
Innehållsförteckning:
- Steg 1: Nödvändiga program
- Steg 2: Material och verktyg
- Steg 3: Förbered kartan
- Steg 4: Skaffa hela kartan
- Steg 5: Justera kartan
- Steg 6: Skiva kartan
- Steg 7: Spara varje skiva
- Steg 8: (Valfritt) Lägg till avståndsskala till varje sida - del 1
- Steg 9: (Valfritt) Lägg till avståndsskala till varje sida - del 2
- Steg 10: Importera till Word och omorganisera
- Steg 11: Skapa kartindexsida
- Steg 12: (Valfritt) Markera sidor
- Steg 13: (Valfritt) Skapa en innehållsförteckning
- Steg 14: Skapa försättsbladet
- Steg 15: Skriv ut
- Steg 16: Bind det
- Steg 17: Avslutad
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.



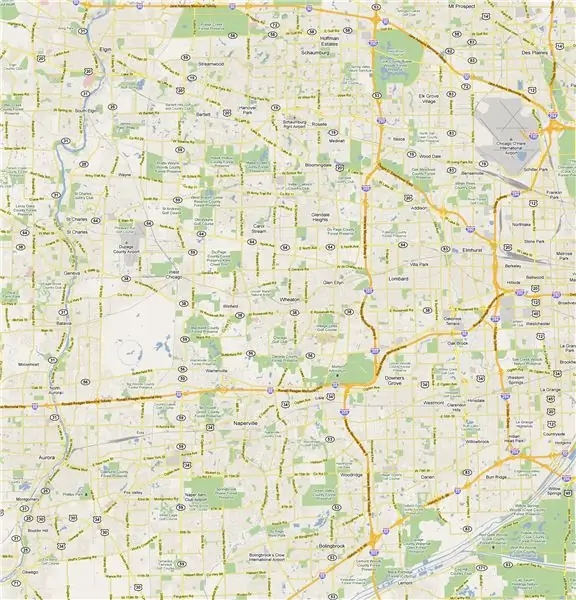
Häromdagen tittade jag på bokhandeln efter en Street Guide för DuPage County, IL eftersom min flickvän bor där och behöver en detaljerad gatukarta. Tyvärr var den enda de hade nära som var en för Cook County (som den här), som inte inkluderar något av DuPage County. Eftersom jag är den datorkunniga personen bestämde jag mig för att jag lika gärna kunde göra en med Google Maps och ett par andra datorprogram.
Obs! Detta projekt använder sig av Google Maps -innehåll och jag tror att jag har gett anvisningar som fortfarande tillåter att projektet faller under paraplyet "skälig användning". Jag är ingen advokat men förutsatt att du inte säljer dessa tycker jag att detta borde vara lagligt.
Om du gillar det du ser, prenumerera på min YouTube -kanal för mer
Steg 1: Nödvändiga program

Jag använde följande program för att slutföra denna uppgift. Några av dessa är tyvärr inte öppen källkodsprogram och kanske inte tillgängliga för många så jag har inkluderat ett alternativ med öppen källkod om tillämpligt. - Firefox webbläsare (behövs för att använda ett tillägg) - Adobe Photoshop (eller GIMP) - PDFCreator - Microsoft Word (eller OpenOffice) Valfritt: - Microsoft Excel (OpenOffice har också ett alternativ)
Steg 2: Material och verktyg
För detta behöver du följande material: - Vitt papper (vanligt 20 lb. kommer att fungera, men tunga 24 eller 32 lb. kommer att hålla längre) - (2) ark vitt kartong (64 lb. papper - igen, 20 lb. kommer att fungera men vara mindre hållbart) - Lamineringsfilm (tillval) Du behöver också dessa verktyg: - Skrivare (färgen är bäst men svartvitt fungerar) - Lamineringsmaskin (tillval) - Sax (om du laminerar) ** A anteckning på skrivaren - vissa äldre laserskrivare gör ett hemskt jobb med att skriva ut bilder (jag har en gammal HP Laserjet 1100 som är hemsk på den - skriver ut text som en charm dock). Om du har haft skrivaren tillräckligt länge är jag säker på att du vet om den hanterar bilder bra eller inte. ** Du kan också få detta tryckt och inbundet i en Fedex Office -butik eller liknande om du inte vill oroa dig för den delen. Det kommer dock att kosta dig. Färgkopior är inte billiga.
Steg 3: Förbered kartan



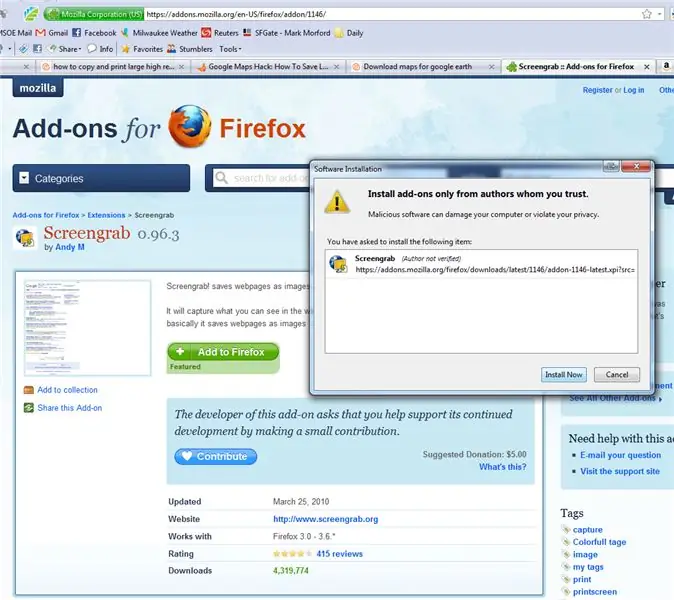
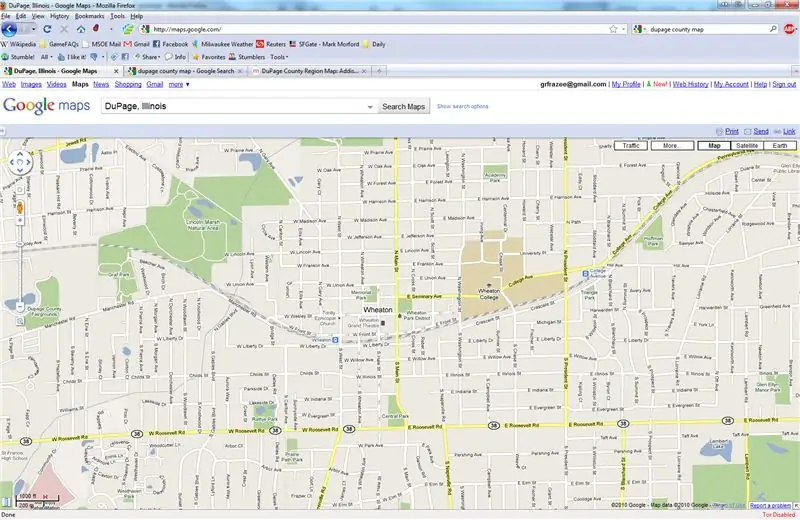
Jag hade gjort den här processen tidigare på det hårda sättet - det vill säga att använda utskriftsskärmen från Google Maps, klistra in i Photoshop, beskära och omforma i den stora kartfilen om och om igen och igen och igen tills jag fyllde hela bitmapp. Tur för mig att jag hittade det här svaret på instruktioner som pekade mig på en fin liten video som illustrerade följande trick som utnyttjar funktionen för inbyggnad av Google Maps. Först måste du ladda ner och installera ett Firefox -tillägg som heter Screengrab. Du måste starta om webbläsaren för att den ska kunna installeras helt, så gör det. Jag är här när du kommer tillbaka. (Jag har också nyligen upptäckt ett program som heter "Google Map Buddy" som gör nästa par steg för dig men inte har provat det). Tillbaka? Ok, navigera nu över till Google Maps och centrera kartan på en plats som är bekväm för dig (ditt hus, lägenhet, arbetsplats, etc.). Justera zoomnivån till den detaljnivå du önskar. Jag tyckte att den tredje eller fjärde lägsta zoomen var en bra detaljnivå genom att visa gatunamn men inte slösa för mycket plats med främmande detaljer.
Steg 4: Skaffa hela kartan



