
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.


Först och främst vill jag tacka daveyclk (https://www.thingiverse.com/thing:1762299) och Primer (https://www.thingiverse.com/thing:2237740/remixes) för grundläggande idéer. Jag hittade den på Thingiverse och bestämde mig för att göra en automatiserad version av 3d -skannern.
Skannern gör (som standard) 2 omgångar med 30 bilder per omgång (+10% extra för att komma runt startpunkten). Mellan omgångarna stannar det för att göra kamerajustering för att få en annan synvinkel.
Antal varv och bilder är justerbara vid start. Kameran aktiveras genom volymknappen på en tweaked hörlurskabel.
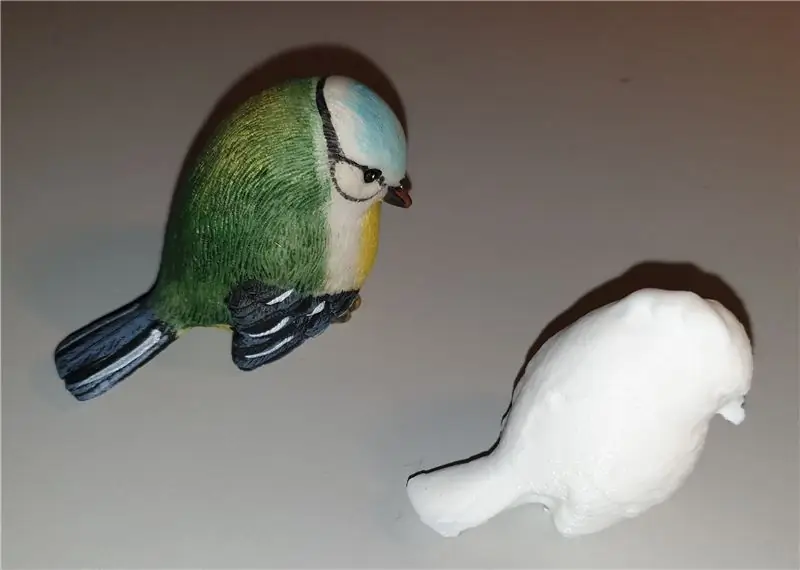
Efter att ha tagit bilderna lyckades jag arbeta perfekt med dem genom att skapa en 3D-design med VisualSFM, Meshlab och Blender (thnx till 4A44 för instruktionerna: https://www.instructables.com/id/Make-a-3D -modell-från-bilder/)
Tillbehör
Objekt som används:
- 14 Tryckta delar av skannern (700 gr / 230 m PLA)
- 1 mobiltelefon
- 1 hörlurar med volymkontroll
- 1 Mobiltelefonhållare med flexarm
- 2 kullager
- Skruvar och stuf
Elektronik som används:
- 1 Arduino Nano R3
- 1 blå flytande kristallskärm (LCD1602 I2C PCF8574)
- 1 växelstegsmotor DC 12V 4Fas (28BYJ-48)
- 1 förarkort (ULN2003)
- 1 Relämodul 1-kanalig
- 6 Tryckknappar på en remsa
- 2 lysdioder
- 2 motstånd 220Ohm
- 1 liten brödbräda
- 1 Strömförsörjning 12V 1A
- 1 strömkontakt
- 1 mini brödbräda
-
Trådar
Steg 1: Skriv ut 3D -objekt och konstruera huset

Här är länken till de 3D -tryckta delarna som jag använde.
www.thingiverse.com/thing:4200428
Jag tog bort all insida för att få plats med elektroniken och lade till en mittaxel för kullagren.
När det gäller kullager: Jag använde 2 typer (en från en snurrare är placerad längst ner på axeln och den andra är 2 tallrikar med en bollring mellan på toppen för att bära bordet). Det kan göras utan liknande i Originalet. Med hjälp av Tinkercat kan den anpassas till din egen möjlighet.
Jag valde att göra fästena för elektronik som separata delar och skruva fast dem på basen, men det är också möjligt att kombinera dem med basdelarna i Tinkercad och skriva ut den ansluten. Jag gjorde en speciell anslutningsremsa för kablarna men det här är lättare att göra med en mini -brödbräda.
Arduino Nano är en lödversion men på Thingiverse finns också fästen för en fäst Nano.
Som telefonfäste använde jag en biltelefonfäste som jag lade till ett flexrör från en gammal lampa, för detta var jag tvungen att skriva ut två specialdesignade delar. Detta fungerar utmärkt eftersom jag kan vända och böja fästet till valfri position och avstånd som behövs för att göra rätt bilder.
Steg 2: Bygg elektronik



