
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Vad är LEIDS?
LEIDS är en IOT -sensor som är baserad på ESP8266. Denna sensor använder detta kort, en mjuk låskrets, en vassströmbrytare och några magneter för att skapa en dörrsensor som skickar dig en varning när din dörr öppnas och stängs. Denna sensor kan anslutas till din MQTT -server, IFTTT eller många andra ramverk som stöder ESP8266. Denna instruerbara kommer att använda IFTTT för att enkelt skapa en sensor som skickar en varning till din mobila enhet oavsett var du är. Sensorn kan också konfigureras för att möjliggöra flera varningar från separata dörrar, brevlådor, ugnar och allt annat som har en öppen/stängd eller på/av fysisk position. Fördelen med LEIDS är att den använder minimal ström och bara använder ström när en dörr är öppen, sedan när dörren är stängd skickar den ett meddelande för att varna dig om att dörren var stängd och stängs av. Detta är bättre än att djupt sova modulen eftersom den inte använder någon energi om dörren inte öppnas.
Steg 1: Tillbehör




Listorna nedan visar verktygen och delarna jag använde för detta projekt. Sensorn kan göras om för att använda olika delar och se/fungera annorlunda och bara använda liknande koncept.
Verktyg:
- Lödkolv
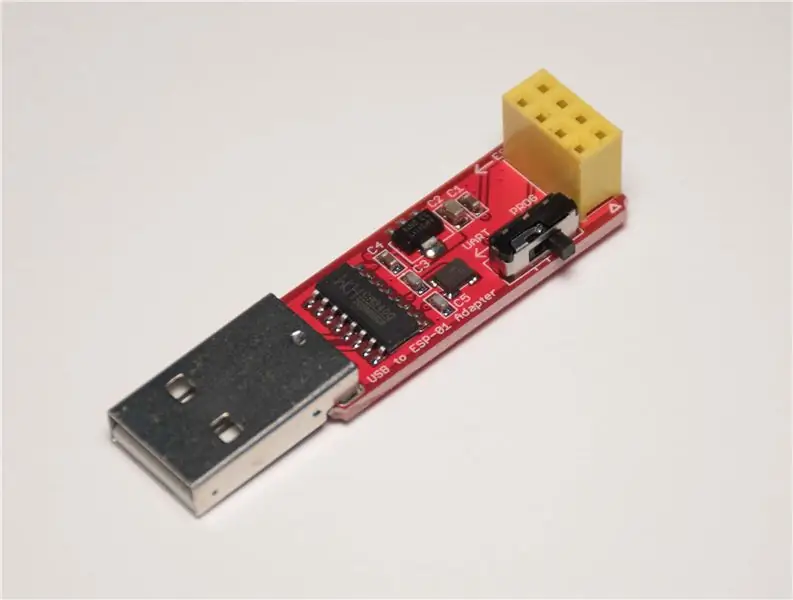
- ESP01-UART eller Arduino Uno (programmerare för ESP8266)
- 3D -skrivare (tillval)
- Bygelkablar (tillval)
- Brödbräda (tillval)
Delar:
- ESP8266 ESP-01S x 1
- Reed Switch x 1 (helst NC, jag kunde bara hitta normalt öppet så måste använda två magneter för att få det att fungera som normalt stängt)
- AMS1117 3.3v Regulator
- 2n3904 NPN Transistor x 1
- P-Channel Mosfet x 1 (vi vill ha något som har låg VGS, helst NDP6020P)
- 3,7v 100 mAh Lipo -batteri x 1
- Blandade resistorer (100k ohm, 10k ohm, 220 ohm, 3k3 Ohm)
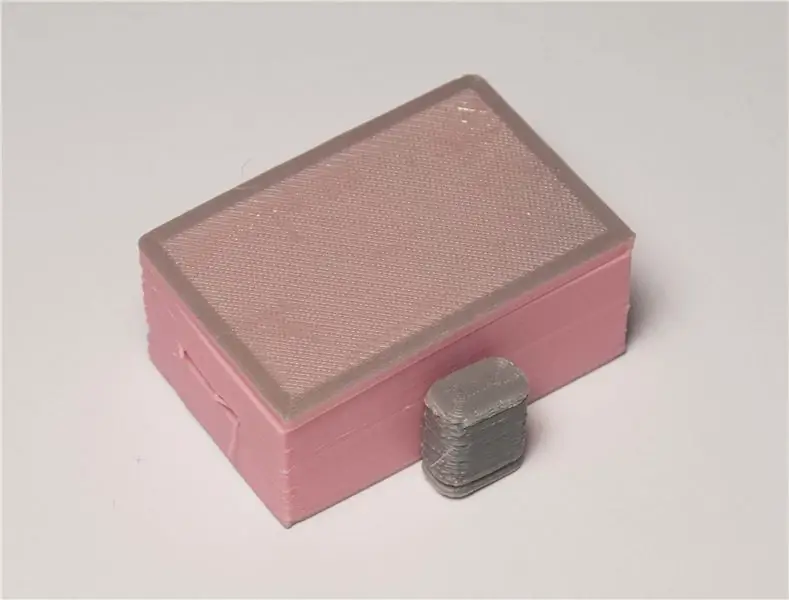
- 6x3mm magneter x 2
- Dubbelsidig monteringstejp
- Tråd
- Löda
- Perfboard
3D -tryckta delar:
Fodral för sensor
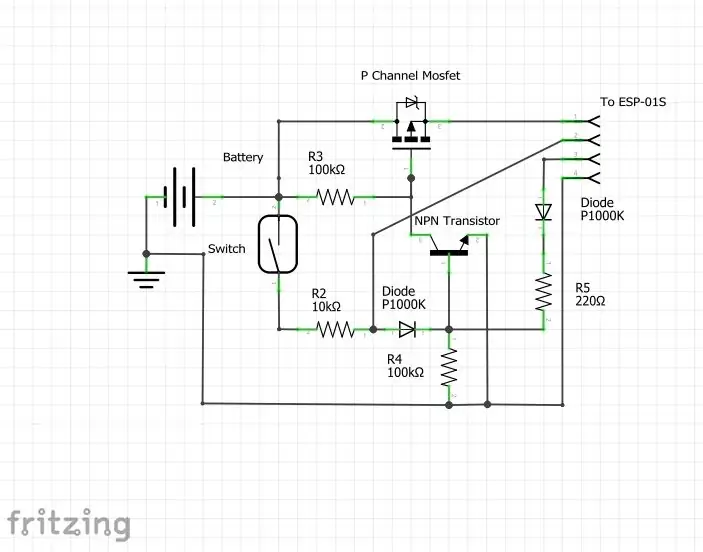
Steg 2: Mjuk låskrets - hårdvara