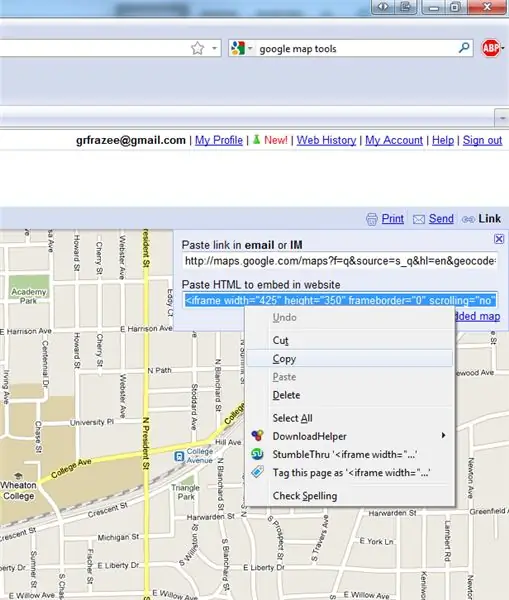
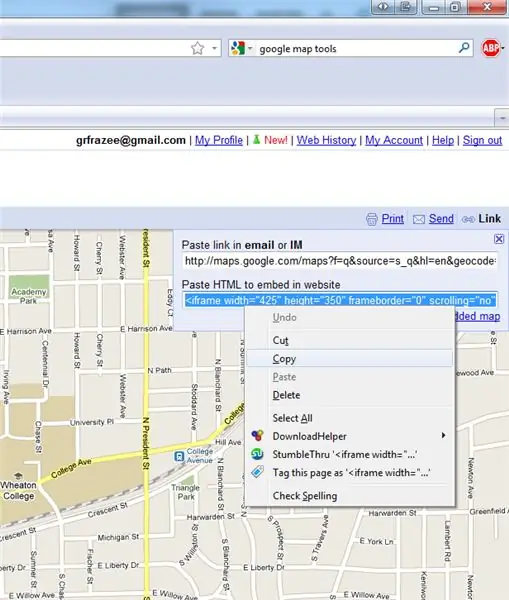
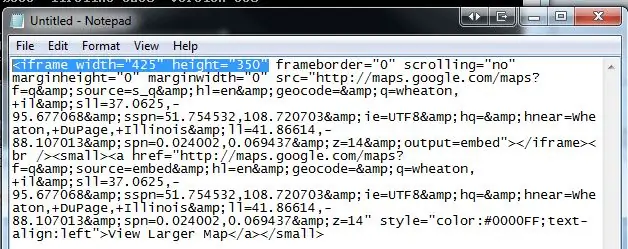
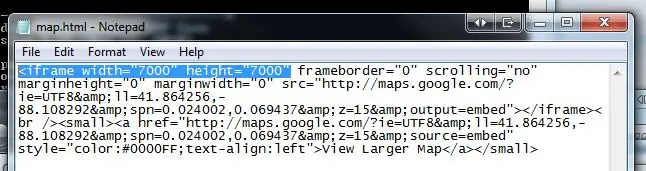
Titta nu i det övre högra hörnet på Google Maps -skärmen. Klicka på knappen Länka, så visas en meny som den på den första bilden. Kopiera innehållet i textrutan "Klistra in HTML för att bädda in på webbplatsen" och klistra in det i Anteckningar. Den första raden är vad vi är oroliga för. Om man tittar på bilden har den ingångar för kartans bredd och höjd. Från experiment verkar det som att den största kartstorleken som Screengrab kan spara är runt 7000x7000 pixlar så skjut för det. Gå sedan till Arkiv-> Spara som … och ändra drop-menyn till Alla filer så att du kan spara den som en HTML-fil (min var "map.html"). Detta nästa steg kommer att ta ett tag så ha tålamod. Dubbelklicka på din nyligen skapade maps.html-fil och låt den laddas helt. Beroende på hastigheten på din internetuppkoppling och din dator kan det ta allt från ett par minuter till över en timme (om du har uppringning, ha kul att vänta). Klicka sedan på Screengrab-ikonen längst ned till höger på skärmen och gör Spara …-> Komplett sida/ram … och spara PNG-filen någonstans som passar dig. Beroende på storleken på kartan du vill ha kan du behöva upprepa denna process ett par gånger. Jag vet att jag vill att min ska vara lite större än 7000 pixlar kvadrat så jag var tvungen att göra detta några gånger till.
Steg 5: Justera kartan


