
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.



Jag drömmer alltid om att styra mina belysningsapparater. Sedan gjorde någon en otrolig färgglad LED -lampa. Jag stötte nyligen på en LED -lampa av Joseph Casha på Youtube. När jag blev inspirerad av det bestämde jag mig för att lägga till flera funktioner samtidigt som jag behåller den moderna designen.
Planen är att göra lampan mer användarvänlig genom att lägga till en Bluetooth-modul och adresserbar WS2812B RGB LED-remsa. Detta gjorde det möjligt att styra färgen på belysningen bara med en smartphone -app.
Steg 1: Samla material


Verktyg:
• Lödstation
• Värmefläktpistol
• Borrmaskin
• Cirkelsåg
• Sticksåg
• Wire Cutter tång
• Tång med smal näsa
Material:
• Genomskinlig akrylskiva
• Japansk Cypress Wood (eller så kan du använda vilket trä som helst så länge det är stabilt och tillräckligt starkt)
• Skruvar
• Stång eller pinne i rostfritt stål
• Ledningar (jag använder röd och svart tråd)
• Lödtenn
Elektronikkomponenter:
• Arduino Nano
• Bluetooth-modul HC-05 (jag bestämde mig för att använda detta eftersom det är lättare att koda än Wifi-modul ESP8266)
• WS2812B adresserbar RGB LED -remsa
• LM2596 Step-down-modul
• DC Barrel Power Jack
Steg 2: Bygga lampans struktur


I det här steget har jag två sätt att bygga strukturen på lampan- träbearbetningsmetod och 3D-utskriftsmetod. Jag använder den första metoden. Om du föredrar att göra det med en 3D -skrivare, gå gärna vidare till steg 2 för modellen som jag designade.
För lampans övre del värmer och böjer jag akrylskivan till en 90 ° vinkel enligt ovan. Jag tar ganska lång tid att böja den till en så perfekt vinkel och riktning.
Därefter för den nedre delen av lampan. Tyvärr … den dagen då jag arbetar med lampans nedre del glömde jag helt att ta en bild av konstruktionen! Jag insåg det när jag avslutade det här projektet. Men jag ska göra mitt bästa för att ge dig mätningen av lampans nedre del.
I grund och botten behöver du bara klippa fyra träblock som mäter 13x6x2cm (LxHxB). Därefter måste du klippa ett trappliknande snitt vid träkanten. Bilden kommer att visas ovan.
Steg 3: 3D -formerna


För alla som har sin egen 3D -skrivare är du på rätt steg. Detta gjorde denna lampa användarvänlig.
För att vara ärlig var detta det svåraste steget jag gjorde. Detta är det första jag gjorde direkt efter att jag installerat programvaran!
Jag använder Sketchup Pro för att designa lampans struktur. Tyvärr är jag inte tillräckligt skicklig för att utforma dess inre komponent. Länken till min 3D -modell finns i filen nedan.
Steg 4: Komponenternas schema

Jag använder Fritzing för att konstruera schemat över komponenterna. Schemat är faktiskt ganska enkelt.
Steg 5: Koden

