
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.


I detta projekt skapar jag en Scrolling WordClock med en ESP32, LED Matrix och en cigarrlåda.
En WordClock är en klocka som stavar tiden snarare än att bara skriva ut den på skärmen eller ha händer som du kan läsa. Den här klockan kommer att berätta att klockan är 10 minuter över 3 på eftermiddagen eller kl. Jag programmerade det till och med för att använda Prevening (från Big Bang Theory) namnet på den tvetydiga tiden mellan eftermiddag och kväll. Börjar 16:00.
ESP32 är fantastisk, de är så roliga och så billiga. Om du älskar att programmera Arduino's kommer du verkligen att bli förvånad över vad en ESP32 kan göra för under $ 10. De använder Arduino IDE och är lätta att programmera. Jag kommer att visa hur man gör det i denna instruerbara.
Tillbehör
- ESP32 - cirka $ 10 på Amazon
- LED Matrix (max7219) (och ledningar) - $ 9 Amazon
- Cigarrlåda
- USB -strömkabel
- 3D -skrivare som tillval för esp32 -stativ
Steg 1: Konfigurera din Arduino IDE för att stödja ESP32
Skaffa Arduino IDE:
- Gå till https://www.arduino.cc/ i en webbläsare
- Klicka på Programvara och sedan Nedladdningar för att få ARDUINO 1.8.12

Lägg till ESP32 -stöd till din Arduino IDE:
- Starta Arduino IDE
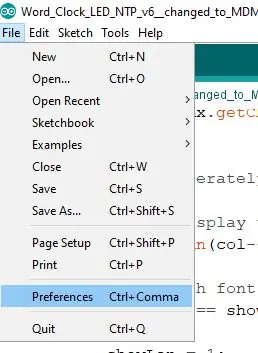
- Klicka på Arkiv -menyn och sedan på Inställningar.
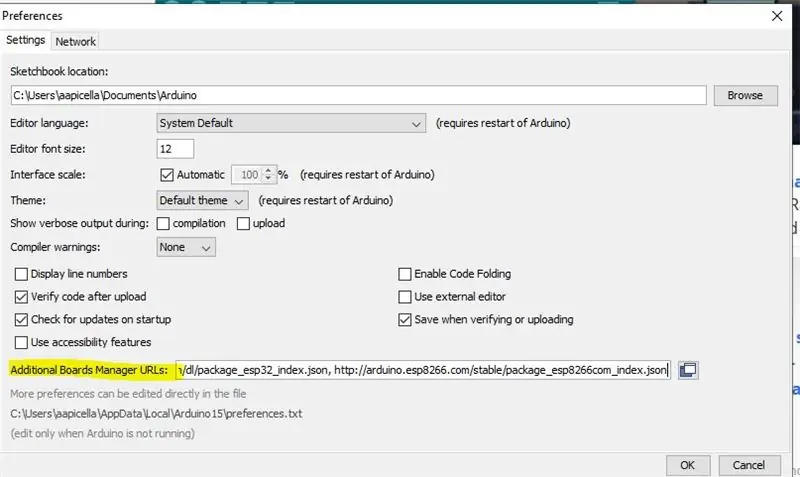
En gång i "Preferenser" lägger du till tillverkarens support genom att lägga till följande rad i "Extra Board Manager"

dl.espressif.com/dl/package_esp32_index.js
Detta ger oss tillgång till att lägga till styrelsen till IDE
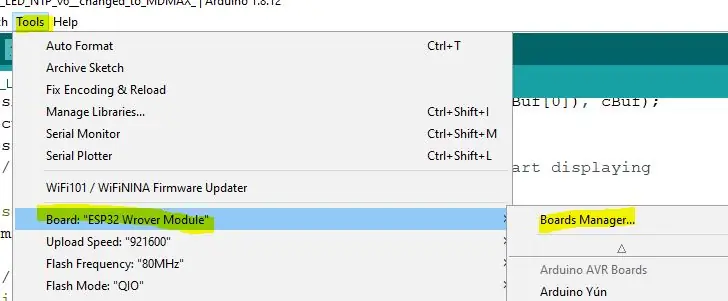
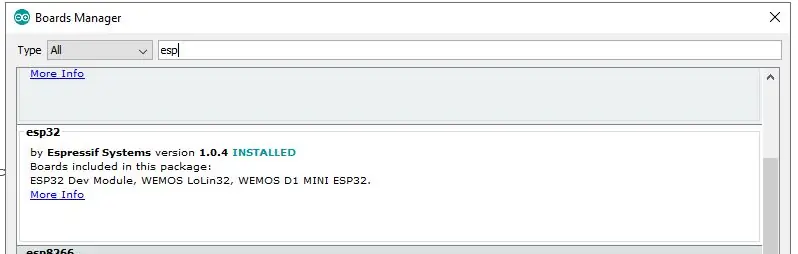
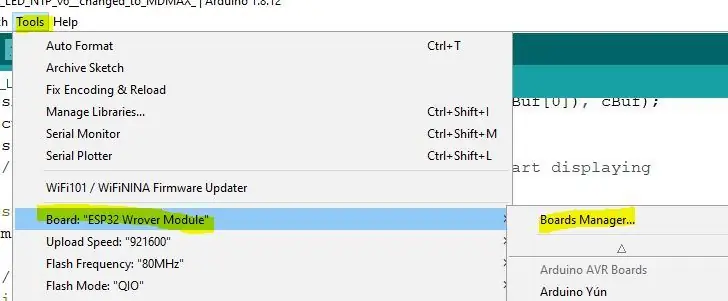
Gå till Verktygsmenyn och sedan Styrelser och gå till styrelsechefen

