
Innehållsförteckning:
- Steg 1: Ingredienser
- Steg 2: Verktyg
- Steg 3: Kodkrav
- Steg 4: Konfigurera Adafruit IO
- Steg 5: Konfigurera IFTTT
- Steg 6: Installera ESP8266 -kort i Arduino IDE
- Steg 7: Installera WiFi Manager -biblioteket
- Steg 8: ESP8266 -koden - med felsökning
- Steg 9: Lödning av allt tillsammans
- Steg 10: 3D -utskrift
- Steg 11: Giant LED -montering
- Steg 12: Installations- och bruksanvisning
- Steg 13: Vad annars kan Giant LED göra
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:11.



Här hittar du en återgivning av en Giant LED, som är avsedd att fungera som en Twitter-, YouTube- och Twitch-varningslampa. Det främsta syftet för mig är att ge en varning när det finns tweets, videor eller ryckströmmar av Adam Savage och det testade teamet, och för att vara rättvis, ett par andra människor jag följer som Robert Cowan, Marty the Mechanic och mer.
Uppenbarligen skulle jag kunna använda twitter, ryckningar etc, på min telefon eller bärbara dator, men det finns så många varningar från så många tjänster och meddelanden att jag i princip stänger av dem alla, plus att telefonen går i tyst läge efter 22:00 som det också kommer att fungera med Webhooks Jag har också en konfigurerad för att ta emot uppdateringar från vissa Biq Query -tabeller som är arbetsrelaterade för att meddela mig om de har uppdaterats OK med ett tillräckligt antal poster varje dag.
Adafruit har en tjänst som heter Adafruit IO som jag ville prova och jag har tänkt hela året att försöka ta itu med ESP8266 efter att ha hört några bra ord om Wemos D1 Mini-utgåvan 3. Allt började gå ihop när jag hittade en design för en LED på dingiverse från Astro73. Jag började med det och omarbetade det lite för skala och även för att lägga till en tryckknapp i basen och några andra kosmetiska förändringar. Du hittar remixen här
Dessutom kan den röststyras via Alexa nu också med tillkomsten av IFTTT alexa trigger word.
Steg 1: Ingredienser
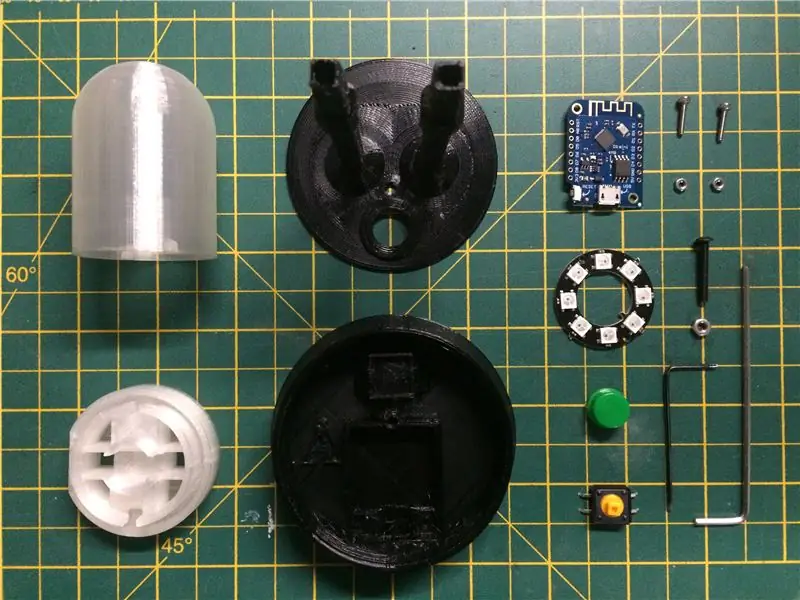
Om du vill göra en av dessa är listan över delar ganska liten och dessutom relativt billigt. Om du inte har något emot väntan kan du skaffa huvuddelarna från utlandet och minska kostnaden ännu mer. Huvudingrediensen är dock Giant LED -fodral och bas. Om du har en 3D -skrivare är du klar, om inte så finns det några online -skrivarföretag som kommer att skriva ut delarna. Det finns bara 3 så det borde också vara ganska billigt.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Tryckt bas och ben i svart PETG
4. Tryckt lins och ljushållare i transparent PLA
5. Tryckknappsbrytare 12 mm fyrkant x1
6. Rund tryckknappslock x1
7. USB -kabel och adapter för ström
8. M3x20 knapphuvud
9. M3 Mutter
10. M2x8mm bult x2
11. M2 Mutter x2
12. Någon svart, röd och gul tråd
13. 300-500 Ohm motstånd
14. Liten bit värmekrymp
Du kan använda andra ESP -enheter, eller till och med en Huzzah, men fodralet är designat för mini som har monteringshål och slipper limma in det.