Den mjuka spärrkretsen jag använder är en modifiering av en schematik som jag hittade online. Jag är ingen expert och jag tror att det finns bättre sätt att bygga denna krets men för mitt ändamål gör denna krets jobbet!
Sättet fungerar på att när vassomkopplaren stängs av ett magnetfält tillåter den ström till NPN -transistorn. NPN -transistorn jordar sedan PNP -mosfeten som gör att ström kan strömma till ESP8266. ESP8266 slås på, använder en av dess stift för att hålla PNP -mosfeten jordad som fortsätter att driva ESP8266. När ESP8266 är klar med sina uppgifter, ställer den utgångsstiften till LÅG vilket avbryter NPN -transistorn och stänger porten på PNP -mosfeten.
Genom att använda en krets som denna kan ESP8266 slås på med en strömbrytare och sedan stänga av sig själv helt via signal. Detta gör att kretsen inte kan dra någon ström när sensorn är stängd/avstängd.
Steg 3: ESP8266 - Hårdvara

ESP8266 som jag använder kommer att skicka ett meddelande för att varna när en dörr (eller annat) är öppet och sedan vänta på att dörren ska stängas för att skicka ett nära meddelande och stänga av sig själv. ESP8266 kommer att drivas av den mjuka spärrkretsen och kommer att använda en stift för att läsa av vassströmbrytaren och en annan stift för att hålla sig påslagen och sedan stänga av sig själv. Jag valde att använda ESP-01 på grund av den lilla formfaktorn. ESP skickar en webbförfrågan för att meddela oss när sensorn ändras till "öppnad" och "stängd". Den enklaste metoden jag hittade var att använda IFTTT och Google Sheets. Detta förklaras i följande steg.
Steg 4: IFTTT för fjärranmälningar - del 1




I denna instruerbara kommer att använda IFTTT och implementera webhooks och google -ark för att få fjärranmälningar på vår mobila enhet. För att använda dessa tjänster behöver du följande:
- Ett Google -konto
- Ett IFTTT -konto (kan/bör logga in med Google -konto)
- IFTTT -applikationen för din mobila enhet
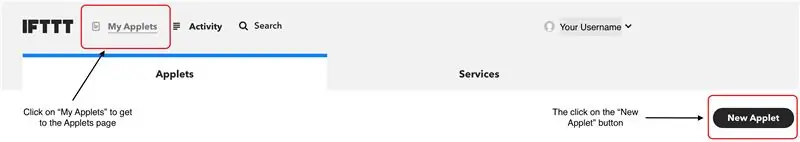
När du har skapat/loggat in på dina konton skapar vi två appletar. Bilderna högst upp i det här avsnittet visar hur man manövrerar webbsidan. Följande steg gäller för den första appleten, begäran om händelse avfyrad. Denna applet får ett meddelande från sensorn och sparar händelsen i ett Google -ark. Sedan kan du se historiken för din sensor och se när den öppnades och stängdes.
- Gå till länken "Mina appar" längst upp
- Klicka på knappen "Ny applet"
- Klicka på den blå knappen "+detta"
- Sök efter "webhooks" och klicka på den
- På nästa sida väljer du kortet "Ta emot en webbförfrågan"
- Ställ sedan in eventnamnet på vad du vill, jag valde att namnge det "sensor_activated"
- Klicka på den blå "+det" -knappen på följande sida
- Sök efter "google sheets" -tjänsten och välj den
- Välj funktionen "Lägg till rad i kalkylblad" på följande sida
-
Fyll i åtgärden enligt följande:
- Kalkylarkets namn, jag kallade mitt "Sensorhistorik"
-
Formaterad rad måste se ut som följande
{{OccuredAt}} ||| {{Värde1}} ||| {{Value2}}
- Lämna det sista fältet som det är om du inte vill ändra var appleten ska spara sensorns status
- Klicka sedan på "Skapa åtgärd"
- Klicka till sist på "Slutför" på den sista skärmen
Nu kan vi testa att det fungerar
- Gå till den här länken
- Klicka sedan på knappen "Dokumentation" (vi kommer att använda denna "Dokumentation" -sida igen senare)
- Nu kommer du till din egen personliga sektion för IFTTT Webhooks -applet
- Fyll i fältet där det står "{event}" med namnet på din händelse i det här fallet är händelsens namn "sensor_activated"
- Fyll nu i fältet "värde1", det här är fältet som kommer att hålla plats för din sensor, jag ska fylla i det med "Ytterdörr"
- Fyll nu i "value2" -fältet, detta är fältet som kommer att ha sensorns status, jag ska fylla i det med "öppet" bara för testning
- Klicka sedan på den blå "Testa" -knappen
- Om allt gick bra borde du få en grön "Händelse har utlösts." meddelande högst upp
- Nu om du vill se hur det lagrade ditt meddelande kan du öppna dina Google -ark och hitta kalkylbladet som det har lagt till, jag har bifogat en bild för att visa hur kalkylarket kommer att se ut
Nu till nästa steg att lägga till en applet för att meddela oss om statusändringen.
Steg 5: IFTTT för fjärranmälningar - del 2



