
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.


Denna handledning visar hur du gör en smart väckarklocka med hjälp av OLED -skärm i Magicbit dev board utan att använda någon RTC -modul.
Tillbehör
- Magicbit
- USB-A till mikro-USB-kabel
Steg 1: Berättelse
I denna handledning lär vi oss hur man gör en smart väckarklocka med Magicbit.
Steg 2: MASKININSTÄLLNING
Anslut din Magicbit till datorn med en USB -kabel.
Steg 3: PROGRAMVARUINSTÄLLNING
Öppna din Arduino IDE och konfigurera kortet med Arduino IDE. Följande länk hänvisar till hur man gör det. Så vi rekommenderar dig att först gå till länken och bekanta dig med Magic bit.
magicbit-arduino.readthedocs.io/en/latest/…
Välj nu rätt korttyp och port. I det här fallet är kortet typ Magicbit. Biblioteken är redan installerade när i Magicbit -biblioteken.
Steg 4: Teori och metodik
Om du tittar på den första videon kan du se att skärmen har 2 skärmar.
- klockskärm som visar tidsdetaljer
- larmskärm som visar larmdetaljer
För att växla mellan dessa två skärmar använde vi valfri tryckknapp på två i Magicbit. Dessa knappar är anslutna till 35 (vänster knapp) och 34 (höger knapp) stift på ESP32 i Magicbit. För att visa tiden och andra detaljer använde vi den inbyggda OLED -skärmen i magicbit.
Låt oss prata om hur dessa grafiska skärmar fungerar.
Klockskärmen har analog klocka, digital klocka, datum, månad och årstexter.
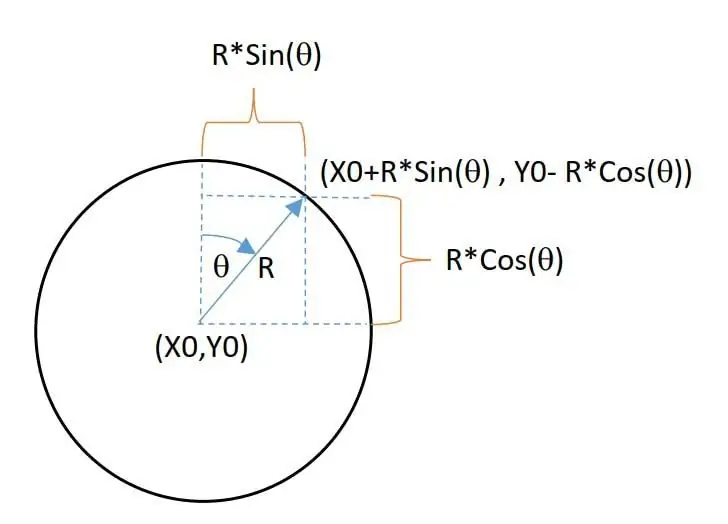
För att skapa analog klocka använder vi några grafikfunktioner som finns tillgängliga i grafikbiblioteket som heter Adafriut GFX. Genom att använda cirkelfunktion och linjefunktion skapar vi en analog urtavla. Enkla geometriska funktioner som kallas sin och cos används för klockvisarnas position. Så vi matar bara in vinkeln som motsvarar tiden för roterande händer. för det konverterar vi först tiden till vinkel enligt följande.
- minutvisare = minuter*(360/60)
- timvinkel hand = timmar*(360/12)
Vinkeln mätt med avseende på linjen mellan mitten av urtavlan och nummer 12 i urtavlan. Med hjälp av sin- och cos -funktioner kan vi beräkna x- och y -koordinaterna för ändarna av timme- och minutlinjer. Bilden nedan beskriver hur det går.
Enligt koordinaterna skriver vi ut timme och minutvisare genom att rita linjer. Det finns också en textutskriftsfunktion i Adafruit GFX -biblioteket. Det hjälper till att skriva ut andra detaljer (datum, månad och tid visas i siffror) på displayen. Du kan ändra den analoga klockans position och textpositioner genom att ändra parametrar i koden.
Precis som klockskärmen använde vi textutskriftsfunktionen i Adafruit GFX -biblioteket för att skriva ut nummer på OLED -display på lämpliga platser.
Steg 5: Få lokal tid
Den viktigaste delen av klockan är hur vi får den lokala tiden exakt. För detta ändamål kan du använda extern RTC -klockmodul eller inbyggd RC -klocka i ESP32 i Magicbit. I detta projekt använde vi den andra metoden. I denna metod använder vi NTP (network time protocall) -klient för hämtar lokal tid från internet. För åtkomst till internet använde vi inbyggd WIFI -anläggning i ESP32. Därför använder vi i det första steget WIFI för åtkomst till internet genom att tillhandahålla SSID och lösenord. Då bör vi konfigurera gmtOffset och daylightOffset i variabler på några sekunder. Värdena för dessa variabler skiljer sig från region till region i världen. gmtOffset betyder antalet sekunder du skiljer dig från GMT … För de flesta är daylightOffset 3600. Du hittar den på internet. Efter att vi fick den aktuella lokala tiden använde vi inte längre WIFI. För då beräknar vi lokal tid från inbyggd RC -klocka i ESP32. Detta görs genom att använda time.h -biblioteket. Det finns ett enkelt exempel i Arduino (Arduino> Exempel> ESP32> Tid> enklare) för att du ska lära dig mer om hur detta fungerar vidare. Dessa länkar kan du också använda för ytterligare kunskap om NTP -klienten.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Efter att ha fått lokal tid korrekt ändrar vi vår tid med att visa texter och vinkel enligt den tidsinformationen i varje loop.
Steg 6: Ställa in larmet
Genom att klicka på vänster och höger knapp kan du ändra alarmets datum och tid. Se till att stänga av alarmet när du ändrar datum och tid för alarmet. Efter inställning av datum och tid, slå på larmet. För om larmet är på och när larmtiden är lika med din nuvarande tid medan du ställer in det, larmsignalen ringer. I huvudslingan kontrolleras alltid den aktuella lokala tiden och larminformationen är lika. Om de är lika, kommer summer och inbyggd grön LED i Magicbit att fungera under en minut.
Steg 7: Konfigurera summern
Vi använder PWM -puls för att skapa summerljudet med hjälp av analogCwrite () -funktionen i koden. Eftersom alla biblioteksfunktioner finns i ESP32 är det giltigt för Magicbit. Du kan ändra summern från summern från att ändra dess frekvens och PWM -värde i koden.
techtutorialsx.com/2017/06/15/esp32-arduin…
Den här sidan beskriver hur summer fungerar med ESP32.
Steg 8: Konfigurera knappar
För att ändra alla tillstånd använde vi två inbyggda tryckknappar i Magicbit. Huvudslingan kontrollerar alltid tillståndet för två knappar. Eftersom de drog upp internt, det normala tillståndet är hög signal. Så du kan se den digitala avläsningen av dessa stift är 1. På standardsteget visar klockans gränssnitt. Vid den tiden, när någon av de två knapparna trycks in, byter den skärm till larmskärm. Vi räknar också tiden i sekunder från den senaste tiden när knappen trycks in. Om antalet är större än någon fördefinierad varaktighet visar klockskärmen på displayen.