Steg 2: Verktyg
För att skapa och bygga detta behöver du följande
1. 3D -skrivare
2. 1,5 mm och 2 mm insexnyckel
3. Lödkolv och löd
4. Wirecutters
5. Pliers
6. Känsla för humor
7. Skalpell för trimning
Steg 3: Kodkrav
Så innan vi dyker in i bygget kommer jag att beskriva några av de krav som jag ville inkludera i detta. De flesta av dessa hade jag i åtanke innan jag började och jag hade ritat upp några flöden för att räkna ut vad jag skulle försöka. När det fortsatte dock upptäckte jag några problem med tjänster som jag ville ta itu med.
Krav.
Jag ville att lysdioden skulle visa mig när en ny tweet eller video publicerades och det visar sig också när en specifik Twitch -kanal startar. Jag ville också att varningen skulle fortsätta tills jag avbröt den så att om jag var borta ett tag skulle jag veta vad som hade hänt medan jag hade varit borta. Jag ville också att den skulle vara konfigurerbar för Wi-Fi-åtkomst utan att behöva köra om programvaran också. En sista sak som dök upp också var förutom att svara på händelser live, jag behövde det för att kontrollera var 15: e minut statusen för data som matas till den
Så med grunderna på plats var nästa sak att räkna ut hur varje del skulle utföras. Du kan se mina idéer nedan om vilken del som skulle hanteras av vilken typ av programvara eller plattform.
1. Adafruit IO, detta används för att konfigurera flöden för varningarna, du kan få ett konto här
Jag kommer att använda detta som en meddelandekö -tjänst där jag kommer att skicka meddelanden från IFTTT och sedan tar Giant LED emot dessa meddelanden så att den kan agera på dem.
2. IFTTT, https://ifttt.com/ och detta används för att skanna de valda Twitter-, YouTube- och Twitch -kanalerna och skickar sedan händelsen till Adafruit IO
3. ESP8266 -kod för att läsa dessa flöden och detta bränns in i ESP8266 med hjälp av standard Arduino IDE (v1.8.8)
4. Arduino -kod, laddad på ESP8266 för att läsa Adafruit IO -flöden och lysa upp Neopixel
5. Arduino -kod för att läsa en tryckknapp för att rensa varningen
6. Kunna konfigurera WiFi -adaptern utan att behöva återstarta ESP, och för detta använde jag WiFi Manager -biblioteket av Tzapu, https://github.com/tzapu/WiFiManager även om installationsalternativen behövde en liten ändring för att passa Adafruit IO -bibliotek.