Nu lägger vi till en applet för att meddela oss när statuskalkylarket får en rad tillagd; med andra ord, när sensorn avfyrar en händelse. Som tidigare kommer vi att skapa en ny applet. Följande steg hjälper dig att skapa den andra appleten. Eftersom vi har gjort något liknande i föregående steg kommer jag bara att lägga till bilder som är olika till detta steg.
- Gå till länken "Mina appar" längst upp
- Klicka på knappen "Ny applet"
- Klicka på den blå knappen "+detta"
- Sök efter "google sheets" och klicka på det
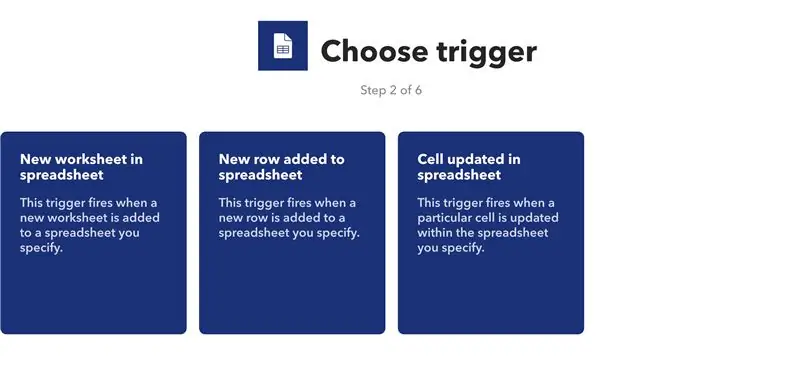
- På nästa sida väljer du kortet "Ny rad har lagts till i kalkylbladet"
-
Fyll sedan i fälten för att peka på det kalkylblad som den andra appleten skriver till
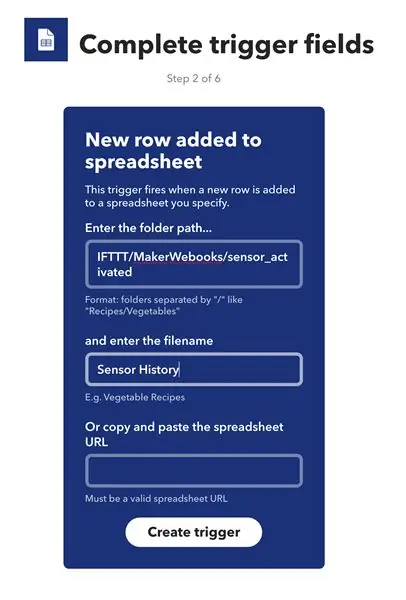
- I det här exemplet är sökvägen "IFTTT/MakerWebooks/sensor_activated"
- Filnamnet är "Sensorhistorik"
- Klicka på den blå "+det" -knappen på följande sida
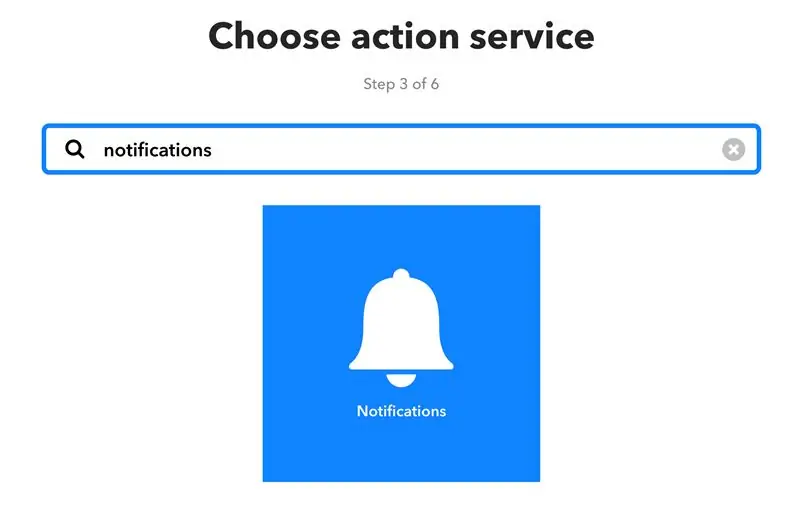
- Sök efter "aviseringar" -tjänsten och välj den
-
Nu måste vi fylla i meddelandefältet
-
Titeln ändras till
{{ColumnB}} var {{ColumnC}}
-
Meddelandet är inställt på
{{ColumnB}} var {{ColumnC}} på {{ColumnA}}
- Länken lämnas ensam
-
- Klicka sedan på "Skapa åtgärd"
- Klicka slutligen på "Slutför" på den sista skärmen
För att testa den andra delen av IFTTT -aviseringssystemet, se till att du har laddat ner IFTTT -appen på din mobila enhet och loggar in med dina uppgifter. I mitt fall loggar jag in med mitt google -konto. Nu kan vi testa detta genom att gå tillbaka till sidan "Dokumentation" och avbryta testet med händelsens namn som "sensor_activated", "value1" -fältet inställt på platsen och "value2" -fältet inställt på status.
Detta bör skicka dig ett meddelande. Om du inte får ett, se till att du är inloggad med samma konto och att du har tillåtit appen att skicka meddelanden till dig.
Steg 6: Arduino IDE och Sketch