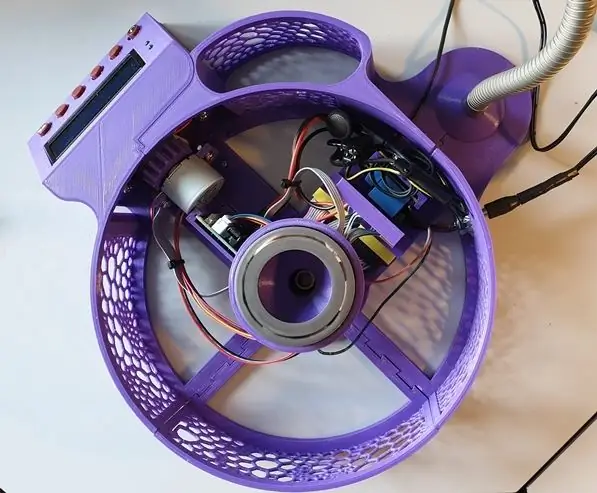
Arduino Nano är en version med lödda kablar. Skannertabellen består av en display med knappar för att ta in kommandon och visa processen.
Displayen och knapplisten är skruvade i panelen. De andra fästena skruvas på botten av basen.
På sidan limmade jag en strömkontakt i ett hål.
Jag öppnade volymknappen på hörlurarna och lödde en kabel till anslutningarna, så hela hörlurarna är helt inuti, men det kan faktiskt stängas av, så länge de rätta ledningarna är anslutna till reläet NO (normalt öppen).
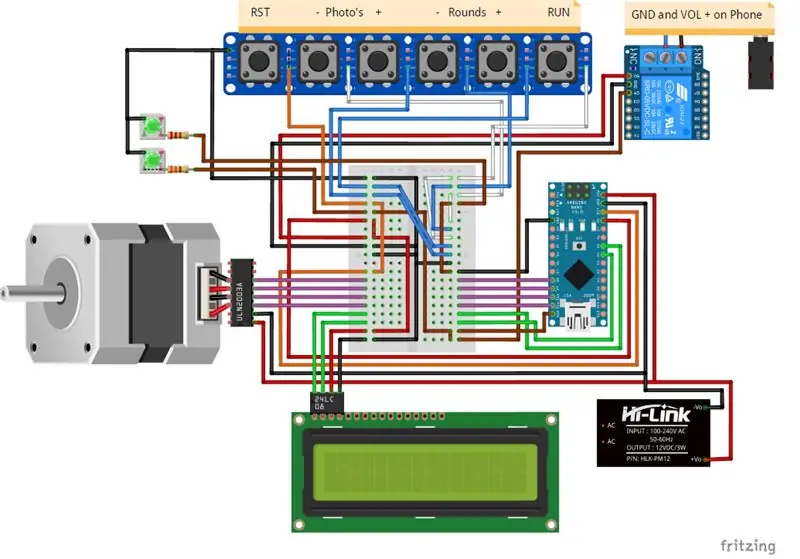
Anslut allt enligt fritzing -schemat.
Steg 3: Skriv Arduino -programmet
Ladda ner Arduino IDE (https://www.arduino.cc/en/main/software)
Ladda ner bibliotek:
- LiquidCrystal_I2C (https://www.arduinolibraries.info/libraries/liquid…
- CheapStepper (https://www.arduinolibraries.info/libraries/cheap-…
Ladda ner programmet, justera det vid behov eller skriv ditt eget.
Ladda den till Arduino Nano.
Steg 4: Kör skannern och ta bilder


Efter avslutad skanner ansluter du en mobiltelefon med öppnad kamera och startar den. En introskärm kommer att visas inom kort och den kommer att fråga om antalet rundor och bilder. Genom att trycka på startknappen börjar mängden bilder. Per omgång stannar den för att ställa in kameran till en synvinkel.
Knappar från vänster till höger:
- Återställningsknapp
- Minusknapp för antal foton
- Plusknapp för antal foton
- Minusknapp för antal omgångar
- Plusknapp för antal omgångar
- Startknapp
Ta med foton från din mobil till en dator och skapa en 3D-design med VisualSFM, Meshlab och Blender (se instruktionerna: https://www.instructables.com/id/Make-a-3D-model-from-pictures/).
Rekommenderad:
Automatiserad EKG -kretsmodell: 4 steg

Automatiserad EKG -kretsmodell: Målet med detta projekt är att skapa en kretsmodell med flera komponenter som på ett adekvat sätt kan förstärka och filtrera en inkommande EKG -signal. Tre komponenter kommer att modelleras individuellt: en instrumentationsförstärkare, ett aktivt hackfilter och en
Automatiserad EKG -kretssimulator: 4 steg

Automatiserad EKG -kretssimulator: Ett elektrokardiogram (EKG) är en kraftfull teknik som används för att mäta den elektriska aktiviteten i en patients hjärta. Den unika formen på dessa elektriska potentialer skiljer sig beroende på plats för inspelningselektroder och har använts för att detektera många
Automatiserad formsprutningsmaskin för plaståtervinning: 5 steg

Automatiserad formsprutningsmaskin för plaståtervinning: Hej :) Denna instruktionsbok handlar om vår " automatiska formsprutningsmaskin för plaståtervinning ". (kallad: Smart Injector) Tanken bakom maskinen är att erbjuda en decentraliserad plaståtervinningslösning. Återvinning är ofta begränsad
Automatiserad Mandalorian the Child: 10 Steg (med bilder)

Automatiserad Mandalorian the Child: Du har köpt den här nya leksaken (för någon förutom dig själv) och du skulle vilja sätta den på " aktiv " displayen utan att skada enheten. Tyvärr fungerar den bara när du knackar på huvudet. Om du tejper en bit metallfolie på toppen av
Enkel automatiserad Point to Point Model Railroad: 10 steg (med bilder)

Enkel automatiserad punkt till punkt modell järnväg: Arduino mikrokontroller är bra för att automatisera modell järnvägs layouter. Automatisering av layouter är användbart för många ändamål, till exempel att lägga upp din layout på en display där layoutoperationen kan programmeras för att köra tåg i en automatiserad sekvens. L