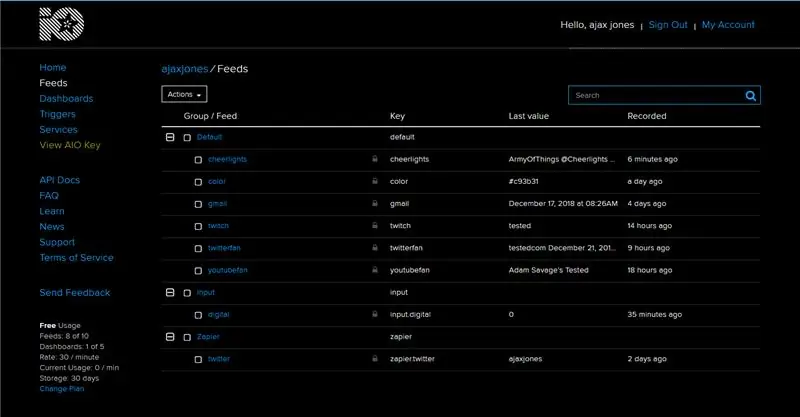
Steg 4: Konfigurera Adafruit IO

Detta är det första steget eftersom du kommer att behöva de åtkomstnycklar du skapar här och också måste skapa de flöden som IFTTT skickar händelser till. Du kan konfigurera både detta och IFTTT -kontot och i stort sett få allt att fungera innan du går vidare till Arduino -delen av detta projekt.
Istället för att kopiera adafruit-exemplen kan du hitta grunderna här https://learn.adafruit.com/gmailbox/adafruit-io-se… som får dig att konfigurera.
Sedan för GIANT LED måste du också lägga till följande flöden till standardkanalerna
1. färg - detta låter oss fjärrbyta färg med något som Alexa
2. ryck
3. twitterfan
4. youtubefan
Då måste du också skapa en ny grupp om du inte redan har ringt input, sedan i denna grupp kan du också skapa ett feed som heter digitalt. Detta låter oss också se effekten av att trycka på knappen om vi ville utöka användningen av denna enhet för andra ändamål.
Om du också vill på denna punkt är att spela med instrumentpanelen så att du kan lägga till dessa flöden till den för information och felsökning.
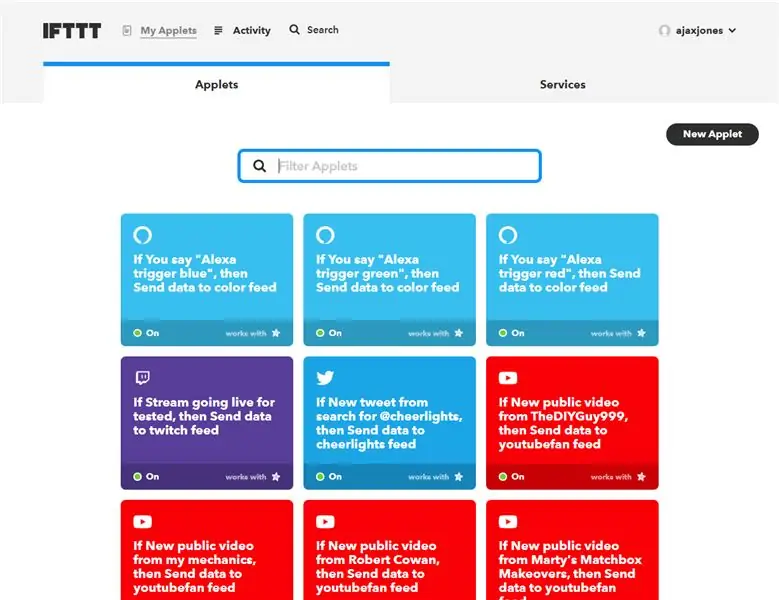
Steg 5: Konfigurera IFTTT


Du kan också följa Adafruit-guiden här, https://learn.adafruit.com/gmailbox/ifttt-setup. Du kan sedan välja Twitter-, youtube- och twitch -åtgärder för att konfigurera dina bevakningslistor och sedan skicka dem vidare till relevanta flöden. Jag har bifogat en enkel video så att du kan se hur snabbt det kan vara.
Dessutom, om du vill röststyra färgen på din LED av Alexa finns det nu en Amazon Alexa -applet. För att ställa in en av dessa, välj appen och välj ordet blå, anslut den sedan till Adafruit -flödet som du har konfigurerat kallat färg och ange 0000ff som data som ska skickas till den kanalen. Du kan också skicka extra kommandon på detta sätt till GIANT LED, till exempel återställning eller omstart om du vill.
