
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:36.
- Senast ändrad 2025-01-23 15:10.

Denna handledning låter oss styra en LCD-skärm via Wi-Fi från vår smartphone
Om vi inte har drivermallen kan vi använda arduino, men under länken för utvecklingen av Drivemall.
Fördelen med att föredra Drivemall framför det klassiska Arduino -kortet är att minska komplexiteten i anslutningarna vilket leder till en mer snygg installation (i vissa fall). Detta är dock valfritt: alla resultat är fortfarande giltiga med arduino -kortet, en brödbräda och tillräckligt med dupont -hoppare för anslutningar.
Projektet syftar till att främja en informell utbildningsform som ett sätt att främja social inkludering av unga människor, informell utbildning som finns inom makerspaces.
Denna handledning återspeglar endast författarnas åsikter, och EU -kommissionen kan inte hållas ansvarig för eventuell användning av informationen i den.
Steg 1: Vad vi behöver
- Arduino Mega-/ Drivermall
- ESP8266
- Display 20x4 I2C
- Motstånd 1K
- Programmerare CH340G
- LED
- Bakbord
- Kablar
- Smartphone
Steg 2: Hur man konfigurerar Blynk och Arduino




Låt oss börja ladda ner Blynk på smarttelefonen. Skapa ett nytt projekt som väljer som hårdvara Arduino Mega och anslutningstyp WiFi (bilder 1). När projektet har skapats får du ett mail med Blynk -token för ditt projekt.
Låt oss nu konfigurera det för att kunna styra displayen genom att lägga till:
4 Inställningar för textinmatning med utgång V1-V2-V3-V4
1 knapp ansluten till D13
Steg 3: FW för ESP8266



Första steget ESP8266
Vi kontrollerar om FW är närvarande via Arduino seriell bildskärm (bild 1)
Standard överföringshastigheten för esp är inställd på 115200. För att kontrollera SW: s närvaro använder vi AT -kommandot om det svarar OK kan vi fortsätta och ställa in baudhastigheten till 9600 med kommandot
AT+UART_DEF = 9600, 8, 1, 0, 0
Om fw inte finns
Ladda firmware AiThinker_ESP8266_DIO_8M_8M_20160615_V1.5.4 genom programmeraren genom att ansluta PIN GPIO0/FLASH till GND via ett 1K ohm -motstånd och vi använder esp8266_flasher -programmet (bild 2 och 3)
Välj rätt COM -port och vi laddar FW som kom till 99% kan ge ett fel men det är normalt (bild 4 och 5)
Steg 4: Hur man monterar




Med hjälp av schemat i bild 1 och 2 kommer vi att ansluta två 3,3V strömförsörjningszoner för ESP8266 och en 5V en för displayen.
TX- och RX -stiften på ESP8266 måste anslutas när arduinio har programmerats och för varje SW -uppdatering måste den kopplas bort.
Om vi under drift märker att displayen har otillräcklig ljusstyrka kan vi justera den med trimmern som finns bakom displayen som syns på bild 3 och 4.
Steg 5: FW Arduino

Koden behöver följande bibliotek:
ESP8266_Lib.h som gör att vi kan hantera ESP
LiquidCrystal_I2C.h för att kunna skriva på displayen
BlynkSimpleShieldEsp8266.h för att kunna styra enheten från blynk -appen
Wire.h för I2C -kommunikation
Innan vi laddar upp FW måste vi ändra följande delar för att ansluta till Blynk -applikationen och för att komma åt ESP8266s WiFi
char auth = "din token" per il tokenchar ssid = "ditt WiFi -namn"
char pass = "ditt WiFi -lösenord"
Rekommenderad:
Hur man gör en statisk LCD -drivrutin med I²C -gränssnitt: 12 steg

Hur man gör en statisk LCD -drivrutin med I²C -gränssnitt: LCD -skärmar (Liquid Crystal Displays) används i stor utsträckning för kommersiella och industriella applikationer på grund av deras goda visuella egenskaper, låga kostnader och låg energiförbrukning. Dessa egenskaper gör LCD-skärmen till standardlösningen för batteridrivna enheter,
Interfaccia Con LCD Tramite Wifi M4Inklusion: 5 steg

Interfaccia Con LCD Tramite Wifi M4Inklusion: Questo tutorial ci permetterà di controllare un display LCD tramite Wi-Fi dal nostro smartphone e è valido sia se utilizziamo l'Arduino e sia utilizzando la Drivemall Boarddi seguito il link per la realizzazione della DrivermallIl vantaggio
Gränssnitt 8051 mikrokontroller med LCD i 4-bitars läge: 5 steg (med bilder)

