
Innehållsförteckning:
- Tillbehör
- Steg 1: Bygga hjärtat av Pipboy
- Steg 2: Kartongprototyp
- Steg 3: Från prototyp till mall
- Steg 4: Lägg till fodral för skärm och Pi
- Steg 5: Upprepa för kontrollpanelen
- Steg 6: Klipp ut röret
- Steg 7: Bezel
- Steg 8: Batteritest
- Steg 9: Testa passform
- Steg 10: Lägg till kontroller och detaljer
- Steg 11: Bezel Rebuild No. 3
- Steg 12: Prototyper elektroniken
- Steg 13: Transponering av elektroniken i kroppen
- Steg 14: Finjustera passformen
- Steg 15: Retro upp Rotary Encoder
- Steg 16: Inre foder
- Steg 17: Lägga till detaljer
- Steg 18: Måla och avsluta kroppsbyggnad
- Steg 19: Kodning
- Steg 20: Statistikskärm
- Steg 21: Lagerbild
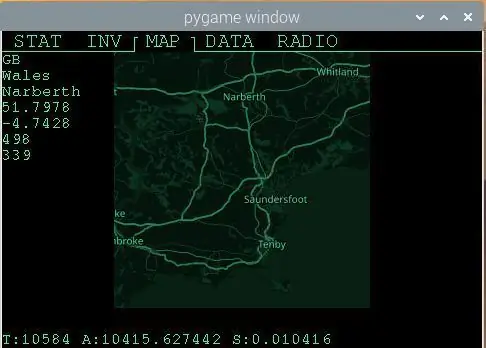
- Steg 22: Kartskärm
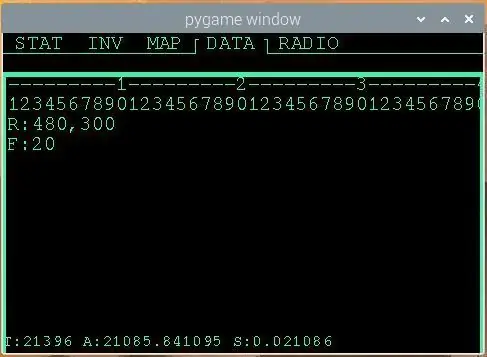
- Steg 23: Dataskärm
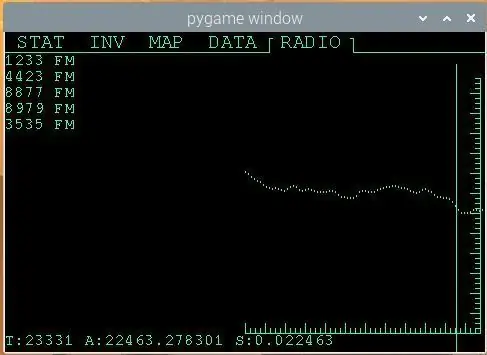
- Steg 24: Radioskärm
- Steg 25: Sista tankarna
- Steg 26: Kodöppning på Github
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.



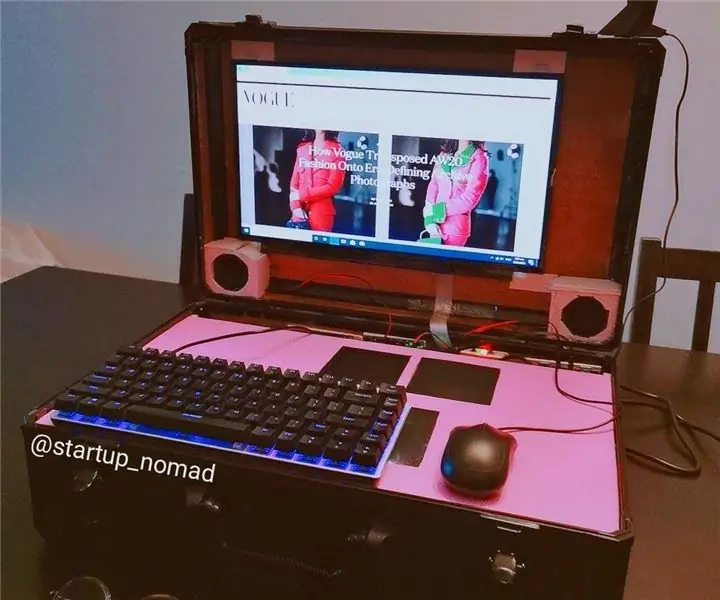
Det här är min fungerande Pipboy, byggd av slumpmässigt skräp från garaget och en raid av mina elektroniska komponenter. Jag tyckte att detta var en utmanande konstruktion och det tog mig flera månaders arbete, så jag skulle inte kategorisera detta som ett komplett nybörjarprojekt. Kompetens som behövs inkluderar plast- och träarbete, elektronik och kodning. Kroppen är byggd av olika bitar av skrotplast som skärs och svetsas ihop. Jag använde en Raspberry Pi 0 som mikrokontroller, med ett displayhuvud monterat på en del av GPIO-stiften. De återstående stiften används för att driva lysdioder och ansluta knappar/kontroller. Jag skrev ett användargränssnitt i "Pipboy" -stil med några demoskärmar i Python för att slutföra projektet.
Mina mål för projektet var:
- Måste fungera - dvs behövdes för att faktiskt ha en display som gjorde saker
- Jag ville att den skulle ha en "urtavla" för att välja de olika skärmarna, eftersom det alltid stod ut för mig som en ikonisk del av användargränssnittet i Fallout
- Hela byggnaden måste slutföras med saker som jag redan hade i garaget eller på mitt kontor (detta uppnåddes inte helt, men jag kom nära - uppemot 90% av detta hittades föremål eller saker jag redan hade legat runt)
- Behövde vara bärbar
Ett mål jag inte hade var att göra det till en exakt kopia av en av spelmodellerna - jag föredrar att bygga saker "i stil" med en sak, eftersom det ger mig utrymme att anpassa slumpmässigt skräp jag hittar, och låter mig vara lite mer kreativ. Slutligen, ja jag vet att du kan köpa dessa men det var inte meningen heller;)
Tillbehör
Tillbehör
- Brett hålrör (t.ex. en bit avloppsrör)
- Skrotplast (både för att skapa kroppen och för dekorativa ändamål)
- Liten behållare
- Skumgolvmatta
- Raspberry Pi
- 3,5 "display
- KY040 Rotary Encoder
- 3x lysdioder
- 2x tryckknappar
- Powerbank
- Kabeldragning
- Skruvar, lim, färger, fyllmedel etc.
Verktyg
- Dremmel
- Multiverktyg med skär och slipfästen
- Borra
- Filer
- Lödkolv
- Lim pistol
- Skruvmejsel
- Vass kniv
- Fick syn på
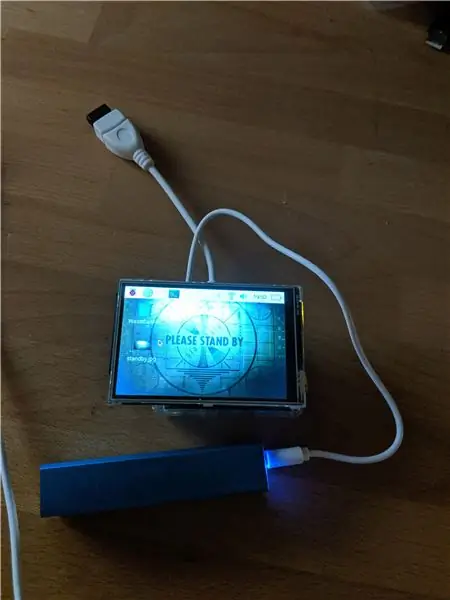
Steg 1: Bygga hjärtat av Pipboy