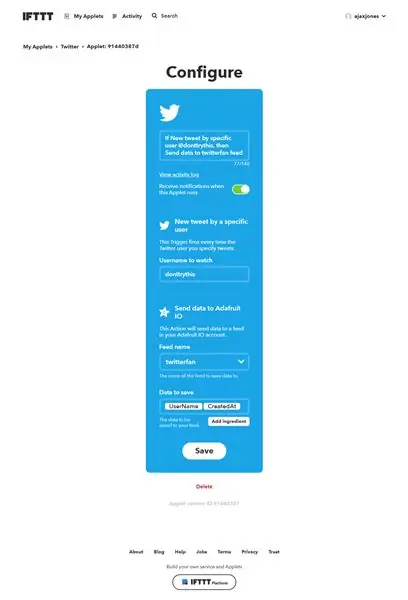
När du konfigurerar IFTTT -utlösaren måste du välja data som skickas och detta kallas "Ingredienser" i IFTTT. Det första vi behöver är "Användarnamn", sedan ett mellanslag och sedan "Skapat"
Vi väljer båda objekten så att när data kommer in i ESP8266 kan vi sedan upptäcka om det är en ny tweet och att den skiljer sig från tidigare tweets av samma användare. Du kan se vad detta ska gilla från den bifogade bilden.
Steg 6: Installera ESP8266 -kort i Arduino IDE
Det är här saker är lite knepigare och det kan ta lite mer tid att reda ut. Förutom ESP8266 behöver du också Adafruit IO -biblioteken och du kan följa den här guiden för dem.
learn.adafruit.com/gmailbox/arduino-setup
Det finns en enkel förklaring till hur man lägger till ESP8266 -korten här också
Glöm inte att se till att din Arduino IDE också är upp till den senaste versionen och att jag använde 1.8.8 när jag skrev detta.
Ett annat bibliotek vi använder är SimpleTimer eftersom detta gör att vi kan ställa in en bakgrundstimer så att vi regelbundet kan kontrollera flödena, instruktioner för detta kan hittas på simpletimer https://playground.arduino.cc/Code/SimpleTimer# Ladda ner
Steg 7: Installera WiFi Manager -biblioteket
För att göra det möjligt för oss att få fjärrkonfiguration av WiFi -installationen kommer vi att använda Tzapu Wifi Manger, detaljer om detta och hur du installerar biblioteken hittar du här, github.com/tzapu/WiFiManager
Detta är en ganska enkel installation av externa bibliotek och alternativet finns redan i avsnittet Hantera bibliotek i din Arduino IDE -verktygssektion.
Steg 8: ESP8266 -koden - med felsökning
// Denna kod innehåller utskriftsuttalanden så att du kan övervaka dess funktion via den seriella bildskärmen
// Baserat på Adafruit IO RGB LED -utgångsexempel // Adafruit investerar tid och resurser genom att tillhandahålla denna öppen källkod. // Vänligen stödja Adafruit och hårdvara med öppen källkod genom att köpa // produkter från Adafruit! // // Skrivet av Todd Treece för Adafruit Industries // Copyright (c) 2016-2017 Adafruit Industries // Licensierad enligt MIT-licensen. // // All text ovan måste ingå i all omfördelning. // använder enklare timer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // resten av koden av Ajax Jones https:// lekplats.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Konfiguration **********************************/ #define IO_USERNAME”din IO Användarnamn "#define IO_KEY" din IO -nyckel "// lämna tomt eftersom vi kommer att få dem via Wifi Manager, verkar fungera bra på detta sätt #define WIFI_SSID" "#define WIFI_PASS" "// vi inkluderar inte detta som AdafruitIO kommer inkludera dess version // #include //https://github.com/esp8266/Arduino // behövs för biblioteket #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # inkludera SimpleTimer -timer; #inkludera "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // *********************** NeoPixel -konfigurationer *********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixels = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Huvudfärger och standardfärgen lång default_color = 865554; lång RÖD_färg = 2689027; // röd #290803 lång GRÖN_färg = 865554; // grön #0d3512 lång BLÅ_färg = 856117; // blå #0d1035 lång PURPLE_color = 2364968; // lila #241628 lång BRIGHTRED_color = 15990784; // knallröd #f40000 // ------------------------------------------ ----------------------------------------------- // tid idé hämtad från https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https:// lekplats. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // en sekund är tusen millisekunder konstant lång oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long fifteenMinutes = fiveMinutes * 3; const long oneHour = fifteenMinutes * 4; // Twitter -användare vi gillar mest och dessa kommer att blinka och alla andra tweets vi har valt kommer bara att ändra färgen String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testcom"}; String SuperTuber = {"testad", "cowan", "marty"}; // ställer in varningsstatus så att vi kan fortsätta blinka lysdioderna i huvudslingan bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = falskt; bool WHIZZY_TWITCH = falskt; // Sparar den sista tweet och youtube så att vi kan peta tjänsten för att dubbelkolla då och då String lasttweet = ""; String lasttube = ""; String lasttwitch = ""; // digital pin 5, det här är knappen vi använder för att återställa varningsfärgerna #define BUTTON_PIN 4 // button state, not really that used as we are looking for the button on interupt bool current = false; bool last = false; // ställ in "färg" -flödet, bara så att vi kan testa och skicka färger på begäran eller använda Alexa trigger AdafruitIO_Feed *color = io.feed ("color"); // ställ in "twitterfan" -flödet - Blue AdafruitIO_Feed *twitter = io.feed ("twitterfan"); // ställ in "youtubefan" -flödet - Red AdafruitIO_Feed *youtube = io.feed ("youtubefan"); // ställ in "twitch" -flödet - Purple AdafruitIO_Feed *twitch = io.feed ("twitch"); // ställa in det "digitala" flödet AdafruitIO_Feed *digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- ogiltig installation () {// ställ in knappstift som ingång, vi använder INPUT_PULLUP eftersom vi inte behöver använda externa motstånd pinMode (BUTTON_PIN, INPUT_PULLUP); // Fäst ett avbrott i ISR -vektorn för knappen attachInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Starta serien och vänta på att seriell bildskärm öppnas och anslut sedan till io.adafruit.com Serial.begin (115200); medan (! Seriell); // neopixel begin pixels.begin (); // Ställ in det inledande tillståndet till ett rött så att vi vet att vi är offline och fungerar setAll (0xf4, 0x00, 0x00); // röd // för testning, detta visar status för WiFi WiFi.printDiag (Serial); WiFiManager wifiManager; // ställ in återuppringning som blir uppringd när anslutning till ett tidigare WiFi misslyckas och går in i åtkomstpunktsläget wifiManager.setAPCallback (configModeCallback); // återställ sparade inställningar, avmarkera den här nästa raden för att tvinga fram testning av WiFi Manager så att du kan ansluta // använda din telefon eller surfplatta för att leta efter det gigantiska LED -nätverket som visas //wifiManager.resetSettings (); // ställer in timeout tills konfigurationsportalen stängs av // användbart för att försöka igen eller somna // på några sekunder wifiManager.setTimeout (240); if (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("misslyckades med att ansluta och slå timeout")); // återställ och försök igen fördröjning (3000); ESP.reset (); fördröjning (1000); } // för testning kan vi se om vi har rätt referenser för att ansluta //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// delay (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("WiFi ansluten")); Serial.println (F ("IP -adress:")); Serial.println (WiFi.localIP ()); // nu ansluter vi till IO -tjänsten Serial.print (F ("Ansluter till Adafruit IO")); io.connect (); // konfigurera en meddelandehanterare för "färg" -flödet. color-> onMessage (handleMessage); // konfigurera en meddelandehanterare för flödet 'twitterfan'. twitter-> onMessage (twitterMessage); // konfigurera en meddelandehanterare för flödet 'youtubefan'. youtube-> onMessage (youtubeMessage); // ställa in en meddelandehanterare för flödet "twitch". twitch-> onMessage (twitchMessage); // vänta på en anslutning medan (io.status () <AIO_CONNECTED) {Serial.print (F (".")); fördröjning (500); } // vi är anslutna Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet [0])); // Skriv ut en lista över de Twitter -konton vi väntar på (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // Skriv ut en lista över de YouTube -konton vi väntar på (byte idx = 0; idx get (); // begära befintliga tillstånd för flödena, så du måste trycka på återställningen när den startar youtube -> get (); twitter-> get (); twitch-> get (); för (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("få några tweets"); Serial.print ("uptime (s):"); Serial.println (millis () / 1000);} // ---------------- ---------------------------------------------------------- ----------------------- void loop () {// io.run (); krävs för alla skisser. io.run (); timer. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // --------------------------------- ---------------------------------------------------------- ------ // ställ in avbrottet för att rensa varningen när knappen trycks in och kontrollera internetrummet handtagInterrupt () {WHIZZY_TWEET = falsk; WHIZZY_TUBER = falskt; WHIZZY_TWITCH = falskt; ström = sant; // skicka det aktuella tillståndet till "input.digital" -flödet på adafruit io så att vi kan se det digitalt-> spara (nuvarande); för (int i = 0; i ")); Serial.print (aktuell); Serial.print (F (" och standardfärg ")); Serial.println (default_color); current = false; digital-> spara (aktuell); medan (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Yellow ebfb03}} // -------------- ---------------------------------------------------------- ------------------------- // detta kallas när ett "twitter" -meddelande kommer-ställ lysdioden till Blue void twitterMessage (AdafruitIO_Data *data) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Ställ in tweetblå färg Serial.print (F ("Tweet:")); Serial.print (tweeter); // leta efter en favorit -diskant för (byte idx = 0; idx = 0) {// Låt oss göra sina tweets whizzy #0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- ---------------------------------------------------------- ---------------------------- - // detta kallas när ett "youtube" -meddelande kommer- ställ in lysdioden till RED void youtubeMessage (AdafruitIO_Data *data) {String tuber = (data-> toString ()); tuber.toLowerCase (); if ((lasttube! = tuber) && (tuber! = "")) {lasttube = tuber; setAll (0x29, 0x08,0x03); // Ställ in youtube röd färg 290803 Serial.print (F ("Youtube:")); Serial.println (knöl); // kolla efter en favorit Youtuber för (byte idx = 0; idx = 0) {// Låt oss göra deras videor galna #0d1035 WHIZZY_TUBER = true; Serial.print ("av"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // detta kallas när som helst meddelandet "ryck" kommer - ställ in lysdioden på PURPLE void twitchMessage (AdafruitIO_Data *data) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Ställ in rycka lila färg #241628 Serial.print (F ("Twitch:")); Serial.println (ryck); // Ingen kontroll för en favorit Twitcher vi följer bara en WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // denna funktion kallas när som helst ett "färg" -meddelande tas emot // som ställer in standardfärgen vid start baserat på det senaste färgmatningsvärdet void handleMessage (AdafruitIO_Data *data) {// skriv ut RGB -värden och hex -värde Serial.print (F ("Mottaget HEX -värde: ")); Serial.println (data-> värde ()); lång färg = data-> toNeoPixel (); // default_color = färg; Serial.print (F ("Mottaget HEX lång:")); Serial.println (färg); för (int i = 0; i <PIXEL_COUNT; ++ i) {pixlar.setPixelColor (i, färg); } showStrip (); } // ----------------------------------------------- ------------------------------------------ void RunningLights (byte röd, byte grön, byte blue, int WaveDelay) {int Position = 0; för (int j = 0; j <NUM_LEDS; j ++) {Position ++; // = 0; // Position + Rate; för (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Position) * 127 + 128) / 255) * röd, ((sin (i + Position) * 127 + 128) / 255)*grön, ((sin (i + Position)*127 + 128) / 255)*blå); } showStrip (); fördröjning (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Neopixel-rutiner void setAll (byte röd, byte grön, byte blå) {för (int i = 0; i getConfigPortalSSID ()); // in i konfigurationsläge, ställ in Neo Pixel till lila #241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // Gul ebfb03}
Steg 9: Lödning av allt tillsammans



Allt i denna design är lödt ihop och ska vara ganska enkelt att hantera. Jag har använt 3 olika färgade trådar för att göra det enkelt och det första är att mäta tråd för neopixeln till WEMOS. Jag flätade dem och satte på en liten bit av värmekrympning och lödde dem sedan som visas så att det kommer att ligga platt i linsen.
