
Innehållsförteckning:
- Steg 1: Ingresar a La Pagina De Adafruit.io
- Steg 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
- Steg 3: Seleccionamos El Tipo De Bloque
- Steg 4: Nombramos och Nuestro Bloque
- Steg 5: Välj Nuestro Block Nombrado
- Steg 6: Ingresamos a La Pagina Ifttt
- Steg 7: Creamos Una Nueva Applet
- Steg 8: Seleccionar Primer Parte (om detta)
- Steg 9: Välj Google Assistant
- Steg 10: Selecionamos Nuestro Trigger
- Steg 11: Sleccionar "att" De La Frase "if This Then That"
- Steg 12: Välj och Adafruit Y Agregamos Skicka data
- Steg 13: Ingresamos Los Nuevos Requerimientos
- Steg 14: Slutför El Apartado Para Encender Nuestro Foco
- Steg 15: Ladda ner Codigo
- Steg 16: Descarga La Librería De Mqtt_ Server
- Steg 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE
- Steg 18:
- Steg 19: Agregar Librería Mqtt_server
- Steg 20: Cambia Los Apartados Del Código
- Steg 21: Realizar Las Conexiones
- Steg 22: Cargar El Codigo
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


En esta ocasion traemos un tutorial para el control de el encendido y apagado de un foco por medio de comandos de voz ayudados de google assistant y nuestra plataforma de desarrollo wifi (Lolin), que tambien puede ser un modulo Esp8266 o un Node mcu.
para comenzar necesitaremos los siguientes materiales:
1.- plataforma de desarrollo Wi-fi (Node Mcu, lolin o un modulo generico Esp8266).
2.- 2 resistenser på 10k ohm
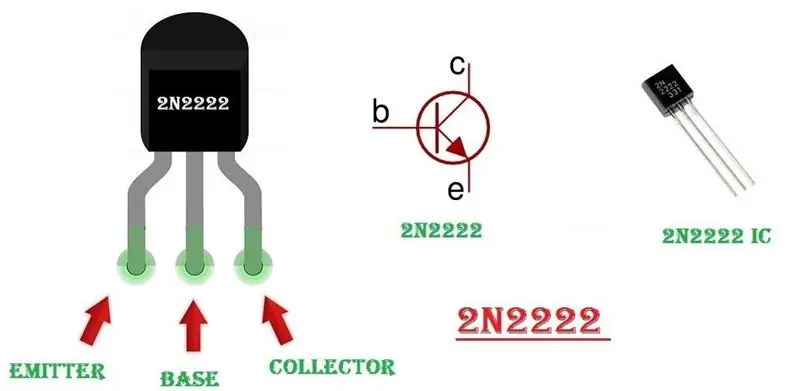
3.- 1 transistor 2n2222 eller bc548
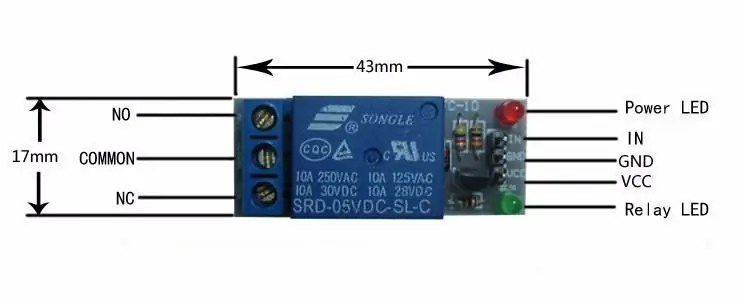
4.- un modulo de Relevador (Alimentacion de la bobina 5v).
5.- un protoboard o placa rapida.
6.- aproximadamente 8 kablar dupont o hoppare
7.- foco, socket, clavija y 4 metros de cable para hacer un test.
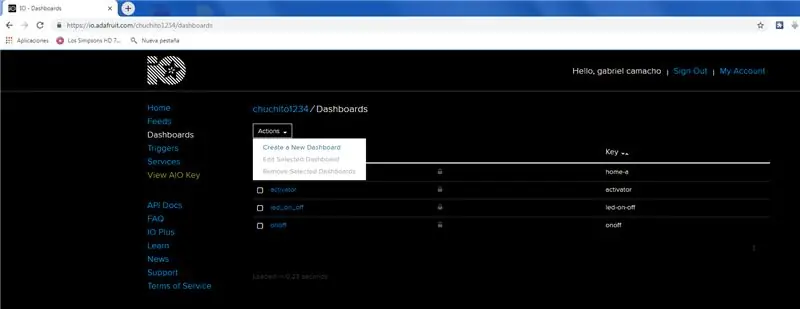
Steg 1: Ingresar a La Pagina De Adafruit.io

