
Innehållsförteckning:
- Steg 1: Limma upp träet
- Steg 2: CNC de tre panelerna (kantpanel, tallkärna och LED -panel)
- Steg 3: Bearbeta länen från ett akrylark
- Steg 4: Måla och färg
- Steg 5: Limma upp paneler
- Steg 6: Anslut LED -lamporna med friktionspassning och anslut Arduino
- Steg 7: Kodning av Arduino
- Steg 8: Njut av den konstnärliga ljusdisplayen
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.


Av jwolinFölj mer av författaren:





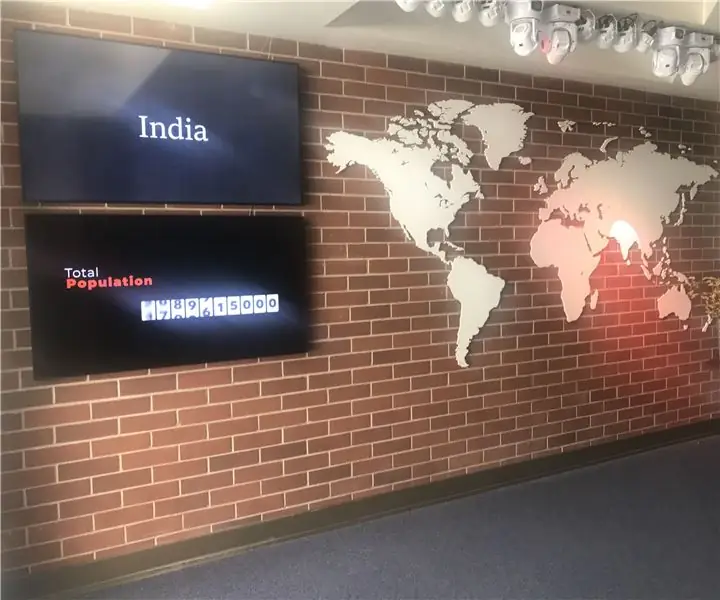
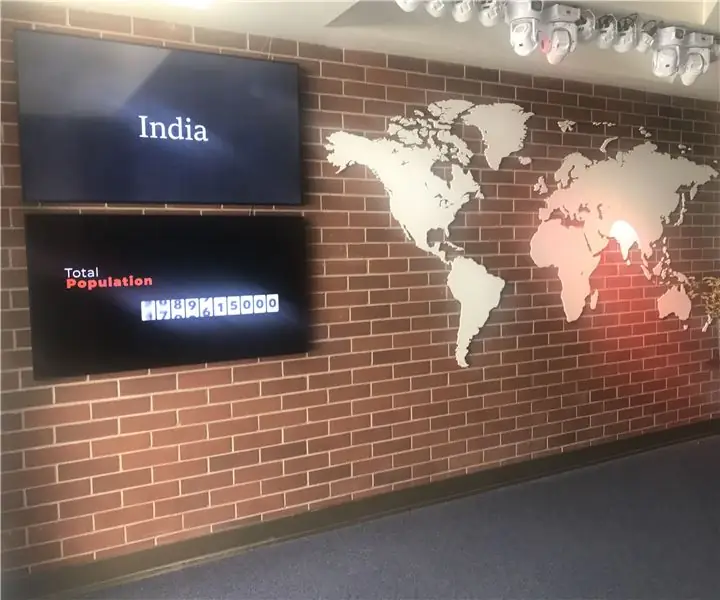
Jag har alltid velat ett sätt att konstnärligt och dynamiskt visa geografiska data genom att "måla" en karta med ljus. Jag bor i Idaho och älskar mitt tillstånd så jag trodde att det här skulle vara ett bra ställe att börja! Förutom att