
Innehållsförteckning:
- Steg 1: Huvudkomponenterna (sensorer och LCD)
- Steg 2: Artiklarna för att få kretsen att fungera (transsistorer, motstånd, …)
- Steg 3: Anslutningsschemat med förklaringar
- Steg 4: Fallet: Komponenter
- Steg 5: Fallet: skapande
- Steg 6: Placera komponenterna i fodralet
- Steg 7: Konfigurera hallon
- Steg 8: Konfigurera PC
- Steg 9: Låt kodningen börja
- Steg 10: Backend
- Steg 11: Frontend
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

Har du en gammal konsol?
Är du rädd att din konsol kan överhettas under sommaren?
Då är detta projektet för dig!
Jag heter Thibeau Deleu och jag är student från Multimedia och kommunikationsteknik på Howest Kortrijk.
Projektets namn kallas 'Console Cooler'. Som namnet säger är det en enhet som hjälper dig att hålla din konsol sval! Kylningen sker genom en fläkt ovanpå höljet, vilket skapar en extra luftström.
Detta projekt är för personer som har en gammal konsol som värms upp ganska snabbt, särskilt under sommaren. Du kommer också att kunna se konsolens status på en (egenproducerad) webbplats.
Steg 1: Huvudkomponenterna (sensorer och LCD)



Vad exakt behöver vi för att bygga den här enheten?
Låt oss börja med att ge en överblick över vad huvudkomponenterna är:
- LDR -motstånd
- ML35 temperaturgivare
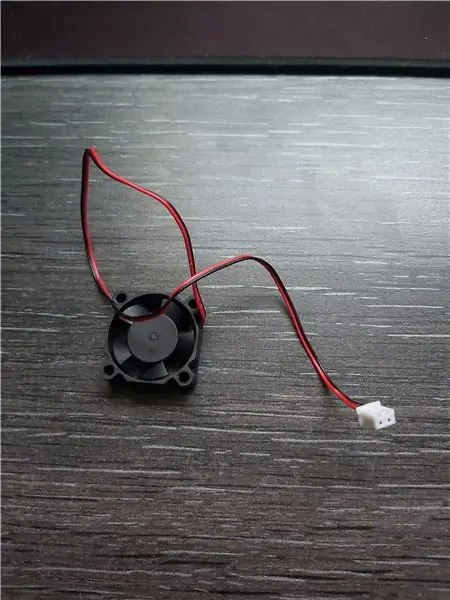
- Jtron DC 5V 0.23a 3 5 cm kylfläkt.
- PIR Rörelsesensor
- Ultra Sonic sensor
För frågan om början av detta steg, kommer jag att placera 2 excel -bilder med alla komponenter du behöver. Men jag kommer att täcka de viktigaste delarna i följande steg, så det blir lättare att förstå.
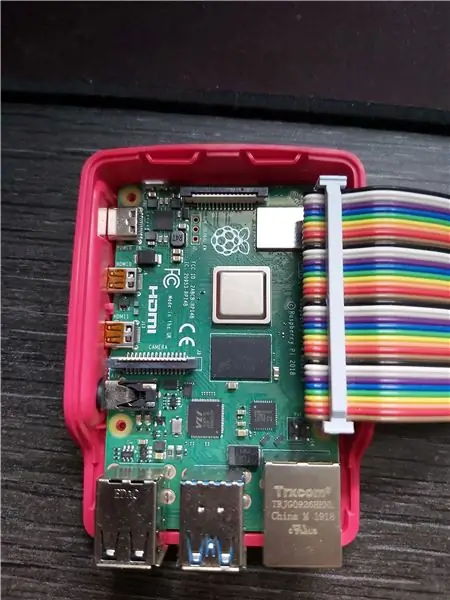
Först och främst behöver vi huvudkomponenten för att få detta att fungera och det är Raspberry Pi med minst 16 GB micro SD -kort. Utan det fungerar ingenting.
För det andra är komponenterna som registrerar de viktiga parametrarna för att se temperaturen inne i fodralet och konsolens status. För detta behöver vi en temperatursensor och en ljussensor. De jag kommer att använda i detta projekt är:
- LDR -motstånd
- LM35 temperaturgivare
När det gäller själva fläkten använder jag en Jtron DC 5V 0.23a 3 5 cm kylfläkt.