Ingresamos a la page www.adafruit.io
Om du inte har något konto kan du skapa en ny instrumentpanel och välja en ny instrumentpanel.
Le damos un nombre y seleccionamos la opción de "skapa"
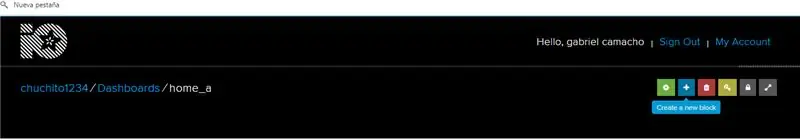
Steg 2: Creamos Un Bloque Dentro De Nuestra Nueva Dashboard
Ya creada nuestra nueva dashboard la seleccionamos con doble clic y creamos un nuevo bloque, en el icono azul con cruz blanca (como muestra la imagen)
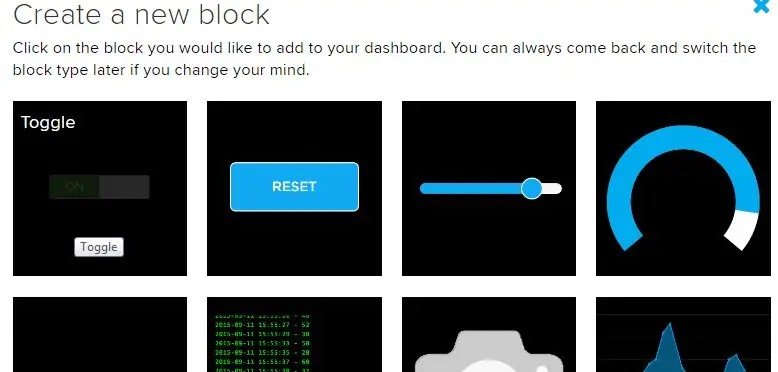
Steg 3: Seleccionamos El Tipo De Bloque

Välja el bloque llamado Växla för att registrera en bot, där vi kan använda de valor som nu är tillgängliga.
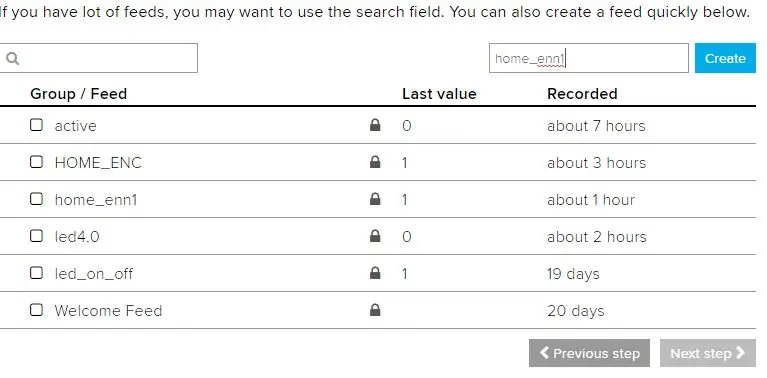
Steg 4: Nombramos och Nuestro Bloque

Le damos un nombre a nuestro bloque, este sera que que mandaremos llamar para hacer la conexión entre el google assitant y nuestra plataforma de desarrollo Wi-fi, una vez nombrado seleccionamos la opción de "create" y deberá aparecer entre las opciones que se encu en la parte de abajo.
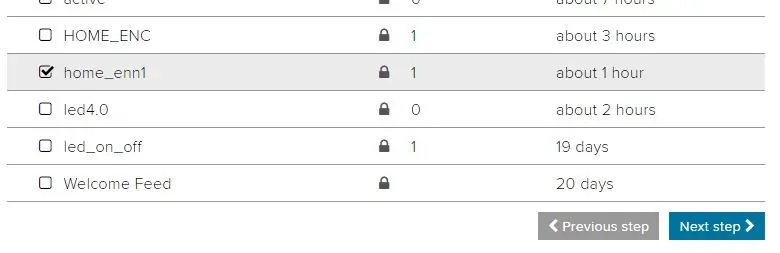
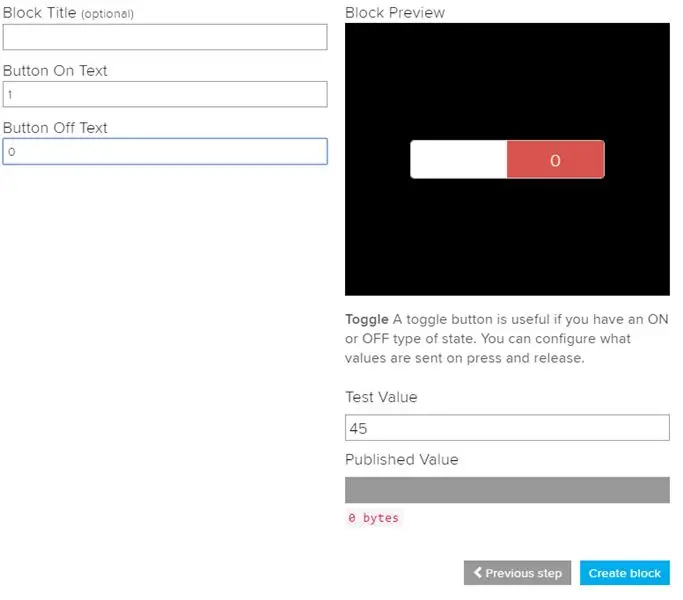
Steg 5: Välj Nuestro Block Nombrado