det är ett konstverk med coola belysningseffekter, ger det också användbar information. Till exempel kan du visa en "värmekarta" per antal befolkningstäthet, nederbördsnivåer, höjd max/minimum, antal tunnland vildmarksområde etc. Efter att ha gjort den här kartan över Idaho är jag motiverad att göra något liknande på en global skala!
För detta instruerbara behöver du följande:
- (2) 2'x4 'ark av 1/4MDF
- (1) 10 'bit 1 "x8" tallskiva
- (1) ljusark som sprider akryl
- 2 strängar av (50) ws2812B förtrådbar indexerbar LED
- 5 volt strömförsörjning
- Fläck, färg, lim
- Arduino Micro eller motsvarande
Verktyg som behövs
- CNC -maskin
- Lödkolv
- Klämmor
- Sandpapper
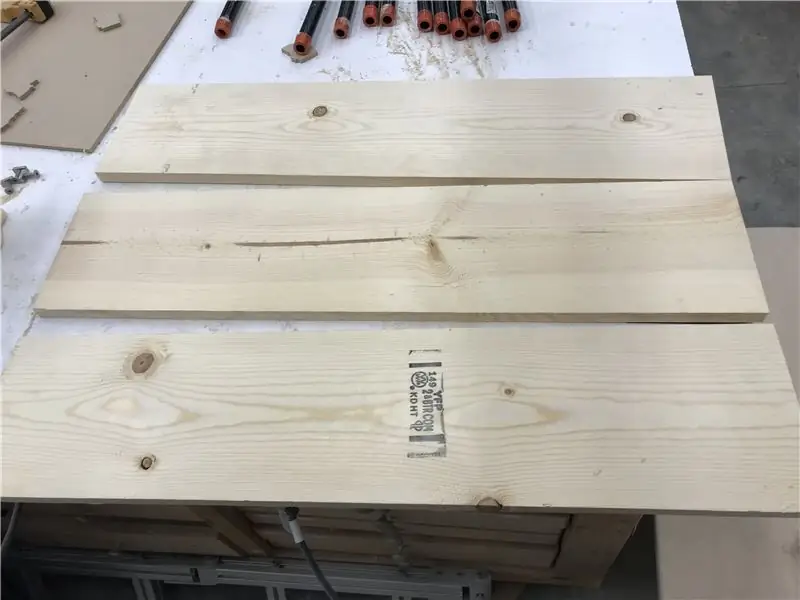
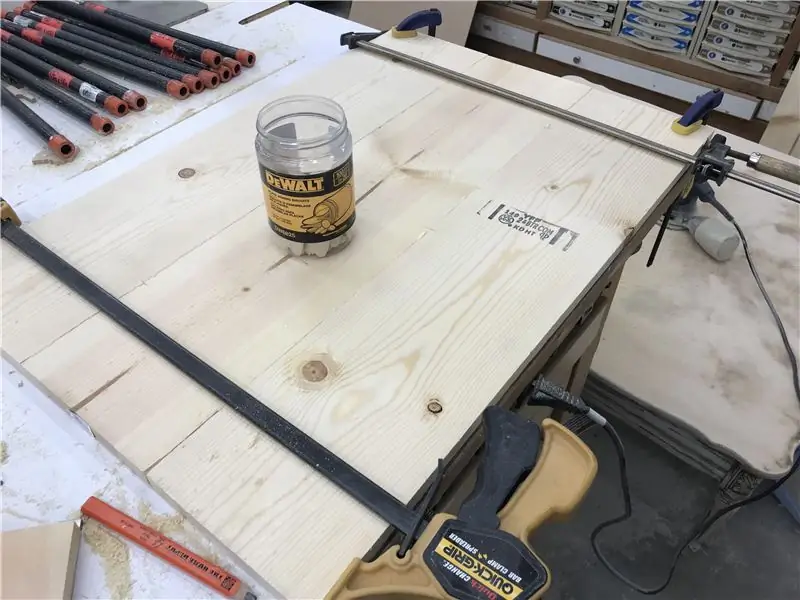
Steg 1: Limma upp träet