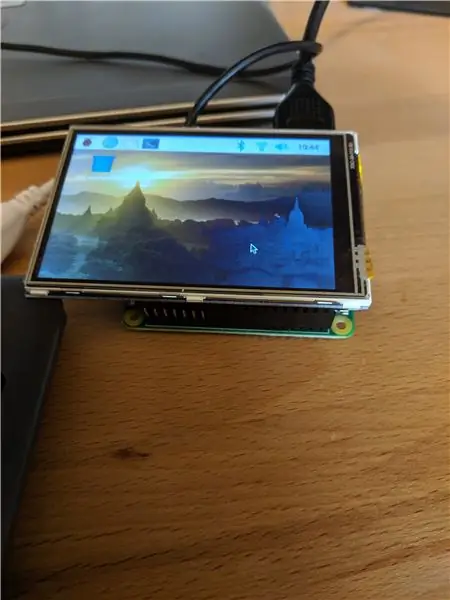
Det första jag behövde göra var att se till att jag kunde få en display och mikrokontroller i en formfaktor som jag kunde arbeta med. Jag råkade ha en 3,5 skärm som sparkade runt som sitter som en HAT på GPIO -stiften på en Raspberry PI, så jag bestämde mig för att använda den. Jag parade ihop den med en Raspberry Pi 0 och såg till att den fungerade OK, det finns en några steg för att få Linux att känna igen skärmen som du måste köra igenom.
Som du kan se på den andra bilden lade jag till en liten kartong/skumplattform som jag limmade på fodralet för att stödja displayen. Jag gjorde detta eftersom jag visste att jag skulle hantera denna del mycket och ville inte bryta stift eller displayen genom brist på stöd. Så småningom ersattes detta, men det var en bra bit extra skydd under byggprocessen.
Det är också värt att notera vid den här tiden att jag senare i bygget stötte på prestandaproblem med den här inställningen - främst uppdateringsfrekvensen över gränssnittet mellan Pi och displayen, jag kommer att gå in på detta mer senare i bygget men om jag gjorde detta igen jag kan överväga annan hårdvara här.
Här är några användbara länkar för detta:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Jag kommer också att inkludera i githuben som är associerad med detta några anteckningar om vad jag faktiskt gjorde för att få detta att fungera (även om jag läser ämnet finns det mycket variation i hur detta fungerar för specifika instanser/drivrutiner, så din millage kan variera).
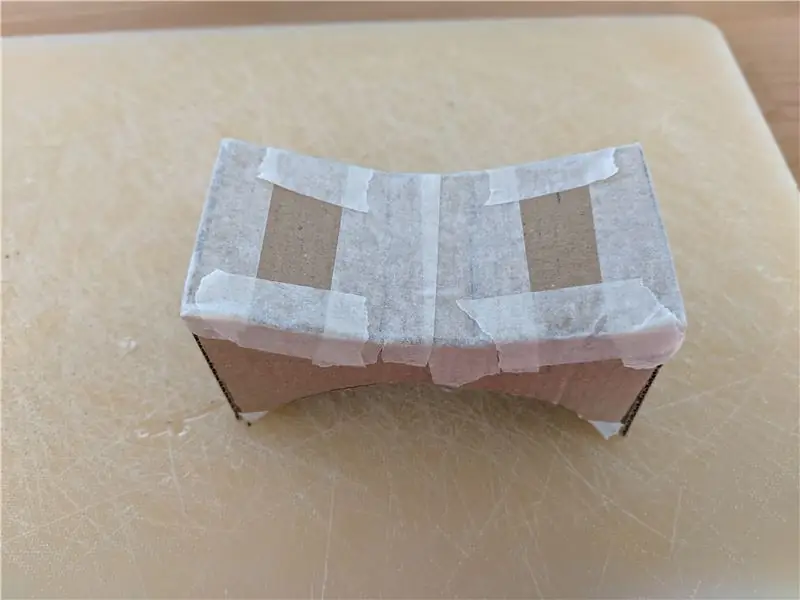
Steg 2: Kartongprototyp



