
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

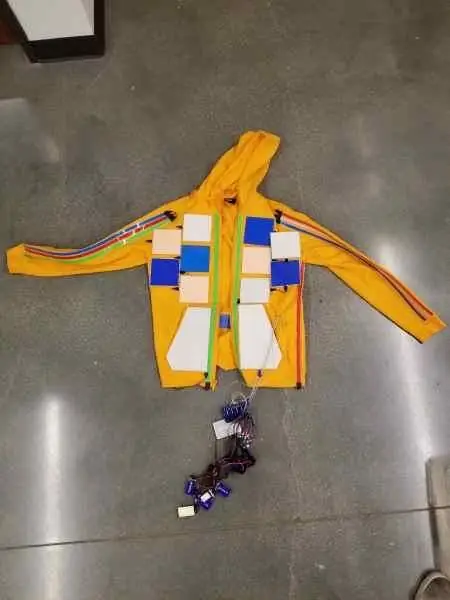
Detta projekt genomfördes av studenter som tillhör partnerskapet mellan Fremont Academy Femineers och Pomona College Electronics 128 -kursen. Detta projekt var avsett att integrera hex-ware tech i en rolig jacka som lyser upp i takt med musik. Vår "JackLit" kan höra musik genom en mikrofon och använder en snabb Fourier -transformationskod för att sortera ut frekvenser i musiken som kan kvantifieras och användas för att särskilja särskilda belysningsgrupper på jackan. Genom att göra det lyser elektroluminiscerande panelgrupper, parallellt kopplade, med rytmen för alla låtar baserat på frekvensområdet som mikrofonen hör. Användningen av detta projekt är att tillhandahålla en underhållande jacka som kan lysa upp till rytmen i vilken låt som helst. Den kan bäras vid sociala evenemang eller appliceras på olika kläder. Tekniken kan användas i skor, byxor, hattar etc. Den kan också användas för att sätta upp belysning på shower och konserter.
Steg 1: Material
Allt material finns på adafruit.com och amazon.com.
- 10cmX10cm vit elektroluminescerande panel (x3)
- 10cmX10cm blå elektroluminescerande panel (x4)
- 10cmX10cm vattenelektroluminescerande panel (x3)
- 20cmX15cm vattenelektroluminescerande panel (x2)
- 100 cm grön elektroluminescerande tejp (x3)
- 100 cm röd elektroluminescerande tejp (x4)
- 100 cm blå elektroluminescerande tejp (x2)
- 100 cm vit elektroluminescerande tejp (x1)
- 12 volt inverter (x4)
- SainSmart 4 -kanals relämodul (x1)
- 9 volt batteri (x5)
- 9 volt snapkontakt (x5)
- Massor av ledningar
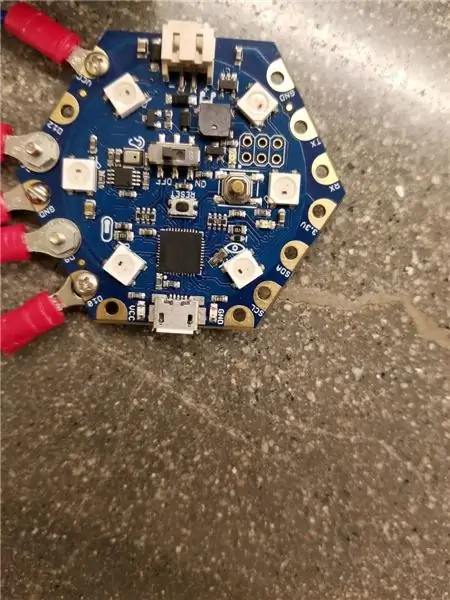
- HexWear
Steg 2: Arduino -programvara
Innan du börjar bygga JackLit måste du ha rätt programmeringsverktyg för att styra den. Först måste du gå till Arduino -webbplatsen och ladda ner Arduino IDE. När det är klart, här är stegen du behöver följa för att konfigurera för att programmera din Hex.
- (Endast Windows, Mac-användare kan hoppa över det här steget) Installera drivrutinen genom att besöka https://www.redgerbera.com/pages/hexwear-driver-i… Ladda ner och installera drivrutinen (.exe-filen som anges i steg 2 på överst på den länkade RedGerbera -sidan).
