
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.


Hej, i dagsläget arbetar många människor hemma, varför vi tillbringar mycket mer tid framför datorer eller smartphones. Ibland kan vi sitta framför skärmen i flera timmar, förstöra våra ögon och svänga ryggen. Vi kan använda en enhet som påminner oss om att ta en kort paus för att röra oss och ge en ögonblick av paus för våra ögon. Så här fungerar arduBand, och nu ska jag visa dig hur du bygger det.
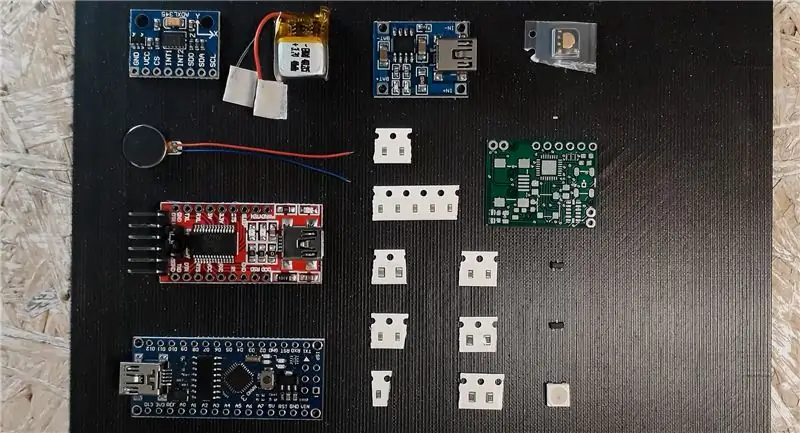
Tillbehör
- Arduino Nano (Aliexpress)
- PCB (PCBWay)
- Accelerometer (Aliexpress)
- Laddningsmodul (Aliexpress)
- 2x 10uF kondensator
- 5x 100nF kondensator
- 2x 20pF kondensator
- 2x 1uF kondensator
- 3v3 Regulator - MCP1700T (Aliexpress)
- WS2128 LED (Aliexpress)
- Summer (Aliexpress)
- N-Mosfet IRML2502 (Aliexpress)
- 2x 1kOhm motstånd
- 10kOhm motstånd
Steg 1: ANTAGANDEN

Okej, i början några antaganden. Jag vill att min enhet ska vara så liten som möjligt, att då och då meddela mig om en paus från datorn med en visuell, ljud och vibrerande signal. Det är allt. Med hjälp av accelerometern kontrollerar bandet min nuvarande position, med summern genererar den en akustisk signal, vibrationsmotorn genererar vibrationer och RGB -lysdioden ger en visuell signal. Helheten kommer att styras av en mikrokontroller programmerad av RS232 USB -omvandlare och naturligtvis drivs av ett batteri.
Steg 2: DESINGING

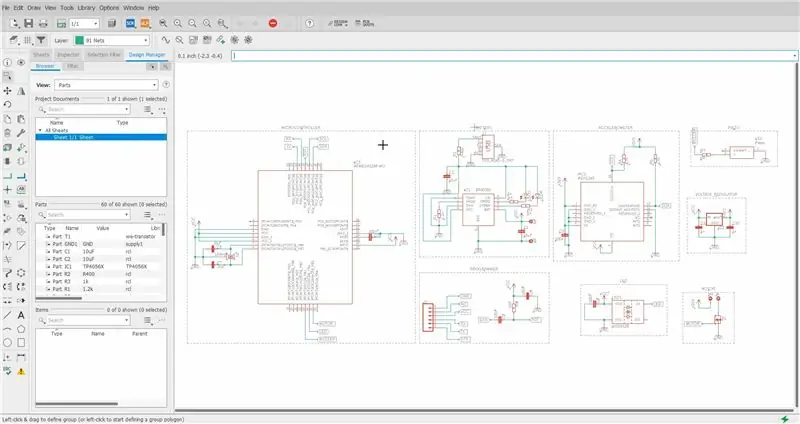
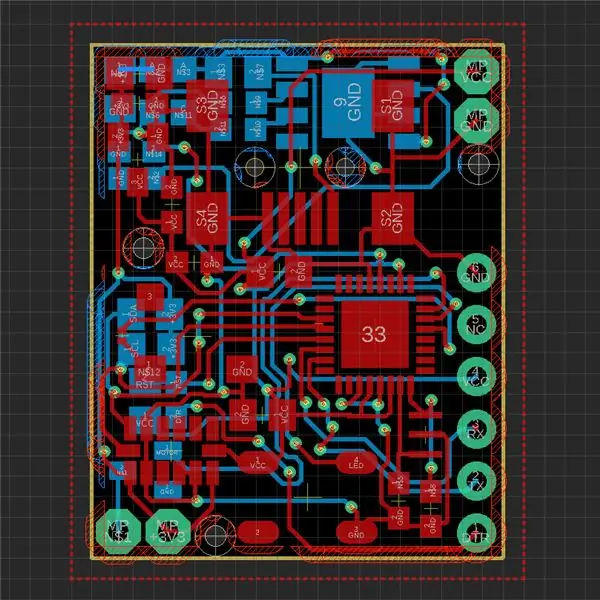
Jag har redan valda komponenter, så det är dags att skapa ett layoutdiagram i Eagle. Jag hittade de flesta föremålen jag behövde i de inbyggda biblioteken och resten av dem med hjälp av bibliotekslastaren. Jag delade upp schemat i flera block för att göra det mer läsbart och när det var klart började jag designa kortet. Jag ställde in måtten på kortet så att det var lite större än batteriet och placerade mikrokontroller, diod, motor, summer och flera andra komponenter på ovansidan av kortet och batteriet och några andra element på botten av brädet. Självklart kom jag ihåg att skapa hål för att fixa brädan till huset. När allt var klart skapade jag Gerber -filer och sparade dem i.zip -format.
Steg 3: BESTÄLLNING AV PCB