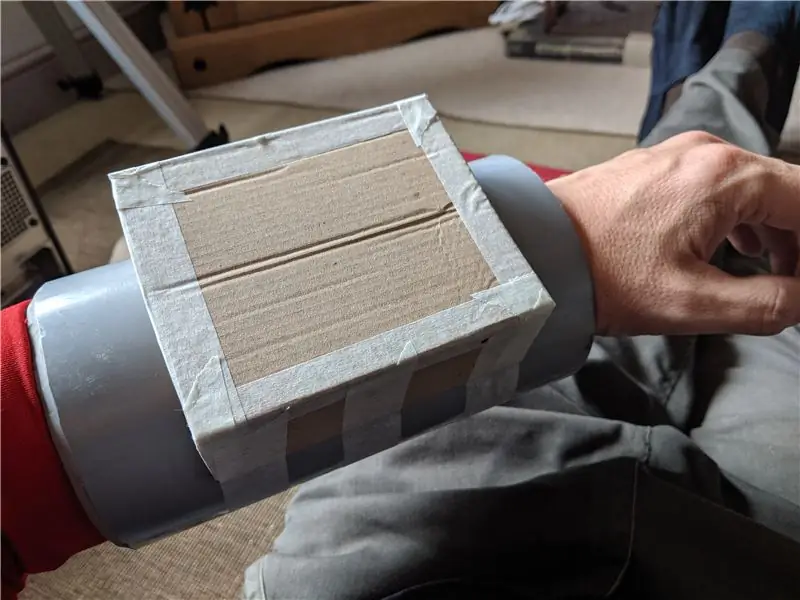
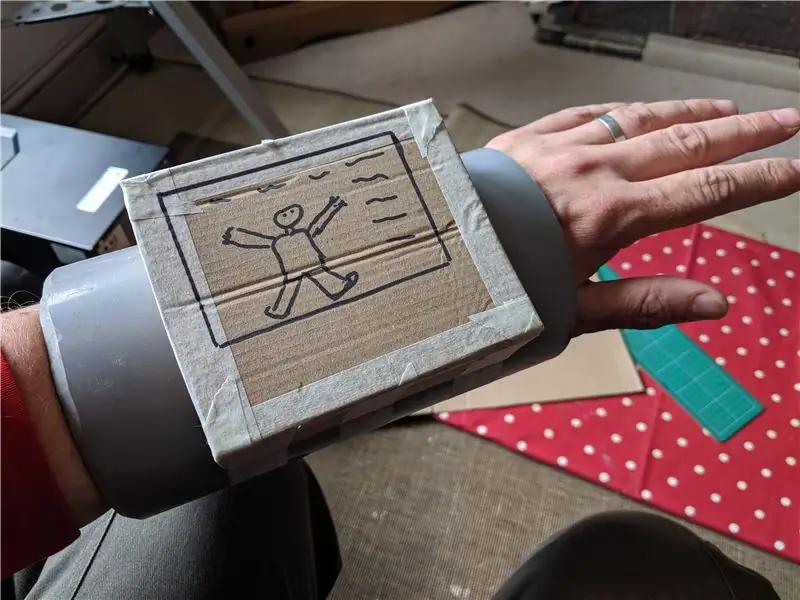
Jag hittade några gamla rännor/rör som jag kunde använda för kroppen, men jag behövde komma med en design för själva skärmområdet och kontrollpanelen. För detta gjorde jag bara kartongmock -ups och använde maskeringstejp för att fixa dem till röret. Den första var en enkel "låda" men det kändes för enkelt, så jag ändrade det för att göra skärmområdet mer intressant och lade till ett separat kontrollpanelområde. Detta blev mer eller mindre den slutliga designen (det fanns några tweaks som du ser, men det är nära).
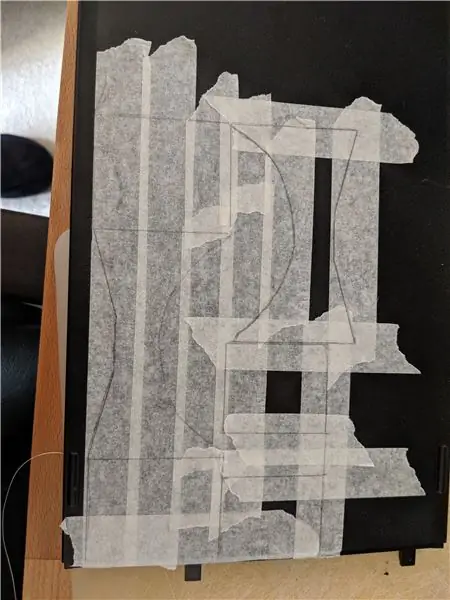
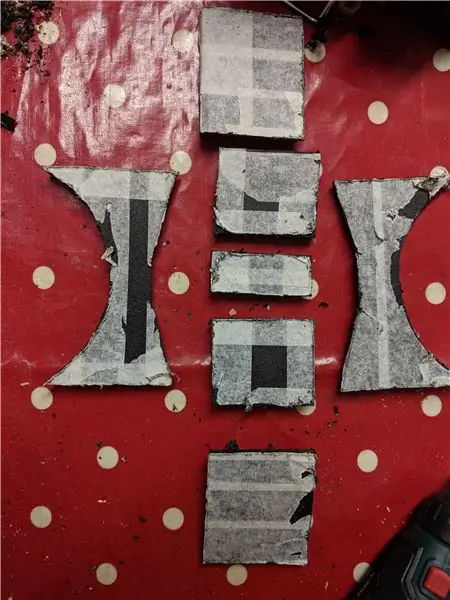
Steg 3: Från prototyp till mall



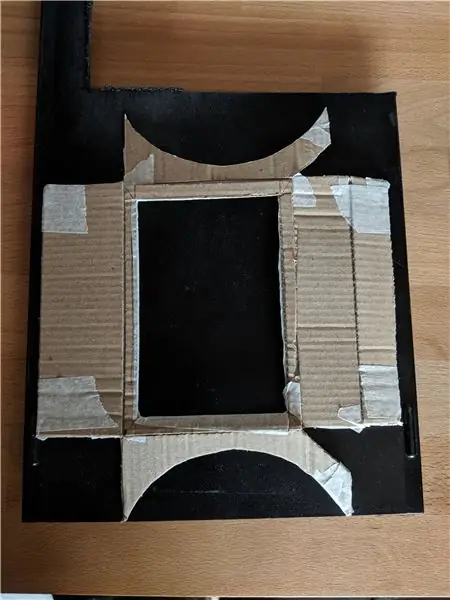
Nu hade jag en prototyp som jag var nöjd med, jag kunde platta ut kartongen och göra den till en mall som jag sedan införde på en del av ett gammalt PC -fodral som jag sparkade runt. Varje liknande hård plast skulle fungera, jag använde bara skräp jag var tvungen att lämna. När jag väl hade markerat det kunde jag sedan klippa ut bitarna så att jag kunde börja montera huvudkroppen. Ett användbart tips här, för att göra det lättare att både markera och sedan skära plasten täckte jag de områden som jag skulle behöva klippa med maskeringstejp först, det här gav mig ett enklare sätt att rita mallen på plasten, och något som hjälper till att stoppa skärskivan från att glida när jag gjorde de första skärningarna.
Steg 4: Lägg till fodral för skärm och Pi


Jag ville att hörnen på skärmområdet skulle vara böjda, och jag behövde något för att faktiskt hålla Pi och visa in - min lösning var att använda en liten plastbehållare jag hade. Jag skar ett hål från toppen av kroppen och limmade behållaren genom detta. Sedan limmade jag ihop alla sidor. Jag använde superlim här med riklig bakpulver för att stärka svetsarna. Senare fyllde jag och slipade/slipade allt för att städa upp allt och ge det en mer "formad" känsla.
Steg 5: Upprepa för kontrollpanelen