Koden är skriven med hjälp av grundläggande funktioner för nybörjare. Så koden är enkel att förstå och du kan lära dig metoden hur den fungerar genom att hänvisa koden.
Steg 9: Felsökning
Ibland startar klockan lite senare eller så visas inte grafiken ordentligt. Följande tips hjälper till att lösa situationen.
- Se till att du har angett rätt SSID och lösenord
- Ändra NTP -servern (du kan hitta många servrar från internet som gäller din region).
- Ändrar internetanslutningen. (Mobil hotspot kan också vara möjligt).
Du kan också felsöka allt genom att använda den seriella bildskärmen. Förutom OLED -skärmen visar seriell skärm tidsinformation.
Steg 10: Arduino -kod
// bibliotek för OLED -skärm
#omfatta
#include #include #define OLED_RESET 4 #include // wifi library for connect #include "time.h" // library for use RC clock // define input and output pin names #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Buzzer 25 int preTime = 0; int räknas = 0; int currentTime = 0; struct tm timeinfo; const char* ssid = "DIN SSID"; // wifi -information const char* password = "DITT LÖSENORD"; int alarmDateTime [5] = {1, 1, 2020, 0, 0}; // larmvariabler int dateIndex = 0; int timeIndex = 0; int selectIndex = -1; bool buzzerOn = 0; int rect [6] [4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}}; // urval rektangel const char* ntpServer = "asia.pool.ntp.org"; // serverdetais const long gmtOffset_sec = 19800; const int daylightOffset_sec = 0; Adafruit_SSD1306 display (128, 64); // OLED -storlek definiera byte clockCenterY = (display.height () + 16)/2; // analoga klockans detaljer byte clockCenterX = (display.height () - 16)/2; byte clockRadius = 23; bool state = 0; // skärm på eller av boolean Alarm = 0; // alarm current state String alarmState = "Alarm ON"; // alarm on or off // variabler lagrad tid data char dayName [10]; röding dagnummer [3]; rödingmånad [10]; rödingår [5]; rödingstimmar [3]; rötningsprotokoll [3]; rödmånad [3]; rödningssekunder [3]; // knappvariabler bool RightState = 1; bool LeftState = 1; // summervariabler int kanal = 0; int Frekvens = 2000; int PWM = 200; int upplösning = 8; void setup () {// set input och ouputs pinMode (RightButton, INPUT); pinMode (vänster knapp, INGÅNG); pinMode (GreenLED, OUTPUT); pinMode (summer, OUTPUT); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // intialisera display display.display (); fördröjning (3000); display.clearDisplay (); ledcSetup (0, Frekvens, upplösning); // konfigurera pwm -parametrar ledcAttachPin (Buzzer, 0); Serial.begin (115200); // intilize seriell kommunikation // ansluta till WiFi Serial.printf ("Ansluter till %s", ssid); WiFi.begin (ssid, lösenord); medan (WiFi.status ()! = WL_CONNECTED) {fördröjning (500); Serial.print ("."); } Serial.println ("ANSLUTAD"); // init och hämta tiden configTime (gmtOffset_sec, daylightOffset_sec, ntpServer); få tid(); // koppla bort WiFi eftersom det inte längre behövs WiFi.disconnect (true); WiFi.mode (WIFI_OFF); display.clearDisplay (); } void loop () {getTime (); // få aktuell tid // lagra höger och vänster tryckknappstatus RightState = digitalRead (RightButton); LeftState = digitalRead (LeftButton); // kolla om knapparna trycks ned om (RightState == 0 || LeftState == 0) {ledcWrite (0, 200); // när knappen trycks in sänder summern pipfördröjning (100); om (tillstånd == 0) {// ändra till larmskärmens ramtillstånd = 1; // ändra tillstånd till larmtillstånd RightState = LeftState = 1; // vi behöver bara ändra sceern} counts = 0; // reset counter} if (state == 1 && (counts) <5) {// if in alarm screen and no timeout calculateAlarm (); // calculate time values of alarm informationaton showAlarm (); // show values} else {// if in clock skärmtillstånd = 0; display.clearDisplay (); clockFace (); // analog urtavla printLocalTime (); // utskriftstid i urtavla och skriv ut andra detaljer} onAlarm (); // jämför larmtid med lokal tid och slå på larmfördröjningen (100); // fördröjning för alarm on and off} void clockFace () {// caalog clock face display.drawCircle (clockCenterX, clockCenterY, clockRadius, WHITE); // print watch circle for (int digit = 0; digit = 5) {// only have 5 selections.so återställ till -1 (-1 = är alarn på eller av) selectIndex = -1; } dateAndTimeSelection (selectIndex); // change selection} void dateAndTimeSelection (int index) {if (index == -1) {// alarm on or off if (RightState == 0) {// Toggle between on and off alarm if (alarmState == "Alarm ON") {alarmState = "Alarm OFF"; } annat {alarmState = "Alarm ON"; }}} annat {if (RightState == 0) {// i andra valikrement tillhör datum eller tid i array alarmDateTime [index] = alarmDateTime [index] + 1; // index är urvalet}} int jämför [4] = {12, 2030, 23, 59}; // övre gränser för datum och år int jämförande [12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; // övre gräns för månaderna int resetValue [4] = {1, 2020, 0, 0}; // startvärden för (int i = 1; jag jämför [i - 1]) {alarmDateTime = resetValue [i - 1]; }} if (alarmDateTime [0]> jämförelse [alarmDateTime [1] - 1]) {// återställ vlaues om månader är större än gränserna alarmDateTime [0] = 1; }} void showAlarm () {// skriva ut larminformation String alarmDateTime0 = String (alarmDateTime [0]); // konvertera stings för att visa String alarmDateTime1 = String (alarmDateTime [1]); String alarmDateTime2 = String (alarmDateTime [2]); String alarmDateTime3 = String (alarmDateTime [3]); String alarmDateTime4 = String (alarmDateTime [4]); // om värdena har en 1 digita lägg till "0" till dem. if (alarmDateTime [0]
Rekommenderad:
Upcycled väckarklocka Smart Light: 8 steg (med bilder)

