
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-31 10:25.
- Senast ändrad 2025-01-23 15:10.


Din utmaning, kära läsare, är att ta reda på vilket budskap som döljs i output-p.webp
De två bilderna här ser identiska ut men de är inte Dessa är greenman.png- och output-p.webp
Detta instruerbara är inspirerat av en fantastisk youtube -video. Efter att ha sett den här videon sent på kvällen en dag och kämpat för att tänka på en häftig föreläsning och mittenprov för en avancerad Java -programmeringsklass, föddes detta projekt. Bilderna ovan, tillsammans med koden som beskrivs i denna instruktionsbok, är gratis på Github.
Tillbehör
Du behöver en dator och du måste veta hur man kompilerar och kör ett Java -program. Detta program är bara två korta filer och du måste köra det på kommandoraden.
Steg 1: Vad är Steganografi
Du bör titta på YouTube -videon som jag länkade i föregående steg, men här är sammanfattningen:
Om du behöver dölja ett hemligt meddelande för en vän, är ett coolt sätt att göra det med Steganography. Idén med image Steganography är enkel; datorbilder är gjorda av pixlar, och varje pixel är en kombination av rött, grönt och blått. I många datorbildformat uttrycks mängderna rött, grönt och blått i varje pixel som värden från 0-127. Så till exempel skulle en mycket röd pixel ha ett rött värde på 127 och gröna och blåa värden på noll. Tricket är detta: en röd intensitet på 126 går inte att skilja från en röd intensitet på 127 (till ett mänskligt öga). Och så genom att pilla med plus eller minus en i varje röd pixel kan vi dölja bitar i pixlar. Om vi hittar ett smygande sätt att samla bitarna tillbaka kan vi hämta data som vi smög in i bilden!
Vara kreativ! Steganografi kan göras med alla digitala medier! Du kan spela med bitar i musik eller videofiler till exempel, men det kräver att du gör mer forskning utanför ramen för denna instruerbara.
Steg 2: Hur kodas text på datorer