Sök sedan efter "ESP" och lägg till paketet med Expressif.

Slutligen vill vi gå tillbaka till menyn "Verktyg", sedan "Board" igen och rulla ner för att hitta din ESP32 -enhet.
Min är en "ESP32 Wrover Module"

Steg 2: Anslut LED -matrisen till ESP32

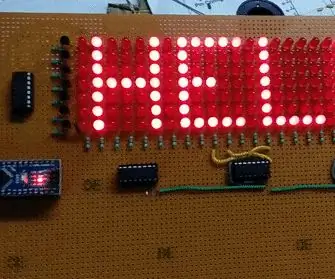
LED -matrisen består av fyra 8x8 block av lysdioder och använder ett MAX7219 -chip. Det ger oss 8x32 lysdioder i matrisen eller 256 lysdioder !!!.
Esp32 sitter på ett håll som jag skapade i TinkerCad. Min hållare håller stiften uppåt så att du kan fästa ledningar.
LED -matrisen ansluter till ESP32 med SPI (Serial Peripheral Interface).
Använd hona/hona och anslut stiften enligt följande:
- ESP32 - 5v till VCC på Matrix
- ESP32 - GND till GND på Matrix
- ESP32 - PIN5 (G5) till CS på Matrix
- ESP32 - PIN23 (G23) till Din på Matrix
- ESP32 - Pin 18 (G18) till CLK på Matrix
Det är möjligt att använda andra stift eller om din ESP32 har en annan pinout.
Steg 3: Sätta ihop det

Därefter klippte jag cigarrlådan för att ge mig en plats att sätta LED -displayen på. Lådan är mjuk och jag kunde använda en rakhyvelkniv. Sedan slipade jag för att släta ut det.
Jag klippte också en hel i ryggen för nätsladden. Jag har precis använt USB -ström. Jag hade till och med kunnat lägga till ett USB -laddare i cigarrlådan om jag hade velat att det skulle vara trådlöst.
Steg 4: Arduino IDE- och INO -filen