För kodningen av denna stämningslampa använde jag några bibliotek från Arduino IDE. Biblioteken kommer att listas ned på steg 7.
För koden måste du ha själva Arduino -programvaran. Jag kommer att tillhandahålla länken för nedladdning här.
Skissen eller koden kommer också att visas nedan?
Jag gav också filen för koden i Github.com ifall koden nedan är för lång för att kopieras här;)
#include #include #include #ifdef _AVR_ #include #endif
SoftwareSerial BT (10, 11);
#define LED_PIN 7 #define NUM_LEDS 60 #define BRIGHTNESS 200 #define SPEED 10 #define IMMEDIATELY 0 #define RAINBOW_SPEED 50 CRGB leds [NUM_LEDS];
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
bool offOld = LÅG;
bool WhiteOld = LÅG; bool RedOld = LÅG; bool GreenOld = LÅG; bool BlueOld = LÅG; bool TopazOld = LÅG; bool LilacOld = LÅG; bool RainbowOld = LÅG; bool rgbOld = LÅG; int showType = 0;
void setup () {
FastLED.addLeds (lysdioder, NUM_LEDS); ////////////
BT.start (9600);
BT.println ("Ansluten till Arduino");
strip.setBrightness (BRIGHTNESS);
strip.begin ();
strip.show ();
}
char a;
void loop () {
för (int i = 0; i <= 59; i ++) {leds = CRGB (255, 255, 255); FastLED.show (); } bool off = LÅG; bool Vit = LÅG; bool Blå = LÅG; bool Röd = LÅG; bool Grön = LÅG; bool Topaz = LÅG; bool Lila = LÅG; bool Rainbow = LÅG; bool rgb = LÅG; bool ende; if (BT.available ()) {a = (char) BT.read ();
om (a == 'o')
{off = HIGH; BT.println ("STÄNG AV LED -lampor..");
}annan{
av = LÅG; } // ================================================== ===============================================
om (a == 'w')
{Vit = HÖG; BT.println ("TURNING LEDs WHITE");
}annan{
Vit = LÅG; } // ================================================== ===============================================
om (a == 'b')
{Blå = HÖG; BT.println ("CHANGING TO BLUE"); } annars {Blå = LÅG; }
// ===========================================================================================
om (a == 'r')
{Röd = HÖG; BT.println ("ÄNDRAR TILL RÖD"); } annat {Röd = LÅG; }
// ===========================================================================================
om (a == 'g')
{Grön = HÖG; BT.println ("ÄNDRAR TILL GRÖN"); } annars {Grön = LÅG; }
// ===========================================================================================
om (a == 't')
{Topas = HÖG; BT.println ("ÄNDRAR TILL TOPAZ"); } annat {Topaz = LÅGT; }
// ===========================================================================================
om (a == 'l')
{Lila = HÖG; BT.println ("ÄNDRAR TILL LILAC"); } annat {Lila = LÅGT; }
// ===========================================================================================
om (a == 'a')
{Rainbow = HIGH; BT.println ("RAINBOW ANIMATION"); } annat {Rainbow = LOW; } // ================================================== ===============================================
om (a == 'm')
{rgb = HÖG; BT.println ("MIX COLORS"); } annat {rgb = LÅGT; }} if (off == LOW && offOld == HIGH) {fördröjning (20); if (off == LOW) {showType = 0; // Av animering Typ 0 startShow (showType); }}
// ===========================================================================================
om (White == LOW && WhiteOld == HIGH) {
fördröjning (20); om (Vit == LÅG) {showType = 1; // Vit animation Typ 1 startShow (showType); }}
// =================================================== ============================================= (Röd == LÅG && RedOld == HIGH) {delay (20); om (Röd == LÅG) {showType = 2; // Röd animation Typ 2 startShow (showType); }}
// ===========================================================================================
if (Green == LOW && GreenOld == HIGH) {
fördröjning (20); om (Grön == LÅG) {showType = 3; // Grön animation Typ 3 startShow (showType); }} // ================================================= ================================================
if (Blue == LOW && BlueOld == HIGH) {
fördröjning (20); om (Blå == LÅG) {showType = 4; // Blå animation Typ 4 startShow (showType); }}
// ===========================================================================================
if (Topaz == LOW && TopazOld == HIGH) {
fördröjning (20); om (Topaz == LÅG) {showType = 5; // Topaz -animering Typ 5 startShow (showType); }}
// ===========================================================================================
if (Lilac == LOW && LilacOld == HIGH) {
fördröjning (20); om (Lila == LÅG) {showType = 6; // Topaz -animation Typ 6 startShow (showType); }} // ================================================= ================================================
if (Rainbow == LOW && RainbowOld == HIGH) {
fördröjning (20);
om (Rainbow == LOW) {
showType = 8; // Rainbow animation Typ 8 startShow (showType); }}
// ===========================================================================================
if (rgb == LOW && rgbOld == HIGH) {
fördröjning (20);
om (rgb == LÅG) {
showType = 7; // Mix animation Typ 7 rgb = HIGH;
startShow (showType);
} }
WhiteOld = Vit;
RedOld = Röd; BlueOld = Blå; GreenOld = Grön; TopazOld = Topaz; LilacOld = Lilac; offOld = av; RainbowOld = Rainbow; rgbOld = rgb;
}
void startShow (int i) {
växla (i) {
fall 0: colorWipe (strip. Color (0, 0, 0), SPEED); // Svart/av
ha sönder;
fall 1: strip.setBrightness (255); // Ändrar ljusstyrkan till MAX
colorWipe (strip. Color (255, 255, 255), OMEDELBART); // White strip.setBrightness (BRIGHTNESS); // Återställ ljusstyrkan till standardvärdesbrytning;
fall 2: colorWipe (strip. Color (255, 0, 0), SPEED); // Röd
ha sönder;
fall 3: colorWipe (strip. Color (0, 255, 0), SPEED); // Grön
ha sönder;
fall 4: colorWipe (strip. Color (0, 0, 255), SPEED); // Blå
ha sönder;
fall 5: colorWipe (strip. Color (0, 250, 255), SPEED); // Topas
ha sönder;
fodral 6: colorWipe (strip. Color (221, 130, 255), SPEED); // Lila
ha sönder; fall 7: colorWipe (strip. Color (255, 0, 0), SPEED); // Röd colorWipe (strip. Color (0, 255, 0), SPEED); // Grön colorWipe (strip. Color (0, 0, 255), SPEED); // Blue theaterChase (strip. Color (0, 0, 127), SPEED); // Blue theaterChase (strip. Color (127, 0, 0), SPEED); // Red theaterChase (strip. Color (0, 127, 0), SPEED); // Grön paus;
fall 8: rainbowCycle (25);
ha sönder; }} void colorWipe (uint32_t c, uint8_t wait) {för (uint16_t i = 0; i
void rainbowCycle (uint8_t wait) {
uint16_t i, j;
för (j = 0; j <256*10; j ++) {// 5 cykler av alla färger på hjulet för (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); fördröjning (vänta); }}
void theaterChase (uint32_t c, uint8_t vänta) {
för (int j = 0; j <10; j ++) {// gör 10 cykler med att jaga efter (int q = 0; q <3; q ++) {för (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, c); // slå på var tredje pixel} strip.show ();
fördröjning (vänta);
för (int i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // stäng av var tredje pixel}}}}
uint32_t Wheel (byte WheelPos) {
WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } if (WheelPos <170) {WheelPos -= 85; returremsa. Färg (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos -= 170; returremsa. Färg (WheelPos * 3, 255 - WheelPos * 3, 0); }
Steg 6: Kontrollera lampan



