
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.



Vi skapade detta regnbågsprojekt med hjälp av olika "buller" -tekniker, som skapar kontrollerade slumpmässiga effekter. Genom att lägga till lite färg kan en regnbågeffekt framställas. Den använder en Arduino Nano och en 128x128 OLED -skärm. Vi visade effekterna med hjälp av TFT -biblioteket. Vi använde också några olika komponenter som ett brödbräda och några ledningar.
Steg 1: Kabeldragning
Den mest grundläggande uppgiften var anslutning av OLED till Arduino. Vi kopplade GND och VCC till respektive bussar på brödbrädet; SCL till digital stift 13; SDA till digital stift 11; RES till digital stift 8; DC till digital stift 9; CS till digital pin 10 och slutligen BL till 3.3V på Arduino. Med hjälp av 5v- och GND -stiften från Arduino kunde vi driva hela brödbrädet.
Steg 2: Smidigt brus
Efter att ha initierat kraven för TFT -skärmen. För att skapa den smidiga bruseffekten behövde vi först en grundläggande brusfunktion. Detta returnerar ett relativt slumpmässigt värde mellan 0 och 1 baserat på de inmatade x- och y -värdena. Det är viktigt att notera att en dator aldrig kan ge ett verkligt slumpmässigt resultat, och denna slumpmässighet uppnås bara genom att ändra antalet så mycket som möjligt, därav de mycket stora siffrorna i ekvationen.
flytbrus (int x, int y) {int n; n = x + y * 57; n += (n << 13) ^ n; retur (1,0 - ((n * ((n * n * 15731) + 789221) + 1376312589) & 0x7fffffff) / 1073741824.0); }
Vi”jämnar” sedan bruset med en annan funktion. Detta uppnås genom att producera ett värde baserat inte bara på resultatet från den koordinat som skickas in i funktionen, utan också de omgivande koordinaterna. Som ett resultat av detta producerar koordinater i närheten av varandra ett liknande värde.
float smoothNoise (float x, float y) {float fractX = x - (int) x; float fractY = y - (int) y; int x1 = ((int) (x) + noiseWidth) % noiseWidth; int y1 = ((int) (y) + noiseHeight) % noiseHeight; int x2 = (x1 + noiseWidth - 1) % noiseWidth; int y2 = (y1 + noiseHeight - 1) % noiseHeight; flottörvärde = 0,0f; värde += fractX * fractY * brus (x1, y1); värde += (1 - fractX) * fractY * brus (x2, y1); värde += fractX * (1 - fractY) * brus (x1, y2); värde += (1 - fractX) * (1 - fractY) * brus (x2, y2); returvärde; }
Steg 3: Effekter med mjukt brus

Med detta skapade vi två effekter. För att göra detta gick vi igenom varje pixel på OLED och tog ett slumpmässigt brusvärde baserat på x- och y -koordinaterna för dessa pixlar. Den första av dessa effekter producerade vi genom att använda det genererade värdet för att välja en färg och färgade den pixeln med den ovan nämnda färgen. Den andra effekten producerades på ett liknande sätt, men vi multiplicerade också färgen med det genererade brusvärdet. Detta gav mönstret en mer skuggad effekt. Koden som används visas nedan:
void Noise2n3 (bool Noisy) {för (int y = 0; y <noiseHeight; y ++) {för (int x = 0; x 8) absNoise = 8; if (Noisy) setNoisyColour (färger [absNoise], brus); annars setBlockColour (färger [absNoise]); TFTscreen.point (x, y); }}} void setNoisyColour (färgfärg, flytbrus) {TFTscreen.stroke (färg.röd * brus, färggrön * brus, färg.blå * brus); } void setBlockColour (färgfärg) {TFTscreen.stroke (colour.red, colour.green, colour.blue); }
Steg 4: Slumpmässiga gradienteffekter



Det finns två effekter som ger en slumpmässig gradient. Den första effekten placerar pixlarna i förhållande till deras rgb -färg, vilket långsamt ger ett lutningsmönster till skärmen. Den andra använder samma färgade pixlar som den första, men placerar dem i en fast ordning, vilket skapar en diagonal gradient längs skärmen.
Här är den första (baserat på färgerna):
void Noise1 () {för (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; B = CurrentColour [z] [2]; för (int x = 0; x <128; x ++) {för (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); om (R_Lower = 255) {R_Higher = 254; } int R_Offset = random (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); om (G_Lower = 255) {G_Higher = 254; } int G_Offset = random (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); om (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); om (B_Higher> = 255) {B_Higher = 254; } int B_Offset = random (B_Lower, B_Higher); int mult = 2; om (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point ((R_Offset * (B_Offset / 32)), (G_Offset * (B_Offset / 32))); TFTscreen.point ((G_Offset * (B_Offset / 32)), (R_Offset * (B_Offset / 32))); TFTscreen.point ((B_Offset * (G_Offset / 32)), (R_Offset * (G_Offset / 32))); }}}}
Och den andra (den mer ordnade effekten):
void Noise4 () {för (int z = 0; z <3; z ++) {TFTscreen.background (0, 0, 0); int CurrentColour [3] [3] = {{64, 35, 26}, {24, 64, 34}, {20, 18, 64}}; R = CurrentColour [z] [0]; G = CurrentColour [z] [1]; B = CurrentColour [z] [2]; för (int x = 0; x <128; x ++) {för (int y = 0; y <128; y ++) {int R_Lower = R - ((x+y) / 4); om (R_Lower = 255) {R_Higher = 254; } int R_Offset = random (R_Lower, R_Higher); int G_Lower = G - ((x + y) / 4); om (G_Lower = 255) {G_Higher = 254; } int G_Offset = random (G_Lower, G_Higher); int B_Lower = B - ((x + y) / 4); om (B_Lower <1) {B_Lower = 0; } int B_Higher = B + ((x + y) / 4); om (B_Higher> = 255) {B_Higher = 254; } int B_Offset = random (B_Lower, B_Higher); int mult = 2; om (z == 1) mult = 1; TFTscreen.stroke (R_Offset * mult, G_Offset * mult, B_Offset * mult); TFTscreen.point (x, y); }}}}
Steg 5: Slutresultatet
I slutändan kombinerade vi dessa effekter till ett slags "bildspel" av regnbågar. För att uppnå detta kallade vi helt enkelt varje funktion efter den andra i en stundslinga:
medan (true) {Noise2n3 (false); Noise2n3 (true); TFTscreen.background (0, 0, 0); Buller1 (); Buller4 (); }
Rekommenderad:
Arduino Noise Machine: 4 steg

