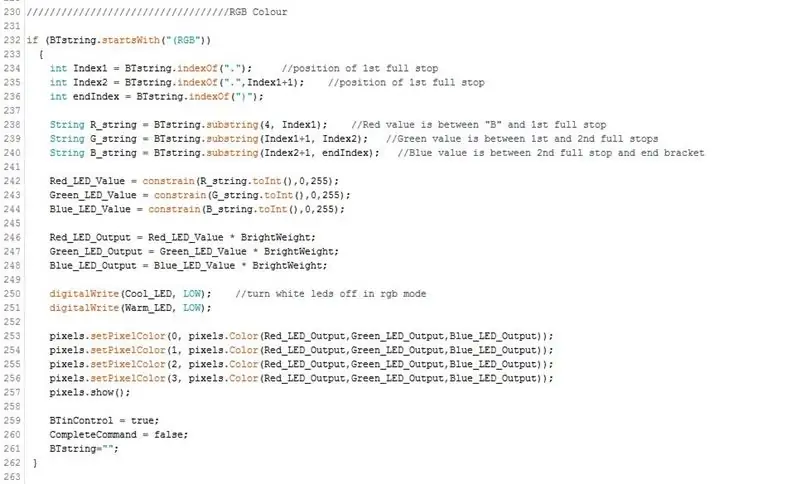
För RGB -justeringen har vi tre värden att extrahera från strängen, men det är en liknande process igen. Från appen tar vi emot strängar i formuläret (RGBvalue.value.value)
Så jag vet att det röda värdet kommer att ligga mellan "B" och det första punkten. Det gröna värdet är mellan första/andra punkten och det blå värdet är mellan det andra punkten och ")".
När vi har värdena är neopixlarna inställda på den nya färgen …

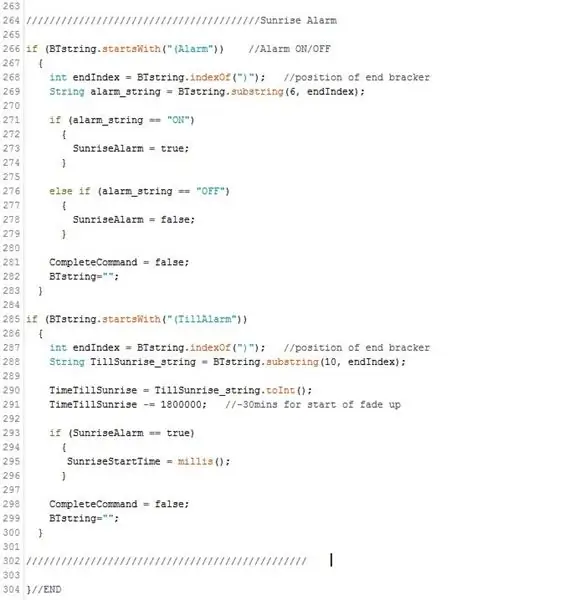
Här kontrollerar vi om larmet aktiveras eller avaktiveras. Om larmtiden ändras får vi en sträng med antalet millisekunder från och med nu till larmet. Återigen extraheras detta värde från strängen och för att kunna kontrollera om det är dags att starta soluppgången måste vi ställa in en variabel till den aktuella tiden (millis).

