
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.

I den här bloggen kommer vi att se hur vi kan RGB-ledda med Blynk-appen och Google assisten.
Steg 1: Wat Heb Je Nodig
För detta projekt har vi följande behov:
- 1x NodeMCU 12E
- 1x RGB LED
- 3x 220 Ohm weerstanden
- 7x bygelkablar
- 1x Breedbord
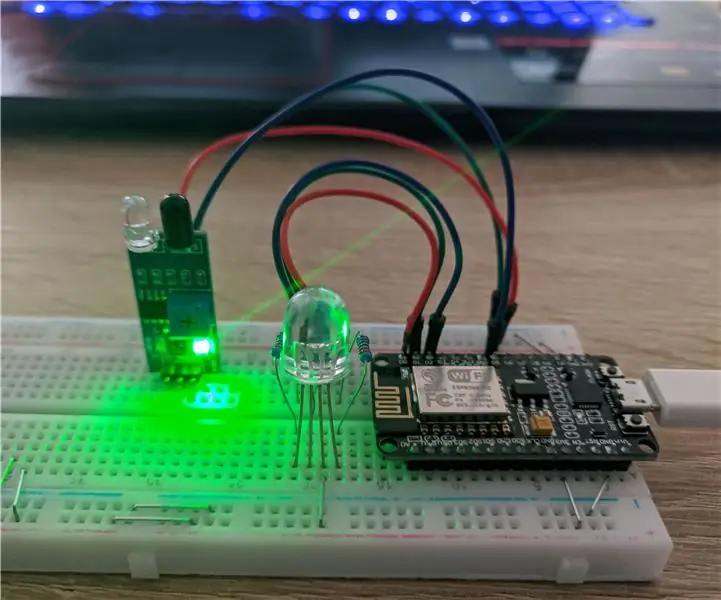
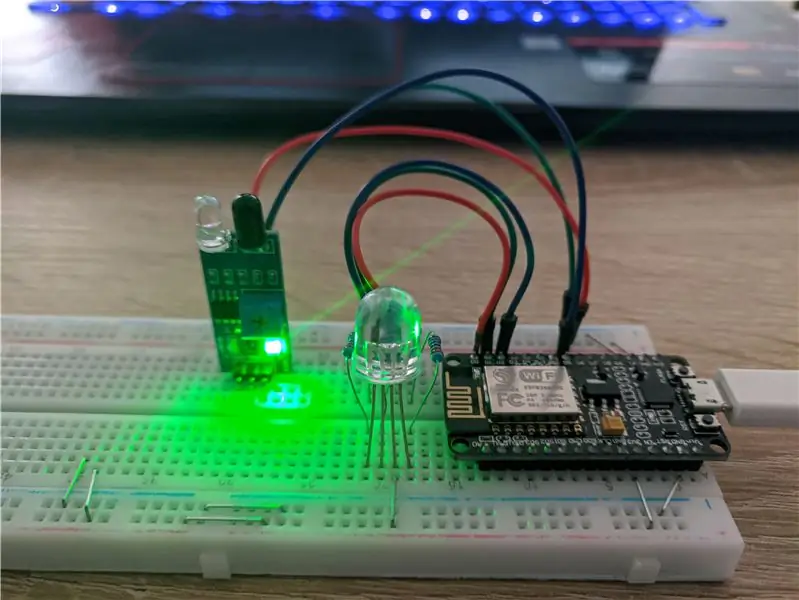
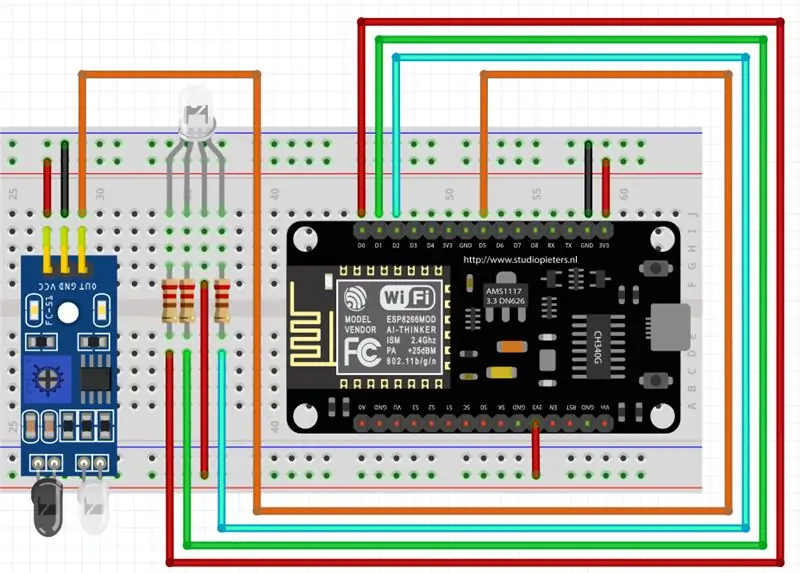
Steg 2: Het Circuit