Det finns några extra komponenter på detta projekt, eftersom det var intressant att lägga till dem i projektet (för mig personligen).
Den första komponenten är en PIR -rörelsesensor som fungerar som en knapp för att aktivera fläkten. Den andra komponenten är en ultraljudssensor för att mäta avståndet mellan fodralet och väggen. Jag implementerade den här sista sensorn, eftersom det är viktigt att luften lätt kan komma undan fallet.
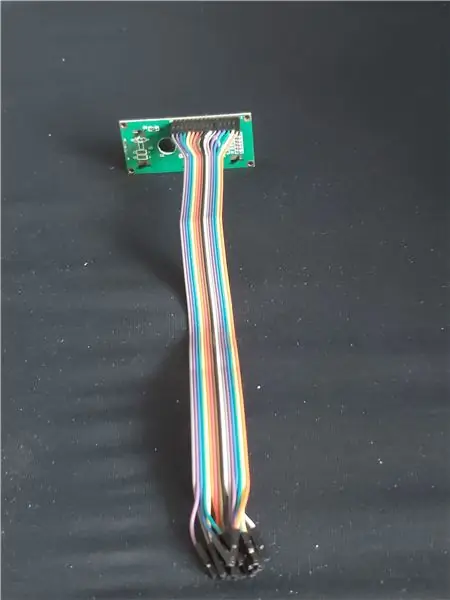
Äntligen har vi en LCD -skärm för att visa webbplatsens IP -adress. Denna webbplats visar sensorernas värden och du kommer att kunna styra fläkten från den här webbplatsen.
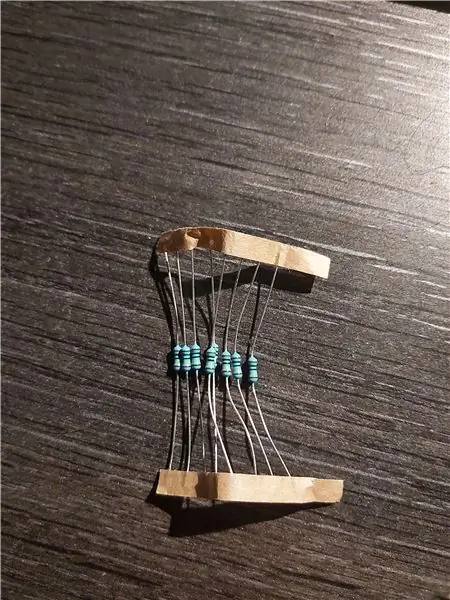
Steg 2: Artiklarna för att få kretsen att fungera (transsistorer, motstånd, …)



Följande transistorer / motstånd användes för att få detta projekt att fungera.
Transistorer:
NPN -transistor: PN2222 (1 behövs)
Motstånd:
- 10k ohm (3 behövs)
- 1k ohm (2 behövs)
- 2k ohm (2 behövs)
Strömförsörjning:
Brödbräda powermodule 3V / 5V (1 behövs)
Kablar:
- man/man (minst 30-40)
- hona/hankablar (cirka 10-20 för LCD, LDR och fläkt)
- hon-/honkablar (cirka 10-20 om du vill förlänga några kablar för fodralet).
Övrig:
- 1 Potentiometer (för ljusreglering på LCD)
- 1 MCP3008 (för att konvertera analogt värde LDR till digitalt värde)
- 2 brödbrädor att placera allt på.
Steg 3: Anslutningsschemat med förklaringar
Detta steg är en förlängning av det föregående. Här kommer jag att visa hela schemat för elektriska ledningar för att göra konsolen svalare. Klicka på de bifogade filerna för att se hur du ansluter allt.
Steg 4: Fallet: Komponenter



Naturligtvis måste denna elektriska krets skyddas från olika krafter som kan få den att sluta fungera. Med krafter menar jag saker som regn, föremål som kan träffa enheten etc.
Av denna anledning är ett ärende nödvändigt.