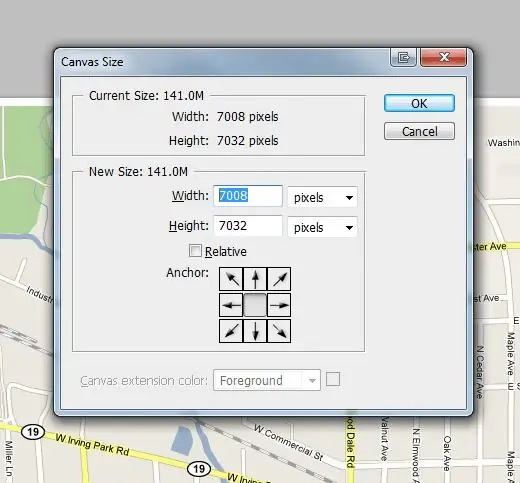
Nu ska du ha minst en-p.webp
Steg 6: Skiva kartan




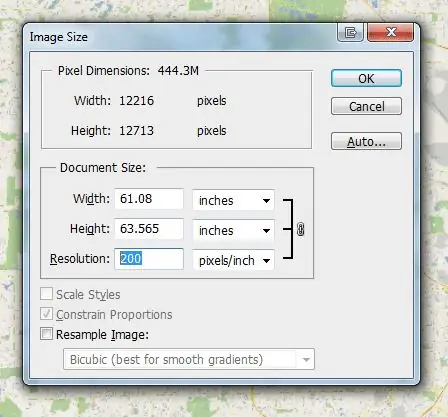
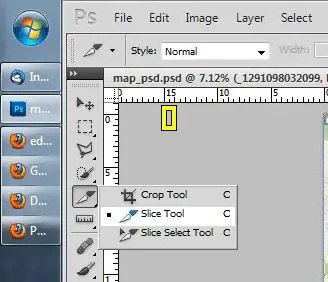
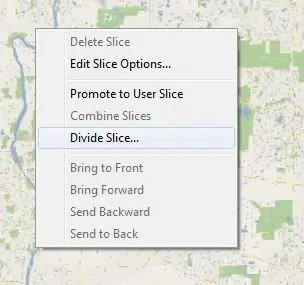
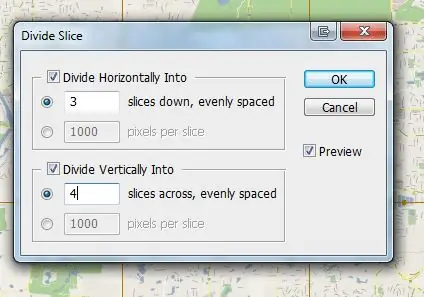
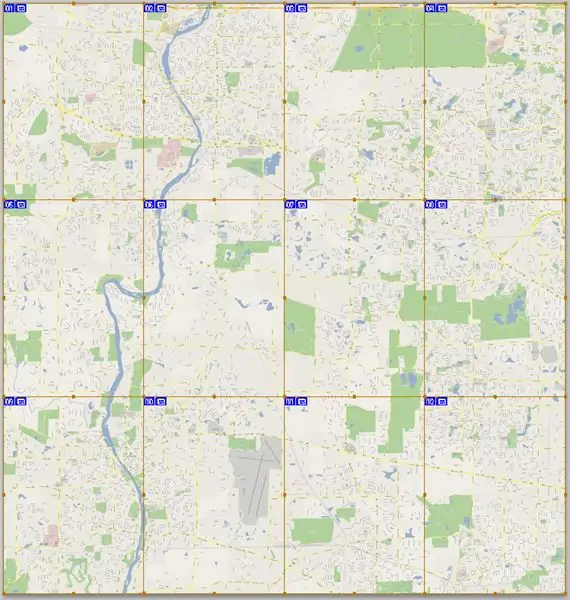
Nu ska vi använda Slice-verktyget för att dela upp kartan i bitar som passar på papper i normal storlek. Dags för lite matte. Min kartbild är 12216 x 12713 pixlar vid 200 ppi. Om jag vill att bilden på den tryckta kartan ska vara 7,5 "x 10,5" i samma upplösning måste jag göra skivor som är (7,5 x 200) x (10,5 x 200) pixlar eller 1500 x 2100 pixlar. Tar 12216 /1500 = 8,14 och 12713 /2100 = 6,05. Eftersom dessa siffror är så nära 8 och 6 bestämde jag mig för att beskära kartbilden till 12000 x 12600 för att passa exakt 8 x 6 skivor. Därefter delade jag upp den ursprungliga kartbilden i fyra jämna bitar, var 6000 med 6300, och sparade de fyra enskilda filerna. Du kommer att se varför i steg 7. På varje fjärdedel av kartan delade jag upp bilden i 4 vertikala och 3 horisontella skivor. Spara efter att ha gjort detta och gå vidare till nästa steg.
Steg 7: Spara varje skiva