- Installera nödvändigt bibliotek för Hexware. Öppna Arduino IDE. Under "File" väljer du "Preferences". Klistra in https://github.com/RedGerbera/Gerbera-Boards/raw/… i utrymmet för ytterligare Boards Manager-webbadresser. Klicka sedan på "OK". Gå till Verktyg -> Styrelse: -> Styrelsechef. I menyn i det övre vänstra hörnet väljer du "Bidragen". Sök efter och klicka sedan på Gerbera Boards och klicka på Installera. Avsluta och öppna Arduino IDE igen. För att säkerställa att biblioteket är korrekt installerat går du till Verktyg -> Board och bläddrar till botten av menyn. Du bör se ett avsnitt med titeln "Gerbera Boards", där det åtminstone bör visas HexWear (om inte fler brädor som mini-HexWear).
Steg 3: Inverter -layout

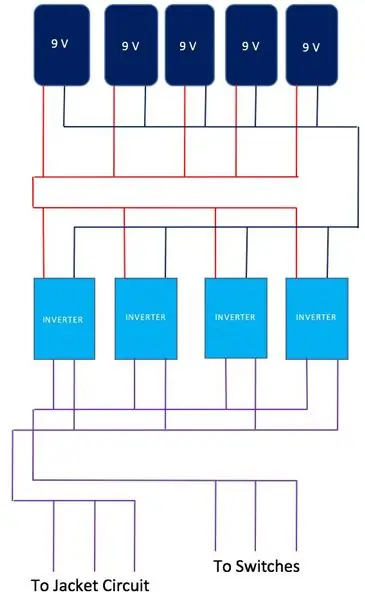
Detta diagram illustrerar kretsen som ansluter de 9 volt batterierna parallellt med växelriktarna och sedan vidare till manteln. Observera att paret av ledningar som kommer ut från varje växelriktare bär växelström och det är viktigt att trådarna som är anslutna parallellt från växelriktarna är i fas, annars blir nettoförstärkningen inte 1.
Steg 4: Relälayout

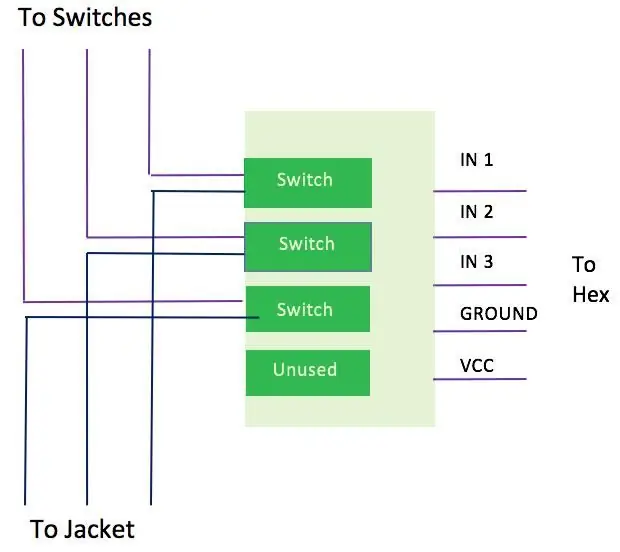
Detta är den efterföljande komponenten i kretsen från steg 3 märkt "till switchar" som ansluter Hex till switcharna (relämodul).
Steg 5: Bygg

Anslut 9 volt batterier och växelriktare enligt figur 1. Fem 9 volt ska vara parallella och ansluta till fyra växelriktare också parallellt. Utgångskablarna från växelriktarna bör anslutas parallellt och i fas. En av växelriktarens utgående parallella ledningar bör sedan läggas åt sidan för att anslutas direkt till elektroluminiscerande paneler på manteln. Den andra kommer att anslutas till relämodulen. Observera att det som går var är godtyckligt eftersom vi har att göra med en växelströmskrets. Liksom illustreras i steg 4, bör du dela de parallella trådarna i tre, var och en ansluta till en av de fyra omkopplarna. En omkopplare blir oanvänd. Se instruktionerna på adafruit.com eller amazon.com för att veta var dina ledningar ska anslutas till switcharna. En annan tråd bör anslutas till varje strömbrytare som kommer att läggas åt sidan för att ansluta till elektroluminiscerande paneler på jackan. Se till att ansluta relämodulen till Hex på lämpligt sätt som visas i steg 4 och ovan.