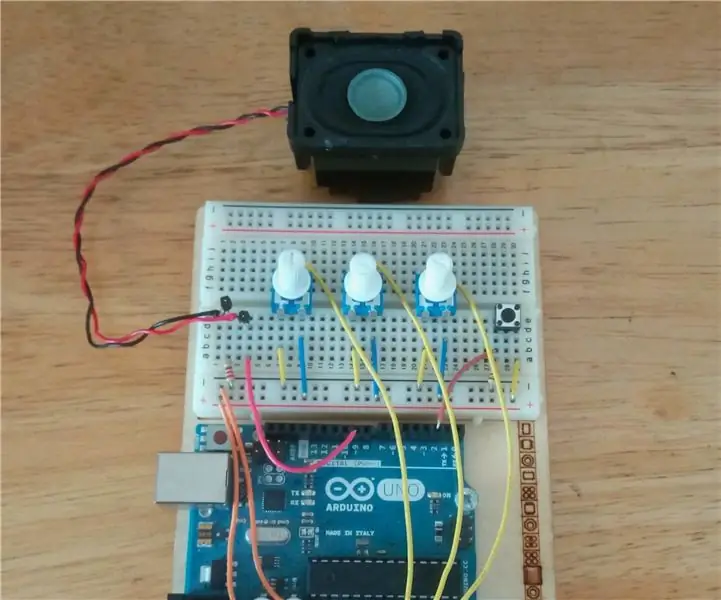
Arduino Noise Machine: Jag hittade en liten högtalare när jag slet en gammal PC för återvinning och tänkte att jag skulle se hur det lät som att använda Arduino Tone () -funktionen. Jag började med en 10Ω potentiometer för att styra tonhöjden och började göra lite ljud. Funktionen Tone ()
Neopixel Ws2812 Rainbow LED-glöd med M5stick-C - Köra Rainbow på Neopixel Ws2812 Använda M5stack M5stick C Använda Arduino IDE: 5 steg

Neopixel Ws2812 Rainbow LED-glöd med M5stick-C | Köra Rainbow på Neopixel Ws2812 Använda M5stack M5stick C Använda Arduino IDE: Hej killar i denna instruktioner kommer vi att lära oss hur man använder neopixel ws2812 lysdioder eller ledremsor eller ledmatris eller ledring med m5stack m5stick-C utvecklingsbräda med Arduino IDE och vi kommer att göra ett regnbågsmönster med det
White Noise Night Light: 11 steg (med bilder)

White Noise Night Light: Detta är ett projekt som jag gjorde för min 1-åring till jul. Ärligt talat var det en hälsosam present för mig och min fru. Det är en vit brusmaskin som kan spela flera olika ljud valda via ett webbgränssnitt, och innehåller också ljus
Rainbow Word Clock med en fullständig Rainbow -effekt och mer: 13 steg (med bilder)

Rainbow Word Clock Med Full Rainbow Effect och mer: Mål1) Simple2) Inte dyrt3) Så energieffektivt som möjligt Rainbow Word Clock med full regnbågeffekt.En Smiley på Word Clock.Enkel IR-fjärrkontroll Uppdatera 03-nov-18 LDR för ljusstyrkekontrollen för neopixlarna Uppdatera 01-jan-
Hur man gör realtidsklocka med Arduino och TFT -skärm - Arduino Mega RTC med 3,5 tums TFT -skärm: 4 steg

Hur man gör realtidsklocka med Arduino och TFT-skärm | Arduino Mega RTC med 3,5 tums TFT-skärm: Besök min Youtube-kanal. Introduktion:- I det här inlägget ska jag göra “Real time Clock” med 3,5 tums TFT touch LCD, Arduino Mega 2560 och DS3231 RTC-modul …. Innan du börjar … kolla videon från min YouTube-kanal..OBS:- Om du använder Arduin
