
Innehållsförteckning:
- Tillbehör
- Steg 1: BOM: Materialförslaget
- Steg 2: Konfigurera din Raspberry Pi 3B+
- Steg 3: Ansluta dina komponenter
- Steg 4: Skapa en passande databas
- Steg 5: Gör en funktionell backend
- Steg 6: Designa frontänden
- Steg 7: Bygga webbplatsen
- Steg 8: Implementera funktionaliteten
- Steg 9: Förverkliga ett hölje
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Med tillväxten av teknik och informatik växer framstegen mot digitalisering och förenkling av jobb med det. I mitt projekt vill jag titta på hur jag kan förenkla och digitalisera vägningen av ämnen i en laboratoriemiljö. I en vanlig klassisk laboratorieuppställning samlas data in på papper och har varit så länge vetenskapen har funnits. Detta kommer emellertid med frågor, som att vara tidskrävande när man vill digitalisera nämnda data, läsbarheten är helt beroende av författaren, avsaknad som leder till att felaktigt notera data, etc.
Mitt projekt syftar till att förenkla en annan sak som är nära relaterad till insamling av data i en labmiljö: lab management.
Vissa lagrade ämnen kan ta slut snabbare än andra, och det är upp till den som senast vägde ämnet att rapportera till avdelningschefen eller de ansvariga att beställa och fylla på. Detta kan lätt gå snett på grund av det faktum att vi tenderar att glömma saker när vi har andra angelägna saker i huvudet.
Så lösningen är att övervaka ämnena och händelserna där de vägs. Här kommer jag bara att utarbeta några grunder: att hålla reda på hur mycket av ett ämne som tas ut och vem som får tillgång till garderoben som innehåller ämnena.
Tillbehör
För detta projekt använde jag vissa saker:
- Raspberry Pi 3B+
- RFID -skanner
- OLED -skärm
- Streckkodsläsarmodul (2D)
- Elektromagnetiskt lås
- Lastcell, inklusive ett HX711 -kort
- Relä (0RZ-SH-205L)
- Tillräckligt med batterier för att göra en 12V -källa
- Transistor (BC337)
- En knapp
- Några motstånd
- Ett gäng kablar
Steg 1: BOM: Materialförslaget
Steg 2: Konfigurera din Raspberry Pi 3B+

Se till att skaffa program som kitt för enkel åtkomst till Pi via avstånd. Montera en bild på Pi som har Raspbarian och har en konsekvent APIPA -klänning.
Se till att installera flera program på Pi, till exempel MySQL, Python och pip.
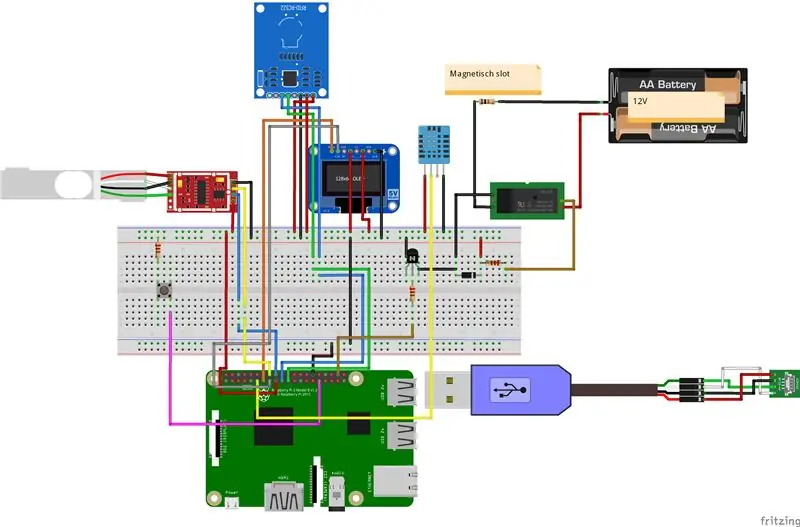
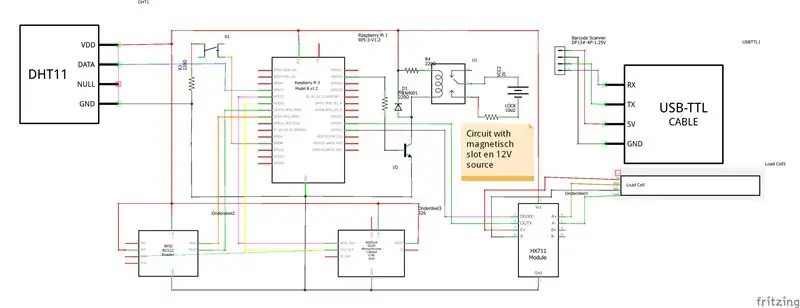
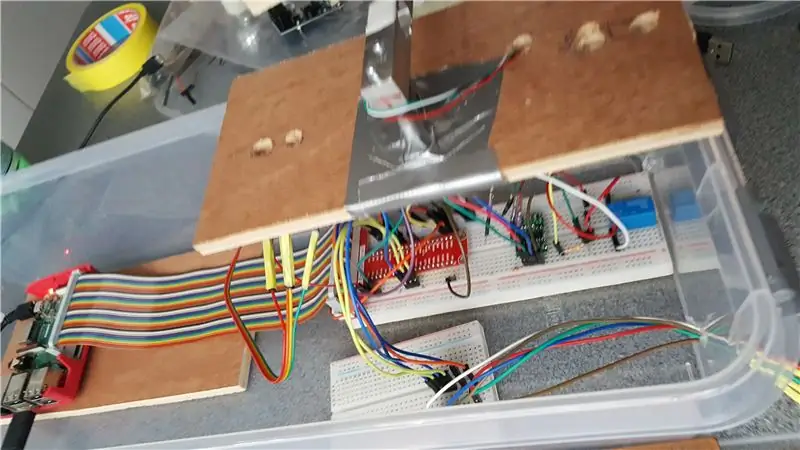
Steg 3: Ansluta dina komponenter