Välj en ny text blockera och klicka på "Nästa steg" och klicka på "Knapptext på" för en 1 år "Knapptext av" från och med 0, där du kan se en bild som du kan skapa; para finalizar seleccionamos "Create Block, sin cambiar nada mas en esa parte.
Steg 6: Ingresamos a La Pagina Ifttt

Abrimos una nueva pestaña dentro de nuestro navegador e ingresamos a la page siguiente:
ifttt.com.
una vez estando en la page crear un account en caso de no tener, de la misma manera que en adafruit no tiene ningún costo.
hecho nuestro account seleccionaremos el apartado de "My Applets"
Steg 7: Creamos Una Nueva Applet

Estando en la seccion de "My Applets", Creamos una nueva Applet seleccionando el apartado de "New applet"
Steg 8: Seleccionar Primer Parte (om detta)

Seleccionamos la palabra "this" en la frase "If this then that" para posteriormente seleccionar a Google assistant
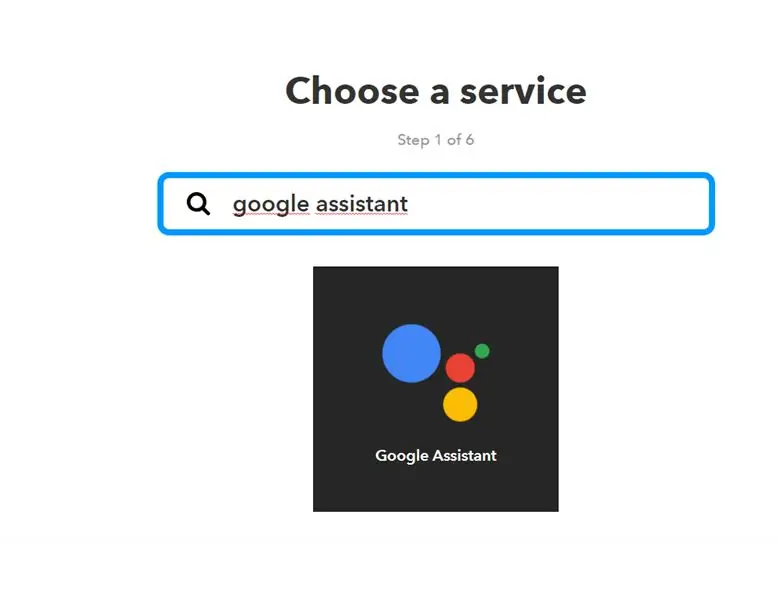
Steg 9: Välj Google Assistant

Tecleamos google assistant och el buscador de servicios de la page iftt y seleccionamos Google Assistant, como lo muestra la image.
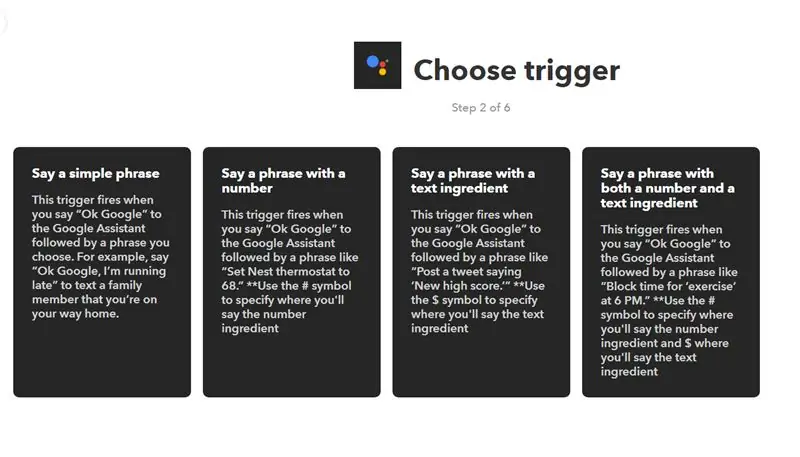
Steg 10: Selecionamos Nuestro Trigger