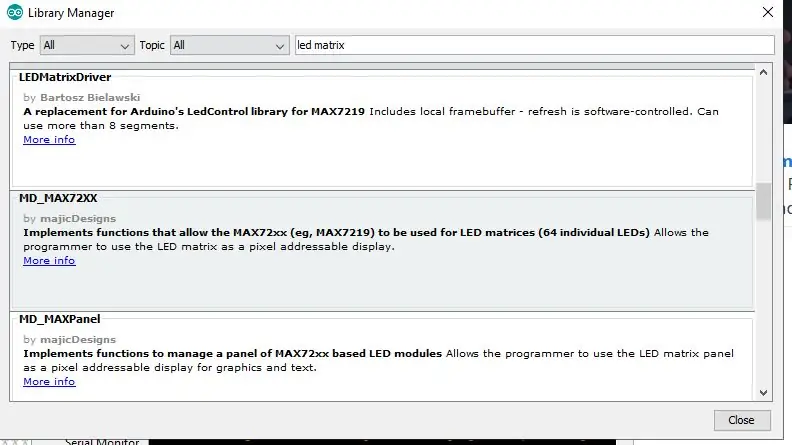
Den bästa delen är koden. Men först måste vi lägga till ett bibliotek för att programmet ska kunna använda skärmen på ett enklare sätt. Jag lade till biblioteket MD_MAX72xx.
För att lägga till biblioteket, klicka på "Sketch" -menyn, sedan "Inkludera bibliotek" och "Hantera bibliotek" laddas detta och låter dig söka efter MD_MAX72xx bibliotek. Klicka bara på installera så har du det.
Hämta sedan min Arduino INO -fil:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Ladda ino -filen i din Arduino IDE, Anslut USB från ESP32 till din dator.
Klicka på "Sketch" och sedan Ladda upp
Vid denna tidpunkt kommer klockan inte att fungera, ESP32 kommer inte att visa någonting. Varför? vi måste lägga till din WIFI i koden eftersom WordClock ansluter till internet för att få tid. Det stämmer … nästa steg ->.
Steg 5: Koden
Vi kom till slut till min favoritdel. Programmet. Jag täcker det uppifrån och ner om du är intresserad. För att få programmet att fungera med ditt heminternet behöver du bara ändra dessa rader.
// Lägg till din nätverksinformation
const char *ssid = "xxxxxx";
const char *lösenord = "xxxxxx";
Programmet är ganska komplext, men väldigt roligt.
För att inaktivera "Prevening" ändrar du bara värdet till false:
const boolean FÖRVARA = sant; //Big Bang teorin.
För att inaktivera visning av digital tid efter rullning, ändra detta till falskt.
const boolean DISPLAY_DIGITAL = true; // Slå på visning av digital tid efter rullning.
Rulla tiden:
Jag får tiden från en tidsserver på internet med NTP (Network Time Protocol). Tiden hålls i en variabel som kallas timeinfo och vi får timmen och minuten från den
int timme = timeinfo.tm_hour; /// 0-23
int minut = timeinfo.tm_min; // 0-59
Kontrollera nästa AM eller PM
Det är AM om timme <12
Jag skapar en sträng som heter "theTime" och börjar med:
theTime = "Det är";
För att få numret som ord skapade jag en rad ord för nummer upp till 30
const char *numbers = {
"0", "En", "Två", "Tre", "Fyra", "Fem", "Sex", "Sju", "Åtta", "Nio", "Tio", "Elva", "Tolv "," Tretton "," Fjorton "," Kvartal "," Sexton "," Sjutton "," Arton "," Nitton "," Tjugo "," Tjugoen "," Tjugotvå "," Tjugotre "," Tjugofyra "," Tjugofem "," Tjugosju "," Tjugosju "," Tjugoåtta "," Tjugonio "," Halvfem "};
Så när klockan är 12:05 eller fem minuter över tolv är det verkligen till Arduino
nummer [5] minuter efter siffror [12]
För att avgöra om det är "Minuter Past" eller "Minutes To" tittar vi bara på protokollet. Om minuter är <31 är det "Minuter förbi" om minuter är större än 31 använder vi "Minuter till" men använder siffror [60 minuter] så 12:50 skulle vara 60-50 minuter eller siffror [10] vilket skulle ge oss 10 minuter till klockan 12 0.
Självklart finns det andra regler som den 15, 30, 45 använder vi inte minuter, det är bara halv eller kvart till, och om minuten är 0 är tiden bara "Tio" eller Noon.
Så för att sätta ihop det, lägger jag till alla föremål i String theTime och visar det sedan på LED -matrisen. Jag använder en massa If -påståenden. Jag borde nog ha använt fall men det var bara lättare att fortsätta lägga till dem.
För vårt exempel 12:05
theTime = "Det är"
om minut <31 använder "Minuter Past" annars är det "Minute To"
theTime + = numbers [5] + "Minutes Past" + number [12] + "O'Clock" // Obs! Notationen + = läggs till.
Därefter tittar vi på timmen för att avgöra om det är morgon, eftermiddag eller kväll.
theTime+= "På kvällen"
Den sista strängen som går till matrisen är:
"Det är fem minuter över tolv på kvällen"
Det här projektet var väldigt roligt att skriva. Om du gillar det, vänligen klicka på Hjärta och rösta på mig.
Rekommenderad:
Black Lives Matter Electronic Scrolling Names Sign: 5 steg

Black Lives Matter Electronic Scrolling Names Sign: Kampanjerna #sayhername, #sayhisname och #saytheirname ger medvetenhet om namnen och berättelserna om svarta människor som utsatts för rasistiskt polisvåld och uppmuntrar förespråkare för rasisk rättvisa. Mer information om kraven och
DIY LED Dot Matrix Scrolling Display med Arduino: 6 steg

DIY LED Dot Matrix Scrolling Display Using Arduino: Hello InstruThis is my First Instructable. I denna instruktionsbok kommer jag att visa hur jag gör en DIY LED Dot Matrix Scrolling Display med Arduino som MCU. Den här typen av displayer som visas på järnvägsstation, busstation, gator och många fler platser. Där
LED Strip Blinker Circuit Using 12V Relay: 7 Steps (with Pictures)

LED Strip Blinker Circuit Using 12V Relay: Hii friend, Idag ska jag göra en krets av LED Strip blinkar med 12V Relay och kondensatorer. Låt oss komma igång
Arduino Scrolling Text Clock: 3 steg

Arduino Scrolling Text Clock: Syftet med detta projekt är att bygga en rullande textklocka som visar tiden när den talas (till exempel "det är midnatt"). Detta är ett snabbt projekt - vi ger dig tillräckligt för att komma igång med hårdvara och skiss, och sedan kan du ta det päls
Twitter Scrolling Picture Frame: 3 steg

Twitter Scrolling Picture Frame: Denna instruerbara visar dig hur du gör en Twitter -rullande bildram. Du behöver: 1. #twatch ethernet LCD -ryggsäck och en 4*20 tecken LCD -skärm. En bildram som passar LCD -skärmen. Vår är 7,5 cm x 11 cm (3 tum x 4,5 tum). En bit plas
