
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.
Så här skapar du en webbplats med Google Labs nya Page Creator. (Hur man gör en enkel 100mb webbplats gratis och har den uppe på en eftermiddag.) Inklusive hur, länka formulär sida till sida, länka till andra sidor, länka till uppladdade html -filer, inkludera bilder och bädda in flash -spel och gadgets.
VARNING: Googles Page Creator är en testversion som tillhandahålls av Google Labs. Det är på prov. (Rättegången kan avslutas, Google kan besluta att ta betalt för det, eller så kan Page Creator stängas av.) Det bästa fallet är naturligtvis att det kan bli en färdig webbplats under Google.
Steg 1: Logga in på Page Creator

Gå till https://www.pages.google.com och ange ditt Gmail -användarnamn och lösenord. Om du inte har ett Gmail -konto följer du länken till -registrera dig här -Första gången du går in på en sida kommer du att berätta lite om funktionerna i Page Creator. För att komma in måste du gå till botten och godkänna villkoren.
Steg 2: Lägga till och redigera text

Standardwebbsidan har fyra redigerbara fält, titeln, undertexten, brödtexten och sidfoten. Du kan skriva in text i någon av dessa genom att bara klicka inuti den röda streckade rutan i fältet där du vill ha texten och skriva.
Till vänster är dina kontroller för att redigera texten inuti varje fält. Du kan göra texten fet, kursiv, ge den kulor, ändra färg, ändra teckensnitt och ändra storleksform här. OBS: Du måste ha texten markerad för att redigera den, och även när du har tryckt på en av dessa knappar fortsätter inställningen i resten av fältet. Om du till exempel anger att det första ordet du skriver ska vara kursivt och sedan fortsätter att skriva resten av texten som du anger efter denna värld blir kursiv om du inte avmarkerar kursiv genom att trycka på knappen igen.
Steg 3: Ändra utseendet på sidan


Till höger finns två alternativ -Ändra utseende- och -Ändra layout-.
Varje alternativ öppnar en meny där du kan förhandsgranska ett annat alternativ.
Steg 4: Lägga till bilder och länkar




Till vänster finns två knappar som vi ännu inte har utforskat, bildknappen och länkknappen.
För att lägga till en bild, klicka på bildknappen, bläddra efter bilden du vill ladda upp till din webbplats och klicka på -Lägg till bild-. När bilden har lagts till kommer en meny att bifogas bilden som låter dig rotera, beskära eller förbättra bilden. För att lägga till en länk, klicka på länkknappen, välj vad du vill länka (en sida, en fil, en webbplats, en e -postadress) och klicka på ok. När du har länken bifogas en meny där du kan ändra eller testa länken. OBS: Du kan länka till en uppladdad HTML -fil vilket innebär att du kan länka till en sida som du har skapat utanför Page Creator som inte följer layouten för Page Creator.
Steg 5: Extra Baby




Följ länken för att gå -Tillbaka till Sidhanteraren-.
Med sidhanteraren kan du se alla dina sidor, hem och så vidare. Till höger kan du se filerna som du har laddat upp till ditt konto. Gå nu över till -Site Settings-, en gång inuti träffar -Enable Experimental Settings-. En annan sida kommer upp där du måste bekräfta ditt val. När du har gjort det här går du tillbaka -Tillbaka till Sidhanteraren- och väljer den webbplats som du vill redigera. Nu i sidredigeringsfönstret ser du bild- och länkknapparna innan och en knapp med en paj på som gör att du kan utforska nya funktioner. Genom att klicka på den här knappen öppnas en meny där du kan välja mellan standard- eller tredjepartsprylar. Välj en gadget och klicka på lägg till gadget. OBS: Make har en gadget du kan hitta genom att söka efter den inuti standardprylarna.
Steg 6: Sista steget


Klicka på publicera -knappen högst upp för att publicera den på webben. Sedan ser du den genom att klicka på -Visa den på webblänken högst upp. Nu har du en gratis webbplats med 100 MB utrymme utan annonser och det är enkelt att redigera.
JA!!!!!
Rekommenderad:
Skapa din första webbplats: 10 steg

Skapa din första webbplats: I den här självstudien lär du dig att bygga en grundläggande webbsida som har ett länkat formatmall och interaktiv javascript -fil
Närvarosystem med lagring av data i Googles kalkylblad med RFID och Arduino Ethernet Shield: 6 steg

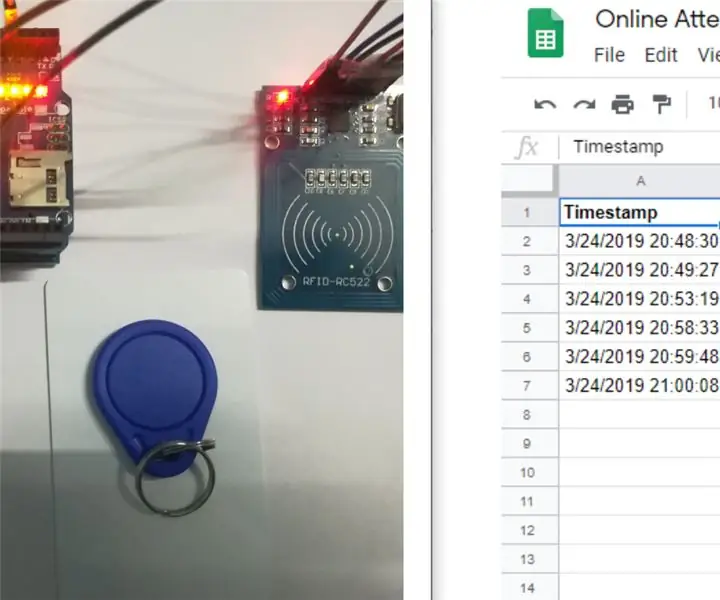
Närvarosystem med lagring av data på Googles kalkylblad med RFID och Arduino Ethernet Shield: Hej killar, här kommer vi med ett mycket spännande projekt och det är hur man skickar rfid -data till Google -kalkylblad med Arduino. Kort sagt, vi kommer att göra ett närvarosystem baserat på rfid -läsare som kommer att spara närvarodata i realtid för att goog
Skapa en 100% Flash -webbplats !: 10 steg

Skapa en 100% Flash -webbplats !: Denna handledning hjälper dig att bygga en 100% Flash -webbplats. Jag publicerar detta eftersom jag inte kan hitta en handledning för detta ämne här. Jag hittade bara "building flash website template" publiceras här, det är ett annat ämne antar jag;). Det här jag
Skapa din första webbplats från början: 4 steg

Skapa din första webbplats från början: Den här instruerbara kommer att visa dig hur du skapar din egen webbplats helt från grunden utan att lära dig praktiskt taget någon html och helt gratis, även om viss färdighet i ett färgprogram behövs, men om du inte har den färdigheten kan du söka
Skapa Bookhuddle.com, en webbplats för att upptäcka, organisera och dela bokinformation: 10 steg

Skapa Bookhuddle.com, en webbplats för att upptäcka, organisera och dela bokinformation: Det här inlägget beskriver stegen för att skapa och lansera Bookhuddle.com, en webbplats som syftar till att hjälpa läsare att upptäcka, organisera och dela bokinformation. Stegen som beskrivs här skulle gälla utvecklingen av andra webbplatser
