
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:11.

Som de flesta av er vet kräver bröllop mycket ansträngning. Brudgummen väl medveten om att hans fästman och han kommer att vara extremt upptagna, att han inte ens kan tacka sina gäster för att vara med dem på den speciella dagen. Mycket bröllop som hålls nuförtiden, bruden och brudgummen skapar en form av gästbok som kräver att gästerna tar en bild, och de kan lägga till en kommentar under bilden; men det brukar inte fungera, eftersom det är för svårt att samla alla bilder i slutet av bröllopet. Sedan kommer tanken på att anställa en kameraman bara för den här planen, men receptionen är för trång och upptagen, så det är omöjligt för proffsen att ta var och en av gästernas bilder.
Så när det gäller lösningen, kom vårt team med en speciell typ av "Gästbok", där kameran själv tar en bild, automatiskt. Bilden tagen med den kameran överförs sedan till en webbplats (detta är också automatiskt), så att gästerna kan komma åt webbplatsen och lägga till kommentarer efteråt. På så sätt njuter inte bara bruden och brudgummen av bilderna som togs på bröllopet, utan gästerna kan också se tillbaka på minnena.
Steg 1: Arduino

material
1 x arduino uno
1 x servomotor
3 x mänskliga sensorer
kodning:
#omfatta
Servo myservo; int vänster = 2; int höger = 3; int mid = 4; int motor = 5;
void setup () {pinMode (vänster, INPUT); pinMode (höger, INGÅNG); pinMode (mitten, INPUT); myservo.attach (motor); Serial.begin (9600); }
void loop () {if (digitalRead (left) == HIGH && digitalRead (mid) == LOW && digitalRead (right) == LOW) {myservo.write (0); fördröjning (2500); } annat om (digitalRead (vänster) == HIGH && digitalRead (mid) == HIGH && digitalRead (höger) == LOW) {myservo.write (45); fördröjning (2500); } annars om (digitalRead (höger) == HÖG && digitalRead (mitten) == LÅG && digitalRead (vänster) == LÅG) {myservo.write (180); fördröjning (2500); } annat om (digitalRead (höger) == HÖG && digitalRead (mitten) == HÖG && digitalRead (vänster) == LÅG) {myservo.write (135); fördröjning (2500); } annat om (digitalRead (mitten) == HÖG && digitalRead (höger) == LÅG && digitalRead (vänster) == LÅG) {myservo.write (90); fördröjning (2500); } annat {myservo.write (90); fördröjning (1000); }}
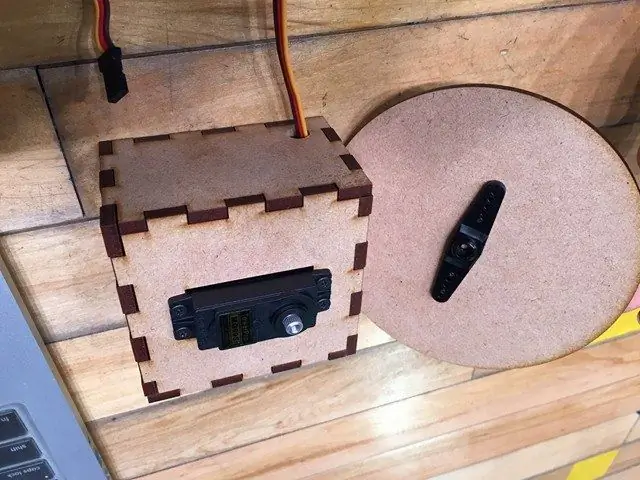
Steg 2: Bord & kurva (laserskärare)



Uppgifterna är gjorda av illustratören.
Steg 3: Kamerahållare (3D -utskrift)

Vi använde 123DDesign för att göra dessa data och använde 3D -utskrift för att skriva ut dem.
Steg 4: Webbplats

j11j30j19.wixsite.com/mysite
Vi skapade denna webbplats av Wix. Länka webbplatsen till dropbox. Det kommer automatiskt att ladda upp fotot till webbplatsen när du fotograferar.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