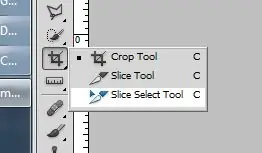
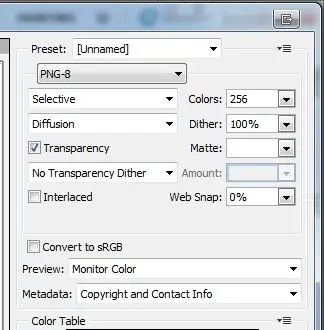
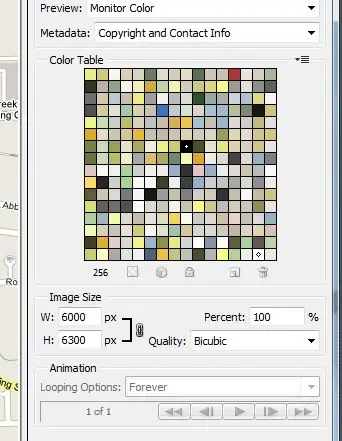
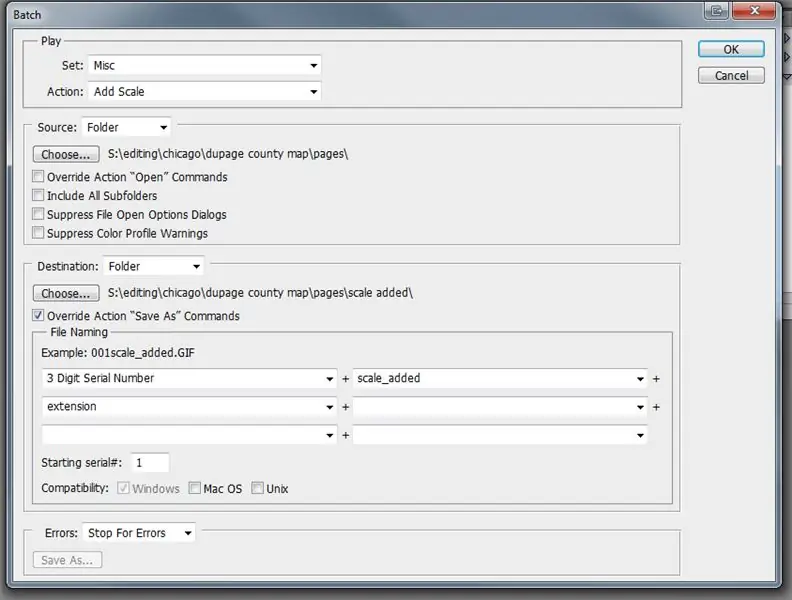
Detta är den del av projektet där det definitivt är ett plus att ha en dator med biffig hårdvara och att ha en skrapfil med tillräcklig storlek är ett måste. För att spara varje enskilt segment måste vi tyvärr gå igenom alternativet "Spara för webb och enheter". Detta är bra för mindre bildfiler som man kan använda för webbsidesdesign men långsamt för stora bildfiler. Det är därför jag delade upp min ursprungliga karta i 4 delar. Jag fick minnesfel när jag försökte spara hela 50 MB kartfilen i skivor och det gick mycket lättare med de fyra separata kartbitarna. Hur som helst, byt först till Slice Select Tool och se till att alla dina individuella segment är markerade med gult/orange genom att skift-klicka på dem. Gå sedan till Arkiv-> Spara för webb och enheter … Det kommer förmodligen att ge dig ett varningsmeddelande om att denna funktion är bättre lämpad för mindre bildfiler och kan resultera i minnesfel och långsam prestanda. Klicka på ja och vänta på att hela bilden ska laddas - det tar förmodligen några minuter. Ändra sparalternativet till PNG-8 eftersom det gör mindre filer som fortfarande har bra kvalitet (inställningarna visas på den andra bilden). Se till att bildstorleken hålls på 100% och tryck sedan på Spara. I spararutan, bläddra till den mapp du vill spara segmenten i och se till att menyalternativet "Alla skivor" är markerat och klicka på Spara. Jag gjorde detta för var och en av de fyra kartbitarna som jag delade från originalet.
Steg 8: (Valfritt) Lägg till avståndsskala till varje sida - del 1




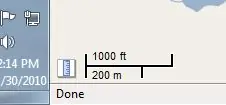
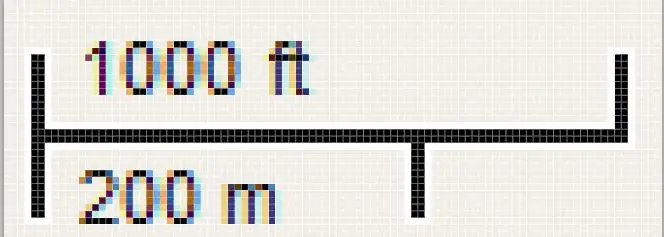
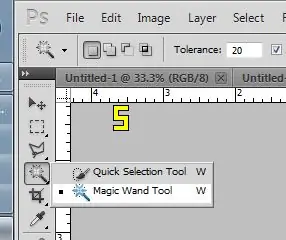
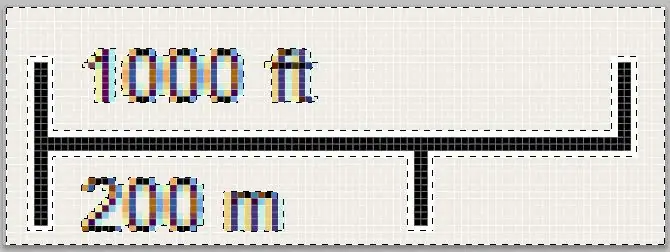
Nu borde du ha många enskilda sidor som är redo att skrivas ut. Detta nästa steg är helt valfritt men jag anser att en karta bör ha en referensskala för att vara komplett. Med Google Maps fortfarande öppet och med samma zoomnivå som du använde för din karta, ta en titt i det nedre vänstra hörnet av kartfönstret. Det finns en skala där. Vi vill använda den skalan på varje sida. Flytta kartan tills den skalan har en bakgrund med en färg bakom sig, som på den första bilden. Klicka sedan på Print Screen, gå till Photoshop, File-> New, Ok och Paste. Detta klistrar in innehållet i Urklipp på filen. Beskär sedan runt skalan och zooma in som på den andra bilden. Använd verktyget Magic Wand, ändra toleransen till något som 20 och klicka på bakgrundsfärgen som väljer bakgrunden. Tryck på Delete -tangenten för att ta bort den. Sedan File-> Save for Web & Devices och spara den som en PNG-8 med samma inställningar som tidigare.
Steg 9: (Valfritt) Lägg till avståndsskala till varje sida - del 2




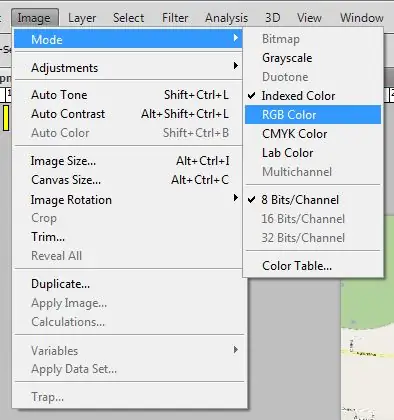
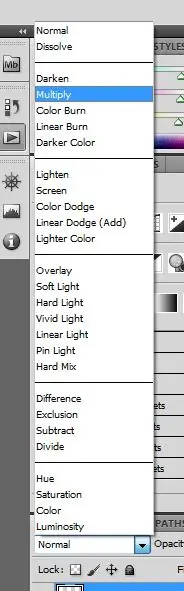
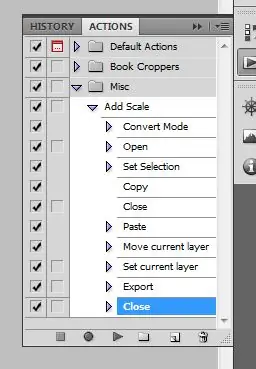
I det här steget kommer vi att göra en anpassad åtgärd och sedan bearbeta sidorna för att lägga till skalan. Öppna en av sidorna. Öppna sedan menyn Åtgärder i Photoshop och skapa en ny åtgärd som heter "Lägg till skala" eller något liknande. Det börjar automatiskt spela in så gör följande: 1.) Gå till Bild-> Läge och välj RGB-färg 2.) Öppna skalan. Png-filen du just gjorde 3.) Tryck på Ctrl + A för att välja alla 4.) Hit Ctrl + C för att kopiera 5.) Tryck Ctrl + W för att stänga 6.) Tryck Ctrl + V för att klistra in på kartsidan 7.) Skift + V för att flytta skalan till det nedre vänstra hörnet på kartsidan 8.) Ändra skalans blandningsläge till Multiplicera 9.) Ctrl + Skift + Alt + S för att spara för webben som-p.webp
Steg 10: Importera till Word och omorganisera


