
Innehållsförteckning:
- Steg 1: Konfigurera servern och beroenden på Raspberry Pi
- Steg 2: Installera webbramen och konfigurationen för NGiNX
- Steg 3: Konfigurera Python -skript som kommer att interagera med GPIO
- Steg 4: Avsluta på Php -sidan av saker
- Steg 5: Skapa kretsen
- Steg 6: Slutprovning
- Steg 7: Bonusdel: Old-school Clapper Trigger
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

I detta projekt kommer jag att exemplifiera hur man skapar ett helt trådlöst ljusstyrsystem med en extra bonus i slutet. Följ med för hela handledningen.
Krav:
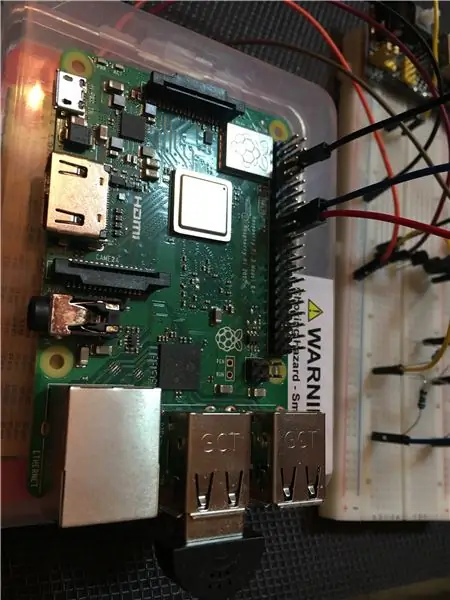
- Hallon Pi (vilken smak som helst är bra, men jag använde modellen 3B+)
- Två 2n2222 transistorer (jag rekommenderar att du köper minst fem eftersom det finns stora chanser att du kommer att korta några av misstag)
-Man-till-Man och Man-till-Kvinna bygelkablar
- Brödbräda
- (valfritt men rekommenderas) Brödbräda 5V strömförsörjning
- Två av varje 1k och 10k motstånd
- Dual-Relay-modul
- Två gamla huslampor eller andra belysningsapparater (använd LED -lampor eftersom glödlamporna tenderar att brinna upp under testning)
- Kanaltape och en kabelskärare för skarvning
Steg 1: Konfigurera servern och beroenden på Raspberry Pi
För mitt projekt använde jag NGiNX, även om du kan använda vilken server du vill (Apache2, etc.). Vaniljinstallationen med pakethanteraren är helt ok, du behöver inte kompilera vår egen källa eller något liknande. Vi kommer också att behöva PHP, Python3 och Composer.
- SSH i din PI och skriv $ sudo nano /etc/dhcpcd.conf
- Konfigurera de statiska IP -parametrarna
- Starta om din PI
- Kontrollera om allt fungerar genom att skriva {the_ip_you_chose} i adressfältet i din webbläsare (du bör se välkomstsidan för nginx)
Steg 2: Installera webbramen och konfigurationen för NGiNX
Vi vill ha en webbplats som vi kan komma åt från vår mobila eller stationära webbläsare och för att bli av med att skriva vanlig php/html -kod som inte omfattas av denna handledning, kommer vi istället att använda ett PHP -ramverk som heter Yii2 för att hantera grundläggande routing och styling för oss.
- Gå till Yii2-installationssidan och använd kompositören för att installera den i/var/www/html/light-switch
- Vi kommer inte att se någonting ännu eftersom vi fortfarande inte har lagt in vår konfigurationsfil för servern
- Jag bifogade filen (standard) till detta steg
- Använd det som med det här ramverket eller leta upp ett annat online om du föredrar en annan backend
- Du måste lägga den här filen i/etc/nginx/sites-available/
- Ladda om NGiNX med $ sudo systemctl ladda om nginx
- Om något inte fungerar kan du köra $ sudo nginx -t för att felsöka konfigurationsfilerna
Steg 3: Konfigurera Python -skript som kommer att interagera med GPIO
Eftersom PHP inte gillar att spela så bra med körningstypskript som GPIO API och python inte är särskilt vänlig med webbappar, kommer vi att använda var och en av dem i sina fördelaktiga sammanhang. Bifogat till detta steg hittar du de fyra nödvändiga python -skripten som interagerar med stiften och utlöser lamporna. Placera skripten var du vill, men notera deras plats eftersom vi kommer att behöva det i nästa steg när vi konfigurerar php -sidan av saker.
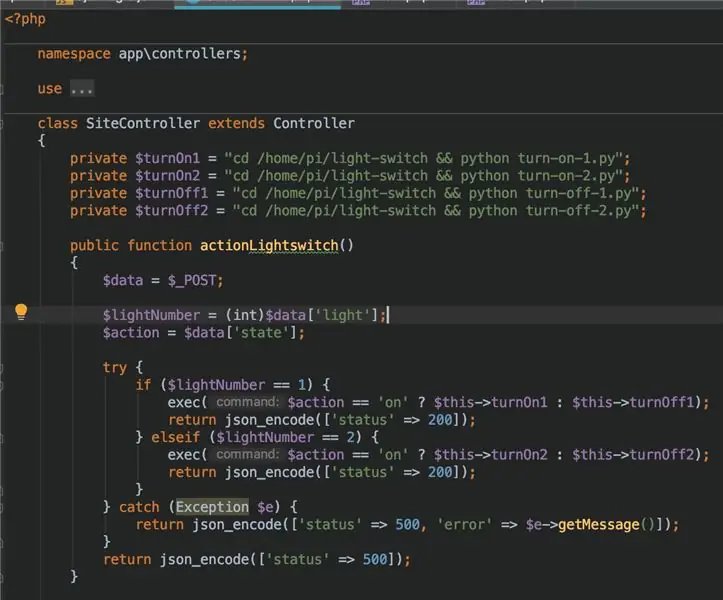
Steg 4: Avsluta på Php -sidan av saker