För att skapa det här fallet behöver vi följande komponenter:
Trä:
-
En stor fiberplatta (1,2 cm tjock) för att skära följande bitar:
- 2 bitar på 14 cm på 20 cm (fodralets fram- / baksida)
- 2 bitar på 45 cm på 12 cm (sidor av fodralet)
- 2 bitar på 20 cm på 45 cm (överdel / botten av fodralet)
- 2 stänger (att använda som fötter för fodralet)
Gångjärn:
- 2 gångjärn för att öppna fronten (gångjärnen finns längst ner på framsidan)
- 2 gångjärn för att öppna toppen
Hantera:
1 handtag (för att öppna framsidan)
Lim:
1 stort rör TEC -lim (för att limma ihop bitarna)
Fick syn på:
Atlantic Saw (för att klippa de nödvändiga hålen i bitarna för sensorerna, LDR och fläkt)
Sander:
Black & Decker för att jämna ut bitarna när de skärs
Borra:
1 borr med en skruvdiameter på 0,6 cm (för att skapa hålen)
Måla / Primer:
- 1 kruka vit Levis primer (0,25L)
- 1 kruka vit Levis -färg (0,25L)
Magneter:
2 magneter (som håller dörren till fodralet)
Borstar:
- 1 rulle (för att måla de större ytorna)
- 1 pensel (för detaljer)
Skruvar:
- 8 små skruvar för gångjärnen (max 1,1 cm lång, eftersom plattan är 1,2 cm tjock)
- 2 små skruvar för handtaget (max 1,1 cm långt)
- 4 små skruvar för magneterna (max 1,1 cm långa)
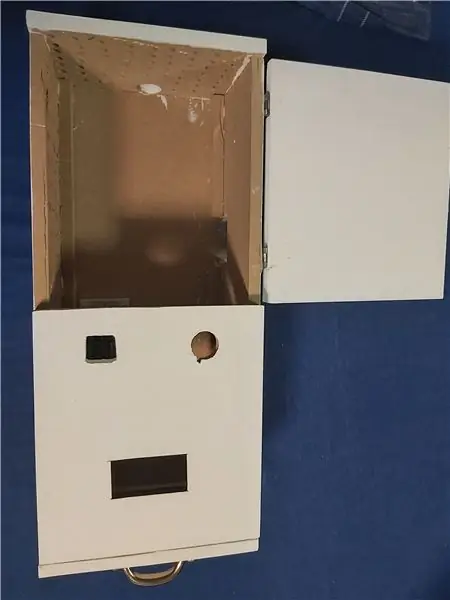
Steg 5: Fallet: skapande



Nu är det dags att göra saken.
- För fodralets överdel. Skär plattan på mitten, eftersom den bakre halvan måste öppnas så att vi kan komma till sensorerna/elektroniken
- Skär följande hål i fiberplastbitarna- På den övre delen på framsidan. Klipp 3 hål: - 1 rektangelhål (6,8 cm på 3,5 cm för LCD -skärmen) - 1 cirkelhål (diameter 2,5 cm för fläkten) - 1 fyrkantigt hål (2,5 cm på 2,5 cm för PIR -rörelsesensorn)
- Skär i bakstycket ett hål i form av en cirkel. Det är här strömkablarna kommer igenom.
- Borra små hål med borren med en skruv med en diameter på 0,6 cm på baksidan (runt hålet för kablarna) och vänster sida av höljet. Vi gör detta så att det blir tillräckligt med luftcirkulation i fodralet.
- På höger sida av fallet. Skär ett hål på baksidan (5,5 cm på 3,5 cm) för ultraljudssensorn (så att den kan fungera korrekt).
- Limma ihop alla bitar med TEQ -limet. Om det behövs kan du lägga till fiberboardstänger för att stärka fodralets sidor. Placera dessa staplar inuti fodralet. EFTER att ALLT har torkat
- Skruva fast handtaget på fodralets framsida. Skruva fast den på ovansidan av framstycket (INTE toppstycket där vi gjorde de 3 hålen => se bilderna för klargörande om det behövs).
- Skruva 2 gångjärn (4 skruvar) på höger sida (på baksidan) av fodralet så att den övre bakre halvan kan öppnas.
- Skruva 2 gångjärn (4 skruvar) på undersidan av framstycket så att fodralets framsida kan öppnas.
-
Skruva fast magneterna på insidan av fodralet:- 2 magneter framför det övre framstycket inuti
- 1 metallbit ovanpå framstycket så att det ansluter till magneterna
- Limma fiberboardstängerna på botten av fodralet så att fronten lätt kan öppnas med handtaget.