Gränssnitt 8051 mikrokontroller med LCD i 4-bitars läge: I denna handledning kommer vi att berätta om hur vi kan koppla ihop LCD med 8051 i 4-bitars läge
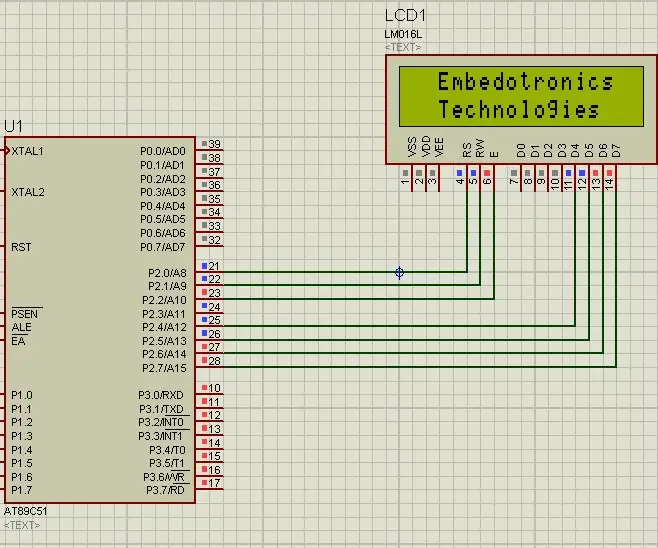
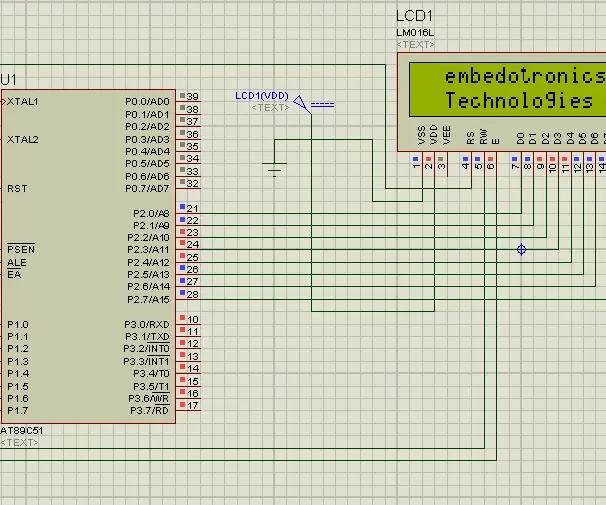
Gränssnitt 8051 mikrokontroller med 16*2 LCD i Proteus Simulering: 5 steg (med bilder)

Interfacing 8051 Microcntroller With 16*2 Lcd in Proteus Simulation: Detta är ett mycket grundläggande projekt av 8051. I det här projektet kommer vi att berätta om hur vi kan ansluta 16*2 lcd till 8051 microcontroller. Så här använder vi fullt 8 -bitars läge. I nästa handledning kommer vi också att berätta om 4 bitars läge
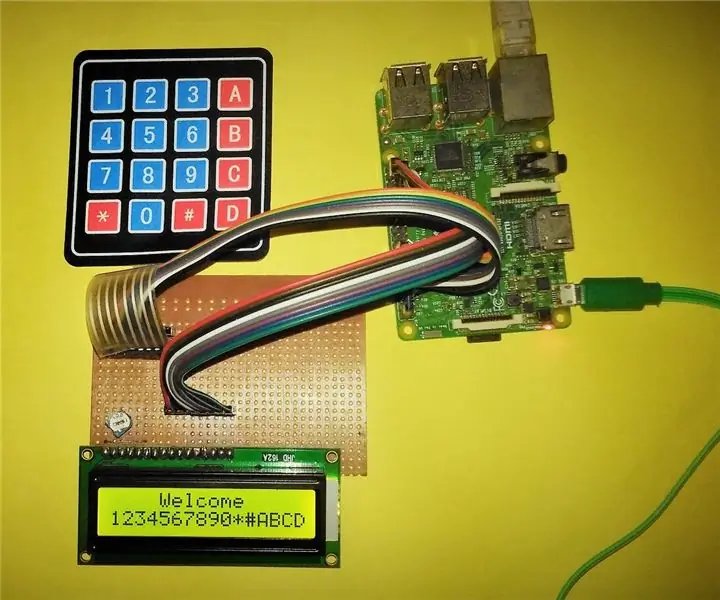
Gränssnitt 16x2 alfanumerisk LCD And4x4 Matris -knappsats med Raspberry Pi3: 5 steg (med bilder)

Gränssnitt 16x2 Alfanumerisk LCD And4x4 Matris Knappsats Med Raspberry Pi3: I denna instruktioner förklarar vi hur du gränssnitt 16x2 LED och 4x4 matris knappsats med Raspberry Pi3. Vi använder Python 3.4 för att utveckla programvaran. Du kan också välja Python 2.7, med små ändringar