När jag klistrar ihop träpaneler sammanfogar jag alltid dem. Detta förhindrar klyvning på grund av krympning när träet torkar. Detta är särskilt viktigt för detta projekt eftersom ytarean som förbinder bitarna med varandra kommer att reduceras på grund av CNC -pocketing -operationerna. Efter att ha fått in en bra limpärla på båda sidor såväl som i båda halvorna av kexhålrummen, kläm fast och låt stå i 24 timmar.
När du har dragit isär klämmorna, använd en palmslipmaskin (eller om du är modig en bandslipmaskin) och slipa lederna släta. Du kommer alltid att få lim att pressa ut lederna och du vill slipa brädet för att vara så platt och fläckfritt som möjligt.
nu när vi har de tre panelerna som vi kommer att behöva, låt oss gå vidare till CNC -arbetet!
Steg 2: CNC de tre panelerna (kantpanel, tallkärna och LED -panel)




Det finns tre paneler som utgör projektet. Du kan se modellerna i programvaran jag använder. Kartdata köptes från de utmärkta royaltyfria maptorianska kartpaketen. Fantastiska detaljer och värde här! CAD -filerna bifogas i nästa steg om du vill ha antingen DXF för CAD- eller vektorfilerna.
LED -kärnpanelen är i grunden ett bearbetat 1/4 "MDF -ark som håller lysdioderna med en tät friktionspassning. Du kommer att märka på denna panel en stor" ficka "runt lysdioden. Detta för att ljuset ska diffundera så snabbt som möjligt för att undvika hot spots på akryl.
Kärnan är tallpanelen som vi limmade upp i föregående steg och representerar bakgrunden för projektet. För att ljuset skulle nå akrylpanelerna bearbetade vi bort varje län.
Slutligen bearbetas den övre panelen med bara konturerna av länen och statens gräns. Varje län har en liten hylla som kommer att få 1/8 ljusdiffusionsakryl.
På tal om akryl, dags att bearbeta dessa nästa.
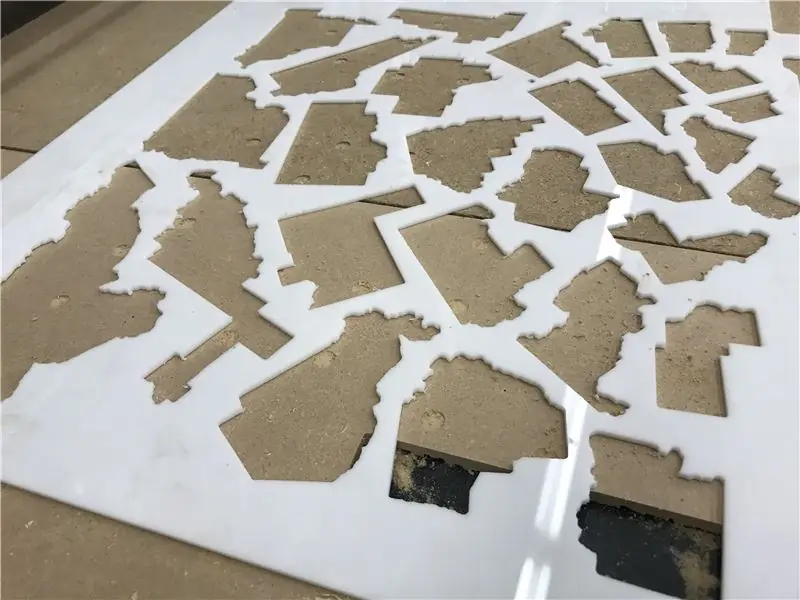
Steg 3: Bearbeta länen från ett akrylark