Alla komponenter är kopplade enligt bilden.
Följande gränssnitt användes:
- Seriell kommunikation för streckkodsläsaren
- I2C för OLED -skärmen och RFID
- Digital linje för HX711
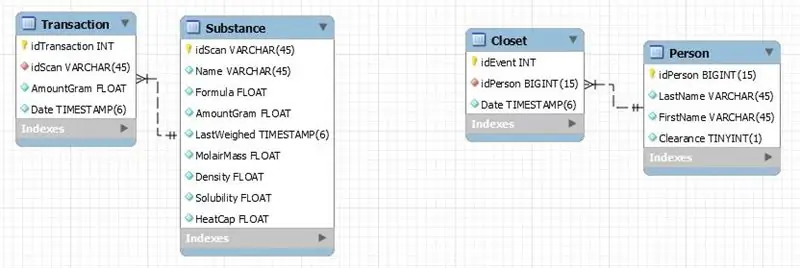
Steg 4: Skapa en passande databas

Mitt projekt kan ses som två separata saker: garderoben och balansen. Som sådan består min databas också av 2 enheter: en databasmodell för balansen och garderoben.
Dessa är inget konstigt, men de finns båda av två bord. Båda innehåller en tabell för historia, en som innehåller en tabell för ämnesinformation och den andra har ett bord för personal.
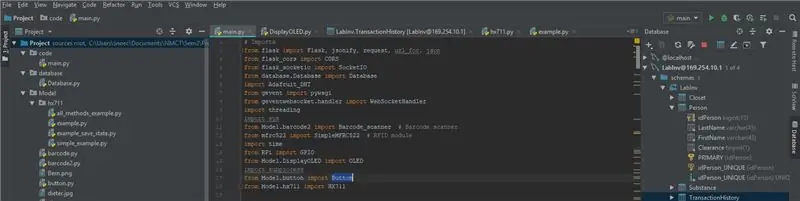
Steg 5: Gör en funktionell backend

All kodning har gjorts i Python 3.5
Den har följande beroenden:
- kolv, flask_cors och flask_socketio
- gevent och geventwebsocket
- RPi
-
Inbyggd:
- trådning
- tid
-
Lokal:
- EnkeltMFRC522
- HX711
- Streckkodsläsare
- OLED
- Databas
- Knapp
Koden hittar du här.
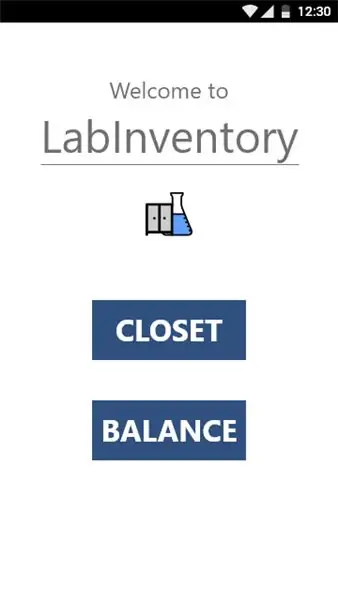
Steg 6: Designa frontänden