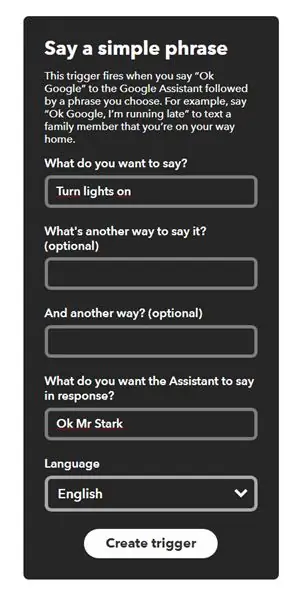
Välj en primer för att utlösa "säg en enkel fras". que google assistant reconozca, en este caso se escogió la frase de "turn lights on" enciende las luces en ingles, opcionalmente podrás ingresar otra frase para ejecutar el mismo comando, hecho esto deberás ingresar una frase para que google assistant te responda, en este caso se escogió la frase de "Ok Mr Stark" (frase de jarvis en iron man en respuesta a tony stark) en tu caso podrás elegir una frase que te guste como respuesta.
Det är möjligt att kambiar el lenguaje a español si deseas hacerlo no existe ningún problema.
Hecho lo anterior seleccionamos el apartado de "Create Trigger".
Steg 11: Sleccionar "att" De La Frase "if This Then That"

Seleccionamos la palabra "that" para crear una acción después de decir nuestra frase. Observaremos que el logo de Google Assistant ya esta agregado en la parte de "if"
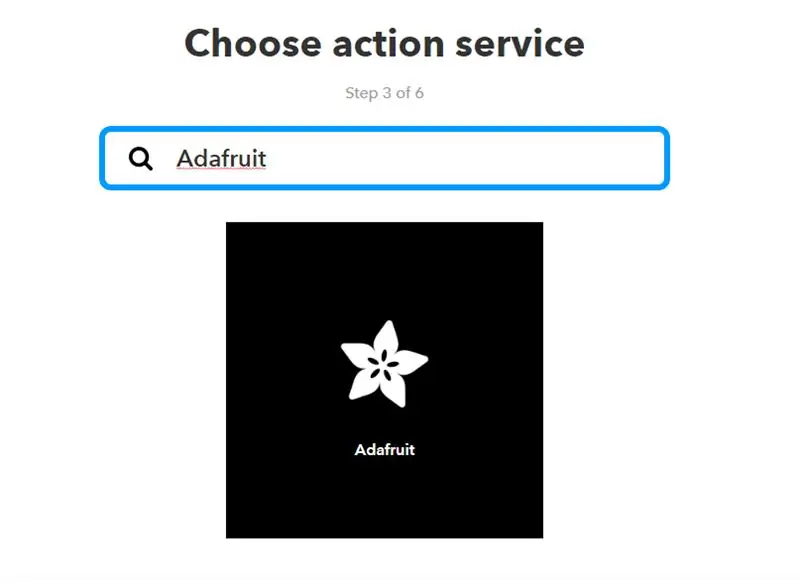
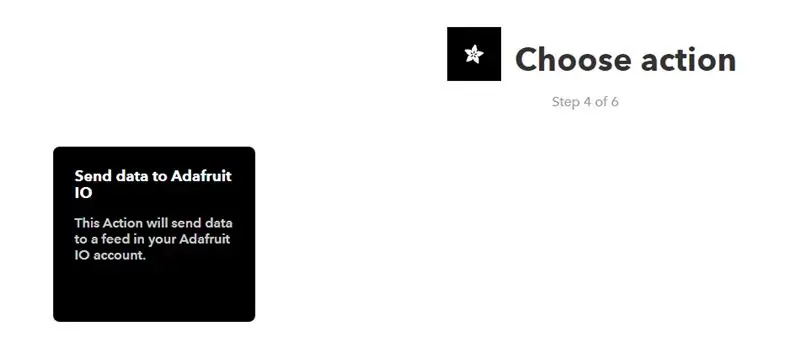
Steg 12: Välj och Adafruit Y Agregamos Skicka data


