
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Hej killar, så det här var ett ganska intressant projekt. I skolan fick vår klass göra ett projekt som heter 'If This, Then That', där vi var tvungna att använda en Arduino för att göra något. Vi kunde bokstavligen välja vad som helst att göra, så länge vi använde en Arduino. Det var också okej om ditt projekt misslyckades, så jag startade ett experiment.
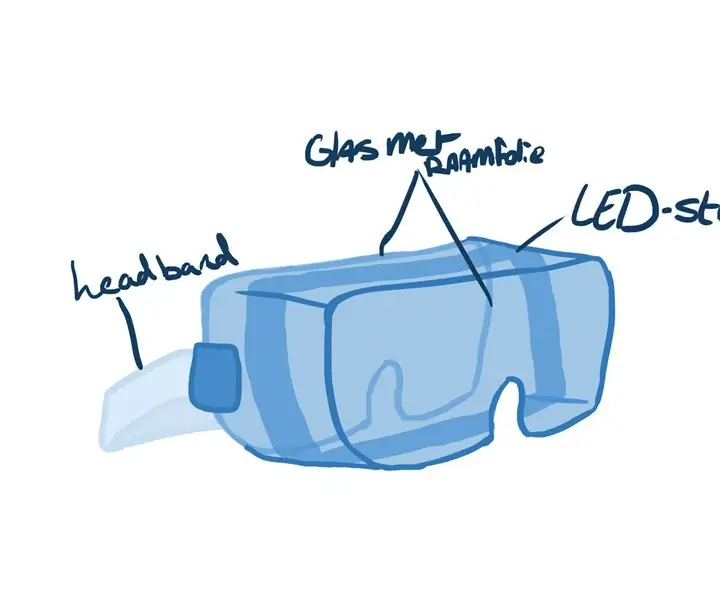
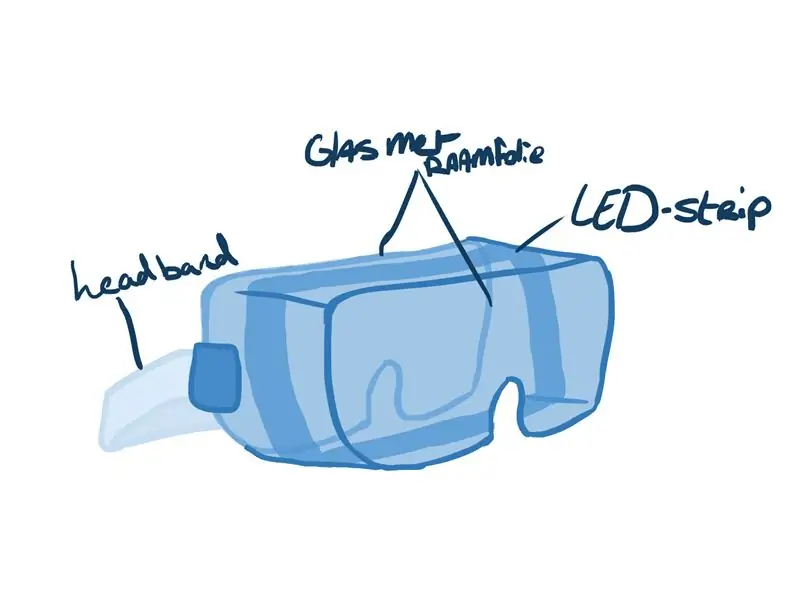
Jag har haft höjdskräck så länge jag kan minnas. Det är inte så illa som det var när jag var yngre, men jag gillar fortfarande inte att titta ner när jag står ovanpå en byggnad. Det är därför jag gjorde 'akrofobiglasögon', men saken är, jag vet inte om det fungerar. Se, jag använde i princip principerna för en oändlig spegel, men istället för att köpa en RGB LED -remsa köpte jag en RGBW LED -remsa och jag vet inte hur jag ska ansluta den till Arduino.
Om du vill göra detta lilla experiment själv, låt mig visa dig hur.
Varning! Använd inte detta när du är epileptisk. Jag kan inte betona detta nog.
Steg 1: Steg 1: Skaffa materialet

Så killar här är vad du kommer att behöva:
- Arduino Uno.
- En brödbräda.
- En uppsättning trådbräda trådar.
- En RGB (W) led -remsa (jag rekommenderar en RGB -remsa om du är lika oerfaren som jag. De är många tutorials om hur du ansluter en till en Arduino).
-Två dykmasker (jag kan definitivt rekommendera dessa eftersom de är ganska enkla att dra isär:
- Spegelfönsterfilm.
- En pappskärare.
- Silvertejp.
- Maskeringstejp.
- Dubbelsidig tejp
- Måla och en pensel.
- En sprayflaska (du behöver den för att fylla den med vatten och spraya den på glaset).
Steg 2: Steg 2: Ändra glaset



1. Ta dina dykmasker och separera alla föremål för varandra
2. Ta glaset från dina dykmasker och klipp ut några av Mirror Window Film.
3. Spraya ditt glas och film med vatten och lägg det försiktigt ovanpå varandra.
4. Ta en hård plastbit och försök få ut alla luftbubblor.
5. Klipp bort överflödig film.
Steg 3: Steg 3: Sätt tillbaka allt på plats