- Lägg till primer i fodralet
- Lägg till vit färg i fodralet
- Grattis! Ditt ärende är klart!
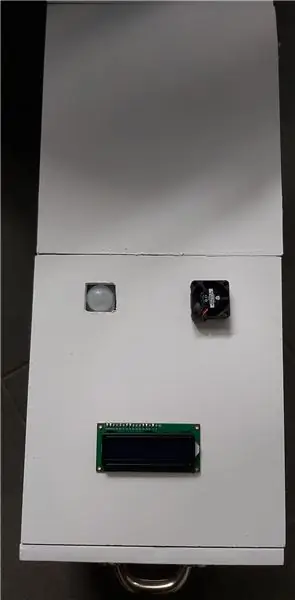
Steg 6: Placera komponenterna i fodralet

För placering av komponenterna i fodralet, följande:
- LCD -skärmen och fläkten kommer att skruvas fast ovanpå fodralet på utsidan.
- PIR -rörelsesensorn limmas ovanpå höljet på insidan.
Anledningen till att vi gör detta för rörelsesensorn och inte för resten, är för att förhindra att rörelsesensorn registrerar sig hela tiden.
Brödbrädorna (med det mesta av elektroniken på) kommer att limmas inuti höljet och placeras på baksidan. Var uppmärksam på att de ultraljudssensorn syns genom hålet på höger sida.
Raspberry Pi kommer att placeras i den främre halvan av fodralet. Eftersom Pi är konsolen som behöver kylas behöver den inte limas/skruvas (eftersom vi inte skulle göra det med en riktig konsol).
Steg 7: Konfigurera hallon

Innan vi börjar koda måste vi konfigurera rätt miljö.
Hur gör vi det? Genom att ladda ner raspbian buster -bilden för hallon pi och skriva den på hallon med hjälp av Win 32 disk imager. Innan du börjar skriva bilden till Pi måste du skapa en SSH-fil (utan förlängning) i bilden för att aktivera SSH på Raspberry Pi.
Inställning på pi
När du har gjort detta kan du använda kitt för att logga in på ditt hallon så att du kan konfigurera det korrekt. Tänk på att du måste ansluta din Pi till din dator med en Ethernet -kabel.
Standardanvändaren och lösenordet för Pi är följande:
användare: pi
lösenord: hallon
Du kan ändra detta med hjälp av raspi-config.
Vi måste lägga till ett nätverk på din Pi så att andra enheter kan titta på din webbplats när de är i samma nätverk. Ange följande kommandon på kitt.
- sudo iw dev wlan0 scan | grep SSID
-
wpa_passphrase "NAMEOFYOURNETWORK"
Ange lösenordet för ditt nätverk
- sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
- sudo starta om
- ifconfig (för att kontrollera om din wifi -installation fungerade)
Du måste se till att din Pi är uppdaterad genom att använda följande kommandon medan Pi är ansluten till internet:
- sudo apt-get uppdatering
- sudo apt-get uppgradering
Därefter kan du aktivera eller installera paketen för att projektet ska fungera, antingen genom raspi-config eller kommandon. Eftersom vi pratar om raspi-config kan vi aktivera entrådsgränssnittet här så att hallon kan läsa entrådssensorn. Gå till gränssnittsalternativen, välj en tråd och tryck på aktivera. Du måste också installera SocketIO med:
pip installera flask-socketio
Nu när vi har internet måste vi skapa vår databas. Men först måste vi ladda ner MariaDB (på pi) och Mysql Workbench (på datorn) så att vi kan arbeta med MariaDB.
Steg 8: Konfigurera PC



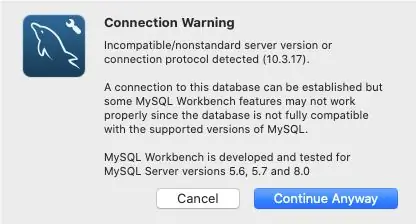
Mysql arbetsbänk
När allt är installerat kan vi få tillgång till MariaDB via Mysql Workbench på vår dator.