Programvaran som används för kortet är sammanställd med Arduino IDE.
Logiken är följande:
- Vassomkopplaren stängs genom att öppna dörren
- ESP slås sedan på och ansluts till WiFi
- När WiFi -anslutningen upprättats skickar den en http -begäran (skickar ett kommando till internet) som berättar att en dörr eller något annat har öppnats
- Sedan läser den en signal från reed -omkopplaren för att avgöra om dörren har stängts
- När ESP -kortet upptäcker att vassomkopplaren är öppen (dvs dörren var stängd) skickar den en annan http -begäran som berättar att dörren var stängd
- Sedan signalerar den den mjuka spärrkretsen för att bryta strömmen till kortet
Ladda ner Arduino IDE
Jag har bifogat arduino -koden till det här avsnittet så att du kan ladda ner. Om du inte har Arduino IDE kan du ladda ner den online på
Installera rätt styrhanterare
För att ladda upp koden till ditt ESP -kort måste du installera en korthanterare i Arduino IDE med följande steg.
- Gå till Arkiv> Inställningar för att öppna inställningsfönstret
- I inställningsfönstret hittar du fältet där det står "Ytterligare styrelseadministratörens webbadresser"
- Klistra in följande länk i det här fältet https://arduino.esp8266.com/stable/package_esp8266com_index.json och tryck på "OK" -knappen
- Öppna nu styrelsehanteraren genom att gå till Verktyg> Styrelse, då blir den allra första posten Styrelsehanterare
- Skriv "ESP8266" i kortmenyn och installera "esp8266" Jag väljer version 2.5.0 eftersom jag har haft några problem med de nyare versionerna
- Gå nu tillbaka och välj ditt kort från Verktyg> Kort> Generisk ESP8266 -modul
- Stäng sedan av och öppna arduino -idén igen för att se till att ändringarna skedde
Öppna skissen i Arduino IDE
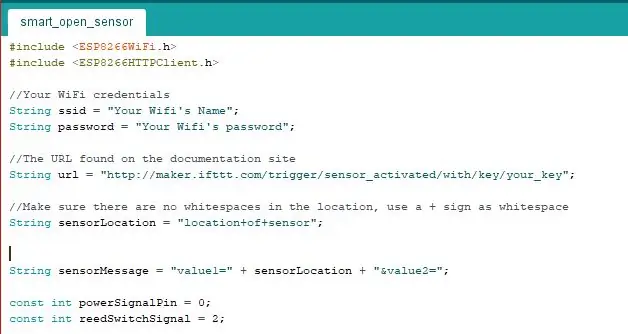
Vi måste ändra fyra rader i koden så att sensorn fungerar för dig
- Ändra SSID till ditt WiFi SSID aka namnet på din wifi
- Ändra lösenordet så att det matchar lösenordet för din wifi
- Ändra webbadressen så att den matchar webbadressen från sidan "Dokumentation" i "webhook" -tjänsten
- Ändra sensorns placering till den plats där du planerar att placera den, det kan vara ytterdörren, bakdörren, brevlådan etc.
Nu när du har ändrat koden för att passa dina behov måste vi ladda den på tavlan. I mitt fall använder jag en USB -programmerare och följer instruktionerna för det. Detta kan kräva mycket felsökning så jag föreslår att du letar online för en mer ingående handledning. I mitt fall ansluter jag ESP-01 till programmeraren, sedan kopplar jag in den i datorn, sedan vänder jag omkopplaren från uart till prog, till sist kopplar jag ur och kopplar in programmeraren igen. Detta lämnar nu ESP i programmeringsläge. Nu klickar jag bara på uppladdningsknappen och låter uppladdningen avslutas. Om du vill se om den ansluts kan du öppna den seriella bildskärmen och titta på statusmeddelandena. När du har laddat upp skissen kommer vi att löda ihop allt, lägga det i ett hölje och montera det till önskad plats.
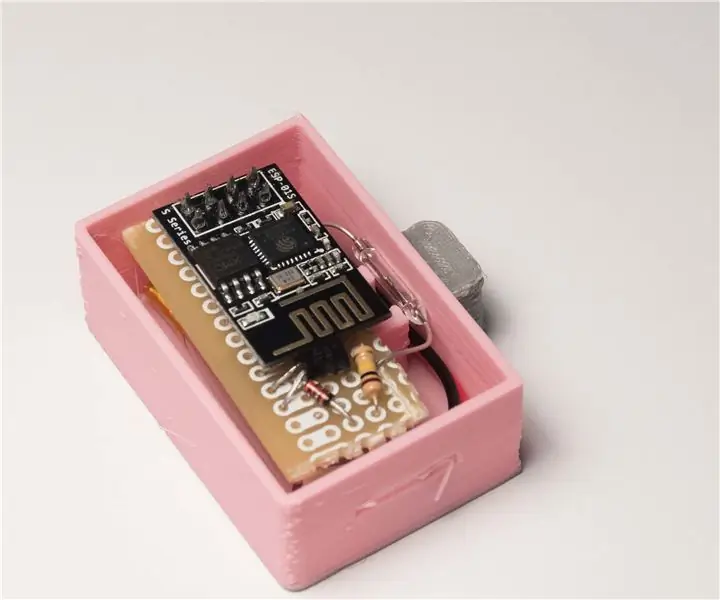
Steg 7: Kapsling (3D -utskriven)