Aquí seleccionaremos la opción de Adafruit, escribiendo en el buscador de servicios la palabra "Adafruit", posteriormente seleccionamos la opción de "Send Data To Adafruit IO" la cual es la única opción en este apartado.
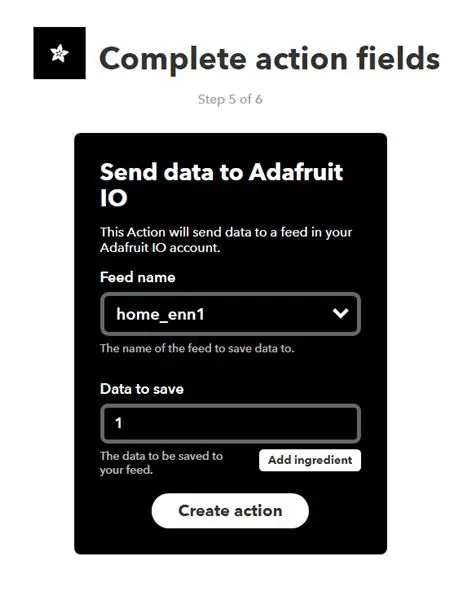
Steg 13: Ingresamos Los Nuevos Requerimientos

En esta opción, podemos ingresar el nombre de nuestro bloque creado en Adafruit con el nombre que le dimos, en el caso de este tutorial es "home_enn1", y en el aprtado de "Data to Save" se agregara un 1, datum que sera enviado a la page de Adafruit sobre nuestro bloque, haciendo que este cambie de estado (si esta en 0).
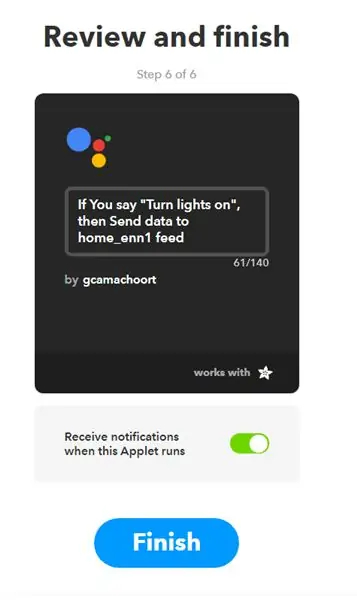
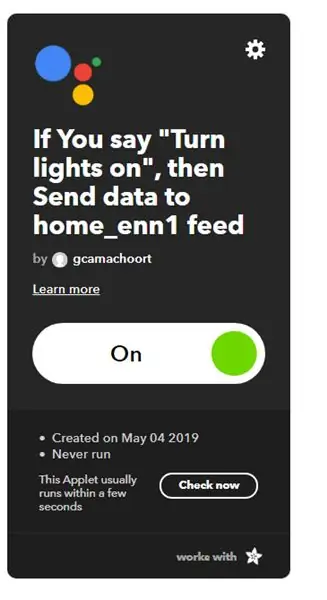
Steg 14: Slutför El Apartado Para Encender Nuestro Foco


Como los muestran las imágenes de este paso, debes finalizar el primer comando de voz.
***** NOTA VIKTIGT *****
Deberás Rehacer los pasos 7 al 14 para ingresar el comando para apagar nuestro foco, cambiando la frase por una de apagado ejemplo: "Slå av lampor" och en apartado de "Skicka data till Adafruit IO" se information för datum "0" para que este nuevo dato remplace al anterior en la page de Adafruit de lo contrario no servirán tus comandos, te recomiendo ver el tutorial de youtube que esta en la introducción de estas instrucciones.
Steg 15: Ladda ner Codigo
Ladda ner el código de nuestra plataforma de desarrollo y abre Arduino IDE (programa de Arduino).
Steg 16: Descarga La Librería De Mqtt_ Server
Librería de mqtt_server för Adafruit
Steg 17: Ingresa La Siguiente Linea En Preferencias De El Arduino IDE