När vi skapar en ny databas måste vi konfigurera denna databas som bilden ovan (den med anslutningsnamnet 'raspi'). Medan vi konfigurerar denna databas behöver vi användarnamn / lösenord för både databasen och hallon. standardanvändaren och lösenordet är 'mysql' / 'mysql' i databasen och 'pi' / 'rapsberry' på Pi. Om det finns en anslutningsvarning kan du bara trycka på 'Fortsätt ändå'
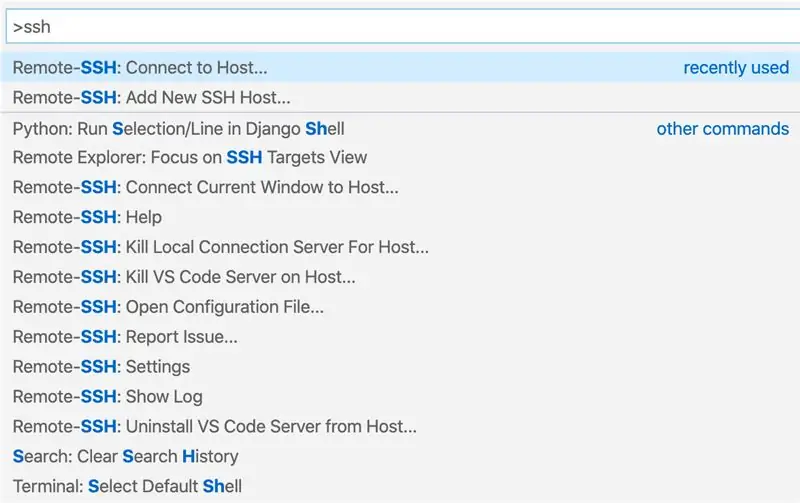
Visual Studio -kod
Den andra programvaran vi behöver är Visual Studio Code.
Efter installationen måste du installera följande tillägg.
Med denna tillägg kan du skriva dina pi -program på din dator. När detta är installerat gör du följande:
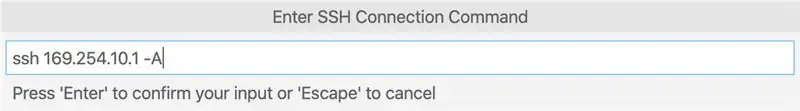
- Tryck på F1 och skriv SSH
- Välj fjärråtkomst: lägg till ny SSH -värd
- Ange följande data
ssh 169.254.10.1 -A
- Tryck enter
Efter detta kommer du att anslutas till din hallon pi.
Det sista vi behöver är att installera python -tillägget på fjärrmaskinen. Utan detta kan vi inte köra de program vi skriver på vår dator.
Steg 9: Låt kodningen börja

Nu när hårdvaran är klar är det dags att börja med programvaran.
Innan vi börjar börjar vi lägga till lite struktur för våra filer. I det här fallet skapar vi en mapp för frontend, back end och databasen. Det kommer att finnas en länk till mitt Git -arkiv (i följande steg) med alla filer om det verkar förvirrande. Du kan bara ta över filerna därifrån om det behövs.
Nu när vi har lite struktur, ger jag en kort översikt över hur kodningen kommer att gå till.
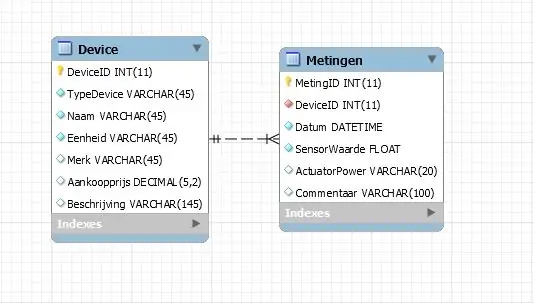
1. Skapa databas När vi vill skapa en databas för värdena för våra sensorer behöver vi en bra modell för att lagra våra data. När vi har den här modellen kan vi vidarebefordra denna modell för att skapa vår databas. För att skapa modellen ska vi arbeta med Mysql Workbench, kontrollera bilden i det här steget för att se hur modellen ser ut.
Gör följande för att skapa en modell / framåtingenjör:
- För att skapa en modellpressfil (vänster överst)
- Tryck på ny modell
- För mer information, tryck på följande länk
- För framåtriktad konstruktion, pressmodell
- Tryck framåt ingenjör
- Tryck på ja/fortsätt tills processen är slut.
2. Baksida
Baksidan kommer att vara den plats där kodningen kommer att vara för alla enheter och sensorer. Det kommer att delas upp mellan hjälparklasser som innehåller koden för komponenterna och huvudkoden (app.py) där allt går ihop.