Jag gick till PCBWay och klickade på offert nu, snabbbeställning av PCB och online gerber viewer, där jag laddade upp filer till mitt kort, sedan kunde jag se hur det skulle se ut. Jag gick tillbaka till föregående flik och klickade på lägg till gerber -fil, jag valde min fil och alla parametrar laddade själva, jag ändrade bara brädans tjocklek till 0,6 mm och lödmasksfärgen till röd. Sedan klickade jag på "spara till kort", gav leveransinformation och betalade för beställningen.
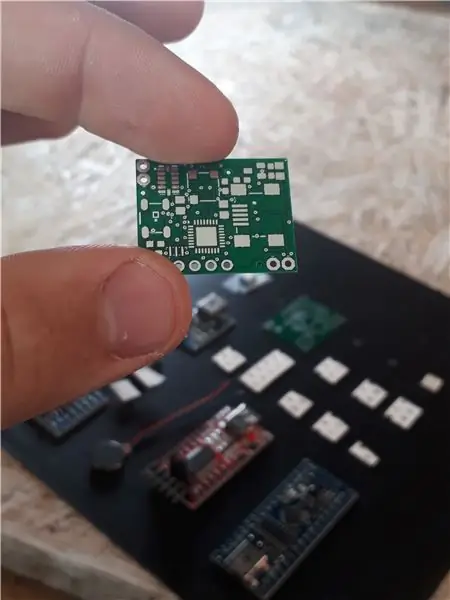
Steg 4: SÄLJNING



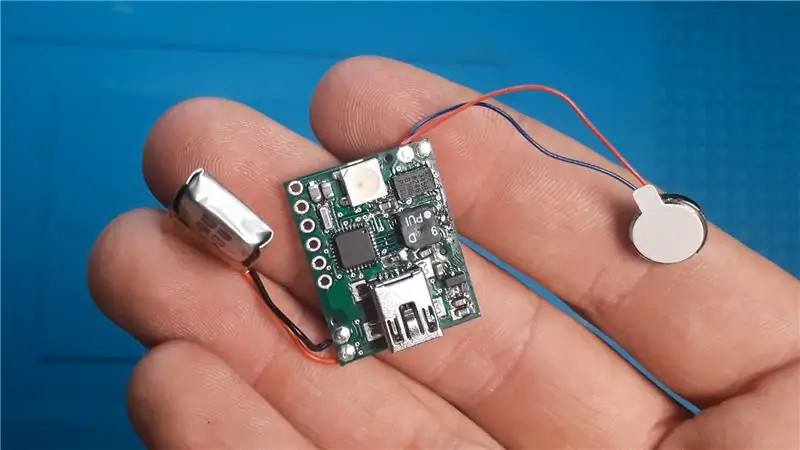
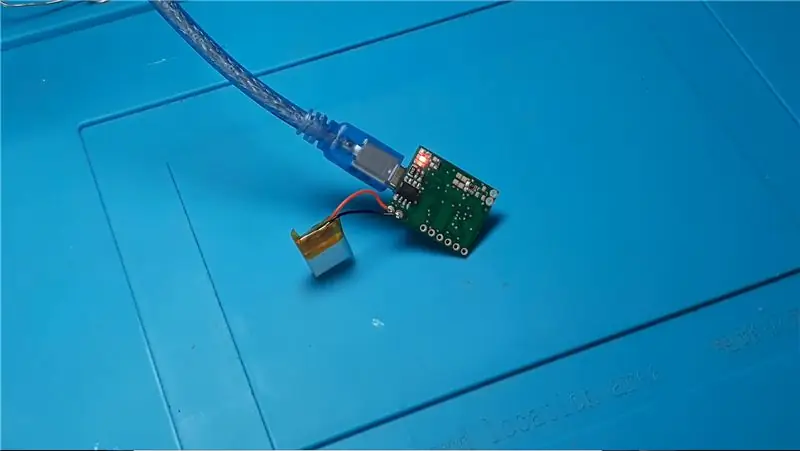
Brädan är klar, delarna är klara, så det är dags för lödning. Jag började med att sortera alla element för de tidigare markerade facken så att de inte blandas ihop. I början lödde jag de delar som var ansvariga för mikrokontrollerns arbete, som jag avlödde från Arduino Nano, dvs två 20pf kondensatorer, en 100nF, 16MHz kvartsresonator, Atmega328 och element som är ansvariga för programmerarens funktion, dvs en 10k motstånd och två 100n kondensatorer. Jag kopplade programmeraren och laddade upp provkoden för att se till att kommunikationen gick korrekt. Nästa steg var att löda laddningsmodulen, dvs tp4056 -chipet och flera andra element. Om den röda lysdioden blinkar försiktigt fungerar allt bra. När du ansluter batteriet släcks den blå lysdioden, vilket indikerar att batteriet laddas, och när det bara är blått laddas batteriet, vilket kan läsas i kataloganteckningen. Jag kopplade ur batteriet och lödde ws2128 -dioden, laddade upp koden från Ardafruit Neopixel -biblioteket för att se till att dioden fungerar och lödde sedan in och testade nästa block som är markerade i diagrammet, vilket eliminerade risken för eventuella fel. Hela processen tog ungefär två timmar. Jag laddade upp det sista programmet och gick vidare till nästa steg.
Steg 5: HUS