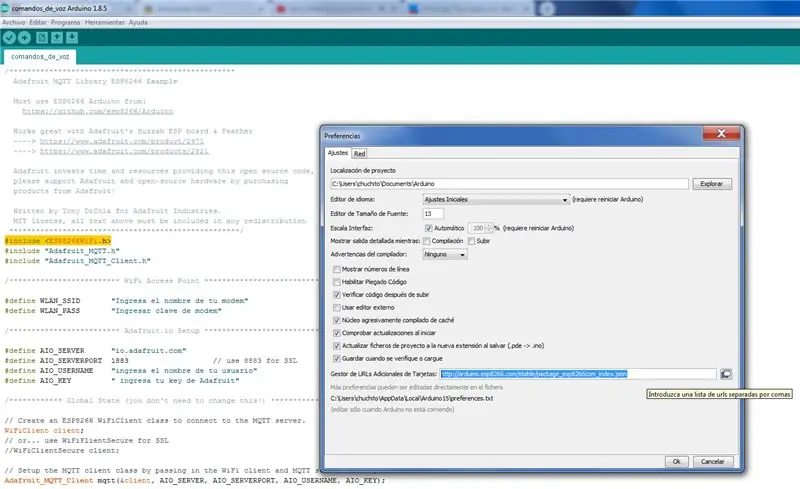
Si aun no habías trabajado con alguna plataforma wi-fi como Node mcu o Lolin deberás ingresar esta liga de URL en el apartado de Archivo y preferenciase en Arduino IDE: (como lo muestra la imagen)
arduino.esp8266.com/stable/package_esp8266com_index.json
Steg 18:


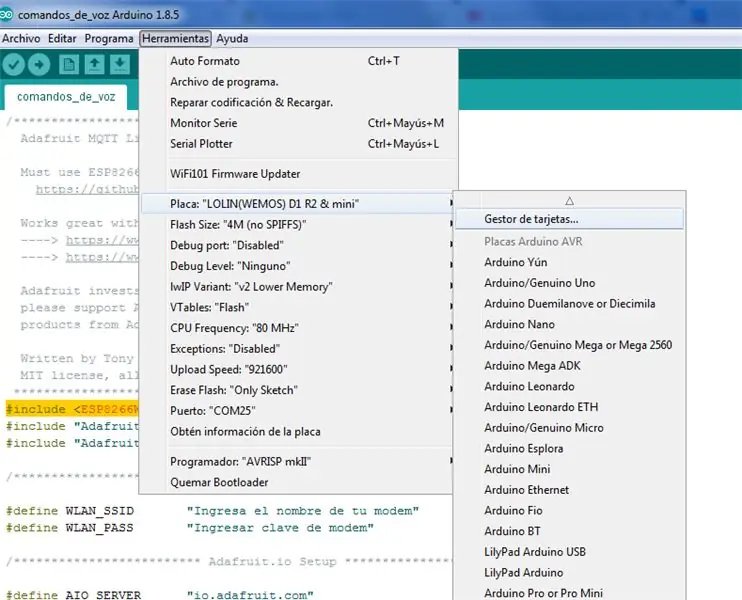
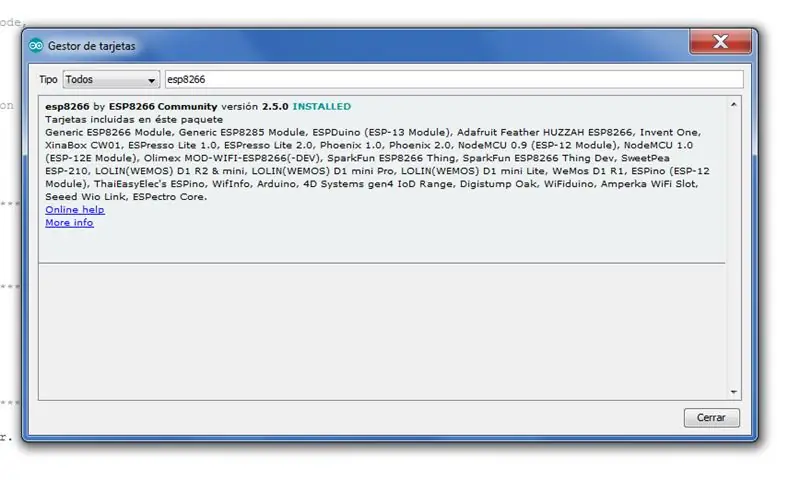
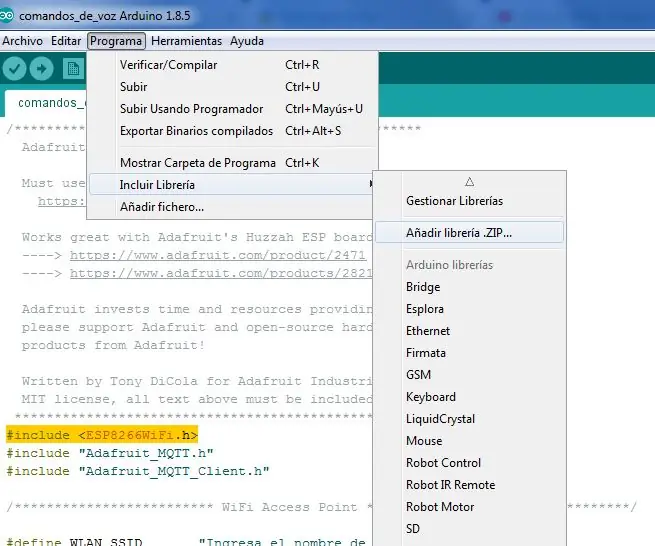
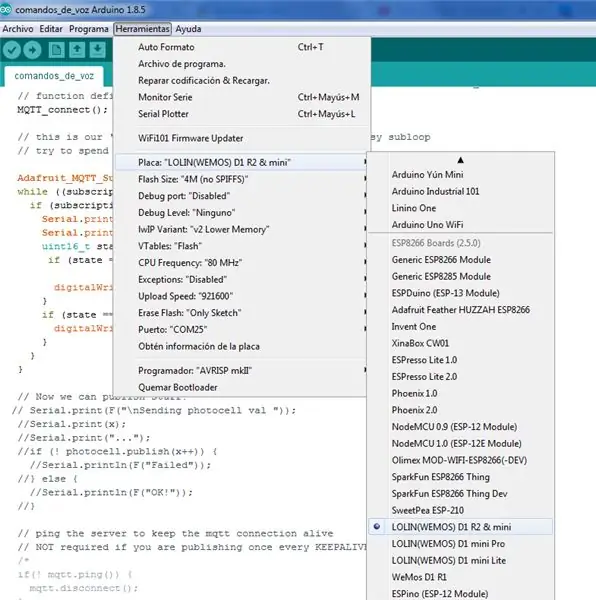
Ya que se ah agregado la liga para download of different differentes plataformas de desarrollo que utilizan wi-fi berättelser como Node mcu, Lolin, generic esp8266 module, etc se deberán instalar and tu programa de Arduino IDE seleccionando el apartado de herramientas, gestor de tarjetas tecleando en la zona de filtrar búsqueda "esp8266" como lo muestran las imágenes de este paso, una vez instalado, en nuestra parte del código la librería deberá aparecer en color naranja (ESP8266WiFi.h).
Steg 19: Agregar Librería Mqtt_server


