
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

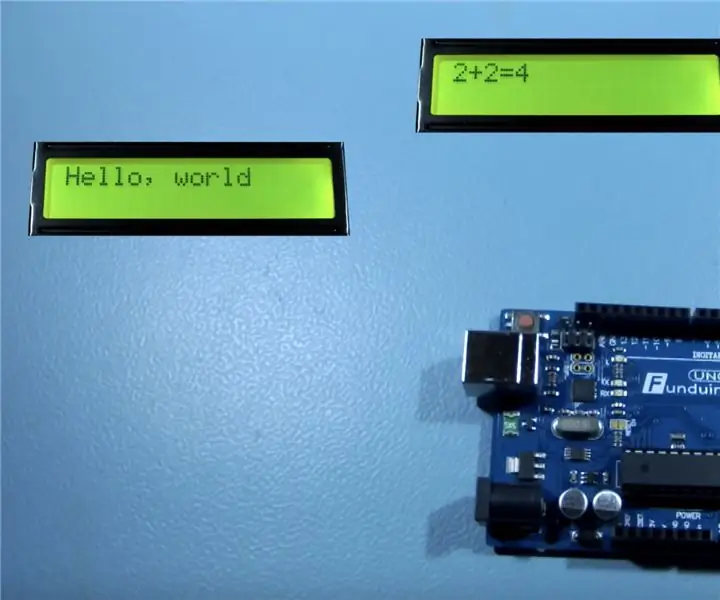
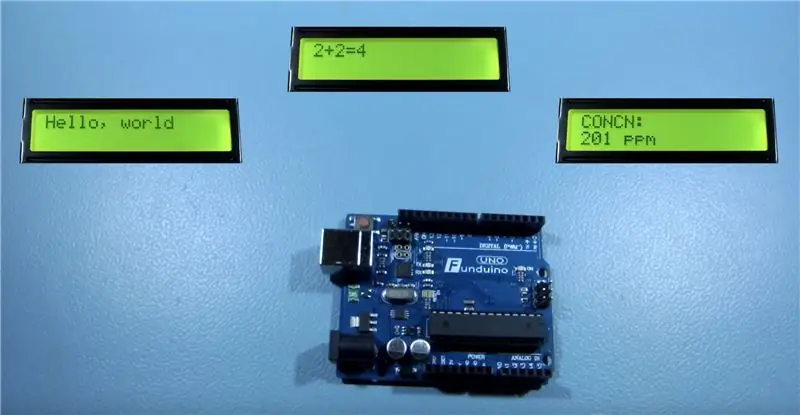
En Arduino 16x2 Liquid Crystel Display använder förenklad formatering för att göra visningstexter enkla och användbara.
Tillbehör
- Arduino eller Genuino Board
- LCD skärm
- stifthuvuden för att lödas till LCD -skärmstiften
- 10k ohm potentiometer
- 220-ohm motstånd
- anslutningskablar
- brödbräda
Steg 1: Anslut dina trådar