Jag har utformat följande hölje för att rymma alla komponenter, möjliggöra placering av en magnet och rikta in vassomkopplaren. Den andra delen används bara för att hålla en andra magnet som gör att omkopplaren kan öppnas och stängas.
När alla komponenter är lödda ihop kan vi trycka ner dem i höljet, om du vill kan du lägga till lite varmt lim i botten för att hålla allt i. Sedan måste vi trycka in en magnet i höljet med elektroniken och justera vassomkopplaren efter behov. Den andra magneten ska pressas in i det andra höljet. När båda kåporna är klara kan vi testa det genom att sätta ihop de två höljena, sedan separera dem och föra ihop dem igen. Vi bör nu få två aviseringar, en för sensor öppnad och en för sensor stängd. Håll ihop de två för att batteriet inte ska tömmas.
Fäst monteringstejpen på sensornas baksida och applicera dem på önskad plats. Jag monterade min på min brevlåda. Testa nu att inriktningen är korrekt och att sensorn kan skicka ett öppet och stängt meddelande.
Voila, du har nu en helt egen sensor för att varna dig när den öppnas och stängs. Låt mig veta om du gillar det och om det är något du tycker kan förbättras.
Jag skickar också detta instruerbart till IOT -tävlingen, så se till att gilla och rösta på detta och alla andra IOT -projekt du har haft
Steg 8: Framtida förbättringar
För detta projekt stötte jag på ett par frågor. Det första problemet jag stötte på var användningen av en mosfet som hade för hög Vgs så jag var tvungen att byta till en annan. För det andra är vassomkopplaren jag använde normalt öppen och i mitt fall hade en normalt stängd omkopplare varit lättare att implementera och skulle ha sparat mycket utrymme. Slutligen var esp 01s mycket svårt att arbeta med och jag var tvungen att bråka med gpio -stiften för att få det att fungera korrekt men jag hade fortfarande några problem. Jag tror att det här projektet kunde lära mig många koncept och har hjälpt mig att komma med fler idéer och implementeringar med hjälp av esp8266 -korten och IFTTT.