Därefter gjorde jag exakt samma mall för att transponera, klippa och limma för att bygga kontrollpanelhuset.
Steg 6: Klipp ut röret

Som du kan se behållaren jag planerar att använda för att hysa de viktigaste elektroniska komponenterna sitter nu stolt inuti den svarta plastramen, det betyder att jag måste göra en öppning i röret för att den ska placeras i. Jag använde maskeringstejp igen för att ställa upp där jag ville klippa och klippte ut en fyrkant av röret så att delarna skulle passa.
Steg 7: Bezel


En utmaning som jag av misstag tvingade på mig själv var att försöka komma på en ram som skulle fylla området runt displayen upp till behållarens kanter. Tyvärr så som skärmen är gjord har den inte heller något användbart i sin design (som hål eller något) för att hjälpa till att montera den, så ramen fick också hålla skärmen på plats. Mitt första försök (sett här) var en blandning av plast och skum. Det slutade med att jag upprepade detta flera gånger och det blev en av de mer utmanande delarna av bygget. Förvärras av de små toleranserna och den känsliga karaktären hos både själva ramen och displayen.
Steg 8: Batteritest



Vid det här laget tänkte jag på hur jag ska göra det här, oberoende av en nätlevererad USB. Jag testade olika batterier och upptäckte att Raspberry Pi + -displayen faktiskt inte drog så mycket ström och det var helt nöjd med att köra på även ett av mina mindre batteripaket (en freebie från en mässa). Detta var riktigt lyckligt eftersom paketet passade perfekt in i en lucka inuti byggnaden (foton senare). Nu kan vi tillfälligt tejpa ihop huvudkomponenterna och få vår första testkörning av den på min arm!
Steg 9: Testa passform



Här kan du se var jag har modifierat kärnröret ytterligare för att ge åtkomst till undersidan av komponenterna. Du kan också se hur jag hade tur med att batteriet passade fint i ett hålrum på ena sidan av Pi -behållaren. Slutligen startade processen med att städa upp bindningarna, fylla, slipa och gjorde ett testfärg med grundfärg för att få en känsla av det färdiga utseendet (jag visste i det här skedet att jag skulle slipa det här många fler gånger och nästan allt det primer skulle gå, men jag ville få en känsla för hur det skulle se ut).
Steg 10: Lägg till kontroller och detaljer



Jag ville att en serie röda/gula/gröna lysdioder skulle bilda en mätare, samt en vridratt och minst 2 tryckknappar. Dessa var alla monterade på kontrollpanelens sektion - helt enkelt en borrning av alla rätt hål. Jag började också lägga till små bitar av skrotplastkomponenter (i princip kit bashing) för att lägga till detaljer och mer intresse för kroppen och kontrollpanelen.
Steg 11: Bezel Rebuild No. 3



Som jag nämnde tidigare kämpade jag med ramen för detta bygge och byggde om det flera gånger. Detta är den tredje iterationen som jag fastnade för. Mitt tillvägagångssätt här för att använda hårdplatta och skära 2 olika former, den ena tänkaren än den andra och sedan limmade (och klämde ihop) dem för att bilda mittbilden. Dessa former gjorde att den fyrkantiga displayen kunde sitta inuti denna och sedan höll den displayen på plats inuti behållaren (som på bild 3). Detta gav mig precis tillräckligt med material för att använda 4 mycket små skruvar som fixturer - som jag använde för att fixera detta ordentligt på plats inuti fodralet, och det skulle i sin tur hålla skärmen stabil och säker. I efterhand skulle jag hitta en bildskärm med några anständiga monteringsalternativ (eller använda en 3D -skrivare - som jag inte hade då).
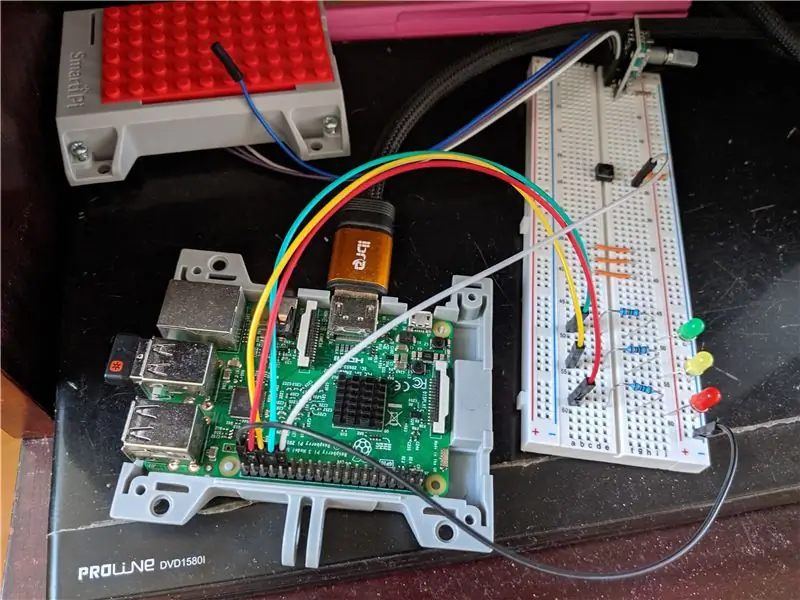
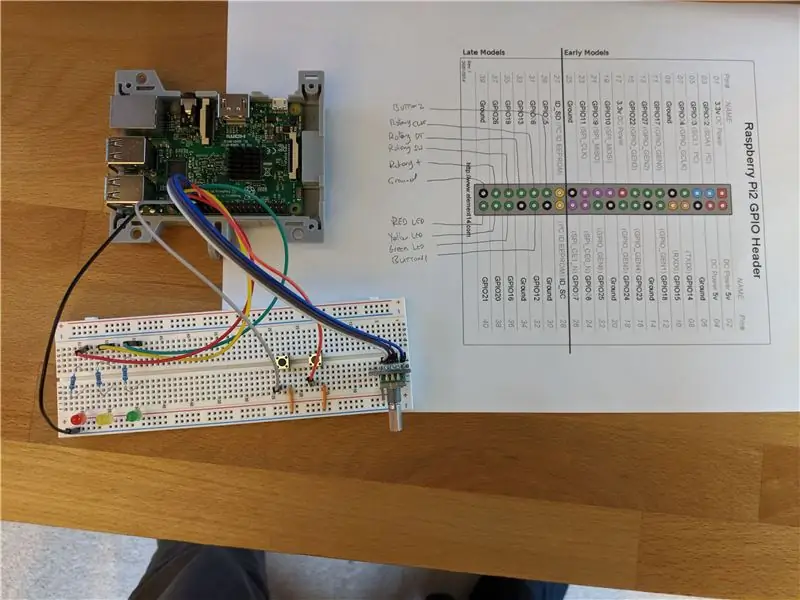
Steg 12: Prototyper elektroniken