Detta är hur jag kan leda en ir -sensor som jag kan använda. Du kan ändra men låta den vara inbyggd i koden.
Steg 3: Programvara Blynk




För detta projekt måste vi installera appen och installera IFTTT -appen.
De Blynk app frågar om ett konto att göra.
När du har ett konto kan du använda en AUTH -token för att skicka e -post. Die heb je later needed.
Blynk är en fantastisk app för IoT -projekt och har en egen community -webbplats där du kan ställa frågor som arduino
Blynk
Stap 3.1
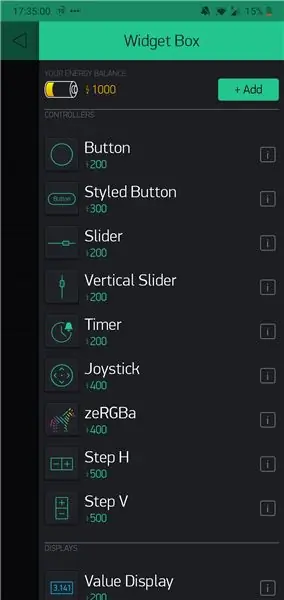
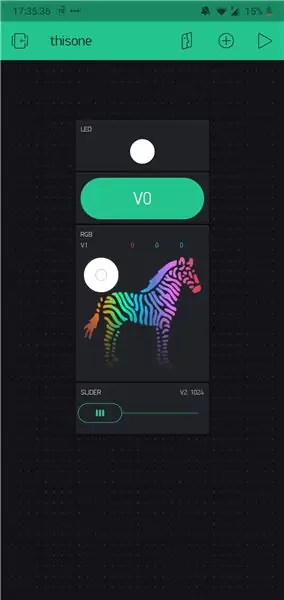
Lägg till widgets toe.
I min fall:
- LED
- KNAPP
- WIDGET
- SLIDER
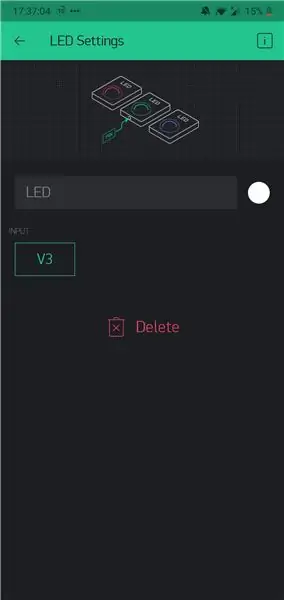
Stap 3.2
Genom att öppna widgeten klickar du på en av inställningarna för widgeten. Geef elke widget en pin. Jag kan använda virtualpins, så V0, V1, V2 och V3. Du kan välja mellan 255 virtuella pinnar att välja. Det är möjligt för varje widget ett värde att ställa. Du kan skicka till NodeMCU från och med att du alla kan ta mig. t.ex. för knappen -widgeten sturen vi 1 som den är en och 0 som den är. skälet att vi 1 stannar för ut och 0 för att det är eftersom jag är en anod RBG -led, så att platsen kan användas till 3,3 volt
Steg 4: Programvara IFTTT