Sedan i Fusion 360, som är gratis för studenter, skapade jag bostäder för mitt band och exporterade det till.stl -formatet för att senare ladda upp den här filen till Creality Slicer. Detta program ansvarar för att översätta vårt projekt till ett språk som skrivaren förstår. Jag sparade filen på sd -kortet och började skriva ut. Jag hittade en gammal, oanvänd klocka som jag tog bort remmen med och fäst den på mitt fodral när den var klar. Jag satte elektronik i den och skruvade höljet. Detta var det sista steget.
Steg 6: DET ÄR ALLT



Detta är det färdiga arduBand. Var 10: e minut kontrollerar den min position och om den upptäcker att jag sitter i trettio minuter aktiverar den ett larm som jag kan inaktivera genom att stå i en minut. Vid den tiden tar jag blicken från datorn och tittar ut genom fönstret, ger ögonen och en paus tillbaka. Tack vare detta skadar jag dem inte när jag arbetar länge med mina projekt. Jag tror att det här projektet är användbart för alla, men framför allt för dem som sitter vid skrivbordet länge, oavsett om de läser böcker eller arbetar framför en dator.
Tack för din uppmärksamhet och jag inbjuder dig att kolla mina tidigare projekt!
Min Youtube: YouTube Min Facebook: Facebook Min Instagram: Instagram Beställ din egen PCB: PCBWay
Rekommenderad:
DIY 37 Leds Arduino Roulette Game: 3 Steps (with Pictures)

DIY 37 Leds Arduino Roulette Game: Roulette är ett kasinospel uppkallat efter det franska ordet som betyder litet hjul
FuseLight: Turn Old/Fused Tubelight in Studio/Party Light: 3 Steps (with Pictures)

FuseLight: Turn Old/Fused Tubelight In Studio/Party Light: Här förvandlade jag en Fused Tubelight till en Studio/Part -lampa med några grundläggande verktyg, rgb -lampor och 3d -utskrift. På grund av RGB -ledremsor som används kan vi ha flera färger och nyanser
Night Light Motion & Darkness Sensing - No Micro: 7 Steps (with Pictures)

Night Light Motion & Darkness Sensing - No Micro: Den här instruerbara handlingen handlar om att hindra dig från att sticka tån när du går genom ett mörkt rum. Du kan säga att det är för din egen säkerhet om du går upp på natten och försöker nå dörren på ett säkert sätt. Naturligtvis kan du använda en sänglampa eller huvudlampan
Luciferin, Wireless Bias Lighting for Your PC .: 6 Steps (with Pictures)

Luciferin, Wireless Bias Lighting för din dator .: Luciferin är en generisk term för den ljusemitterande föreningen som finns i organismer som genererar bioluminescens som eldflugor och glödmaskar. Firefly Luciferin är en Java Fast Screen Capture PC -programvara designad för Glow Worm Luciferin firmware, de
PC -Privacy - Arduino Automated Privacy for Your Computer: 5 Steps (with Pictures)

Pc -Privacy - Arduino Automatiserad sekretess för din dator: Problemet: Om du bor med andra människor eller har ett eget kontor kanske du känner till problemet med att människor slumpmässigt dyker upp i ditt rum medan du arbetar med konfidentiell data eller bara har några konstiga saker som öppnas på den andra skärmen från