Att bearbeta länen från akryl tog lite försök och fel. Akryl kan smälta om den bearbetas till långsamt så en korrekt matningshastighet är nödvändig för att få bra resultat. Ett annat tips är att använda ett så stort verktyg som möjligt med bra sug för att rensa bort spånen. Små verktyg tenderar att inte rensa flisen lika lätt och bygga upp värme som ger den oönskade smältningen.
Jag kunde få den upplösning jag behövde med en 1/8 uppskurna två flöjtspiralbitar vid 18, 500 rpm och en matningshastighet på 200ipm. En bra matare och hastighetsräknare är användbar här! Jag skulle rekommendera den på cnccookbook.com. En enda flöjtbit skulle ha fungerat ännu bättre men jag hade inte en till hands. Att hålla små flikar på dessa bitar i CAM -arbetet är viktigt för att de färdiga bitarna inte ska bryta sig loss och komma in i rummet!
Den magiska förskjutningen för att göra län i rätt storlek visade sig vara.075 bakslag från mittlinjen på CAD -ritningen. Detta gjorde det möjligt för 1/2 av 1/8 gränsen plus lite extra för panelen att falla på plats. En liten mängd slipning krävdes på vissa bitar för att få dem att falla på plats. Återigen, en massa friktion passande bitar gjorde detta snabbt och enkelt arbete.
Att få alla län att passa in på en enda bit akryl var enkelt arbete med min vektriska programvara som har en häckningsfunktion för att maximera arkanvändningen.
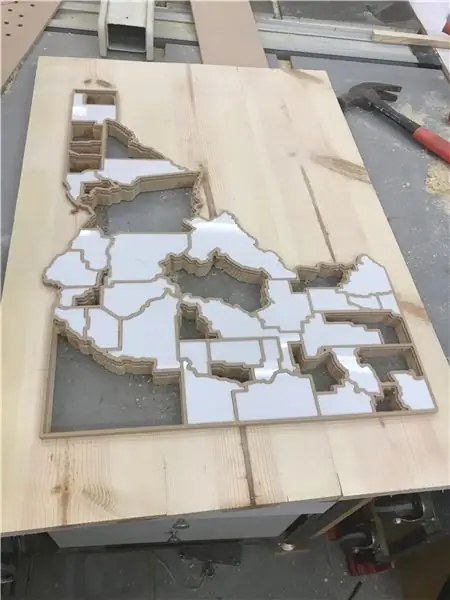
Bara för skojs skull började jag testa att montera några bitar. Börjar följa med. Häftigt!
Vill ha filerna för bearbetning av länen. Säker! Se bifogat.
Steg 4: Måla och färg



Innan vi monterar alla våra bitar, bör vi måla och färga först. Jag använde en kombination av fläckar för träpanelen, sprayfärg för kantskiktet och en reflekterande vit för LED -lagret. Snabbt arbete och vi går vidare till monteringen. Har kul!
Steg 5: Limma upp paneler



Nu är det dags att limma bottenpanelen till botten av tallkärnan och sedan MDF -statens kantpanel till tallkärnans topp. Jag använde precis en serie klämmor för att göra detta.
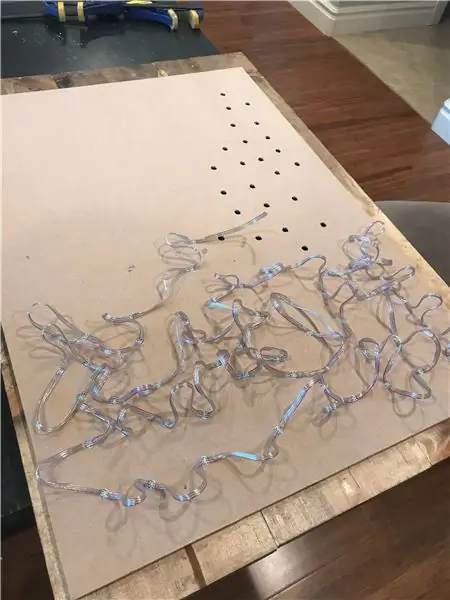
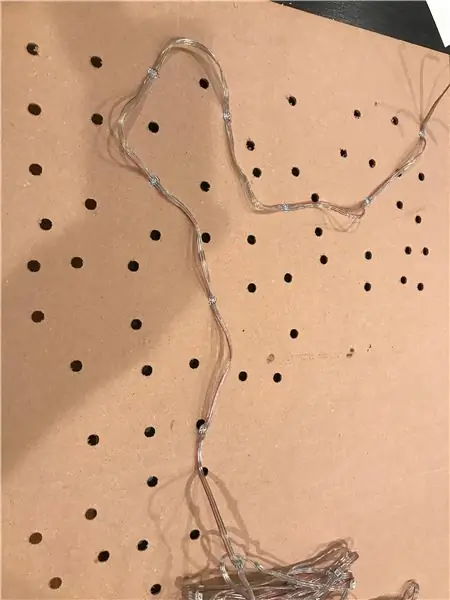
Steg 6: Anslut LED -lamporna med friktionspassning och anslut Arduino