Går vidare till kretsen integrerad i jackan. Vi har nu en uppsättning med tre ledningar som ansluts till växelriktarna och en annan uppsättning med tre ledningar som ansluts till omkopplarna. De är i uppsättningar av tre eftersom vi har 3 parallella kretsar av elektroluminescerande paneler på jackan. De elektroluminiscerande panelerna kan varmlimas på jackan och hål skärs i tyget för att trä trådarna så att de inte syns på utsidan. Nästa steg är det enklaste men tråkigaste på grund av alla elektroluminescerande paneler. Välj vilka paneler du vill belysa samtidigt. Du kan tilldela tre grupper av paneler, och var och en bör vara ansluten parallellt. Det bör finnas positiva ingångskablar parallellt och negativa ingångstrådar parallellt, även om det är positivt och negativt är godtyckligt eftersom det är en växelströmskrets. Anslut en av de tre ledningar som kommer från växelriktarna till var och en av de tre elektroluminescerande parallella belysningsgrupperna. Anslut sedan en av de tre ledningar som kommer från switcharna till var och en av de tre elektroluminescerande parallella belysningsgrupperna. Var noga med att täcka exponerade ledningar eftersom de ger dig en lätt chock.
Steg 6: Kodning
Vår kod använder biblioteket Arduino Fast Fourier Transform (fft) för att bryta ner brus i de frekvenser som Hex hör. Själva matematiken bakom Fourier Transforms är något komplicerad, men själva processen är inte alltför komplex. Först hör Hex brus, som faktiskt är en kombination av många olika frekvenser. Hexen kan bara lyssna under en viss tid innan den måste rensa all data och igen, så för att den ska höra ett brus måste det brusets frekvens vara högst hälften av den tid Hex lyssnar efter sedan Hexen måste kunna höra den två gånger för att den ska veta att det är sin egen frekvens. Om vi skulle rita en ren ton som en funktion av amplitud mot tid, skulle vi se en sinusvåg. Eftersom rena toner i verkligheten inte är vanliga, är det vi ser istället en ganska förvirrande och oregelbunden snurrig linje. Vi kan dock approximera detta med en summa av många olika rena tonfrekvenser till en ganska hög grad av noggrannhet. Detta är vad fft -biblioteket gör: det tar ett brus och bryter ner det till olika frekvenser som det hör. I denna process har vissa frekvenser som fft -biblioteket använder för att approximera det faktiska bruset större amplituder än andra; det vill säga att vissa är högre än andra. Så varje frekvens som Hex kan höra har också en motsvarande amplitud eller volym.
Vår kod gör en fft för att få en lista över amplituderna för alla frekvenser inom det intervall som Hex kan höra. Den innehåller kod som både skriver ut en lista med frekvenser och amplituder, och även graferar dem så att användaren kan verifiera att Hex faktiskt hör något, och att det verkar motsvara förändringar i volymnivån oavsett Hexen är hörsel. Därifrån, eftersom vårt projekt har tre switchar, delade vi upp frekvensområdena i tredjedelar: låg, medel och hög och fick varje grupp att motsvara en switch. Hexen går genom de frekvenser som den hörde och om något i gruppen låg/medel/hög är över en viss volym, slås omkopplaren som motsvarar gruppen som frekvensen tillhör tänds och det hela stannar för att låta ljuset stanna på. Detta fortsätter tills alla frekvenser har kontrollerats, och sedan lyssnar Hex igen och hela processen upprepas. Eftersom vi hade 3 switchar så här delade vi upp frekvenserna, men detta kan enkelt skalas till valfritt antal switchar.
En anteckning om några av kodens konstigheter. Anledningen till att när vi itererar genom frekvenserna som börjar vid 10: e är för att vid en frekvens av 0 är amplituden extremt hög oavsett ljudnivå på grund av en DC -förskjutning, så vi börjar bara efter den bumpen.
Se den bifogade filen för den faktiska koden vi använde. Spela gärna med den för att göra den mer eller mindre känslig, eller lägg till fler belysningsgrupper om du vill! Ha så kul!
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