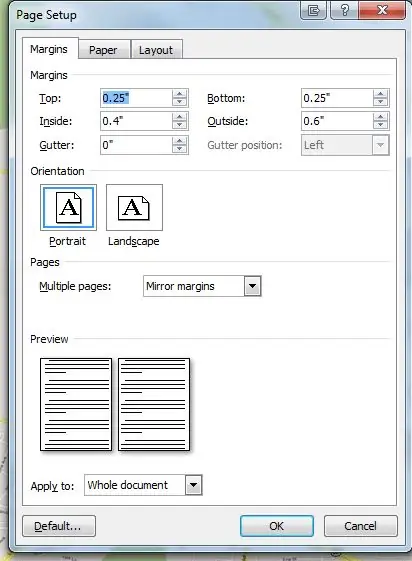
Öppna ett Word-dokument och ändra marginalstorleken till 0,25 "övre och nedre, 0,4" vänster och 0,6 "höger. Ändra sedan rullgardinsmenyn på Flera sidor till" Spegelmarginaler "för att behålla marginalerna densamma när du skriver ut dubbelsidigt. Behåll orienteringen som porträtt. Tänk nu på den här nästa delen på kartböckerna du har sett tidigare. Om du tittar på baksidan har de vanligtvis kartområdet delat upp i numrerade rutor som sammanfaller med sidnumret Det här är vad vi ska göra nu. Men om du, precis som jag, hade delat upp din ursprungliga karta i separata bitar innan du skär den, måste du göra lite fanangling för att få ordning på bilderna Du måste ta den översta raden i det övre vänstra stycket, lägga till dem i Word -filen, sedan den övre raden i det övre högra stycket, sedan den andra raden i det övre vänstra stycket och så vidare. Så här kartsidorna är alla från vänster till höger och uppifrån och ner. Det är gjort, lägg nu till sidnummer på kartsidorna. För att göra detta (förutsatt att du nt för att skriva ut detta dubbelsidiga) följ denna procedur: 1.) Infoga-> Sidnummer-> Sidmarginal-> Vertikal höger 2.) Ändra sidhuvudet/sidfoten till 0 "3.) Markera" Olika udda och jämna sidor "4.) Klicka i sidhuvudet på den andra sidan 5.) Infoga-> Sidnummer-> Sidmarginal-> Vertikal vänster 6.) Stäng sidhuvud och sidfot Nu har varje sida ett nummer och när du skriver ut det dubbelsidigt, sidnumren kommer att vara på utsidan av sidan. Fortsätt och gör Arkiv-> Skriv ut och skriv ut den till PDFCreator. Nu är kartbitarna alla sammanställda, numrerade och redo att skrivas ut på papper.
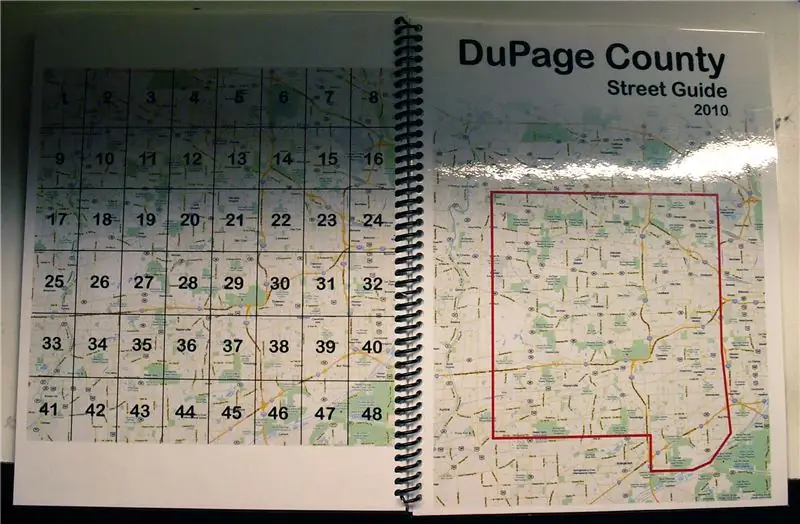
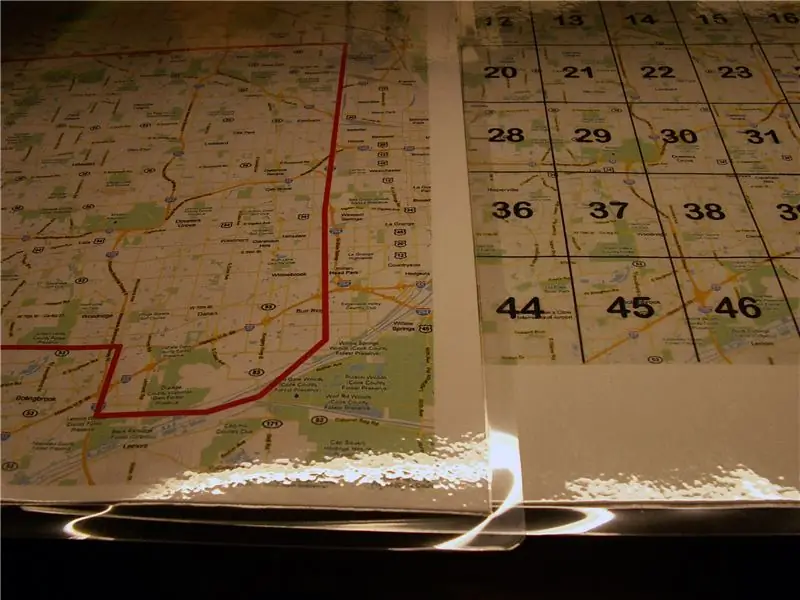
Steg 11: Skapa kartindexsida