Det här mardrömjobbet var superenkelt med toleranserna för friktionspassning här. Jag använde den bakre änden av en penna för att trycka dem på plats. De nästan knäppte in och kommer inte ut utan betydande kraft. Inget lim av något slag användes för denna del av projektet. Detta gör montering, SÅ enkelt! Jag har gjort många projekt där jag har fått krossa ledningar i timmar och det tog bokstavligen 10 minuter. Detta är det överlägset enklaste sättet. Jag försökte köra ihop staten i sicksackordning för att hålla grupperna så att varje län var sekventiellt längs strängen.
Anslutning till arduino var enkel genom att använda en liten brödbräda och anslutningskablar. Strömförsörjningen var ett ebay -köp. 5v och 8amp är överkill för detta projekt men ger gott om omkostnader. Anslutning till dessa saker är helt enkelt. +5v till VCC -stiftet, jorda till jordstiftet och mata sedan strängen med samma 5v -källa. Den enda återstående pin är datapinnen som driver strängen! I mitt fall använde jag D7 för data. Nu till programmering!
Steg 7: Kodning av Arduino


Lysdioderna drivs av en arduino som gör kodningskaka. Några av de inledande rutinerna var lånade (dvs. stulna) från det utmärkta ws2813fx -biblioteket på github. Det var lätt att ändra dessa rutiner för att göra det jag behövde dem att göra. Kodens hela omfattning skulle vara svårt att förklara i sin helhet, men här är några höjdpunkter!
Här är de tillgängliga demonstrationsrutinerna:
#define FX_MODE_STATIC 0 # definierar FX_MODE_BLINK 1 #define FX_MODE_BREATH 2 #define FX_MODE_COLOR_WIPE 3 #define FX_MODE_COLOR_WIPE_INV 4 #define FX_MODE_COLOR_WIPE_REV 5 #define FX_MODE_COLOR_WIPE_REV_INV 6 #define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 #define FX_MODE_SINGLE_DYNAMIC 9 #define FX_MODE_MULTI_DYNAMIC 10 #define FX_MODE_RAINBOW 11 #define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 #define FX_MODE_DUAL_SCAN 14 #define FX_MODE_FADE 15 #define FX_MODE_THEATER_CHASE 16 #define FX_MODE_THEATER_CHASE_RAINBOW 17 #define FX_MODE_RUNNING_LIGHTS 18 #define FX_MODE_TWINKLE 19 #define FX_MODE_TWINKLE_RANDOM 20 #define FX_MODE_TWINKLE_FADE 21 #define FX_MODE_TWINKLE_FADE_RANDOM 22 #define FX_MODE_SPARKLE 23 #define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBASE_DE_FIN_DE_DE_FIN_DE_FIN_DE_DE_FIN_DE_FIN_DE_FIN_DE_FIN_DE_FIN_DE_FIN_MEDI_STÄLLA_DE_STÄLLA_DE_FÄRK_LÄGG_BIL_MODE_BIL_MÄRK_MODE_MODE_MÄSKE_MODE_MÅL ne FX_MODE_CHASE_RANDOM 32 #define FX_MODE_CHASE_RAINBOW 33 #define FX_MODE_CHASE_FLASH 34 #define FX_MODE_CHASE_FLASH_RANDOM 35 #define FX_MODE_CHASE_RAINBOW_WHITE 36 #define FX_MODE_CHASE_BLACKOUT 37 #define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 #define FX_MODE_COLOR_SWEEP_RANDOM 39 #define FX_MODE_RUNNING_COLOR 40 #define FX_MODE_RUNNING_RED_BLUE 41 #define FX_MODE_RUNNING_RANDOM 42 #define FX_MODE_LARSON_SCANNER 43 #define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 #define FX_MODE_FIREWORKS_RANDOM 46 #define FX_MODE_MERRY_CHRISTMAS 47 #define FX_MODE_FIRE_FLICKER 48 #define FX_MODE_FIRE_FLICKER_SOFT 49 #define FX_MODE_FIRE_FLICKER_INTENSE 50 #define FX_MODE_CIRCUS_COMBUSTUS 51 #define FX_MODE_HALLOWEEN 52 #define FX_MODE_BICOLOR_CHASE 53 #define FX_MODE_TRICOLOR_CHASE 54 #define FX_MODE_ICU 55
Och en titt på en av provrutinerna.
uint16_t WS2812FX:: mode_breath (void) {// 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // steg uint16_t breath_delay_steps = {7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10}; // magiska siffror för andning LED uint8_t breath_brightness_steps = {150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255}; // ännu fler magiska nummer!
om (SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = breath_brightness_steps [0] + 1; // vi använder aux_param för att lagra ljusstyrkan}
uint8_t breath_brightness = SEGMENT_RUNTIME.aux_param;
om (SEGMENT_RUNTIME.counter_mode_step <8) {breath_brightness--; } annat {breath_brightness ++; }
// uppdatera index för aktuell fördröjning när målets ljusstyrka uppnås, börja om efter det sista steget
if (breath_brightness == breath_brightness_steps [SEGMENT_RUNTIME.counter_mode_step]) {SEGMENT_RUNTIME.counter_mode_step = (SEGMENT_RUNTIME.counter_mode_step + 1) % (sizeof (breath_brightness_steps)/sizeof (uint8_t)); }
int lum = map (breath_brightness, 0, 255, 0, _brightness); // hålla ljusstyrkan under den ljusstyrka som användaren ställer in
uint8_t w = (SEGMENT.colors [0] >> 24 & 0xFF) * lum / _brightness; // ändra RGBW -färger med ljusstyrka info uint8_t r = (SEGMENT.colors [0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors [0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors [0] & 0xFF) * lum / _brightness; för (uint16_t i = SEGMENT.start; i <= SEGMENT.stop; i ++) {Adafruit_NeoPixel:: setPixelColor (i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = breath_brightness;
returnera andningsfördröjning_steg [SEGMENT_RUNTIME.counter_mode_step]; }
Full källa kan laddas ner från ws2812fx github -förvaret.
Steg 8: Njut av den konstnärliga ljusdisplayen
Jag blev väldigt nöjd med resultatet! Det är verkligen en fröjd att titta på och jag är upphetsad att fortsätta leka med olika dataskärmskonfigurationer! Ställ gärna några frågor eller slå mig för information jag missat.