Jag använder en brödbräda för att lägga upp mina enkla kretsar så här, och eftersom jag ofta gör den här delen av projektet i ett annat utrymme än huvudkroppskonstruktionen, parade jag det också med ett annat Raspberry PI. Här använde jag en modell 3, vilket gav mig lite mer kraft att faktiskt direkt ansluta till den och köra en IDE ombord. Detta gjorde bara snabbkodsprototyp lite lättare för mig. Det finns många andra sätt att fjärransluta/koda/felsöka, det här är bara det jag föredrar att göra här.
Designen här är ganska rak framåt, vi har;
- Rotary encoder - detta använder en mark och ett gäng GPIO -stift för att hantera klickriktningen och tryckknappen.
- Ett par tryckknappar, dessa använder helt enkelt en enda GPIO -stift var och en gemensam grund
- 3 lysdioder, var och en med en inline resistor för att stoppa dem att poppa, alla går till en gemensam grund, men med en individuell GPIO -stift var och en så att varje kan adresseras individuellt.
Detta gav mig 3 lysdioder för min mätare, en roterande kodare för att rotera genom skärmarna på pipboyen och 3 tryckknappar för att driva åtgärder (en på roterande givare och 2 separat anslutna). Det här var ungefär allt jag kunde passa, och med att skärmen tar upp en massa nålar, förbrukar det i stort sett vad du har på en standard Pi GPIO -layout. Men det var bra för mina syften.
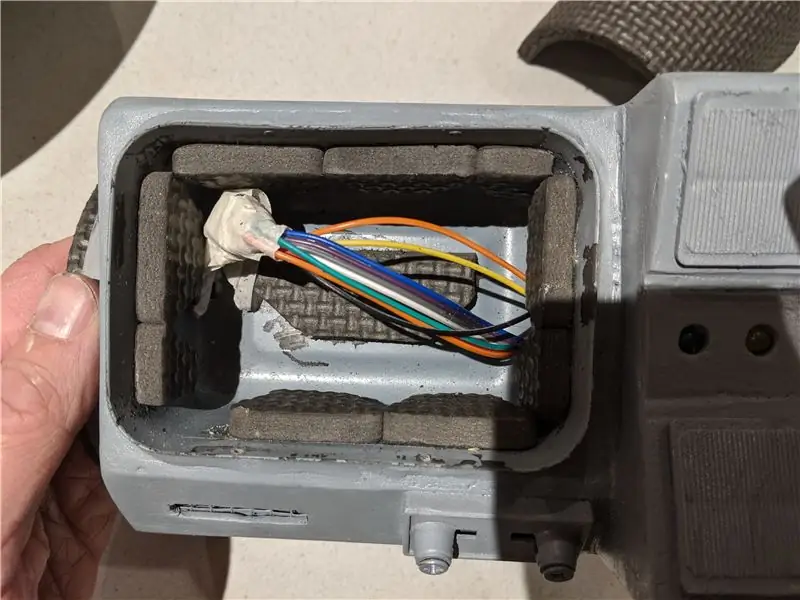
Den andra bilden visar ganska mycket den slutliga interna layouten jag gick med. Jag tillbringade en tid här med att testa sätt att köra komponenterna och verifiera att allt fungerade innan jag införlivade detta i byggnadens kropp. All kod är i github.
En anteckning om roterande kodare. Jag ägnade mycket tid åt att skriva min egen Rotary Encoder -tillståndsmaskin för att spåra GPIO: s höga/låga förändringar och kartlägga dessa till roterande positioner. Jag hade blandad framgång här, jag fick det att fungera för "de flesta" fall, men det finns alltid kantfall och (de) studsar osv att ta itu med. Det är mycket, mycket lättare att använda ett färdigt bibliotek och det finns en bra för dessa tillgängliga att installera för Python. Jag använde det i slutändan eftersom det tillät mig att fokusera på den roliga delen av att bygga, snarare än att spendera åldrar med att felsöka frågor. Alla detaljer för detta ingår i källkoden.
Om du är ny på Raspberry Pi, GPIO och elektronik, rekommenderar jag starkt följande självstudier som leder dig genom allt du behöver för att göra ovanstående layout;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Steg 13: Transponering av elektroniken i kroppen