Lampans färg kan styras med din smartphone.
Först måste du installera appen kallad 'Bluetooth Terminal HC-05' från Google Play Store eller Apple App Store.
Detta är stegen för att styra lampan via din egen smartphone:
1. Slå på bluetooth i din smartphone.
2. Öppna appen "Bluetooth Terminal HC-05".
3. Du bör nu se de parade enheterna på skärmen. Välj "HC-05".
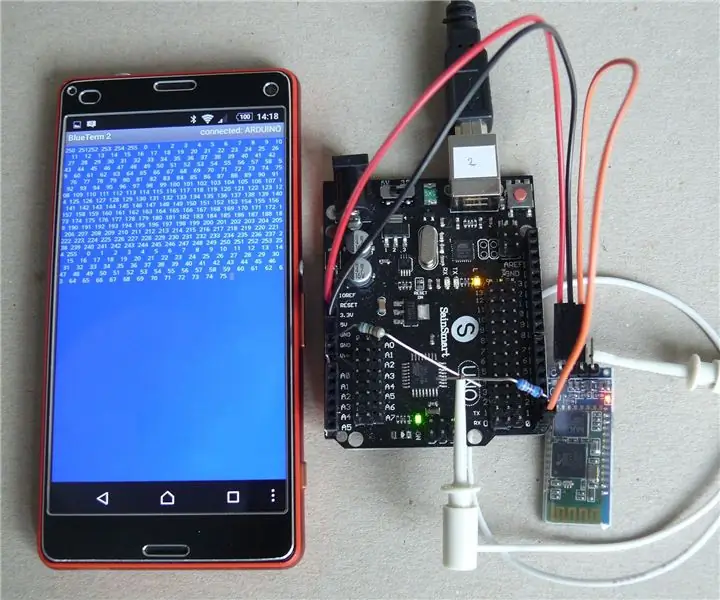
4. Nu kan du se att en svart skärm visas i din smartphone som indikerar "ansluten till Arduino".
5. Här är den roliga delen, om du skriver 'b' i textrutan blir lampan blå. Här är listan över kommandot som du kan skriva för lampan:
- w för vitt
- b för blått
- g för grönt
- r för rött
- t för topas
- l för lila
- en för regnbågsanimation
- o för av
Roligt eller hur?
6. Sist men inte minst kan du också anpassa knappen under skärmen till önskad text enligt bilden ovan.
Steg 7: Njut av din humörlampa !