Efter det att vi är klara med Blynk -appen kommer vi vidare med IFTTT -appen.
Här måste du också skapa ett konto. Använda en e -post som verbonden har med Google Assistant -appen.
IFTTT
Steg 1
Öppna appen och klicka på + tecken. därefter kommer du en skärm mot vilken status om+This Then That there comes the name IFTTT vandaan. klicka på This.
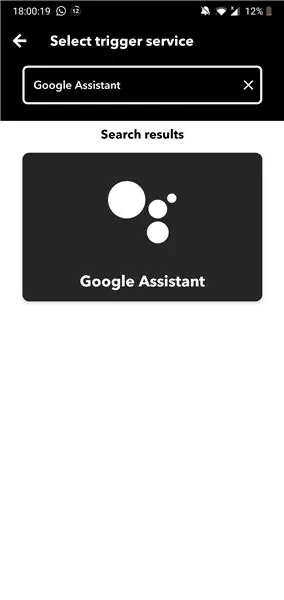
Steg 2
Efter att du har "det här" måste du söka efter Google Assistant och klicka uppåt.
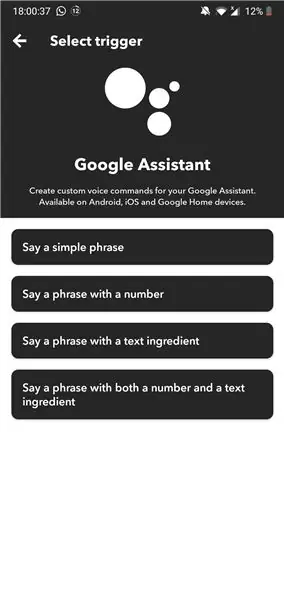
därefter kommer vi en skärm mot vad vi kan utlösa. Vi väljer för "Säg en enkel fras". Därefter kan vi inaktivera uppgifterna. I detta fall kan du slå på frasen och klicka på fortsätt.
Stap 3
I denna stap klickar vi på "Då" och här söker vi till Webhooks.
Vervolgens kommer vi också att få de data som vi har angett.
URL
139.59.206.133:80/Den token i den till din e -post är förstuurd/update/the pin die you have gekozen? value = the value die you will versturen to your nodeMCU.
så in mijn geval ser det er zo uit.
https://139.59.206.133/geheime token/update/V0? value = 0
Om du vill ha en token geheim kan alla dina leda till och sätta ut.
Metod
vi väljer för metoden PUT
innehållstyp
ansökan/json
Kropp
in the body set we between haakje and quotes the value die also in the url state in this case ["0"] and then click you continue.
de ovan nämnda stegen här är ännu en gång för att hantera ledningen
maar nu sturen we de waarde 1 in de url en ["1"] in deBody.
Rekommenderad:
DIY WiFi RGB LED -lampa: 6 steg (med bilder)

DIY WiFi RGB LED -lampa: I det här projektet kommer jag att visa dig hur jag skapade en trekanals konstant strömkälla och framgångsrikt kombinerade den med en ESP8266µC och en 10W RGB High Power LED för att skapa en WiFi -kontrollerad lampa. Längs vägen kommer jag också att visa hur
Trådlös RGB Led Strip med Bluetooth och Wifi ESP8266: 3 steg

Trådlös RGB Led Strip Använda Bluetooth och Wifi ESP8266: RGB Led Strip Använda Bluetooth och WIFI Se YouTube -video för detaljerad information
DIY WiFi RGB LED Soft Lamp: 4 steg (med bilder)

DIY WiFi RGB LED Soft Lamp: Denna lampa är nästan hel 3D -tryckt, inklusive ljusdiffusorn andra delar kostar cirka 10 $. Den har massor av förkonfigurerade, lätta animeringseffekter och statiska ljusfärger med autoplay loop -funktion. Lampor lagrar senast använda inställningen till det interna m
ESP8266 RGB LED STRIP WIFI -kontroll - NODEMCU Som IR -fjärrkontroll för Led Strip kontrollerad över Wifi - RGB LED STRIP Smartphone -kontroll: 4 steg

ESP8266 RGB LED STRIP WIFI -kontroll | NODEMCU Som IR -fjärrkontroll för Led Strip kontrollerad över Wifi | RGB LED STRIP Smartphone Control: Hej killar i den här självstudien kommer vi att lära oss hur man använder nodemcu eller esp8266 som en IR -fjärrkontroll för att styra en RGB LED -remsa och Nodemcu kommer att styras av smartphone via wifi. Så i princip kan du styra RGB LED STRIP med din smartphone
WiFi -kontrollerad RGB LED -remsa med ESP8266: 5 steg

WiFi -kontrollerad RGB LED -remsa med ESP8266: Tanken är att skapa en LED -lampa som kan styras från WiFi. Jag har en ledig LED -remsa från jul som ligger, så jag återvinner detta till ESP8266 som gör att lysdioden kan styras från WiFi. ESP8266 kan fungera som webbserver, den här