Efter att jag slutfört layouten med en brödbräda var det dags att börja fundera på hur man monterar dessa i pipboyns kropp. Jag bestämde mig för att jag ville göra det så att jag kunde demontera och ta bort alla elektroniska komponenter om jag skulle behöva reparera eller ändra något i framtiden. För att uppnå detta bestämde jag mig för att göra alla deldelar pluggbara med hjälp av dupont-kontakter.
För knapparna jag lödde på några förlängningstrådar och använde trådlindning för att isolera ändarna, detta gjorde att jag kunde montera och demontera dessa från kroppen (t.ex. för testning, sedan målning etc). Rotary Encoder hade redan stift som kunde acceptera dupont -kontakter, så jag behövde bara göra några ledningar i rätt längd.
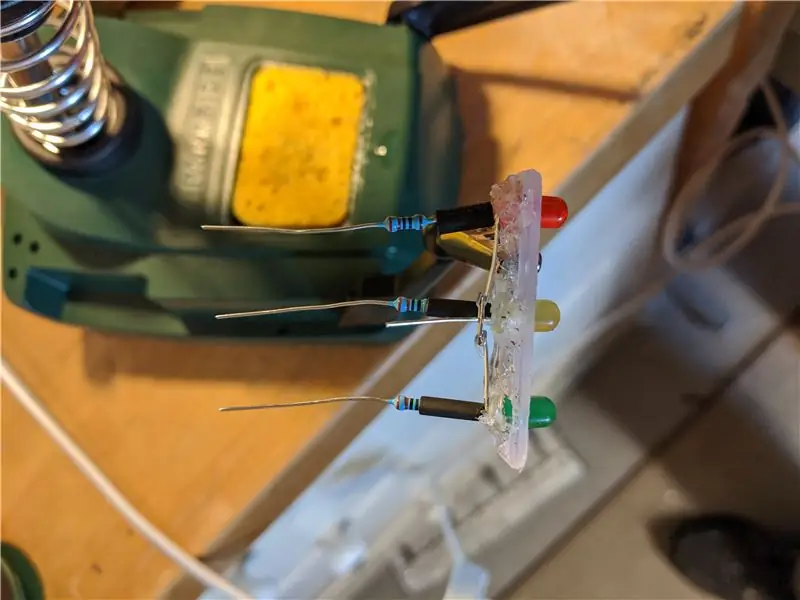
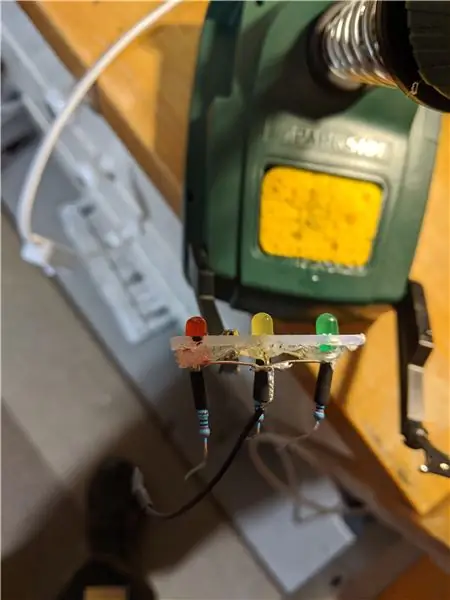
Lysdioderna tog lite mer arbete - för detta bestämde jag mig för att använda lite skrotplast som jag hade (klippt för att passa) för att göra en avtagbar panel för att montera lysdioderna i. Sedan varmlimmade jag dem på plats och lödde motståndarna och trådarna. Detta gjorde en borttagningsenhet som jag kunde montera och ta bort och gjorde målning och efterbehandling enklare.
Observera att min lödning är hemsk, så jag höll det här enkelt och undvek allt för detaljerat/fint. På den sista bilden kan du se att jag också hade några mycket små bredbrädor (5x5), jag använde en av dessa monterade inuti för att ge en panel för att ansluta allt till/från GPIO. I synnerhet var detta användbart för att skapa en gemensam markskena som jag kunde använda och undvika att ha massor av jordledningar som slingrar sig tillbaka till Pi.
Jag skar sedan olika hål i behållaren för att mata kablarna till Pi och ansluta till GPIO. Denna design gjorde det möjligt för mig att slutföra allt om jag behövde (något jag gjorde flera gånger medan jag slutförde bygget).
Steg 14: Finjustera passformen


Vid det här laget stötte jag på några "passform" -problem. För det första innebar användningen av dupont -kontakter för ledningarna att det var svårt att få dem att passa på stiften med displayhatten på plats eftersom det inte var tillräckligt med höjdfrigång. Jag löste detta genom att köpa (det här är en av få saker jag faktiskt köpte för detta projekt) en liten GPIO -stiftförlängare så att jag kunde få displayhatten att sitta högre och lämna utrymme för att komma åt de återstående GPIO -stiften med hjälp av dupont -kontakter.
Jag klippte också upp några små bitar av skumgolvmatta för att göra lite vaddering i behållaren, detta hjälpte till att placera Pi + Displayen på rätt plats och stoppa den att röra sig.
Steg 15: Retro upp Rotary Encoder

Rotary encoders kommer ofta (liksom mina) med en fin, blank, modern "hi fi" -knapp. Detta var helt ur karaktär för bygget, så jag var tvungen att hitta på något annat. I min slumpmässiga låda med delar stötte jag på en gammal kugge från en borr som jag bröt för länge sedan. Detta såg bra ut, men passade inte in i roterande givare. Min lösning här var att prova olika väggproppar tills jag hittade en som passar en vridratt och sedan klippa den till formen så att jag kunde använda den som en "inre krage" för att sätta in borrkuggen på roterande givare som ett mer lämpligt tema kontrollera.
Steg 16: Inre foder


Mer skumgolvplattor! Den här gången använde jag dem för att bygga ett mjukt foder för att få en bekvämare passform (utan att den är för lös). Genom att klippa ett hål ur skummet kunde jag också absorbera en del av "klumpen" som behållaren för Pi gör. Sammantaget gjorde detta det mycket mer bärbart. Visas inte på dessa foton, men jag gjorde den något större än huvudkroppen så att den syns i ändarna, som jag senare målade och allt hjälpte till att lägga till lite kontrast och intresse för det färdiga objektet.
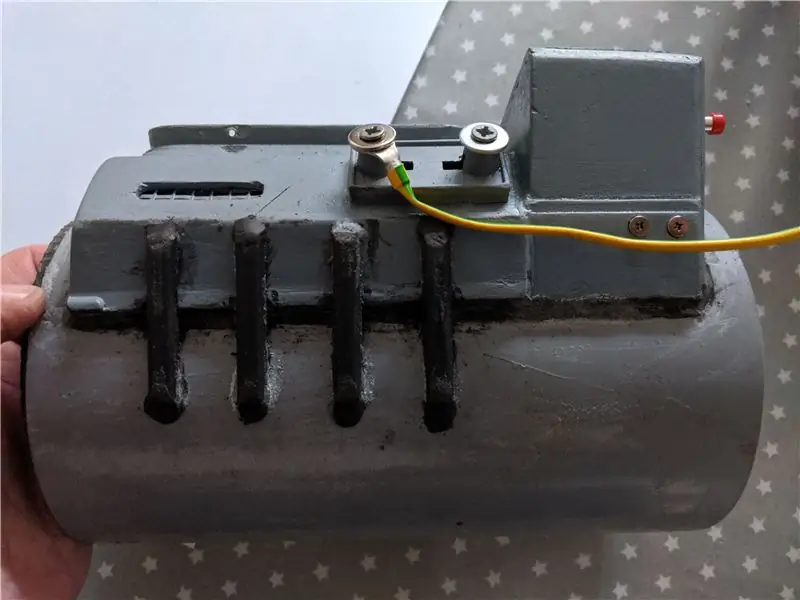
Steg 17: Lägga till detaljer