Tvåa i IoT -utmaningen
Rekommenderad:
Trådlös dörrsensor - Ultra Low Power: 5 steg

Trådlös dörrsensor - Ultra Low Power: Ännu en dörrsensor !! Tja, motivationen för mig att skapa denna sensor var att många som jag såg på internet hade en eller annan begränsning. Några av målen med sensorn för mig är: 1. Sensorn ska vara mycket snabb - helst mindre än
DIY dörrsensor för säkerhet med ESP8266: 3 steg

DIY dörrsensor för säkerhet med ESP8266: Skydda ditt hem med en smart dörrsensor helt designad med öppen källkodsteknologi. I den här videon kommer vi att göra en enhet som upptäcker om dörren är öppen eller stängd och känner av informationen till din smartphone med hjälp av BLYNK -servern, w
IOT Dörrsensor - Wi -Fi -baserad, Driven av 2xAAA -batterier: 6 steg

IOT-dörrsensor-Wi-Fi-baserad, påslagen 2xAAA-batterier: I den här instruktionsboken presenterar vi hur du enkelt kan bygga en batteridriven Wi-Fi-dörrsensor med IOT Cricket Wi-Fi-modul. Vi visar också hur man integrerar Cricket -meddelanden med IFTTT (eller andra tjänster inklusive Home Assistant, MQTT eller Webhooks
Batteridriven dörrsensor med integrering av hemmautomation, WiFi och ESP-NU: 5 steg (med bilder)

Batteridriven dörrsensor med hemautomatiseringsintegration, WiFi och ESP-NU: I denna instruerbara visar jag dig hur jag gjorde en batteridriven dörrsensor med integrering av hemautomation. Jag har sett några andra fina sensorer och larmsystem, men jag ville göra en själv. Mina mål: En sensor som upptäcker och rapporterar en doo
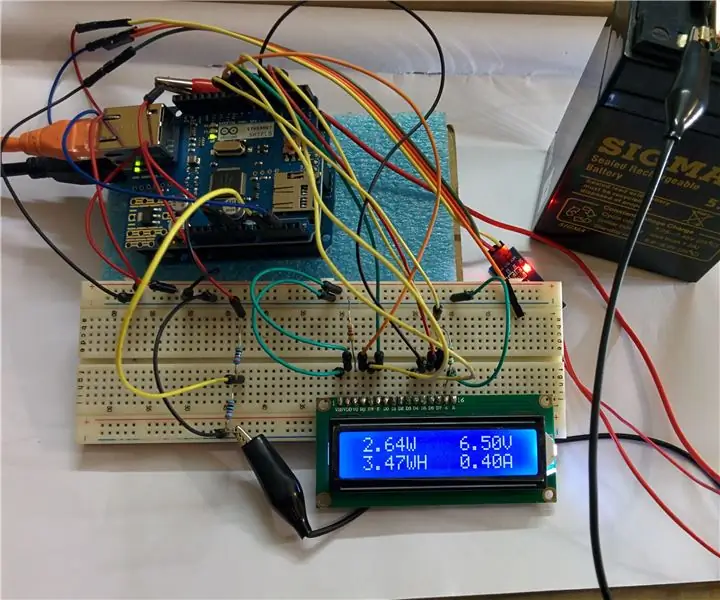
ARDUINO ENERGI METER: 10 steg (med bilder)

ARDUINO ENERGI METER: [Spela video] Jag tillhör en by Odisha, Indien där frekvent strömavbrott är mycket vanligt. Det hämmar varandras liv. Under mina barndomsdagar var det en riktig utmaning att fortsätta studera efter skymningen. På grund av detta problem konstruerade jag ett solsystem