Puck kontroller:
Som beskrivits tidigare, om pucken (magneten) är en väg uppåt, kommer den att driva hallsensorns utgång under den låga avtryckaren och om den andra vägen upp ovanför den höga avtryckaren.
Detta möjliggör kontroll av både ljusstyrka och färgtemperatur på samma båge.
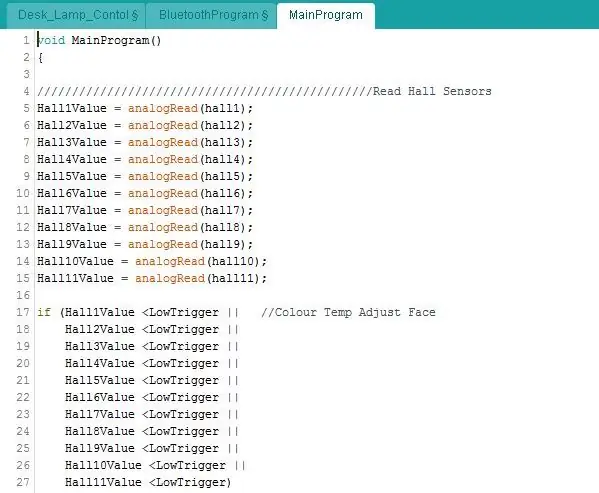
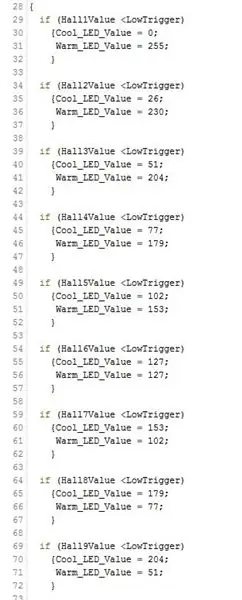
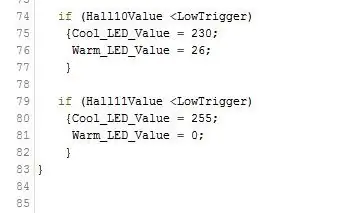
Sensorernas värden avläses. Om någon av dem är mindre än det låga triggervärdet justerar vi färgtemperaturen. Det finns 11 sensorer under bågområdet, vilka utgångar i sin tur kommer att gå under triggerpunkten när pucken rör sig över dem. Varje sensor har ett PWM -värde för de svala och varma lysdioderna mot den, som börjar med sensor 1 vid 100% varm, 0% sval och arbetar till den 11: e vid 0% varm, 100% sval.



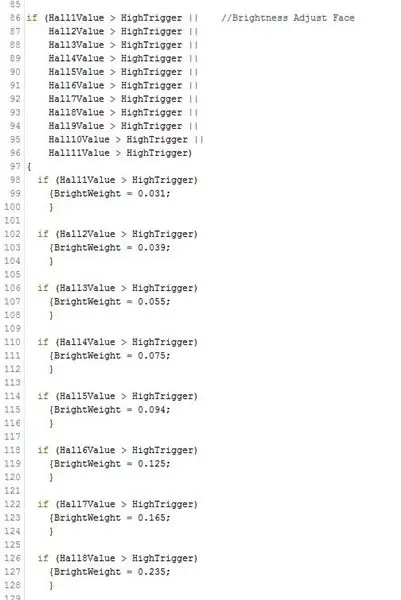
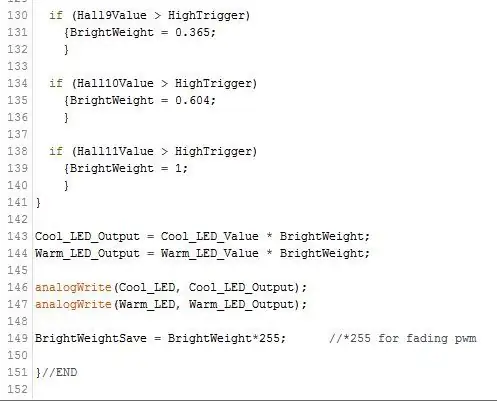
Ljusstyrkekontrollen görs på samma sätt. Kontrollerar om sensorns utgångar är högre än den höga utlösaren den här gången och ger varje sensor ett ljusstyrkviktningsvärde.
Denna ljusstyrkviktning multipliceras sedan med färgtemperaturvärdet för att ge det totala utgångsvärdet. Låter dig ställa in vilken färgtemperatur som helst till vilken ljusstyrka som helst …