Databasfilerna kommer också att finnas i den här mappen eftersom bakänden hämtar informationen från databasen via filen datarepository.py i lagringsmappen. Filen config.py är enbart för att ansluta backend till databasen.
3. Framkant
Fronten är för webbplatsen. Denna mapp innehåller HTML/CSS/JAVA -koden. Webbplatsen bör vara tillgänglig via IP från din Rapsberry Pi. Så om din pi har följande IP: 192.168.0.120 kan du besöka din webbplats via denna IP-adress. Om du vill veta IP: n för din pi kan du skriva 'ip a' i kitt och titta på WLAN0 -adressen.
Steg 10: Backend
Som nämnts i föregående steg är bakänden där all kod skrivs för komponenterna. Vad jag inte nämnde var hur man hämtar data från databasen och hur man skickar den till fronten på vår webbplats.
Följande steg bör göras för att göra detta:
- Skapa mysql -frågor för att hämta/uppdatera/infoga data till din databas. Filen som innehåller dessa frågor är filen Datarepository.py. Databasen.py -filen är filen som kommer att kommunicera med databasen och kommer att använda frågorna från datarepository.py för att få den data du vill ha. För att du ska kunna ansluta till din databas, se till att konfigurationsfilen har samma lösenord / användare som din databas. Se också till att rätt databas är vald.
- När vi kan kommunicera med databasen måste vi skapa en rutt (app.route (slutpunkt …)). Denna rutt är förbindelsen mellan främre och bakre änden. En annan anslutning som kan användas är Socketio.
- Se till att importera alla rätt bibliotek (i app.py) för att få det här projektet att fungera. Du kan se min github, om du vill veta vilka bibliotek jag använde för appen.py.
För att säkerställa att databasen kommer att fyllas med aktuell data är det viktigt att göra konstanta avläsningar från sensorerna. Det bästa sättet att göra detta är genom en while-loop och att köra denna while-loop i en tråd. Annars kommer ditt program att fastna i de while-loop.
Steg 11: Frontend



I framänden finns det
3 html -sidor:
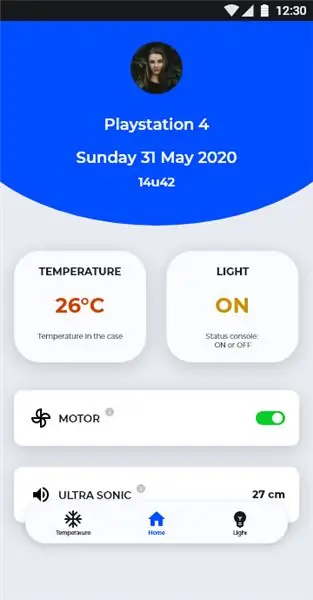
- home.html
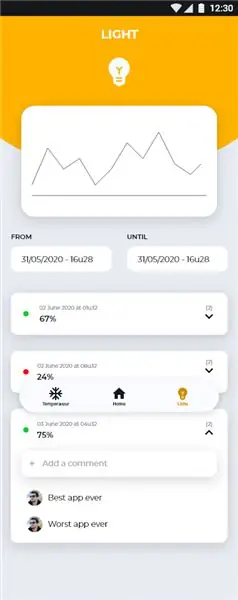
- light.html
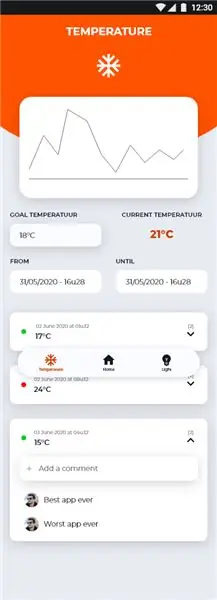
- temperatur.html
3 css -filer:
- screen.css (som är en fil som min skola har gett mig.)
- normalize.css (som hjälper till att implementera till css i olika webbläsare.)
- main.css (som innehåller huvud-css för html-sidorna.)
2 javascript -filer:
- app.js (som tar data från backend och placerar dem på frontend.)
- datahandler.js (som hanterar data från backend så att app.js kan arbeta med det.)
Jag lägger till länken till min github här också, för säkerhets skull.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