Dags att börja lägga till lite dekoration och göra det mer intressant. Först och främst lade jag till några plastremsor längs ena sidan för att ge det lite visuellt intresse. Sedan lade jag till några falska trådar till några terminaler och tryckte bara in dem i ett hål som jag borrade i kroppen. Allt detta målades senare i olika färger.
Steg 18: Måla och avsluta kroppsbyggnad



Jag var inte alltför bekymrad över en orörd finish - som det ska vara gammalt och väl använt ändå (faktiskt kan jag komma tillbaka och göra ännu mer vittring på det någon gång). Men jag ville att det skulle se ut som ett konsekvent och komplett objekt som inte humpade ihop från slumpmässigt skräp (även om det var exakt vad det var). Jag gick igenom många iterationer av slipning, fyllning (milliput är mitt valfyllmedel för plast) och upprepa. Sedan flera lager primer och färg för att ytterligare hjälpa till att släta ut alla fogar. Sedan mer slipning och mer fyllning och mer målning.
När jag väl såg och kände kroppen jag var nöjd med började jag lägga till lite detaljer. Jag använde rub and buff på grillarna på kontrollerna för att ge dem en mer trådnätskänsla. Jag har också lagt till små detaljer av färg här och där med hjälp av akryl.
Jag grävde i min samling slumpmässiga klistermärken och lade till några för att avsluta effekten. Sedan tvättade jag mig med några blandade färger för att lägga till lite smuts och smuts i de svåråtkomliga områden som skulle vara svåra att rengöra. Det här är kanske lite för subtilt för tillfället, och jag kan komma tillbaka och lägga till lite mer senare.
Steg 19: Kodning

En del av min ambition för det här projektet var att få det att reagera som en riktig pipboy - och för mig är den mest ikoniska delen av det där spelet att vrida ratten för att vända mellan olika skärmar. För att uppnå detta bestämde jag mig för att skriva ett pipboy -användargränssnitt som skulle kunna visa en serie skärmar och låta dig bläddra mellan dem. Jag ville göra innehållet på skärmarna till något som jag enkelt kunde ändra, och faktiskt kunna lägga till/ta bort skärmar.
Jag väljer att skriva detta i Python på grund av det utmärkta stödet för Raspberry Pi, GPIO etc. Python är ganska lågt på min lista med språk jag känner till, så det här var en stor inlärningskurva för mig, och mycket av koden är rörigt som ett resultat. Jag kommer att uppdatera detta med tiden eftersom jag inte helt har avslutat allt jag ville göra här - men det är tillräckligt nära för att dela nu eftersom alla huvudbegrepp finns där.
Min design för UI -koden är någorlunda rakt fram, det finns ett huvud Python -skript som konfigurerar displayen, konfigurerar GPIO, laddar skärmarna och går in i en oändlig uppdateringsslinga, väntar på användarhändelser och uppdaterar displayen efter behov. Dessutom finns det olika supportskript som hjälper till att skapa UI -skärmarna i förväg.
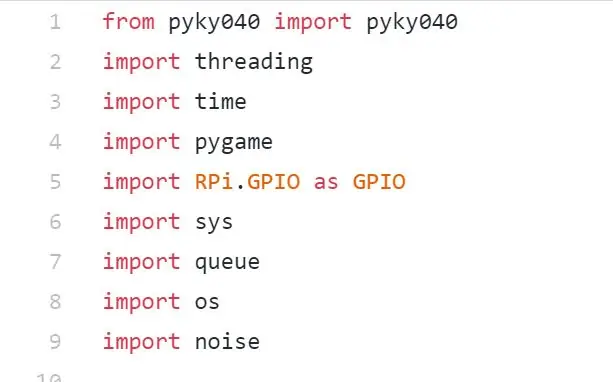
Huvudbibliotek som används:
- pygame: Jag använder det här som motorn för att köra gränssnittet eftersom det tillät mig att rita godtycklig grafik, manipulera bilder, teckensnitt, gå i helskärm etc.
- pyky040: Detta ger hanteringen av den roterande ratten och sparade mig mycket tid (stort tack till Raphael Yancey för att släppa detta.
- RPi. GPIO: För bra GPIO -körning lekte jag runt med några alternativ här, men det gav mig rätt flexibilitet jag ville ha, särskilt med saker som att använda en extra GPIO som ytterligare 3,3v för att köra roterande givare etc.
- noise: För att generera perlinbrus, för att tillåta mig att skapa en slumpmässig vågform för radioskärmen som ser mer naturlig ut
- kö: Jag stötte på en frustrerande bugg med tidpunkten för händelser från den roterande kodaren som vrids och LCD -skärmens (mycket) långsamma uppdateringshastighet. Till slut så löste jag detta genom att köa inkommande händelser från den roterande kodaren och plocka bort dem en i taget när skärmen uppdaterades.
- os, sys, threading, time: allt används för standard python -funktioner
En anteckning om utformningen av skärmhanteringen. Skärmar definieras som en lista med namn i koden. Varje post i listan kan ha antingen en png- eller en txt -fil (eller båda) associerade med den, koden bygger en cache för varje skärm efter att ha letat efter filer i linux -katalogstrukturen som är associerad med koden.
Innehållet i dessa filer genereras någon annanstans (för hand eller med andra skript), vars utdata sparas som png- eller txt -filer som pipboy -användargränssnittet sedan kan ladda som en skärm att visa. Detta håller huvuduppdateringsslingan relativt ren och enkel, men ger mig också flexibiliteten att uppdatera eller ändra innehållet på skärmarna med nya data när det passar mig.
Det finns udda undantag där några saker är kodade - till exempel vågformen för den slumpmässiga radioskärmen som den beräknas i realtid och animeras.
Om en analogi hjälper, tänk på UI -designen som en extremt rå och enkel webbläsare - varje "skärm" är som en riktigt enkel webbsida som bara kan bestå av en png-, en txt -fil eller en kombination av de två. Innehållet i dessa är oberoende och ritas bara av användargränssnittet som en webbläsare skulle rita en webbsida.
Här är länkar till huvudbiblioteken jag använde här:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
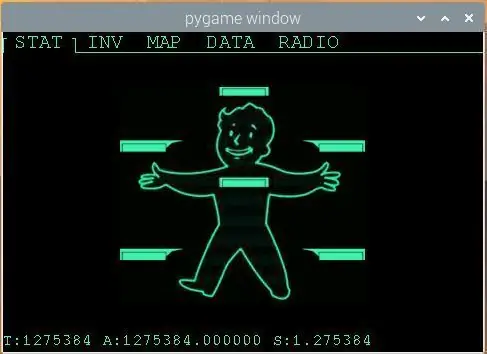
Steg 20: Statistikskärm

