
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.




IOT -tyghängaren gör din garderob smartare och ger dig online -statistik över kläderna inuti den.
den har tre huvudfunktioner:
- när du vill välja vad du ska ha kan du trycka på den färg du känner för att ha på dig idag och IOT klädhängare med matchande färger lyser.
- när du handlar nya tyg kan du hitta våra hur många kläder du har i varje färg.
- och viktigast om du har ett syskon som ständigt "lånar" dina kläder får du ett larm till ditt mail om det händer.
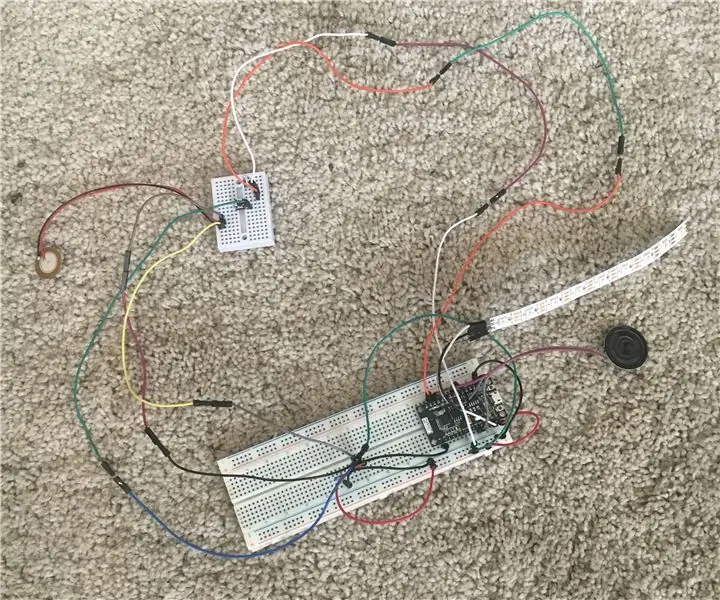
Steg 1: Olika komponenter i IOT -tyghängaren
för varje tyghängare som vi använde:
- nodemcu: "hjärnorna".
- rgb -sensor (tcs34725): för att avgöra vilken färg duken på galgen har.
- trycksensor: för att upptäcka när du sätter tyg på galgen eller lyfter.
- ledrand: för att signalera om duken matchar valet i appen.
Steg 2: Dataflöde
tyghängare => sätt på tyg => upptäck färg => skicka färgen och hängare -id kasta HTTP till firbase
tyghängare => ta av tyg => skicka Hämta begäran till ifttt webhook => skicka e -post (SMTP kanske)
Blynk app => välj färg => http -begäran till tyghängare => alla tyghängare med den valda färgen kommer att lysa färg på LED -remsan
tyghängare => tar all information från firbase -databasen (http) => uppdatera adafriut -flöden (mqtt)
Steg 3: Största utmaningen och hur vi mötte den
vår största utmaning i detta projekt var att hitta ett sätt att konvertera RGB -sensorns utgång till röda gröna och blåa värden som mer liknar vad ögat ser, och sedan ta reda på vilken färg den har på galgen.
för att göra RGB -värdena mer lika det som ögat ser använde vi en gammatabell så varje avläsning av RGB -sensorn kartlades genom denna 256 -array. gammatabellen skapas med den här funktionen:
för (int i = 0; i <256; i ++) {
flyta x = i;
x /= 255;
x = pow (x, 2,5);
x *= 255;
gammatable = x;
}
då behövde vi ta rgb -värdena och skilja vilken färg det är. för det beräknade vi "avståndet" för varje grundfärg från sensorns utgång, för att göra det lagrade vi alla grundfärger i 3 matriser för rött grönt och blått och beräknade avståndet för utdata och varje färg, sedan sökte vi efter min avståndet i tabellen och det är den färg som är närmast den faktiska färgen.
Steg 4: Begränsningen av trasa
- den kan bara upptäcka tre färger: rött, grönt och blått
- den måste anslutas till en strömkälla så att den antingen behöver ett batteri för varje tyghängare eller varje gång du sätter en galge ansluter du den med kabel
- den behöver en bra wifi -anslutning
Steg 5: Framtidsplaner
- lägg till fler färger: måste testa mycket kläder på rgb -sensorn för att förstå värdena vi får för varje färg och sedan lägga till fler färger för att kunna upptäcka (1 vecka)
- efter att ha lagt till fler färger vill vi kunna föreslå färgkombinationer för användarna (2 dagar)
- bygga en prototyphängare för iot -utrustningen (3 veckor)
Steg 6: Om du vill bygga det själv



Jag laddade upp koden så att du kan försöka köra den, allt du behöver göra är att ansluta alla komponenter som i bilden.
lägg sedan till i knappen blynk 3 knappar för varje färg, blå v0, röd v1, grön v2.
öppna också en ifttt aplet i webhook som heter "If maker Event" someonetouchingcloset ", sedan Skicka mig ett e -postmeddelande till" från inställningarna kan du få webhhook -länken och infoga den i en blynk -knapp som heter webhook samt med V4.
och du är redo! ha så kul!
Rekommenderad:
IDC2018IOT IoPill Box: 7 steg

IDC2018IOT IoPill Box: Detta är IoPill Box - den internetanslutna veckotabletterna. För vårt slutprojekt av vår IoT -kurs bestämde vi oss för att erbjuda en lösning som hjälper till att säkerställa att äldre (eller någon annan person som använder en veckopiller). ) glöm inte att ta
Smart dörrsystem för nedsatt hörsel (IDC2018IOT): 11 steg

Smart Door System för nedsatt hörsel (IDC2018IOT): Vi hoppas alla få ett hem som passar oss, men standardbyggnaden är inte rätt för alla. En dörr till ett hus är mycket dåligt utformad för personer som är döva eller har nedsatt hörsel. Personer med nedsatt hörsel kan inte höra en knackning på dörren, eller
Studera bättre med en smart skrivbordslampa - IDC2018IOT: 10 steg (med bilder)

Studera bättre med en smart skrivbordslampa - IDC2018IOT: Människor i västvärlden spenderar mycket tid på att sitta. Vid skrivbordet, kör runt, tittar på tv och mer. Ibland kan för mycket sittande skada din kropp och skada din fokuseringsförmåga. Att gå och stå upp efter en viss tid är avgörande för att
IDC2018IOT Connected Pet Food, Water and Monitor System: 7 steg

IDC2018IOT Connected Pet Food, Water and Monitor System: Introduktion Oavsett om du är en student under press, en hårt arbetande person eller helt enkelt hemifrån mer än några timmar om dagen. Som vårdande husdjursägare vill vi se till att våra älskade förblir friska, utfodrade och naturligtvis INTE ligger ner på
IDC2018IOT -larmsystem: 7 steg

IDC2018IOT Alarm System: I denna instruktionsbok går du igenom stegen för att bygga ett IoT -larm. Detta är ett billigt hemgjord larmsystem till rimliga priser och det är tillgängligt för internet via WiFi. Larmet utlöses när någon öppnar dörren eller vänder