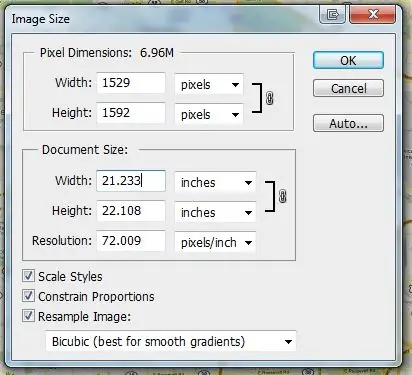
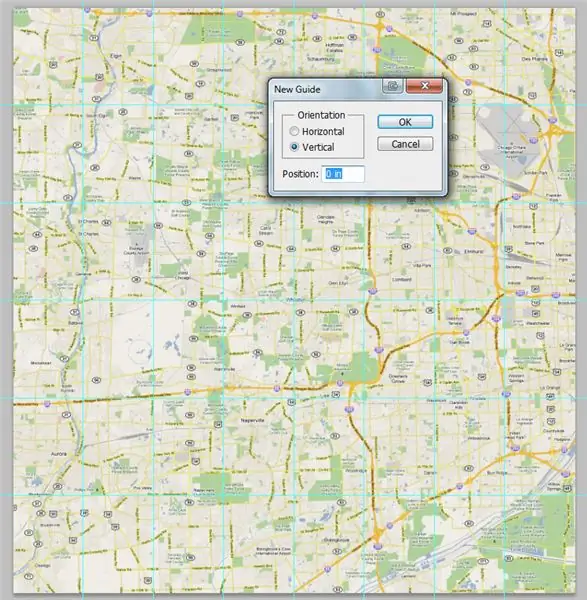
Nu är när vi skapar baksidan av kartan som har numrerade rutor som motsvarar varje sida i kartboken. Gå tillbaka till Google Maps -vyn och zooma ut lite. För mig fann jag att det var bra att zooma ut tre gånger. Gör sedan igen som vi gjorde i steg 3 men gör bildstorleken till ungefär 3000 x 3000 pixlar. Gå sedan in i Photoshop och beskära den till samma gränser som den ursprungliga stora kartan. Du kanske undrar varför vi använde en ny bild för indexet istället för att bara använda den stora kartan. Anledningen är att kartan i stor storlek är för detaljerad, medan vi bara behöver minimala detaljer i indexet. Det borde egentligen bara visa saker som städer, motorvägsnamn och stora landmärken. I verkligheten finns det för mycket detaljer även på zoomnivån jag valde för min, men om jag hade blivit mindre hade upplösningen varit för liten för ett kvalitetsutskrift. Skapa nu ett nytt lager (du kan behöva ändra läget till RGB om du öppnar en PNG). Använd penselverktyget till och skift-klicka för att rita en rak linje från toppen av bilden till botten. Gör sedan ett nytt lager och gör en linje från vänster till höger. Gå nu till Bild-> Bildstorlek och titta på bildens dimensioner i tum. Min är 21.233 "vid 22.108" och jag måste lägga linjer som delar bilden i 8 bitar horisontellt och 6 bitar vertikalt, så varje 21.233 / 8 = 2.654 "vid 22.108 / 6 = 3.685" borde vara en skärningspunkt. Gå till Visa-> Ny guide … och skapa en ny vertikal guide på 2.654 ". Gör sedan en ny guide vid det dubbla, en tredje guide vid trippel det och så vidare. Gör samma sak för de horisontella guiderna men använd 3.685" som ett avstånd istället. Kopiera de rader du just ritat och flytta dem till riktlinjerna. Gå sedan till Visa-> Rensa guider för att bli av med dem. Denna nästa del är tråkig och det finns verkligen inget snabbt sätt att göra det som jag har hittat. Skapa en ny grupp som heter "Numbers" och skapa ett nytt lager i gruppen. Använd textverktyget och skriv ett nummer 1 i den övre vänstra rutan. Justera typsnitt och storlek för något som du tycker är önskvärt. Kopiera sedan det lagret (Ctrl + J) när som helst när du har rutor på första raden, flytta textrutorna till olika rutor och ändra siffrorna i enlighet därmed. Kopiera sedan gruppen Numbers så många gånger du har rader, flytta gruppen och ändra dessa nummer. Gör sedan Spara för webb och spara det igen som en PNG.
Steg 12: (Valfritt) Markera sidor



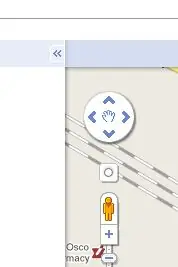
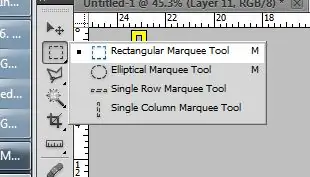
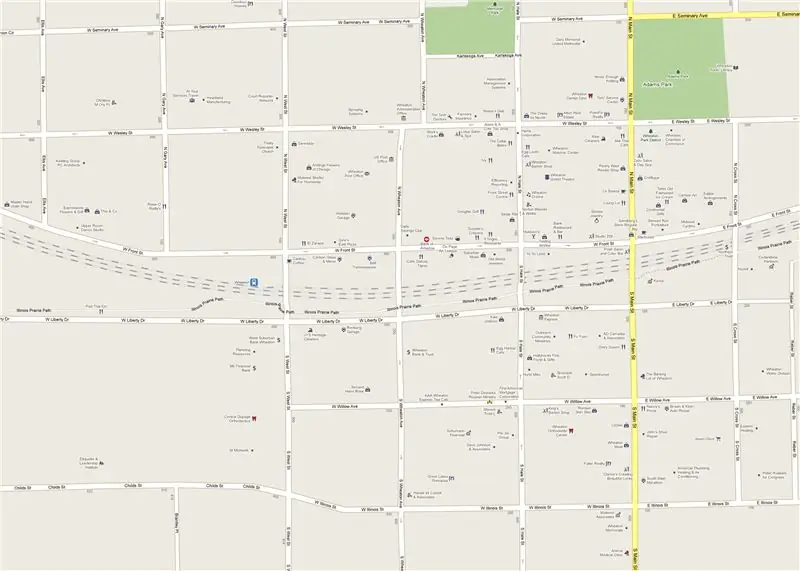
De flesta kartböcker som den här har sektioner där de markerar områden på kartan som verkligen behöver mer detaljer för att kunna ses korrekt. Tyvärr fungerar tricket vi gick igenom i steg 4 inte lika bra här - när du använder inbäddningskoden tar det bort alla namn på företagen på kartan och verkar bara visa regeringsbyggnaderna. En liten irritation men ganska lätt att övervinna. Istället för att justera inbäddningskoden måste vi bara klippa och klistra in i Photoshop. Zooma först till den detaljnivå du vill ha på din markeringssida. Jag tycker att den andra eller tredje lägsta zoomen är bra. Var noga med att klicka på pilen för att minimera sidofältet och ge dig själv det största kartområdet som syns på skärmen (se den första bilden). Tryck sedan på Print Screen för att ta en bild av hela skärmen. För den här nästa delen kan du antingen göra en annan åtgärd eller göra det manuellt. Eftersom jag gick över till att göra en åtgärd i steg 8, ska jag bara visa de enskilda sakerna jag gör för att spela in åtgärden. 0.) Gör en ny fil som är cirka 500 pixlar bredare och högre än din vanliga kartsida (min var 1500 x 2100 pixlar så jag gjorde den 2000 x 2600) och se till att du ställer in upplösningen till 200 ppi. 1.) Gör den nya åtgärden, kalla den "Google Maps Crop 'eller något liknande - inspelningen ska starta 2.) Ctrl + N 3.) Ctrl + V 4.) Använd markeringsverktyget för att välja området på kartan du vill beskära 5.) Ctrl + C 6.) Ctrl + W (skärmen ska nu vara fokuserad på den nya filen du gjorde i steg 0) 7.) Ctrl + V 8.) Stoppa inspelning Sedan är det en enkel uppgift att flytta de olika delarna så att de står i linje, beskära bilden till rätt storlek (1500 x 2100 i mitt fall) och spara som en PNG. Glöm inte att lägga till skalan som i steg 8, om du vill. När du lägger till dessa i Word-filen, se till att du lägger till en textruta som märker det markerade området. Det finns under Infoga-> Textruta. Gör detta istället för att skriva text normalt eftersom du kan flytta textrutan var som helst på sidan utan att förstöra kartbitens inriktning.
Steg 13: (Valfritt) Skapa en innehållsförteckning