Andra pris i LED -tävlingen 2017


Tvåa i Arduino -tävlingen 2017
Rekommenderad:
Generera konst från kommentarer: 5 steg (med bilder)

Generera konst från kommentarer: Detta projekt är ett ambitiöst projekt där vi vill använda några av de mest tvivelaktiga delarna av internet, kommentarsektioner och chattrum för att skapa konst. Vi vill också göra projektet lättillgängligt så att vem som helst kan försöka skapa
2D -konst med programmerbara lysdioder och anpassningsbar bas och logotyp: 5 steg (med bilder)

2D -konst med programmerbara lysdioder och anpassningsbar bas och logotyp: Välkommen till den instruerbara! Idag kommer jag att visa dig hur du gör ett 2D -konstprojekt med en logotyp och övergripande design efter eget val. Jag gjorde det här projektet eftersom det kan lära människor om många färdigheter som programmering, kabeldragning, 3D -modellering och andra. Detta
Dynamisk LED -belysningskontroller för konst: 16 steg (med bilder)

Dynamisk LED -belysningskontroller för konst: Introduktion: Belysning är en viktig aspekt av bildkonst. Och om belysningen kan förändras med tiden kan det bli en betydande dimension av konsten. Detta projekt började med att delta i en ljusshow och uppleva hur belysningen helt kunde
Dynamisk LED -belysning Skugglåda och ram för konst :: 16 steg (med bilder)

Dynamic LED Lighting Shadow Box and Frame for Art :: Belysning är en viktig aspekt av bildkonst. Och om belysningen kan förändras med tiden kan det bli en betydande dimension av konsten. Detta projekt började med att delta i en ljusshow och uppleva hur belysningen helt kunde förändra
Inramad färgförändrande LED -konst: 10 steg (med bilder)

Inramad färgförändrande LED -konst: Detta bakgrundsbelysta inramade LED -konstverk visar ett abstrakt, skiftande mönster av färgat ljus på en genomskinlig skärm. Den projicerade bilden har en vätskeliknande kvalitet; ungefär som en solid-state lavalampa. De färgförändrande lysdioderna går långsamt genom kammen