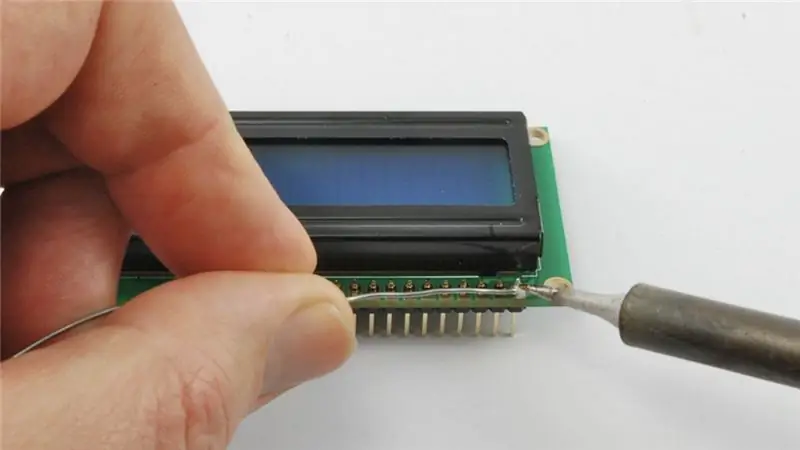
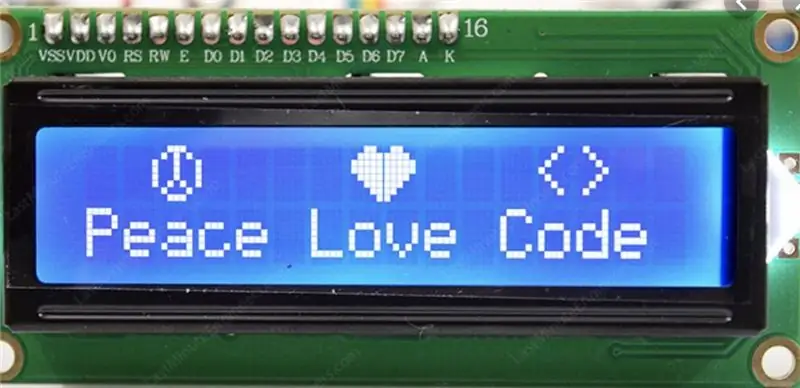
Innan du ansluter LCD -skärmen till ditt Arduino -kort bör du löda en stifthuvudremsa till 14 -stiftskontakten på LCD -skärmen, som du kan se på bilden ovan. För att ansluta din LCD -skärm till ditt kort.
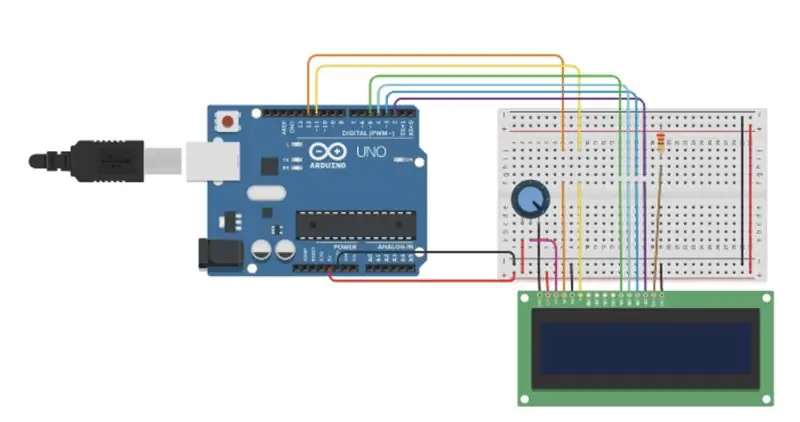
Sätt sedan in LDC -skärmen i ditt brödbräda så att du enkelt kommer åt stiften och strömledaren. Följ diagrammet för att koppla ditt projekt.
Kretsen: * LCD RS -stift till digital stift 12
* LCD Aktivera stift till digital stift 11
* LCD D4 -stift till digital stift 5
* LCD D5 -stift till digital stift 4
* LCD D6 -stift till digital stift 3
* LCD D7 -stift till digital stift 2
* LCD R/W -stift till jord
* LCD VSS -stift till jord
* LCD VCC -stift till 5V
* 10K motstånd: slutar till +5V och jord: torkare till LCD VO -stift
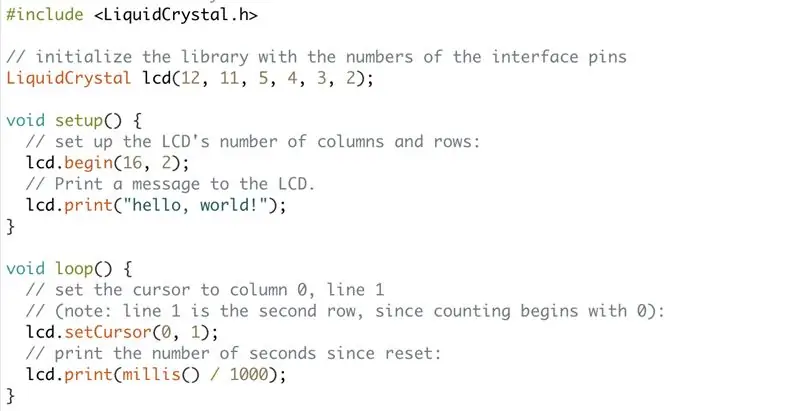
Steg 2: Kod

#omfatta
// initiera biblioteket med numren på gränssnittsstiften LiquidCrystal lcd (12, 11, 5, 4, 3, 2);
void setup () {// konfigurera LCD: s antal kolumner och rader: lcd.begin (16, 2); // Skriv ut ett meddelande till LCD -skärmen. lcd.print ("hej, värld!"); }
void loop () {// ställ markören till kolumn 0, rad 1 // (not: rad 1 är den andra raden, eftersom räkningen börjar med 0): lcd.setCursor (0, 1); // skriv ut antalet sekunder sedan återställningen: lcd.print (millis () / 1000); }
Steg 3: Slutför

Bra gjort. Fortsätt experimentera tills du har tillräckligt med kunskap om varje visningsområde för att koda ditt eget spel
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
RC -spårad robot med Arduino - Steg för steg: 3 steg

RC -spårad robot med Arduino - Steg för steg: Hej killar, jag är tillbaka med ett annat häftigt robotchassi från BangGood. Hoppas att du har gått igenom våra tidigare projekt - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot med Robotic Arms och The Badland Braw
DIY Arduino robotarm, steg för steg: 9 steg

DIY Arduino robotarm, steg för steg: Denna handledning lär dig hur du bygger en robotarm själv