Allt vi behöver göra är att ta bort några av standardvägarna och sidorna från huvudlayouten och lägga till några koderader i SiteController plus en ny metod som kallas actionLightswitch (). Efter detta kommer det att köra python -skript från föregående steg som i sin tur kommer att styra GPIO -stiften.
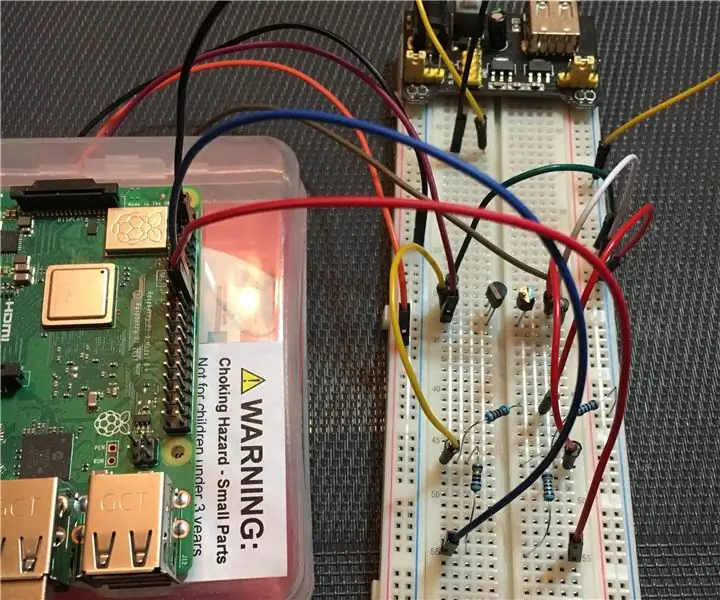
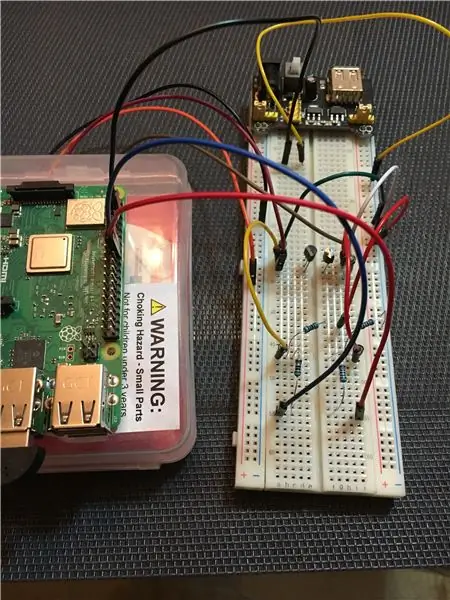
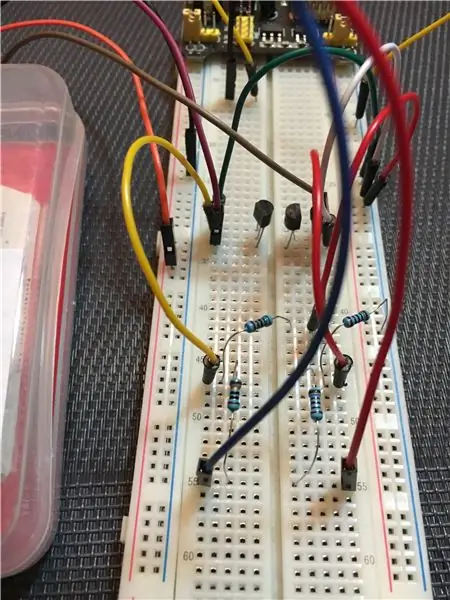
Steg 5: Skapa kretsen