Steg 5: Bostäder



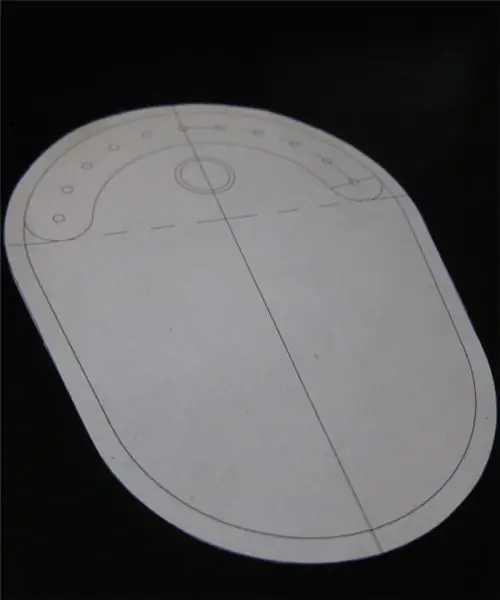
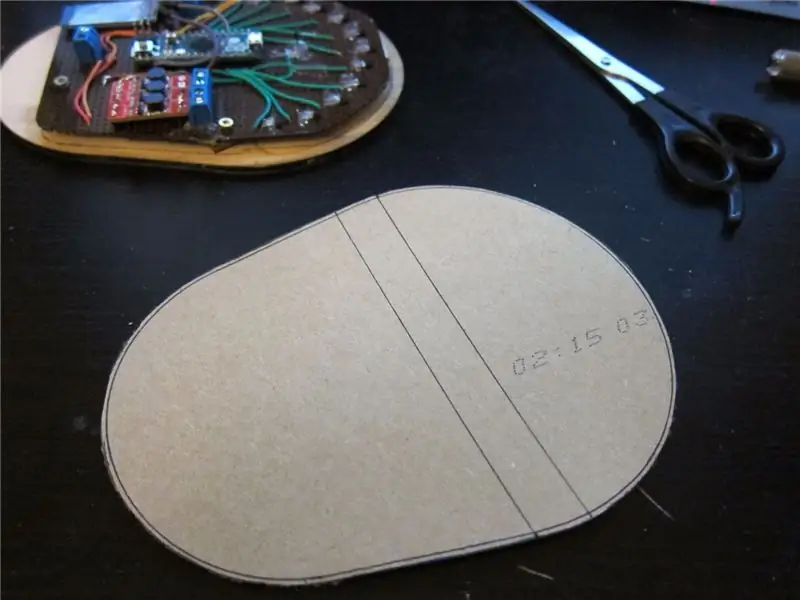
- Jag började med att göra en form av kartong för husets nedre del. För att skapa urtag för kontrollområdet hade jag en bit plywoodlaser skuren i bågformen och använde ett 5p -mynt för "standby" -dockan. Dessa limmades ner i kartongformen och uppmärksammade dem för att få dem i rätt position som skulle anpassas till hallseffektsensorerna.
- Nästa var att blanda upp polyuretanhartset. De saker jag använder har ett enkelt 1: 1 -förhållande och härdar inom cirka 20 minuter.. så måste arbeta ganska snabbt!
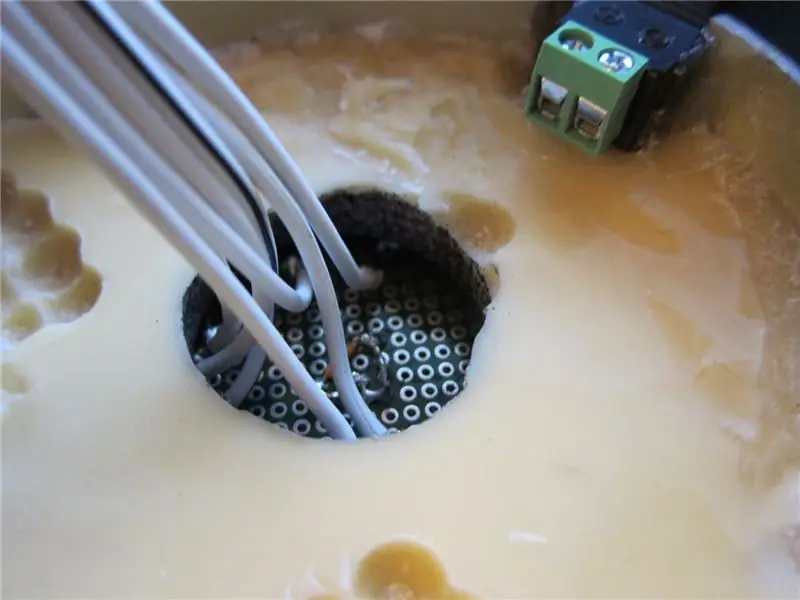
- Den första hällningen var att fylla formens botten. Efter denna uppsättning lade jag till en innervägg av kartong så att jag kunde hälla sidoväggarna.
- För att skapa den övre delen, som lysdioderna skulle sitta i, klippte jag och limmade lite plaströr/kopp på plats i en vinkel. Och igen hälldes hartset in och fick stelna.
- Nu var huset klart, jag behövde borra ut några hål och ge det en bra sand.
- Primer applicerades och sprutades sedan med det sista överfärget med färg.
Steg 6: Montering/avslutning




