
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.



För detta märkesystem behöver du flera elektroniska komponenter.
- Raspberry Pi 3B
- Arduino Uno
- Summer
- Ledde rött och ledde grönt
- PIR
- LCD skärm
- RFID -skanner
- Riktig tids klocka
- 4x 7segment display
- många bygelkablar
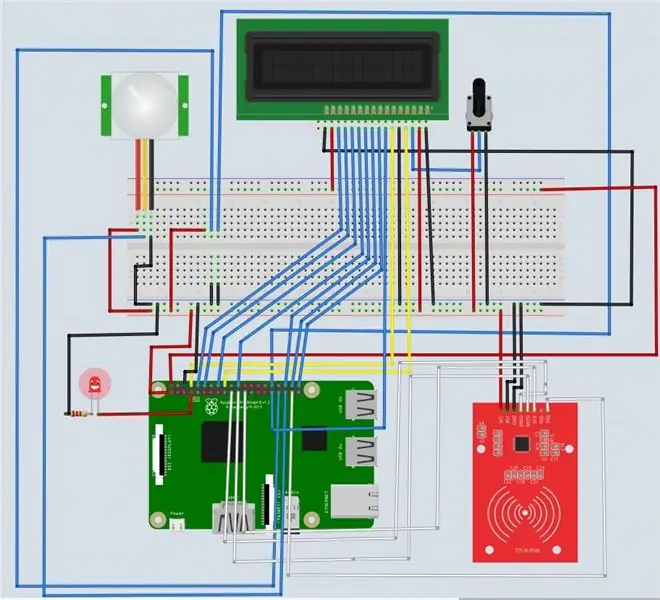
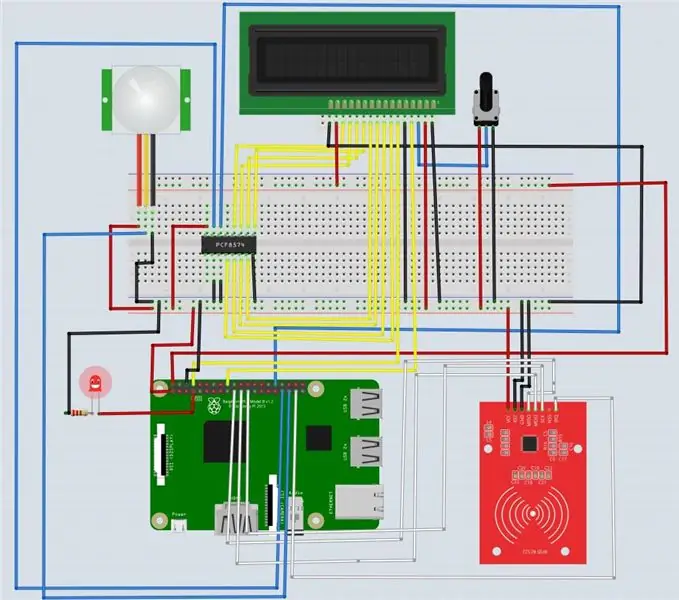
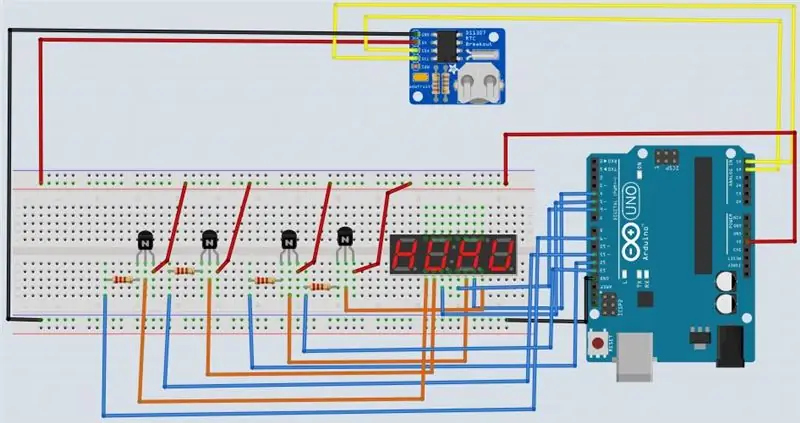
Steg 1: Fritzing Scheme



Så här anslöt jag mina komponenter till min Raspberry Pi 3B och min Arduino Uno.
För att ansluta LCD -skärmen kan du använda en I2C. Om du har tillräckligt med GPIO -stift kvar på ditt hallon är det inte nödvändigt att använda I2C.
Här kan du se kopplingen med och utan I2C.
Steg 2: Databasen


Först skapade jag databasen på min dator med MySQL Workbench.
- Det första du ska göra när du skapar en databas är att utarbeta dina idéer.
- Efter det gör du en normaliserad skiss
- När du är klar med att skissa är det dags att räkna ut skisserna i Workbench.
För detta projekt behöver du 3 tabeller:
- En för personalen
- En där du behåller data från RFID
- En för postnummer och platser
När din databas är uppe kan du lägga den på din Raspberry Pi. I videon kommer jag att ge en kort handledning hur du lägger din MySQL Workbench -databas på din Raspberry Pi.
Steg 3: Fundera på material


- Hur vill du att ditt märkesystem ska se ut?
- Vilket material skulle du vilja använda?
- Behöver den stå, hänga, ligga, …?
Det är allt du behöver tänka på när du gör höljet. Som ni ser på bilderna gjorde jag mitt av trä. Jag ritade ner allt jag tänkte på ett papper, gick till den lokala byggvaruhuset och köpte lite trä och lim. Jag gjorde hål i träet för att sätta in mina komponenter.
Steg 4: Back och Frontend
Frontend
Jag skapade en användarwebbplats där användarna kan lägga in data i databasen eller där de kan ta bort den om det behövs. För själva webbplatsen använde jag HTML och CSS och för animationerna och anslutningen till databasen använde jag JavaScript.
Backend
Backend är för kommunikation mellan databasen och frontend. Dess kod sätter du på din Raspberry Pi. Den är gjord i Python. Detta är min Python -kod.
Steg 5: Slutresultat
Detta är slutresultatet! hoppas du gillade det.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