Det som följer här kan kräva en examen i CS eller mycket hobbyintresse för att förstå. Datorer lagrar data i bitar som 1s och 0s. Dessa 1: or och 0: or grupperas vanligtvis i grupper om 8 och kallas "byte". Som förklaras här och här finns det få sätt vi kan tala om för en dator att tolka byte som text. För att få ut det mesta av denna steganografiska föreläsning/instruerbara behöver du mer eller mindre förstå ASCII och UTF8. Det här är två vanliga sätt att koda språkdata i en serie byte.
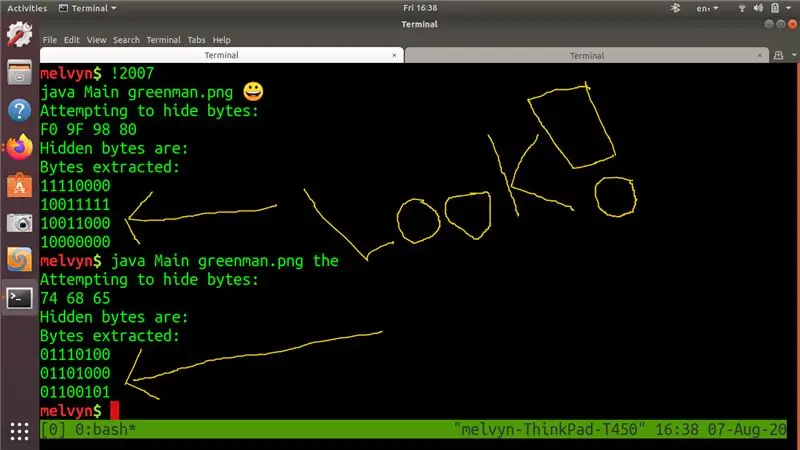
När du väl har en idé om detta ämne förstår du detta: I ASCII och UTF8 representeras ordet "the" av följande byte (i hex) 0x74 0x68 0x65. I binär är dessa byte: 01110100b 01101000b 01101101b
Dessutom kommer du att förstå att i UTF8 representeras en Grinning Face Emoji av följande byte (i hex) 0xF0 0x9F 0x98 0x80. I binär är dessa byte 11110000b 10011111b 10011000b 10000000b.
Under alla omständigheter ser du på den bifogade skärmdumpen att min dator gör något med dessa byte. Jag har markerat dem i programutmatningen med pilar och en stor "LOOK!".
Steg 3: Hur programmet fungerar
Det är enkelt att sammanställa programmet från github. Få den repo som visas på förstasidan här och då
Programmet körs så här från kommandoraden: java Main input-p.webp
i de bifogade exemplen ser du att jag har kört java Main greenman-p.webp
Du kommer att göra samma sak.
Om du tittar på Main.java ser du att detta är vad som händer:
- Programmet läser bilden i en 2D -array
- Programmet förvandlar meddelandet du tillhandahållit till en byte -array (byte )
- Programmet använder sedan en MessageHider -klass för att dölja meddelandebyten i bildmatrisen.
- Programmet skriver sedan bild 2d -arrayen ut till en fil (output.png) med dolda data inuti. Om du tittar på den här bilden går det inte att skilja från originalet
- Programmet läser sedan output-p.webp" />
Så ungefär fungerar koden som vi förväntar oss.
Steg 4: Slutsats
Så jag har gett dig lite arbetskod, bevis på att det fungerar i form av en bild och några föreläsningsanteckningar som jag ger till mina universitetsstudenter. Jag gav dig också en utmaning! Jag tillbringade några timmar med att skriva koden och förbereda föreläsningsanteckningar så jag är ledsen att denna instruerbara inte har många bilder. Om du tycker att steganografi är intressant, tacka min utmaning!
Rekommenderad:
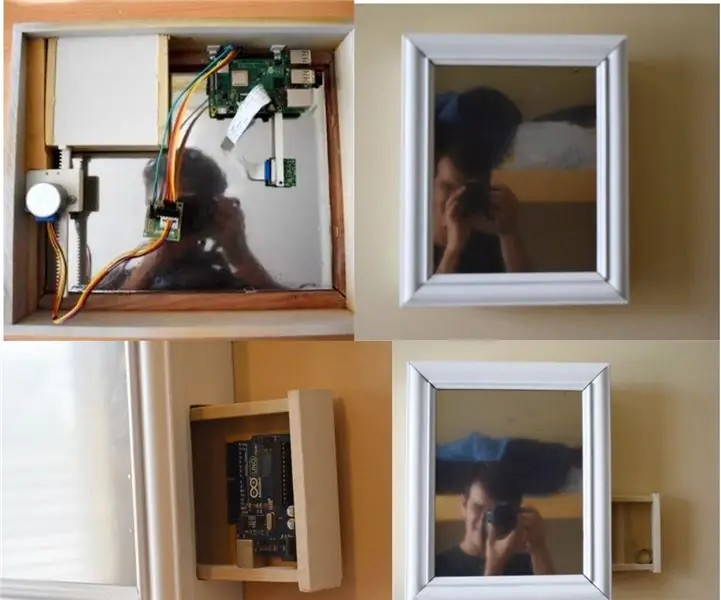
Ansiktsigenkänningsspegel med hemligt fack: 15 steg (med bilder)

Ansiktsigenkänningsspegel med hemligt fack: Jag har alltid fascinerats av de ständigt kreativa hemliga facken som används i berättelser, filmer och liknande. Så när jag såg den hemliga kammartävlingen bestämde jag mig för att experimentera med idén själv och göra en vanlig spegel som öppnar en
"CleanBasket" -fack med basketkorg: 4 steg

"CleanBasket" -fack med basketkorg: Vill du alltid ha ett rent skrivbord? Då är CleanBasket definitivt något för dig. Kasta alltid allt i papperskorgen och tjäna poäng med det. Försök att bryta din highscore -kväll
Hemligt fack minilåda: 5 steg

Hemligt fack minilåda: Den här instruerbara kommer att visa dig hur jag gjorde en lådskåp med ett hemligt fack. Jag kommer främst att använda små detaljer för att beskriva de åtgärder jag gjorde
EE -fack: 5 steg

EE -fack: Enkel att göra och perfekt för delade arbetsytor. Ta en matbricka, lägg till eluttag, brödbrädor och komponentbehållare
Canon F-fack för Pixma-skrivare-skriv ut direkt på CD/DVD-skivor som kan skrivas ut: 3 steg

Canon F-fack för Pixma-skrivare-skriv ut direkt på utskrivbara CD/DVD-skivor: Hur man gör ett CD-utmatningsfack för din Pixma MP600 eller annan Canon som behöver ett F-fack