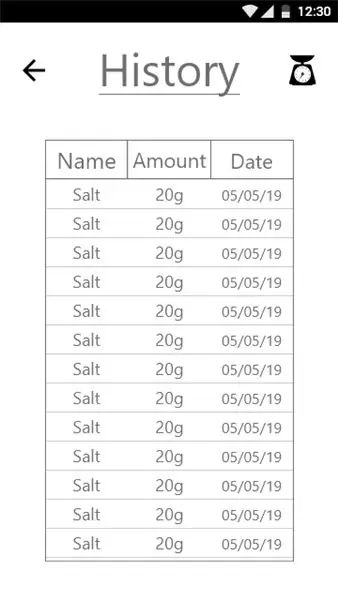
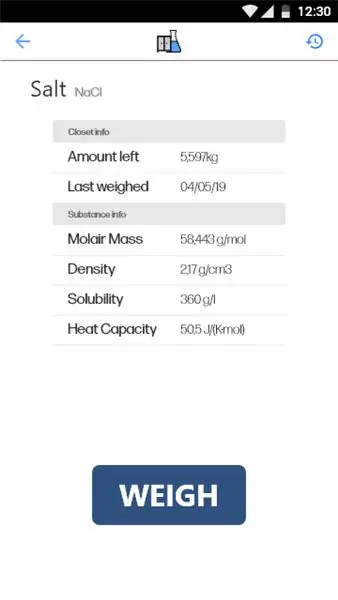
En enkel webbplats bör räcka för att inte bara visa den insamlade informationen från garderoben och vägningen. Men det borde också finnas en sida som presenterar oss med realtidsdata från både skannern och balansen.
Allt detta utformat för att vara mobilt först, håll det enkelt, håll det rent.
Koden kan också hittas här.
Steg 7: Bygga webbplatsen

Webbplatsen var kodad i HTML och CSS, med tanke på (för det mesta) god praxis, till exempel BEM -notationen. Redaktören som användes var VS Code, för en snabb och enkel lansering av servrar (tack vare plug-ins), städa upp och sortera kod och snabbt föreslå vad du kan skriva med rullgardinsmenyer. Webbplatsen (kod finns här) är förenklat och inget fancy, men det kommer att göra, särskilt för nästa steg.
Steg 8: Implementera funktionaliteten

Med grunden (sajten) nu på plats kan vi börja implementera den funktionalitet som behövs för att representera data på webbplatsen.
Detta görs med Javascript, ett lättläst språk som går hand i hand med HTML och CSS. Redaktören i fråga är återigen VS Code. Koden var också strukturerad på ett sätt som gör att den är enkel och användarvänlig, allt tack vare regioner.
Med detta kan webbplatsen kommunicera med databasen på hallon pi och visualisera data för användaren.
Återigen kan samma länk användas för att hitta JS -koden.
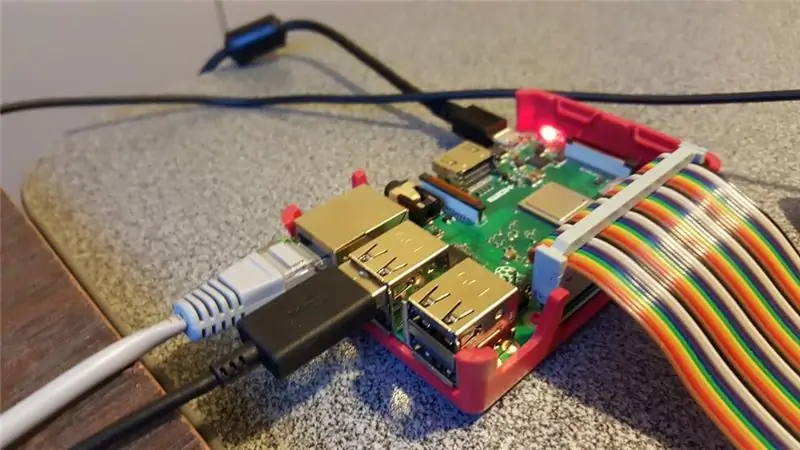
Steg 9: Förverkliga ett hölje



En liten träkista används för att efterlikna en garderob som placerar det elektromagnetiska låset inuti. Det är rått, men man kan använda tejp för att binda ihop de två komponenterna. Vidare borras ett hål för kablarna.
Höljet för pi, där balansen kommer att gå, är en helt annan sak. Placerad i en långsträckt plastlåda, som används för förvaring, är pi och dess ledningar säkra från de flesta fysiska manipulationer. Hål har gjorts så transport av data genom kablar.
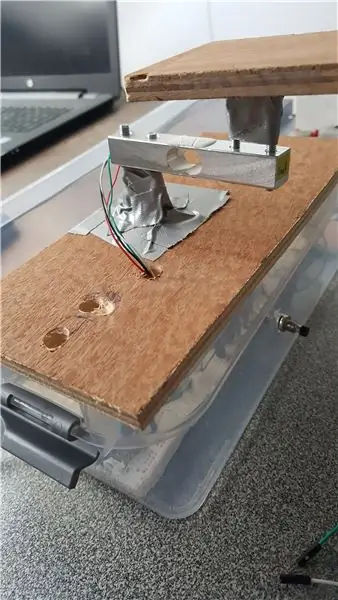
Balansen i sig är knepig, jag rekommenderar att köpa en lastcell förbyggd, eftersom jag har svårt att sätta ihop det önskade resultatet minst sagt. Jag använde själv en kombination av borrning av trä, med rätt mått, användning av bultar, som var samma mått som borrhuvudet, och anktejp, det starkaste bandet. Detta resulterade i en balans som är tillräckligt robust för att väga under 500 g (fann det på den hårda vägen).
Med allt anslutet bör den slutliga produkten vara klar.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