Knappen var nästa och passar tätt i basen. Ena sidan av knappen går till Gnd och detta vrids tillsammans med jordkabeln på neopixeln. Jag tennade dem sedan och lödde dem som en i WEMOS marknål.
Strömkabeln för Neopixel går till 5v PIn. Signaltråden eller Di (data in) på neopixeln löds till Wemos -stift som D1. Det finns några webbplatser som föreslår att man sätter in ett 300-500 Ohm motstånd i serie med detta, men än så länge har jag inte haft några problem så för närvarande är det bara en direktanslutning.
För att säkerställa god praxis och på råd från sajter som Adafruit har jag satt ett 330R -motstånd i serie med Di -linjen till neopixeln. Det är för att förhindra att den första lysdioden i ringen släpper ut de magiska pixiesna och helt enkelt görs genom att klippa tråden och sätta in ett motstånd. En liten bit av värmekrymp kommer att stoppa alla egensinniga shorts. Du kan klippa motståndet ganska kort och bara sätta en båge i varje ände och göra samma sak med tråden.
Den andra ledningen för knappen går direkt till stift D2. Det finns inget behov av ett pullup -motstånd eftersom detta hanteras i programvaran genom att sätta ett PULLUP -kommando mot den stiftet.
Det är i princip allt som finns.
Steg 10: 3D -utskrift
Här bifogas STL -filerna som vi använder för Giant LED. Filerna är en remix/omarbetning av astro73 och du kan också ta alla filer från
För benen och basen använde jag en Sunlu PETG+ filament som fungerar riktigt bra på Prusa i3 och jag använde antingen 10 eller 20% gyroidfyllning.
För själva LED: n har jag använt Sunlu transparent PLA och använt cirka 10% fyllning med koncentriska topp- och bottenlager.
Med varje använder jag bara lagerinställningarna Prusa PET och Prusa PLA i Slic3r och de har alla fungerat bra. Jag får lite snor på benen, men jag viftar bara med en blåslampa över dem och snörningen försvinner:)
Steg 11: Giant LED -montering



Alla bitar går ihop väldigt enkelt, du måste trycka in en M3 -mutter i basen för att låta skruven hålla ihop saken. Du måste också dra NeoPixel till WEMOS genom benen först också. Jag funderade på hur jag skulle sätta i några kontakter, men bestämde mig för att det inte skulle gå isär i framtiden.
Objektivet är bara en tryckpassning på benen och de är i sin tur bultade till basen med en enda M3x20mm bult. Du kan behöva köra en kniv runt knapphålets insida så att den rör sig fint och fritt. Wemos hålls på plats med 2 M2x8 hylsor som skruvas in underifrån.
För att avsluta kan du limma en filt på basen för att stoppa eventuell glidning om det behövs.
Steg 12: Installations- och bruksanvisning




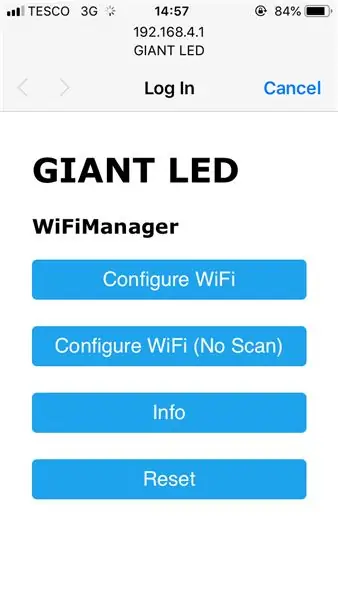
När allt är klart och programvaran överförd, tillför lite ström till usb och GIANT -lysdioden ska tändas och lysdioden blir RÖD och ändras sedan till en gul färg. Detta visar att den är offline och väntar på wifi -konfiguration. Leta efter GIANT LED wifi -nätverket med en telefon eller liknande och anslut så får du skärmen WiFi Manager. Det kommer att ha skannat ditt lokala område och du anger bara dina wifi -detaljer, ESP startar om och du kommer nu att vara online med ett grönt ljus. Det kommer också att ansluta vid denna tidpunkt till IO och varningslamporna tänds eftersom det ännu inte har sett några tidigare meddelanden. Tryck på knappen ett par gånger och GIANT LED är nu redo för uppdateringar att komma.