Upcycled Alarm Clock Smart Light: I det här projektet cyklar jag upp en helt trasig väckarklocka. Urtavlan ersätts av 12 lysdioder, upplysta av en LED -remsa runt klockans kant. De 12 lysdioderna anger tiden och LED -remsan är programmerad att fungera som ett larm och vrider
Smart väckarklocka: en smart väckarklocka tillverkad med hallon Pi: 10 steg (med bilder)

Smart väckarklocka: en smart väckarklocka tillverkad med hallon Pi: Har du någonsin velat ha en smart klocka? I så fall är detta lösningen för dig! Jag gjorde Smart Alarm Clock, det här är en klocka som du kan ändra alarmtiden enligt webbplatsen. När larmet går går det ett ljud (summer) och 2 lampor lyser
Slap väckarklocka med Arduino: 13 steg (med bilder)

Slap Alarm Clock With Arduino: Jag vet inte om dig, men en enkel väckarklocka kan inte väcka mig. Jag behöver ljus, ljud och till och med en mjuk smäll för att vakna. Ingen väckarklocka tilltalar mig, så jag bestämde mig för att göra mig själv en värdig att väcka mig. Även om det verkar väckarklockan jag
GOOB - en smart väckarklocka: 15 steg (med bilder)

GOOB - en smart väckarklocka: GOOB är en förkortning för "Get Out Of Bed", ett väl lämpligt namn på mitt projekt. Jag ville skapa en enhet som kan hjälpa mig att väcka mig på morgonen eftersom det inte är den enklaste uppgiften. Huvudidén är att väckarklockan inte stoppar alar
Soluppgång väckarklocka med Arduino: 9 steg (med bilder)

Soluppgång väckarklocka med Arduino: Vintertid kan vara trist. Du vaknar, det är mörkt och du måste gå upp ur sängen. Det sista du vill höra är det väckande ljudet från din väckarklocka. Jag bor i London och har svårt att vakna på morgonen. Jag saknar också att vakna till