Jag hoppas att du gillar detta Instructables. Det var ett mycket utmanande projekt för mig men jag lyckades slutföra det helt som 14-årig pojke. Ge mig lite feedback för framtida förbättringar.
Tack för att du läste och god jul!
Rekommenderad:
Förvandla en oanvänd smartphone till en smart skärm: 6 steg (med bilder)

Förvandla en oanvänd smartphone till en smart skärm: Denna handledning finns i engelska, för en engelsk version klicka här. Har du en (gammal) oanvänd smartphone? Förvandla den till en smart skärm med Google Kalkylark och lite penna och papper genom att följa denna enkla steg-för-steg-handledning. När du är klar
ESP8266 RGB LED STRIP WIFI -kontroll - NODEMCU Som IR -fjärrkontroll för Led Strip kontrollerad över Wifi - RGB LED STRIP Smartphone -kontroll: 4 steg

ESP8266 RGB LED STRIP WIFI -kontroll | NODEMCU Som IR -fjärrkontroll för Led Strip kontrollerad över Wifi | RGB LED STRIP Smartphone Control: Hej killar i den här självstudien kommer vi att lära oss hur man använder nodemcu eller esp8266 som en IR -fjärrkontroll för att styra en RGB LED -remsa och Nodemcu kommer att styras av smartphone via wifi. Så i princip kan du styra RGB LED STRIP med din smartphone
Smartphone -kontrollerade Bluetooth -lysdioder (med Live Music Sync): 7 steg

Smartphone -kontrollerade Bluetooth -lysdioder (med Live Music Sync): Jag har alltid älskat att bygga saker, efter att jag upptäckte att min nya college -sovsal hade fruktansvärd belysning bestämde jag mig för att krydda den lite. *** VARNING *** Om du bygger detta projekt i samma skala som min installation, kommer du att arbeta med en anständig mängd el
Så här styr du ESP8266 -baserad Sonoff Basic Smart Switch med en smartphone: 4 steg (med bilder)

Så här styr du ESP8266 -baserad Sonoff Basic Smart Switch med en smartphone: Sonoff är en enhetslinje för Smart Home utvecklad av ITEAD. En av de mest flexibla och billiga enheterna från den linjen är Sonoff Basic. Det är en Wi-Fi-aktiverad switch baserad på ett bra chip, ESP8266. Den här artikeln beskriver hur du konfigurerar Cl
Arduino Smartphone Coms/Serial Monitor Via Bluetooth HC-05, HC-06: 4 steg (med bilder)

Arduino Smartphone Coms/Serial Monitor Via Bluetooth HC-05, HC-06: Detta är otroligt användbart om du vill testa din skiss i en verklig värld, bort från din dator. Resultatet är att din smartphone fungerar på samma sätt som Arduino seriell bildskärm på din dator. Bluetooth-modulerna HC-05 och HC-06 finns tillgängliga