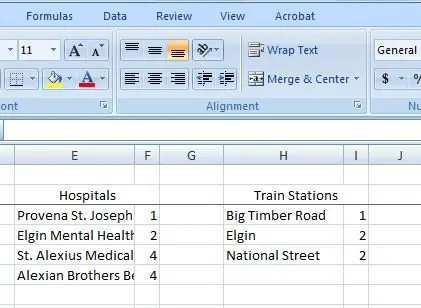
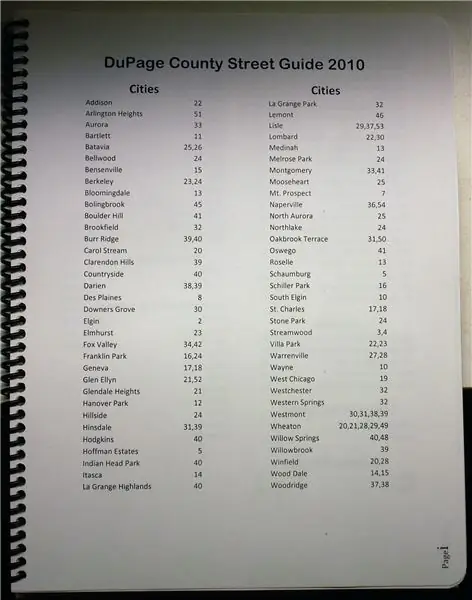
Eftersom du nu har en kartindexsida som leder dig till en specifik sida kan detta steg ses som valfritt. Jag anser dock att det skulle vara fördelaktigt att ha en sida som indexerar alla städer och städer på kartan samt andra intressanta platser, till exempel kollektivtrafikhållplatser, sjukhus, köpcentrum och andra. För den här sidan gjorde jag precis ett nytt Word-dokument, gick till Sidlayout-> Kolumner och gjorde det till en tvåkolums sida. Härifrån gjorde jag ett nytt Excel -dokument med olika rubriker som listade objektet följt av ett sidnummer. På så sätt kan jag gå tillbaka senare och sortera alfabetiskt. Sedan klipper jag bara och klistrar in från Excel i Word och pysslar med bordets bredd och kanter för att det ska se snyggt ut. Se bilden för ett exempel. Detta innebär att du söker igenom kartsidorna och minst en timme eller två gånger men jag tycker att det är värt det.
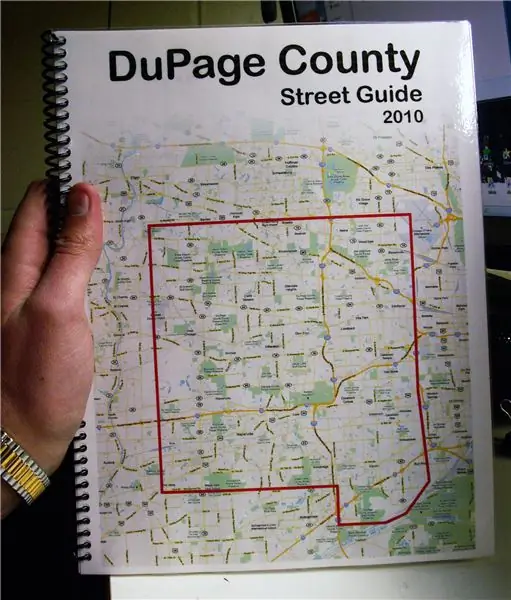
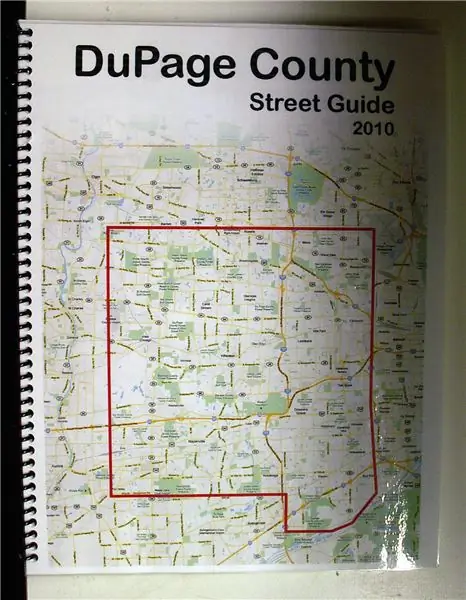
Steg 14: Skapa försättsbladet