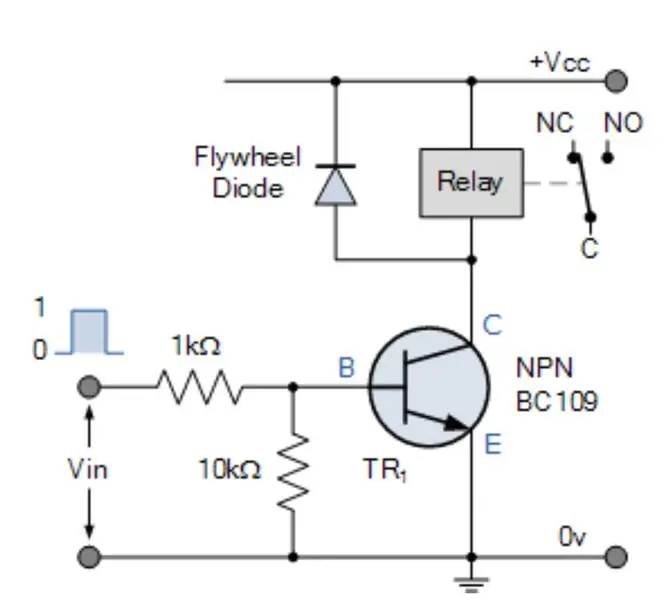
På grund av denna specifika relämodul (den växlar när den är ansluten till GND) måste vi bygga kretsen med hjälp av transistorer. PI: n öppnar bara transistorn som låter strömmen flöda från relädatastiften till GND, vilket utlöser spolen och stänger kretsen för lamporna. Följ schemat i de bifogade bilderna så är du klar.
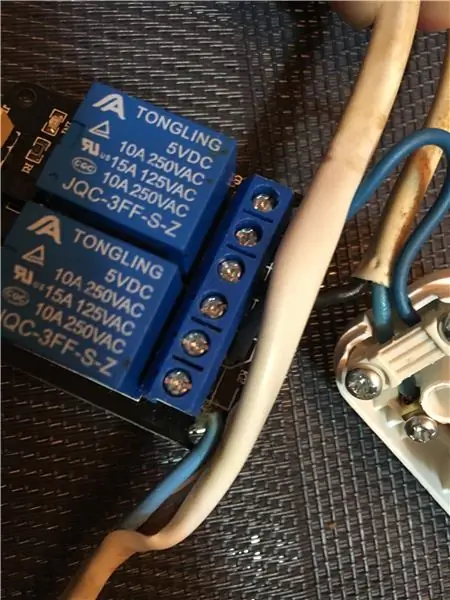
För den här nästa delen måste du vara riktigt försiktig eftersom det är dags att ansluta reläet. Koppla ur allt först! Reläet har 3 portar per anslutning. Vi ansluter våra apparatkablar till den mellersta och den med den öppna skylten på. Skär försiktigt kabeln för att avslöja kopparledarna och sätt in dem i de ovannämnda reläportarna. Ordningen spelar ingen roll eftersom vi nu arbetar med alternativ ström.
Steg 6: Slutprovning
Kontrollera din krets och de tilldelade stiften minst två gånger och anslut sedan PI: n till strömmen och skriv {the_chosen_ip} i webbläsarens adressfält. Den första sidan kommer att ha våra två switchar. Klicka på dem och se hur lamporna slås på/av.
Steg 7: Bonusdel: Old-school Clapper Trigger
Krav:
- vilken usb -mikrofon som helst (den behöver inte vara av hög kvalitet)
- ALSA -paket (installationsmetoden varierar beroende på din distribution)
- PyAudio -modul
Kopiera det bifogade python -skriptet och anslut din mikrofon. Starta om PI. Kör skriptet och följ konsolens anvisningar. Kom nära mikrofonen och klappa händerna två gånger. Du bör se klapparna registreras i konsolutgången och om det lyckas tänds båda lamporna efter 2 sekunder.
Rekommenderad:
Hemmautomation WiFi-ljusbrytare med ESP-01: 8 steg