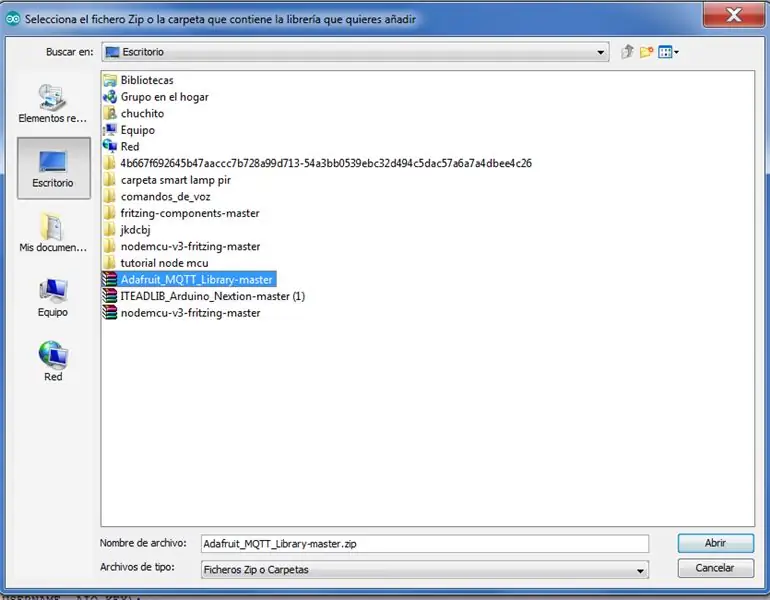
Agregaremos la librería de nuestro.zip previamente descargado con la librería Adafruit_MQTT_Library-master.zip, para agregarla selecciona programa, incluir librería, añadir librería.zip seleccionandola del lugar a donde se descargo, para. (como lo muestran las imagenes)
Steg 20: Cambia Los Apartados Del Código