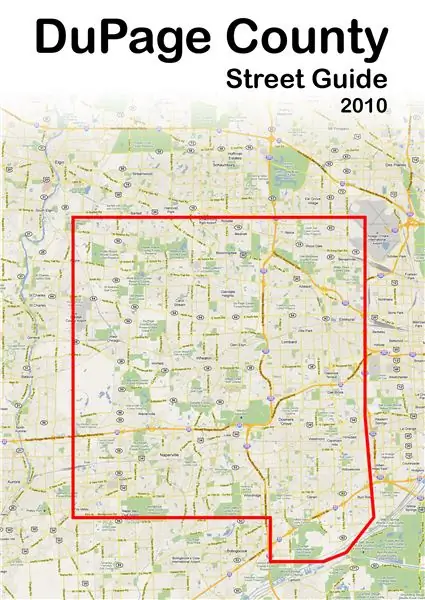
För försidan, ha lite kul och var kreativ. Jag kommer inte att berätta exakt vad du ska göra, men jag kommer att ge några riktlinjer: 1.) Håll upplösningen på något som kommer att se bra ut (dvs. minst 200 ppi) 2.) Var noga med att inkludera områdets namn och tillstånd för kartämnet 3.) Ett datum för skapandet är kanske inte en dålig idé 4.) Om du behöver fler idéer, konsultera den här produkten eller liknande Nedan är mitt omslag, bara för att ge dig en idé.
Steg 15: Skriv ut


För att den här kartan verkligen ska fungera bra och vara den enklaste att använda, är färgutskrift definitivt vägen att gå. Ja, det är dyrt och ja, du kan förmodligen skriva ut gratis i svartvitt på din skola/arbetsplats/var som helst men du vill inte att dina arbetstimmar i detta ska slösas bort med ett snuskigt gråtonstryck, gör du ? Min skola gör färgutskrifter för $ 0,30 (eesh!) Vilket är hur jag slutade gå eftersom det var det mest praktiska för mig. Andra platser som Fedex Office eller andra tryckerier kan vara billigare men det beror verkligen på. När det gäller papperstyp skulle jag gå med en tung kartong (64 lb är ett bra val) för fram- och baksidan och kanske 24 lb. eller 32 lb. för insidan. Vanligt 20 lb. laserskrivarpapper skulle vara bra för det hela men det kommer inte att vara lika hållbart. Om du har tillgång till en lamineringsmaskin vore det också klokt att laminera de färdiga fram- och baksidorna. De kommer att hålla så mycket längre om du gör det.
Steg 16: Bind det




För detta steg har du ett par alternativ. För det renaste, mest mångsidiga och mest användbara bindningsalternativet skulle jag binda det. På så sätt kan den öppnas som en anteckningsbok och läggas helt platt. Jag känner också att dessa typer av bindningar håller längre än andra alternativ. Fedex Office utför denna tjänst mot en avgift. För det enklaste är det bara att göra ett hål med tre hål och lägga det i ett bindemedel, eller till och med med bindningsringar. Pärmar är ganska hårda men kan ta mycket plats. Bindningsringar är snabba och billiga men kommer utan tvekan att riva ut mycket lätt. Många av er kanske också känner till Cerlox eller kambindning. Jag tror att de flesta skolor har en av dessa maskiner och du kan vanligtvis göra det gratis. Jag vet att varje skola jag har gått från dagis till college har haft en. Du kan alltid binda det som ett häfte med sidorna vikta i mitten eller sydd. Detta är förmodligen det mest arbetskrävande av alternativen och lite överkill för detta projekt, enligt min mening.
Steg 17: Avslutad



Förhoppningsvis gick allt smidigt med bindningen och du har nu en färdig kartbok! Ge dig själv en klapp på axeln och försök att gå vilse - bara gå inte över gränserna för din karta och du borde kunna hitta tillbaka. Den totala kostnaden för detta projekt för mig var $ 21,30, varav $ 17,10 var färgkopiorna. Jag hade turen att få papper och lamineringar gratis på min skola och spiralbindningen kostade $ 4,20. Detta pris kan jämföras med vad du skulle spendera på en professionell produkt som Cook County -kartan som jag nämnde tidigare. Om någon är intresserad av en PDF av DuPage County Street Guide som jag gjorde, skicka mig ett PM. Det är lite för stort för att posta med Instructable.
Rekommenderad:
Bädda in Google Maps på webbplatsen: 4 steg

Bädda in Google Maps på webbplatsen: Rösta på mig i Maps Challenge! Nyligen har jag skapat en webbplats som använder Google Maps. Att bädda in Google Maps på min webbplats var ganska enkelt och inte så svårt att göra. I denna instruktion kommer jag att visa dig hur enkelt det är att bädda in Googl
Lägg enkelt till Google Maps automatiskt och gratis i Google Sheets: 6 steg

Lägg enkelt till Google Maps i dina Google Sheets automatiskt och gratis: Precis som många tillverkare byggde jag få GPS -tracker -projekt. Idag kommer vi snabbt att kunna visualisera GPS -punkter direkt i Google Kalkylark utan att använda någon extern webbplats eller API. Bäst av allt, det är GRATIS
Hur man gör en drönare med Arduino UNO - Gör en quadcopter med mikrokontroller: 8 steg (med bilder)

Hur man gör en drönare med Arduino UNO | Gör en Quadcopter Med Microcontroller: Introduktion Besök min Youtube -kanal En Drone är en mycket dyr gadget (produkt) att köpa. I det här inlägget ska jag diskutera, hur gör jag det billigt ?? Och hur kan du göra din egen så här till billigt pris … Tja i Indien alla material (motorer, ESC
Hur man gör en delad skärmvideo med fyra steg: 4 steg (med bilder)

Hur man gör en delad skärmvideo med fyra steg: Vi ser ofta samma person visa i en scen två gånger i ett tv -spel. Och så vitt vi vet har skådespelaren ingen tvillingbror. Vi har också sett att två sångvideor läggs på en skärm för att jämföra deras sångkunskaper. Detta är kraften i spl
Gör 3D-bilder av dina kretskort med Eagle3D och POV-Ray: 5 steg (med bilder)

Gör 3D-bilder av dina PCB med Eagle3D och POV-Ray: Med Eagle3D och POV-Ray kan du göra realistiska 3D-renderingar av dina PCB. Eagle3D är ett manus för EAGLE Layout Editor. Detta kommer att generera en strålspårningsfil som kommer att skickas till POV-Ray, som i sin tur kommer att dyka upp den färdiga bilden