Hemmautomation WiFi-ljusbrytare med ESP-01: Med denna oförstörbara kommer jag att gå dig igenom stegen för att göra din första wifi-ljusströmbrytare. Därefter gör vi sensorer och så småningom går vi till Home Assistant-inställningar och konfigurationer
Enkel ljusbrytare: 5 steg (med bilder)

Enkel ljusbrytare: I byggandet av Simple Bots kommer vi att använda en serie fotokopplade enheter som kallas moduler. Men innan vi kan göra detta behöver vi ett bra fotopar att använda som en ljusaktiverad omkopplare. För att göra en av dessa switchar kommer vi att använda en speciell OSRA
Lättmonterbar ljusbrytare Flimmer: Smartphone-kontrollerad med BLYNK: 10 steg

Lättmonterbar ljusströmbrytare: Smarttelefonstyrd med BLYNK: IoT-enheter blir snabbt mer och mer populära, så varför inte lära dig och skapa dina egna IoT-enheter av billiga material och hårt arbete för att göra saker som du inte kunde tidigare ? Jag heter Szehuai och jag kommer alltid att somna, men
Fjärrkontroll Bluetooth -ljusbrytare: 4 steg (med bilder)

Fjärrkontroll Bluetooth -ljusbrytare: Detta kommer att vara det första projektet i en serie med titeln: "Optimerad latskap: över konstruerade lösningar för anmärkningsvärt triviala problem" Har du någonsin legat i sängen sent på kvällen och läst eller tittat på Netflix på din bärbara dator? Det värsta är förstås
Bluetooth fjärrstyrd ljusbrytare - eftermontering. Ljusbrytare fungerar fortfarande, ingen extra skrivning. 9 steg (med bilder)

Bluetooth fjärrstyrd ljusbrytare - eftermontering. Ljusbrytaren fungerar fortfarande, ingen extra skrivning.: Uppdatering 25 november 2017 - För en högeffektsversion av detta projekt som kan styra kilowatt belastning, se Eftermontering av BLE -kontroll till högeffektbelastning - inga extra ledningar krävs Uppdatering 15 november 2017 - Vissa BLE -brädor / programvarustackar levererar