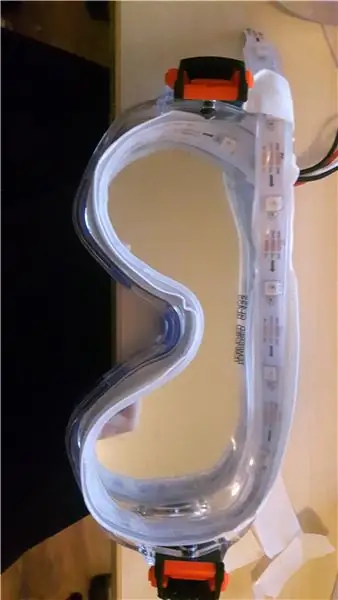
1. Lägg ditt spegelglas i båda dina dykmasker (se till att endast en har ett plastband).
2. Se till att allt är säkert.
3. Placera LED -remsan med dubbelsidig tejp (det spelar ingen roll om LED -remsan är lite för lång, vi kan dölja den i ett framtida steg).
Steg 4: Steg 4: Finish Touch




1. Använd ankband för att ansluta dykmaskerna (se till att trådarna sitter på utsidan).
2. Lägg maskeringstejp på de ställen du vill måla.
3. FÄRG!
Steg 5: Steg 5: Kodning

Ah ja, det roliga. så det här är min regnbågskod, men om du vill experimentera mer genom att se om vissa färger har mer effekt eller något annat du vill prova, gör det gärna.
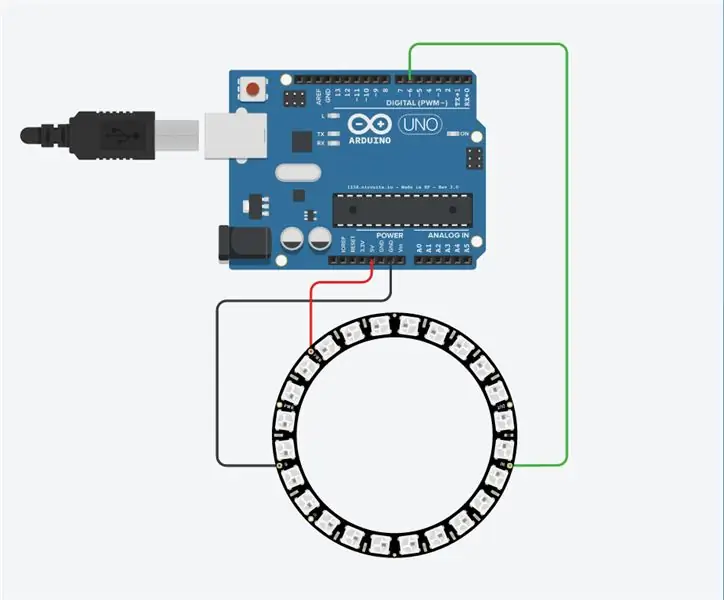
Obs: Jag har använt circuits.io för att se om det faktiskt är det och det gör det, oroa dig inte.
Jag har använt ArduinoIDE och neopixelbiblioteket:
#inkludera #definiera PIN 6
#define NUM_LEDS 24
Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRB + NEO_KHZ800);
void setup () {
strip.begin ();
strip.show ();
}
void loop () {
rainbowCycle (20);
}
void rainbowCycle (int SpeedDelay) {
byte *c;
uint16_t i, j;
för (j = 0; j <256*5; j ++) {
för (i = 0; i <NUM_LEDS; i ++) {
c = hjul (((i * 256 / NUM_LEDS) + j) & 255);
setPixel (i, *c, *(c+1), *(c+2), *(c+3));
}
showStrip ();
fördröjning (SpeedDelay);
}
}
byte * Wheel (byte WheelPos) {
statisk byte c [4];
om (WheelPos <85) {
c [0] = WheelPos * 3;
c [1] = 255 - WheelPos * 3;
c [2] = 0;
c [3] = 0;
} annat om (WheelPos <170) {
WheelPos -= 85;
c [0] = 255 - WheelPos * 3;
c [1] = 0;
c [2] = WheelPos * 3;
c [3] = 0;
} annat {
WheelPos -= 170;
c [0] = 0;
c [1] = WheelPos * 3;
c [2] = 255 - WheelPos * 3;
c [3] = 0;
}
retur c;
}
void showStrip () {
#ifdef ADAFRUIT_NEOPIXEL_H
strip.show ();
#endif
}
void setPixel (int Pixel, byte röd, byte grön, byte blå, byte vit) {
#ifdef ADAFRUIT_NEOPIXEL_H
strip.setPixelColor (Pixel, strip. Color (röd, grön, blå, vit));
#endif
}
void setAll (byte röd, byte grön, byte blå, byte vit) {
för (int i = 0; i <NUM_LEDS; i ++) {
setPixel (i, röd, grön, blå, vit);
}
showStrip ();
}
Steg 6: Det är det

Hoppas du gillade det instruerbara!
- Brechje
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