Du kan gå in på Adafruit IO -instrumentpanelen vid denna tidpunkt och lägga till lite data i varje flöde och se lamporna gå i varningsläge.
Ha så kul !
Steg 13: Vad annars kan Giant LED göra


När du väl har grunderna i en design som denna och med IFTTT kan du använda den för många saker. Gmail -inkorgslarm är en enkel, och eftersom Adafruit också arbetar med Webhooks kan andra program också skicka data till den. Jag har en som är inställd för tillfället för att hålla reda på några Big Query -dataöverföringar som en del av ett arbetsprojekt.
Med knappen kan du också använda den för att signalera andra GIANT LED: er, du kan ha en i olika hus och använda den som en fjärrindikator för att få den andra parten att trycka på knappen för att avbryta ljuset.
Här är en användbar länk på webhook -metoden för att skicka data till flödet. I det här fallet använder den en IFTTT -applet men du kan lika gärna använda en CURL -metod med python.
io.adafruit.com/blog/notebook/2018/11/26/f…
I själva verket är det till och med möjligt att montera en OLED 128x32 i basen för att komplettera lysdioden med lite textinnehåll och jag arbetar för närvarande med det och kommer att uppdatera STL: erna och tillhandahålla koden för att använda IO med detta också.
Rekommenderad:
GIANT RC PLANE: 9 steg (med bilder)

GIANT RC PLANE: Hej alla, jag är Ensar. Idag ska jag skriva om mitt längsta projekt. Jag har gjort det under hösten 2018 och idag har jag energi att berätta för dig. Jag ger dig DXF -filer för lasergravering och Arduino -koder. Prenumerera på min YouTube -kanal. Jag tycker
Moving and Talking Giant Lego Hulk MiniFig (skala 10: 1): 14 steg (med bilder)

Moving and Talking Giant Lego Hulk MiniFig (10: 1 Scale): Jag har alltid lekt med legos som barn, men jag hade inte några av de "snygga" legon, bara klassiska legoklossar. Jag är också ett stort fan av Marvel Cinematic Universe (MCU) och min favoritkaraktär är Hulk. Så varför inte kombinera de två och skapa en jätte
Alexa-kontrollerad Adam Savage Pumpkin: 5 steg (med bilder)

Alexa-kontrollerad Adam Savage Pumpkin: Alla lampor i mitt hus är smarta så jag har blivit ganska van att skrika åt dem för att slå på och stänga av, men det får mig att se dum ut när jag skriker på ett ljus som inte är . Och jag ser särskilt dum ut när jag ropar på ljus. Normalt sett är det inte så mycket
Giant Analog CO2 -mätare: 6 steg (med bilder)

Giant Analog CO2 Meter: Den nuvarande atmosfären ovanför ett berg på Hawaii innehåller cirka 400 ppm koldioxid. Detta nummer är oerhört viktigt för alla som lever på planets yta. Vi omges nu av antingen förnekare av denna oro eller de som vrider sina
Giant Retro Gamepad: 11 steg (med bilder)

Giant Retro Gamepad: Så vi bestämde oss för att göra en gigantisk fungerande gamepad … ¯ _ (ツ) _/¯ Grundtanken var att använda lite skrot och lägga till lite billig elektronik för att göra det funktionellt och samtidigt hålla de totala kostnaderna låga . Jag hade redan det mesta av materialet liggande m