Ingen pipboy skulle vara komplett utan den klassiska pipboy -silhuettstatistikskärmen. För detta skapade en vän till mig en statisk-p.webp
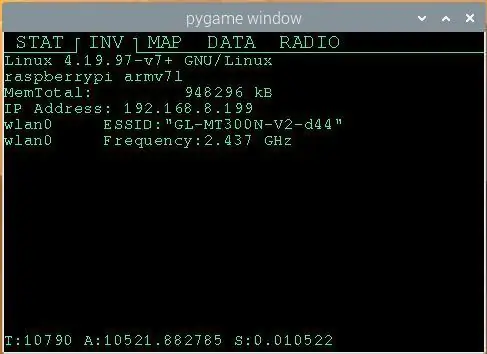
Steg 21: Lagerbild

Något som alltid är användbart med Pi -projekt är att ha ett sätt att visa grundläggande information som IP -adressen dess DHCP'd etc. Jag bestämde mig för att överbelasta lagerskärmen som en visning av Pi "inventering" - vilken CPU, minne, IP -adress etc.. Jag skrev ett litet Linux -skript för att samla in denna information och bara omdirigera den till en textnamnfil (.txt) som UI -systemet sedan tar upp och visar. På så sätt kan jag avfyra skriptet och hämta en ny.txt -fil med den aktuella IP -adressen etc. om jag någonsin befinner mig på en annan plats.
Steg 22: Kartskärm

Denna skärm var en av de mer komplexa skärmarna att arbeta med. Raspberry Pi 0 kommer inte med en GPS -modul, men jag ville göra att kartan har viss giltighet till var Pi var. Min lösning på detta är ett separat skript som drar Pi IP -adressen, använder https://ipinfo.io för att leta upp en ungefärlig plats. JSON-svaret fångas upp och sedan konverterar jag koordinaterna så att jag kan dra ner en openstreetmap.org-bricka för den ungefärliga platsen.
Plattorna finns i flera färger, men jag ville att en grön skala skulle matcha utseendet och känslan hos Pipboy och jag kunde inte hitta en exakt så, så jag skrev ett grönskaligt filter i Python för att göra om färgerna av openstreetmap -brickan och cacha sedan den nya bilden till en-p.webp
Under ovanstående process genereras en textfil med ungefärlig plats och koordinater, och kartfältet skapas som en png. Pipboy -gränssnittet drar upp båda dessa filer och överlagrar innehållet för att skapa en kartskärm som fungerar (inom noggrannheten av IP -adressupplösningen till en plats).
Steg 23: Dataskärm

Detta är bara ett testkort (genererat av ett annat python -skript och utmatning till en-p.webp
Steg 24: Radioskärm

Tillsammans med kartskärmen är detta den andra skärmen som verkligen orsakade mig mycket arbete. Detta är den enda skärmen där jag lekte med animering - och det fungerar mestadels som det är tänkt, men prestanda är fortfarande ett problem med LCD -skärmens uppdateringshastigheter. Skärmens struktur är en textfil som innehåller några slumpmässigt valda radionamn (det här är bara godtyckliga strängar och gör inget annat än att presentera en lista på skärmen), en-p.webp
Detta är den enda skärmen där pygameslingan gör något verkligt arbete under varje cykel, den måste beräkna den nya vågformen, radera delen av skärmen i denna lever in och ritar om.
Steg 25: Sista tankarna



Detta är möjligen den mest utmanande konstruktionen jag har gjort, med många olika koncept och färdigheter som efterfrågas, men det är också en av de roligaste med verkliga saker som fungerar som ett resultat. Jag håller fortfarande på att städa upp några av mina mer tekniska anteckningar samt github -repo för koden. Allt detta kommer jag att göra tillgängligt inom kort, så hoppa tillbaka snart igen för mer information och information när jag får tid att lägga till dem i skrivningen.
Om du är sugen på att göra något sånt här, skulle jag gärna vilja se resultatet. Om du har några frågor är du välkommen att höra av dig så ska jag försöka lägga till mer information i alla steg där du vill hjälpa.
Steg 26: Kodöppning på Github

Jag kom äntligen igång med att öppna koden på Github. Den är tillgänglig på denna länk:
Rekommenderad:
Portfölj PC Byggd av en kvinna. 14 steg (med bilder)

Portfölj PC Byggd av en kvinna .: STEG 1: Skriv ner materialen som ska användas: Balsaträ 3”skärmmonitor AMD RYZEN 5 3500X 3.6GHZ 35MB AMD CPU (6C/6T) GIGABYTE B550 AORUS PRO A WIFI AM4 ATX DDR4 CORSAIR VENGEANCE LPX3600416GB (2X8GB) KIT CL18 DDR4 (RYZEN) ADATA XPG SX8200 2TB PRO 2 P
PA1 DIY Tube Preamp: Effektivt byggd med bärgade komponenter: 13 steg

PA1 DIY Tube Preamp: Effektivt byggd med bärgade komponenter: Det finns gott om resurser om att bygga rörförförstärkare på webben och i tryck, så jag tänkte att jag skulle dela något lite annorlunda. Denna instruerbara täcker konstruktionen av en öppen källkod förförstärkare av min design och inte bara är detta en
Kartonghögtalare från skrot !: 5 steg (med bilder)

Kartonghögtalare från skrot !: Denna instruerbara är en liten guide om hur man skapar en robust och stark bärbar högtalare som återvinns ur gammal kartong. När vi hör ordet kartong tänker vi i allmänhet på en kartong, och enligt allas åsikt är en papplåda inte så stark
Skrot Trä Mobiltelefonförstärkare: 12 steg (med bilder)

Skrot Trä Mobiltelefonförstärkare: Min mobiltelefon har mycket dåligt ljud, särskilt när jag sätter på det här fodralet. Så jag bestämde mig för att göra en ljudförstärkare för det av endast material jag hade runt min butik. Detta är en mycket enkel konstruktion som alla kan göra. Alla elverktyg kan ersättas med
20 timmars $ 20 bordsskiva byggd med hundratals spel inbyggda: 7 steg (med bilder)

20 timme $ 20 bordsskiva Arkadbyggnad med hundratals spel inbyggda: Jag hade velat göra något sånt här ett tag men hade ingen brådska med massor av andra projekt att göra. Eftersom jag inte hade bråttom väntade jag bara tills jag samlade alla nödvändiga komponenter för att bygga till billiga priser. Här är