- En plats för DC -uttaget klipptes ut ur huset. Domkraften limmas sedan in.
- LED -kortet kan sedan skruvas ner i den övre sektionen, med ledningarna matade igenom till den nedre delen.
- Ledningarna från lysdioderna och DC -uttaget skruvades sedan in i rätt kopplingsblock.
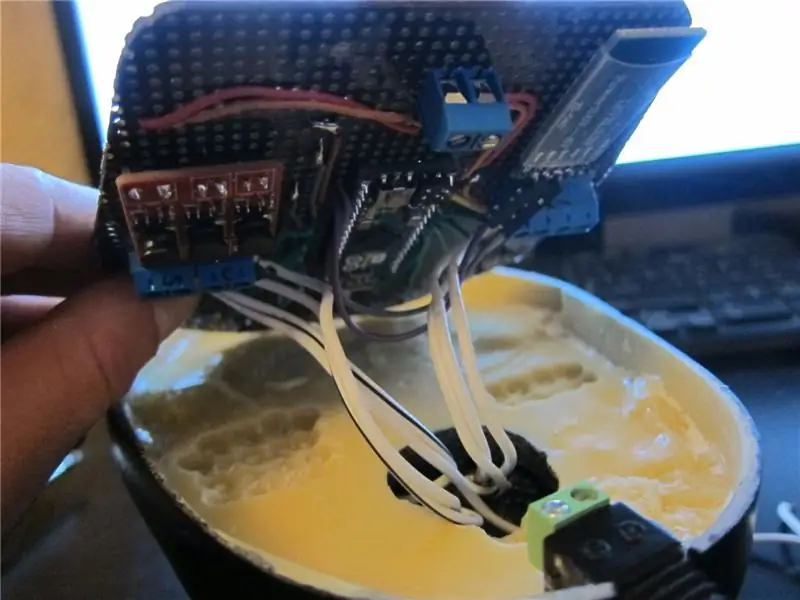
- Huvudkortet skruvas sedan ner i huset
- En bit plywood skruvas sedan ner för att täcka höljet.
- Det sista är att limma ihop "pucken", se till att orientera magnetens poler med rätt "ljusstyrka" eller "färgtemperatur" ändlock.
Sammantaget fungerar ljuset ganska bra! Det finns några buggar i programvaran för att stryka ut och RGB -lysdioderna kan vara ljusare. Jag kan också lägga till en omgivande ljussensor för att automatiskt ändra färgtemperaturen, börja "svalt" under dagen och byta till "varmt" på natten.
Skål för att läsa!
Rekommenderad:
Smart Desk LED -ljus - Smart Lighting W/ Arduino - Neopixels arbetsyta: 10 steg (med bilder)

Smart Desk LED -ljus | Smart Lighting W/ Arduino | Neopixels arbetsyta: Nu till dags spenderar vi mycket tid hemma, studerar och arbetar virtuellt, så varför inte göra vår arbetsyta större med ett anpassat och smart belysningssystem Arduino och Ws2812b lysdioder baserade. Här visar jag dig hur du bygger din Smart LED -lampa i skrivbordet som
Akari Desk Light: 5 steg (med bilder)

Akari Desk Light: Förra sommaren kom jag på en spänd gångjärnsmekanism för att hålla träpluggar på plats när de roteras. Jag använde mig aldrig av idén förrän jag kom på designen för Akari -skrivbordsljuset (akari som betyder lysande ljuskälla på japanska). Med
Walking Strandbeest, Java/Python och App Controlled: 4 steg (med bilder)

Walking Strandbeest, Java/Python and App Controlled: Detta Strandbeest -kit är ett DIY -arbete baserat på Strandbeest som uppfanns av Theo Jansen. Förvånad över den geniala mekaniska designen vill jag utrusta den med full manövrerbarhet och nästa datorintelligens. I denna instruerbara, arbetar vi med den första sidan
PC Gaming Desk Build: 14 steg (med bilder)

PC Gaming Desk Build: Hej killar, jag ville bygga ett spelbord för min mangrotta, vilket vanligt skrivbord som helst kommer inte att klippa det. Detta skrivbord var huvudsakligen byggt för lagring, jag gillar inte att ha hyllor överallt så allt är förvaras i fack. Detta är del 1 av t
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