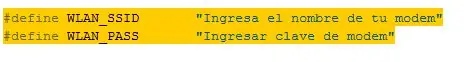
Cambia los apartados del código con la leyenda de ingresar datos tales como:
1.-Nombre de tu-modem:
#define WLAN_SSID "Ingresa el nombre de tu modem"
2.-Clave de tu-modem:
#define WLAN_PASS "Ingresar clave de modem"
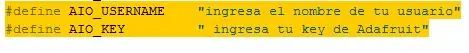
3.- El nombre de tu usuario en Adafruit
#define AIO_USERNAME "ingresa el nombre de tu usuario"
4.-Tu llave o key de Adafruit (la cual se encuentra en la page de Adafruit en el apartado de View AIO key)
io.adafruit.com
#define AIO_KEY "ingresa tu key de Adafruit"
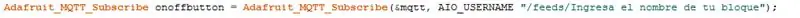
5.-ingresar el nombre de tu bloque creado.
Adafruit_MQTT_Subscribe onoffbutton = Adafruit_MQTT_Subscribe (& mqtt, AIO_USERNAME "/feeds/Ingresa el nombre de tu bloque");
como lo muestran las imágenes aquí agregadas.
***** Nota *****
Recordar que nuestro pin que se activara sera el GPIO4 o D2 en Node mcu y Lolin
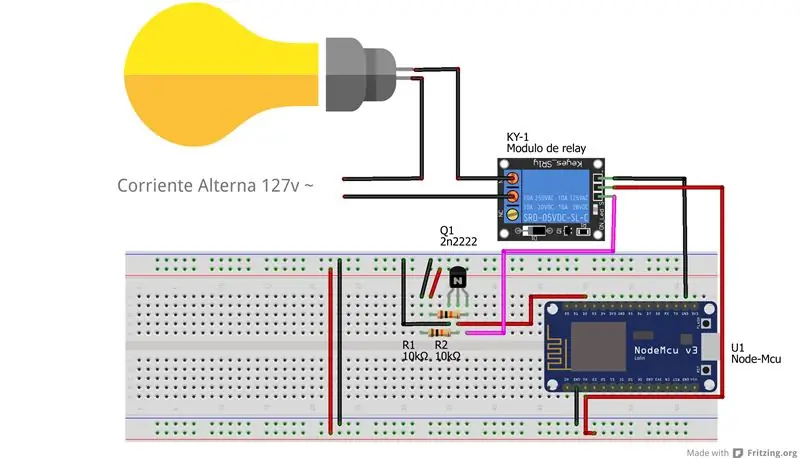
Steg 21: Realizar Las Conexiones



Realizar las conexiones de nuestro diagrama, du kan dela referenser till moduler som är relevanta för transistorn 2n2222.
Steg 22: Cargar El Codigo

Conecta tu plataforma de desarrollo Wi-Fi, Asegúrate de seleccionar tu plataforma de desarrollo, en este caso en particular se selecciono la tarjeta LOLIN (WEMOS) selecciona el puerto com cual se ah conectado y listo, si tienes problemas con los drivers checa circuito integrado encargado de comunicación e instala los drivers apropiados en este caso para la tarjeta con el circuito ch340G.
Te dejare una liga con instrucciones para hacer esta parte.
www.instructables.com/id/Instalar-driver-para-CH340G/
Rekommenderad:
Comando Por Voz - DragonBoard410c: 5 steg

Comando Por Voz - DragonBoard410c: Este guia ir á ensinar a instalar e configurar o programa Julius junto com o Coruja, que s ã o respectivamente um programa de reconhecimento de voz e o modelo ac ú stico em Portugu ê s.A vantagem da utiliza ç ã o do Ju
Gest Control Control Skeleton Bot - 4WD Hercules mobil robotplattform - Arduino IDE: 4 steg (med bilder)

Gesture Control Skeleton Bot - 4WD Hercules Mobile Robotic Platform - Arduino IDE: A Gesture Control Vehicle made by Seeedstudio Skeleton Bot - 4WD Hercules Mobile Robotic Platform. Att ha mycket roligt under koronarvirusepidemihanteringsperioden hemma. En vän till mig gav mig en 4WD Hercules mobil robotplattform som ny
Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: 3 steg

Encender O Apagar Un Led Con Un Celular Motorola C261 Y El Pic 16f84a Mediantes Comandos AT: En este proyecto vamos a encender and apagar un led a travel é s de comandos at con el Motorola C261 y el famoso microcontrolador 16F84A
Configuración Modulo De Reconocimiento De Voz Geeetech: 6 steg

Configuración Modulo De Reconocimiento De Voz Geeetech: En esta entrada veremos como configurar paso a paso el m ó dulo de reconocimiento de voz del fabricante GeeetechEste m ó dulo puede almacenar 15 piezas de instruziones de voz. Esas 15 piezas est á n divididas en 3 grupos, con 5 en un
Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: 11 steg

Reconocimiento De Voz Desconectado Y Síntesis En Español Para Arduino: This Instructable is also available in English.MOVI significa 'My Own Voice Interface' (Mi propia interfaz de voz) y es un escudo para el Arduino. Con MOVI construir sus propios di á logos de voz para controlar dispositivos dentro del IDE de Ar
